Troubleshooting recent cards plugin not showing any topics
-
Thank you @baris for help me to debug this problem that I would like to solve

@baris said in 3.4.0 Upgrade Support:
This is the recent cards widget and looks like the values are correct. Although you seem to be have forgotten to add the last value in the console.log so it is only displaying true false
Strange.
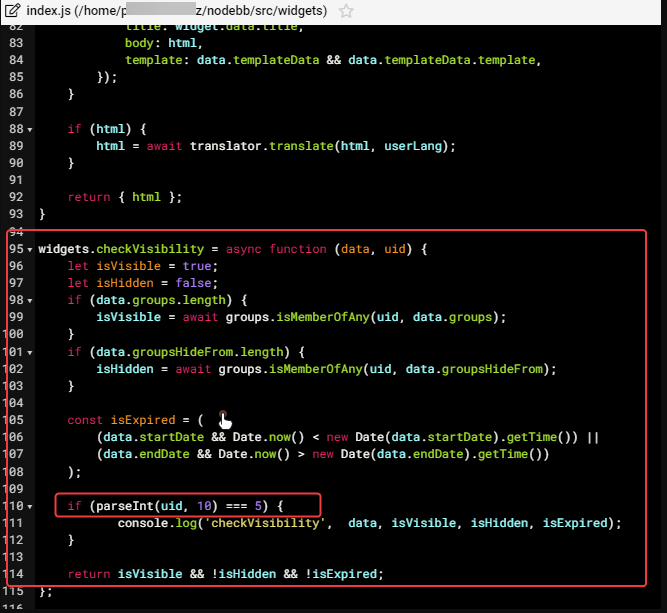
Here is the code I have added before rebuild and restart (like you said) :
widgets.checkVisibility = async function (data, uid) { let isVisible = true; let isHidden = false; if (data.groups.length) { isVisible = await groups.isMemberOfAny(uid, data.groups); } if (data.groupsHideFrom.length) { isHidden = await groups.isMemberOfAny(uid, data.groupsHideFrom); } const isExpired = ( (data.startDate && Date.now() < new Date(data.startDate).getTime()) || (data.endDate && Date.now() > new Date(data.endDate).getTime()) ); if (parseInt(uid, 10) === 5) { console.log('checkVisibility', data, isVisible, isHidden, isExpired); } return isVisible && !isHidden && !isExpired; };If I need to add something, tell me.
@baris said in 3.4.0 Upgrade Support:
You will have to debug further with console.logs and see what is causing the issue. Best place to put more console.logs is the renderWidget function in the same file. I suggest removing all other widgets on that page so you don't get extra logs and just wrap your console.logs in the same parseInt(uid, 10) === 5 check so you don't get tons of noise.
Can you more explain. If I understand, it's the function in the same file on L48 to L93 ?
if yes, I don't know where to put the code :if (parseInt(uid, 10) === 5) { console.log('checkVisibility', data, isVisible, isHidden, isExpired); } -
@DownPW I've added some console.logs to the function
renderWidget, replace the one in your code with this one. Then move all other widgets on the categories.tpl to the draft area so they don't clutter the logs. Once you restart nodebb load the categories page and it should output all of these logs if everything is working.async function renderWidget(widget, uid, options) { if (!widget || !widget.data || (!!widget.data['hide-mobile'] && options.req.useragent.isMobile)) { return; } const isVisible = await widgets.checkVisibility(widget.data, uid); if (parseInt(uid, 10) === 5) { console.log(`is widget visible? ${widget.widget}`, isVisible); } if (!isVisible) { return; } let config = options.res.locals.config || {}; if (options.res.locals.isAPI) { config = await apiController.loadConfig(options.req); } const userLang = config.userLang || meta.config.defaultLang || 'en-GB'; const templateData = _.assign({ }, options.templateData, { config: config }); const data = await plugins.hooks.fire(`filter:widget.render:${widget.widget}`, { uid: uid, area: options, templateData: templateData, data: widget.data, req: options.req, res: options.res, }); if (parseInt(uid, 10) === 5) { console.log(`is widget renderered? ${widget.widget}`, data && data.html); } if (!data) { return; } let { html } = data; if (widget.data.container && widget.data.container.match('{body}')) { html = await Benchpress.compileRender(widget.data.container, { title: widget.data.title, body: html, template: data.templateData && data.templateData.template, }); } if (html) { html = await translator.translate(html, userLang); } if (parseInt(uid, 10) === 5) { console.log(`is widget translated? ${widget.widget}`, html && html.length); } return { html }; } -
Ok Thank you. Do it now
-
Here the result :
checkVisibility { cid: '', topicsFromCid: '', topicsTids: '', teaserPost: 'first', sort: 'recent', title: '', container: '', groups: [ 'all' ], startDate: '', endDate: '', groupsHideFrom: [] } true false is widget visible? recentCards true is widget renderered? recentCards is widget translated? recentCards 1I confirm that it is not visible

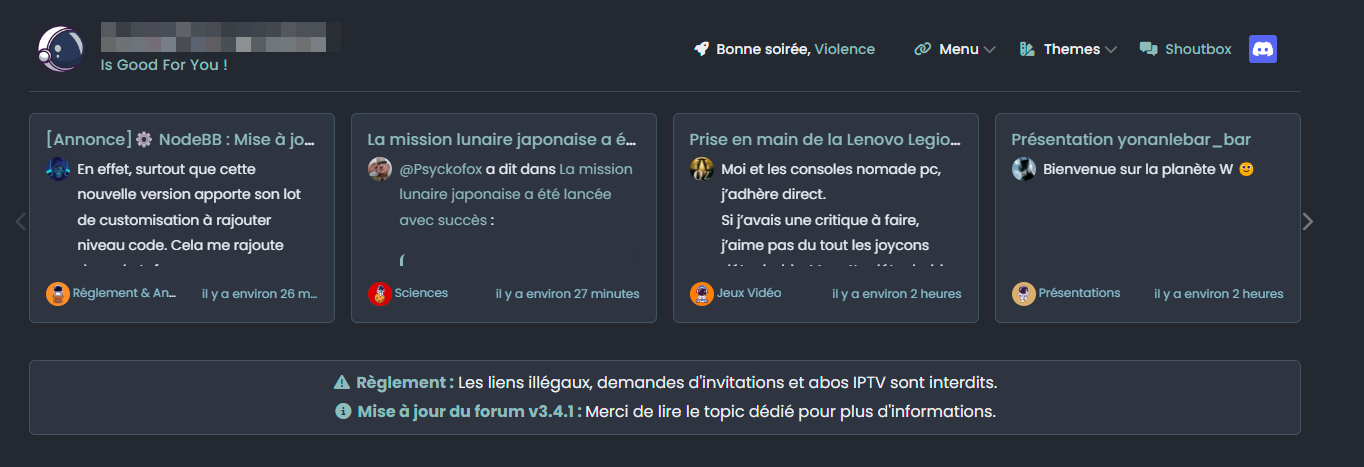
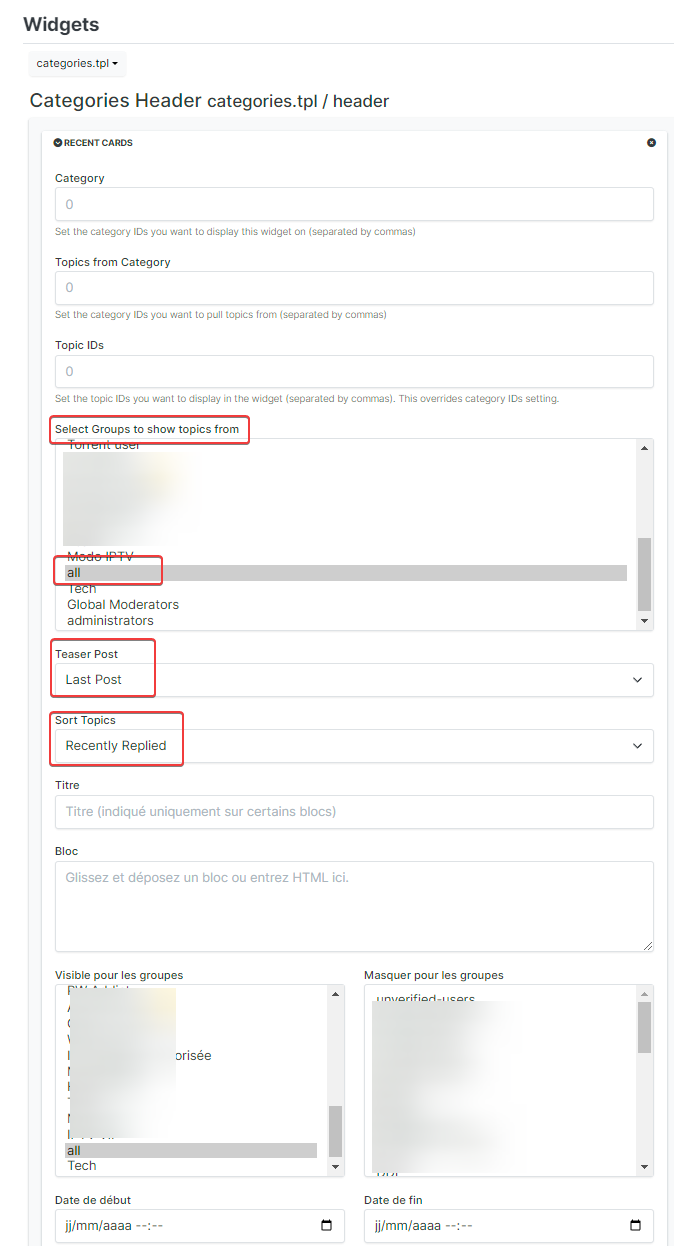
What is strange is that if I put the "All" group in "Select groups to show topics from" on config widget, the widget is displayed for the admins but I do not have all the latest answers in it and the other users, other than admin have the same distorted rendering they didn't have before.
-
Looks like it is being rendered but it just returns an empty string, now you need to add some console.logs in the recent-cards plugin to pinpoint where that is happening.
The file you need to modify is at
node_modules/nodebb-plugin-recent-cards/library.js, there is a function calledplugin.renderWidgetthere, replace it with the one below, restart nodebb and let me know the output.plugin.renderWidget = async function (widget) { if (!isVisibleInCategory(widget)) { return null; } const topics = await getTopics(widget); if (parseInt(widget.uid, 10) === 5) { console.log(`how many topics?`, topics.length); } const sort = widget.data.sort || 'recent'; const sorts = { create: sort === 'create', recent: sort === 'recent', posts: sort === 'posts', votes: sort === 'votes', }; widget.html = await app.renderAsync('partials/nodebb-plugin-recent-cards/header', { topics: topics, config: widget.templateData.config, title: widget.data.title || '', sorts: sorts, carouselMode: plugin.settings.get('enableCarousel'), }); if (parseInt(widget.uid, 10) === 5) { console.log(`is recent cards rendered ?`, widget.html); } return widget; }; -
Ok do it know
-
checkVisibility { cid: '', topicsFromCid: '', topicsTids: '', teaserPost: 'last-post', sort: 'recent', title: '', container: '', groups: [ 'administrators', 'all' ], startDate: '', endDate: '', groupsHideFrom: [] } true false is widget visible? recentCards true how many topics? 0 is recent cards rendered ? is widget renderered? recentCards is widget translated? recentCards 1 -
@DownPW looks like 0 topics are loaded for your user account, now in the same file there is another function called
getTopicsreplace it with the below and let me know the output.async function getTopics(widget) { async function getTopicsFromSet(set, start, stop) { let tids = await db.getSortedSetRevRangeByScore(set, start, stop, Date.now(), '-inf'); tids = await topics.filterNotIgnoredTids(tids, widget.uid); let topicsData = await topics.getTopics(tids, { uid: widget.uid, teaserPost: widget.data.teaserPost || 'first', }); topicsData = await user.blocks.filter(widget.uid, topicsData); return { topics: topicsData }; } let topicsData = { topics: [], }; let filterCids = getIdsArray(widget.data, 'topicsFromCid'); if (!filterCids.length && widget.templateData.cid) { filterCids = [parseInt(widget.templateData.cid, 10)]; } widget.data.sort = widget.data.sort || 'recent'; let fromGroups = widget.data.fromGroups || []; if (fromGroups && !Array.isArray(fromGroups)) { fromGroups = [fromGroups]; } // hard coded to show these topic tids only const topicsTids = getIdsArray(widget.data, 'topicsTids'); if (topicsTids.length) { topicsData.topics = await topics.getTopics(topicsTids, { uid: widget.uid, teaserPost: widget.data.teaserPost || 'first', }); } else if (fromGroups.length) { const uids = _.uniq(_.flatten(await groups.getMembersOfGroups(fromGroups))); const sets = uids.map((uid) => { if (filterCids.length) { return filterCids.map(cid => `cid:${cid}:uid:${uid}:tids`); } return `uid:${uid}:topics`; }); topicsData = await getTopicsFromSet(sets.flat(), 0, 19); topicsData.topics.sort((t1, t2) => { if (widget.data.sort === 'recent') { return t2.lastposttime - t1.lastposttime; } else if (widget.data.sort === 'votes') { return t2.votes - t1.votes; } else if (widget.data.sort === 'posts') { return t2.postcount - t1.postcount; } return 0; }); } else if (filterCids.length) { let searchSuffix = ''; if (widget.data.sort === 'recent') { searchSuffix += ':lastposttime'; } else if (widget.data.sort === 'votes' || widget.data.sort === 'posts') { searchSuffix += `:${widget.data.sort}`; } topicsData = await getTopicsFromSet( filterCids.map(cid => `cid:${cid}:tids${searchSuffix}`), 0, 19 ); } else { topicsData = await topics.getSortedTopics({ uid: widget.uid, start: 0, stop: 19, sort: widget.data.sort, teaserPost: widget.data.teaserPost || 'first', }); console.log(' loaded topics =>', topicsData.topics.length); // filter out scheduled topicsData.topics = topicsData.topics.filter(t => t && !t.scheduled); console.log(' scheduled topics filtered =>', topicsData.topics.length); } let i = 0; const cids = []; let finalTopics = []; if (!plugin.settings.get('enableCarousel')) { while (finalTopics.length < 4 && i < topicsData.topics.length) { const cid = parseInt(topicsData.topics[i].cid, 10); if (filterCids.length || !cids.includes(cid)) { cids.push(cid); finalTopics.push(topicsData.topics[i]); } i += 1; } } else { finalTopics = topicsData.topics; } console.log(' finalsTopics =>', finalTopics.length); return finalTopics; } -
checkVisibility { cid: '', topicsFromCid: '', topicsTids: '', teaserPost: 'last-post', sort: 'recent', title: '', container: '', groups: [ 'administrators', 'all' ], startDate: '', endDate: '', groupsHideFrom: [] } true false is widget visible? recentCards true loaded topics => 20 scheduled topics filtered => 0 finalsTopics => 0 how many topics? 0 is recent cards rendered ? is widget renderered? recentCards is widget translated? recentCards 1 -
Yeah that's why, recent cards plugin is loading the most recent 20 topics and then filtering the ones that are scheduled since you have more than 20, nothing is left to display. I will make small change in recent-cards plugin so it loads more if they are all scheduled.
-
wow fast

Test this version now




 do you have a lot of scheduled topics?
do you have a lot of scheduled topics?