3.0.0 Bug Report Thread
-
Create Tokenbutton on pageadmin/settings/apinot work when click. NodeBB (develop) -
@brazzerstop fixed in https://github.com/NodeBB/NodeBB/issues/11773, thanks for reporting.
-

Categories pagination toolbar is very tiny for my fingers on mobile.
 I keep pressing wrong box.
I keep pressing wrong box. -
Upgrade from 3.1.4 > 3.2.0 is stalling on this, initially it was a custom theme, which I removed, but now this, this is outside my pay grade

Dependencies outdated or not yet installed. Installing them now... npm WARN ERESOLVE overriding peer dependency npm WARN While resolving: nodebb@2.8.15 npm WARN Found: nodebb-plugin-emoji@5.0.10 npm WARN node_modules/nodebb-plugin-emoji npm WARN nodebb-plugin-emoji@"4.0.6" from the root project npm WARN 2 more (nodebb-plugin-emoji-android, nodebb-plugin-emoji-apple) npm WARN npm WARN Could not resolve dependency: npm WARN peer nodebb-plugin-emoji@"^5.0.0" from nodebb-plugin-emoji-apple@4.0.0 npm WARN node_modules/nodebb-plugin-emoji-apple npm WARN nodebb-plugin-emoji-apple@"^4.0.0" from the root project npm ERR! code ENOTEMPTY npm ERR! syscall rename npm ERR! path /home/dir/nodebb/node_modules/nodebb-plugin-spam-be-gone npm ERR! dest /home/dir/nodebb/node_modules/.nodebb-plugin-spam-be-gone-9pOCzryn npm ERR! errno -39 npm ERR! ENOTEMPTY: directory not empty, rename '/home/dir/nodebb/node_modules/nodebb-plugin-spam-be-gone' -> '/home/dir/nodebb/node_modules/.nodebb-plugin-spam-be-gone-9pOCzryn' npm ERR! A complete log of this run can be found in: /home/dir/.npm/_logs/2023-07-000000.log Error installing dependencies! message: Command failed: npm install --omit=dev stdout: null stderr: null /home/dir/nodebb/src/cli/package-install.js:138 throw e; ^ Error: Command failed: npm install --omit=dev at checkExecSyncError (node:child_process:885:11) at Object.execSync (node:child_process:957:15) at pkgInstall.installAll (/home/dir/nodebb/src/cli/package-install.js:129:9) at Object.<anonymous> (/home/dir/nodebb/src/cli/index.js:52:18) at Module._compile (node:internal/modules/cjs/loader:1254:14) at Module._extensions..js (node:internal/modules/cjs/loader:1308:10) at Module.load (node:internal/modules/cjs/loader:1117:32) at Module._load (node:internal/modules/cjs/loader:958:12) at Module.require (node:internal/modules/cjs/loader:1141:19) { status: 217, signal: null, output: [ null, null, null ], pid: 1921, stdout: null, stderr: null } Node.js v18.16.0 -
@crazycells I guess I am the only sausage fingers around here... But I still think it would be better and more practical if 5 boxes of the pagination bar align with the 5 boxes below (social media signs)...

-
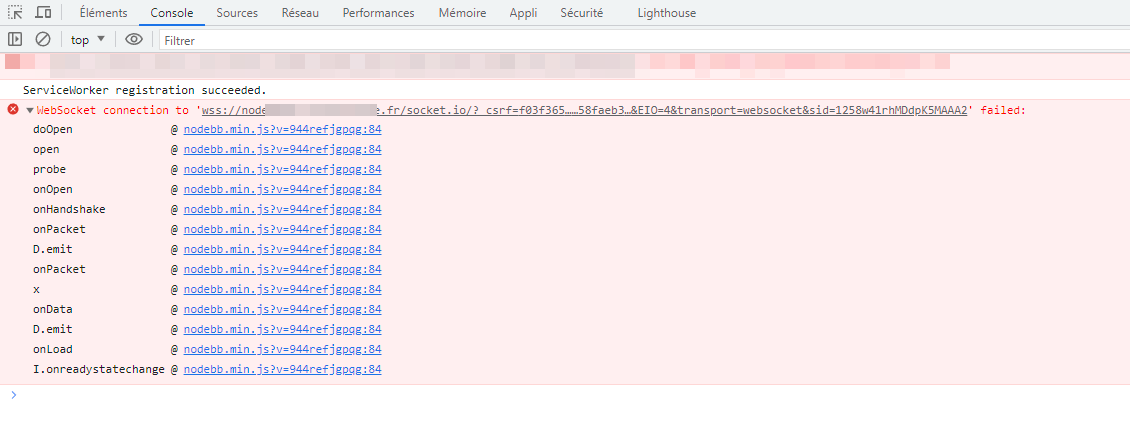
For my part, since I upgraded to 3.2.0, the page takes longer to load than before and I see this socket error :

-
@julian said in 3.0.0 Bug Report Thread:
rm -rf node_modules/nodebb-plugin-spam-be-gone
thanks for that, but of course it stopped on another error, trying again to see what it was but in the meantime, what is the most effective cmd line to remove a custom theme, it's not just the same as above, rm -rf node_modules/theme-name, becasue I tried that and it still got stopped on a
npm err:404 .... theme is not in this registry -
yep @phenomlab I see this bug too

-
-
If I rename the page name in the navigation menu, the browser shows the old (default) name instead of mine.
For example, if you rename
RecenttoAll Topics, the browser tab will show the title of this pageRecent. -
@brazzerstop even after a refresh with ctrl + F5 ?
-
@Wamakaska yeah, refresh page + clear cache in browser not help, on the next time I want to try this method maybe it's help me: https://community.nodebb.org/topic/4199/custom-page-title/18?_=1689509625422
-
Improve User Registration Process – Email Verification Prior to User Creation · Issue #11808 · NodeBB/NodeBB
Description Dear Team, I'd like to bring to your attention an aspect of the user registration process that could be enhanced. Presently, when email verification is set as a mandatory step for registration, the process first creates a use...
GitHub (github.com)
For me, it's better to return the field for the email address back to the registration form (like in old NodeBB version 1.x). With a small note that the postal address can be omitted or it will need to be confirmed. Thats all.
-
off-topic
GitHub can generates dynamic og images?
This needs to be studied, I think it's cool to do something similar for the NodeBB. Generate preview og image for social media via author's avatar and topic title

-
@brazzerstop Yes, they've had support for it since mid-2021
It's cool, but does involve a rather hefty dependency: Puppeteer.
Puppeteer is essentially a headless Chrome instance, and is quiet heavyweight, but it does a lot. So we'd essentially render a little "page" for it, puppeteer takes a screenshot, saves it, and we serve that.
Good candidate for a plugin, though!
-
@julian For getting OG images dynamically for a NodeBB forum I don't fully understand why Puppeteer would be needed. Wouldn't an image library (similar to PHP GD Image) be able to generate images? And then you'd just take information already existing from the post (like title, author, author avatar, etc.) and insert it into an image template of sorts?