Troubleshooting recent cards plugin not showing any topics
-
checkVisibility { html: '<div data-widget-area="footer">\r\n' + '\t<div id="console-root">\r\n' + '\t\t<div id="console-nav-tab"><i class="fa-solid fa-angles-down down" style=""></i>\r\n' + '\t\t</div>\r\n' + '\t\t\t<div id="console-nav-footer" style="">\r\n' + '\t\t\t\t<div id="footer-content">\r\n' + '\t\t\t\t\t<div id="floatleft">\r\n' + ' <!-- <img class="footer-image" src="https://i.imgur.com/A6vYMoc.png?v=9rs3pbfo18q"> --> \r\n' + '\t\t\t\t\t\t<div class="copyright">©2023 planete-warez.net</div> \r\n' + ' <div class="socialicons">\r\n' + '\t\t\t\t\t\t\t<div class="margin-left">\r\n' + '\t\t\t\t\t\t\t\t<a href="/rules" class="fas fa-scroll"></a>\r\n' + '\t\t\t\t\t\t\t\t</div>\r\n' + '\t\t\t\t\t\t\t\t<div class="margin-left">\r\n' + '\t\t\t\t\t\t\t\t<a href="/groups/team/members" class="fas fa-users"></a>\r\n' + '\t\t\t\t\t\t\t\t</div>\r\n' + ' <div class="margin-left">\r\n' + '\t\t\t\t\t\t\t\t<a href="/about" class="fas fa-timeline-arrow"></a>\r\n' + ' </div>\r\n' + '\t\t\t\t\t\t\t\t<div class="margin-left">\r\n' + '\t\t\t\t\t\t\t\t<a href="https://wiki.planete-warez.net/" class="fab fa-wikipedia-w"></a>\r\n' + '\t\t\t\t\t\t\t\t</div> \r\n' + '\t\t\t\t\t\t\t\t<!-- <div class="margin-left">\r\n' + '\t\t\t\t\t\t\t\t<a href="/category/4/commentaires-et-retours" class="fas fa-bug"></a>\r\n' + '\t\t\t\t\t\t\t\t</div> -->\r\n' + '\t\t\t\t\t\t\t</div>\r\n' + '\t\t\t\t\t\t\t\r\n' + '\r\n' + '<!-- <span id="thisuser" class="getUsername">, <a href="/me"><span class="username">DownPW</span></a></span> -->\r\n' + '\t\t\t\t\t</div>\r\n' + '\r\n' + ' <div id="floatcenter">\r\n' + "\t\t\t\t\t\tL'actualité Warez & underground en continu\r\n" + '\t\t\t\t\t</div> \r\n' + '\r\n' + '\t\t\t\t\t<div id="floatright">\r\n' + '\t\t\t\t\t\t<!-- <a class="feedback-menu-far-right" target="_blank" href="/about">À propos </a> -->\r\n' + '\t\t\t\t\t\t<a class="feedback-menu-far-right" target="_blank" href="/politique">Politique </a> \r\n' + '\t\t\t\t\t\t<a class="feedback-menu-far-right" target="_blank" href="/me/consent"> RGPD </a>\r\n' + '\t\t\t\t\t\t<a class="feedback-menu-far-right" target="_blank" href="/user/violence">@dev </a>\r\n' + '\t\t\t\t\t\t<!-- <a class="feedback-menu-far-right" target="_blank" href="https://hetzner.cloud/?ref=fhGeezAxTH8t">Hetzner </a> -->\r\n' + '\t\t\t\t\t\t<a class="feedback-menu-far-right" target="_blank" href="https://sudonix.com">Sudonix</a>\r\n' + '\t\t\t\t\t</div>\r\n' + '\t\t\t\t</div>\r\n' + '\t\t\t</div>\r\n' + '\t</div>\r\n' + '</div>', cid: '', tid: '', title: 'Custom Footer bar v3', container: '', groups: [ 'unverified-users', 'verified-users', 'registered-users', 'guests', 'spiders', 'all' ], startDate: '', endDate: '', groupsHideFrom: [] } true false checkVisibility { html: '<div class="d-none d-xl-flex">\r\n' + ' <li class="nav nav-pills border bg-body sticky-bottom position-fixed start-50 bottom-0 translate-middle-x gap-2 p-2 rounded-top shadow align-items-center w-70 justify-content-center" id="dock-panel">\r\n' + '\r\n' + ' <a class="btn btn-light shadow-none" href="/categories" role="button"><span class="title-tooltip top" tooltip-text="Accueil"><i class="fa-solid fa-lg fa-house"></i></a>\r\n' + ' <a class="btn btn-light shadow-none" href="/me" role="button"><span class="title-tooltip top" tooltip-text="Mon Profil"><i class="fa-solid fa-lg fa-user-astronaut"></i></a>\r\n' + ' <a class="btn btn-light shadow-none" href="/me/edit" role="button"><span class="title-tooltip top" tooltip-text="Éditer Profil"><i class="fa-solid fa-lg fa-edit"></i></a>\r\n' + ' <a class="btn btn-light shadow-none" href="/me/theme" role="button"><span class="title-tooltip top" tooltip-text="Theme Settings"><i class="fa-solid fa-lg fa-swatchbook"></i></a>\r\n' + ' <a class="btn btn-light shadow-none" href="/me/bookmarks" role="button"><span class="title-tooltip top" tooltip-text="Mes bookmarks"><i class="fa-solid fa-lg fa-bookmark"></i></a>\r\n' + ' <a class="btn btn-light shadow-none" href="/me/topics" role="button"><span class="title-tooltip top" tooltip-text="Mes topics"><i class="fa-solid fa-lg fa-message-text"></i></a>\r\n' + '\r\n' + ' <div class="dropdown">\r\n' + ' <button class="btn-ghost p-2 shadow-none" data-bs-toggle="dropdown" aria-expanded="false" onclick="app.newTopic(0);"><span class="title-tooltip top-new-topic" tooltip-text="Nouveau topic"><i class="fa fa-2x fa-plus-square text-primary" id="dock-panel-topic-button"></i>\r\n' + ' </button>\r\n' + ' </div>\r\n' + '\r\n' + ' <a class="btn btn-light shadow-none" href="/rules" role="button"><span class="title-tooltip top" tooltip-text="Règlements"><i class="fa-solid fa-lg fa-scroll"></i></a>\r\n' + ' <a class="btn btn-light shadow-none" href="/category/1/réglement-annonces" role="button"><span class="title-tooltip top" tooltip-text="Annonces"><i class="fa-solid fa-lg fa-newspaper"></i></a>\r\n' + ' <a class="btn btn-light shadow-none" href="/groups/team" role="button"><span class="title-tooltip top" tooltip-text="La Team PW"><i class="fa-solid fa-lg fa-people"></i></a>\r\n' + ' <a class="btn btn-light shadow-none" href="/category/45/tutoriels" role="button"><span class="title-tooltip top" tooltip-text="Les tutoriels"><i class="fa-solid fa-lg fa-database"></i></a>\r\n' + ' <a class="btn btn-light shadow-none" href="/category/4/commentaires-et-retours" role="button"><span class="title-tooltip top" tooltip-text="Signaler un Bug"><i class="fa-solid fa-lg fa-bug"></i></a>\r\n' + ' <a class="btn btn-light shadow-none" href="https://wiki.planete-warez.net" role="button"><span class="title-tooltip top" tooltip-text="Le Wiki de PW"><i class="fa-solid fa-lg fa-brands fa-wikipedia-w"></i></a>\r\n' + '\r\n' + '\r\n' + ' </li>\r\n' + '</div>', cid: '', tid: '', title: 'Menu Dock ', container: '', groups: [ 'unverified-users', 'verified-users', 'registered-users', 'guests', 'spiders', 'all' ], startDate: '', endDate: '', groupsHideFrom: [] } true false checkVisibility { cid: '', topicsFromCid: '', topicsTids: '', teaserPost: 'first', sort: 'recent', title: '', container: '', groups: [ 'unverified-users', 'Global Moderators', 'administrators', 'verified-users', 'registered-users', 'banned-users', 'guests', 'spiders', 'indigostar-WC', 'Messages à valider', 'Trolls', 'DDL', 'Usenet', 'Pastafariste', 'Seeder', 'I.T Guy', '# Dev', 'Geek', 'Rebelle', 'Windowsien', 'Apple User', 'Ciné-Séries Club', 'Gamers', 'Torrent user', 'PW Addict', 'Anime Lovers 💛', 'GNU-Linux User', 'Warez Club', 'IPTV Réponse autorisée', 'Modérateurs', 'Helper IPTV', 'Team', 'Modo IPTV', 'IPTV VIP', 'all', 'Tech' ], startDate: '', endDate: '', groupsHideFrom: [] } true false checkVisibility { html: '<br>', cid: '', tid: '', title: 'Space', container: '', groups: [ 'all' ], startDate: '', endDate: '', groupsHideFrom: [] } true false -
checkVisibility { html: '<div id="rules">\r\n' + '\r\n' + '<ul class="list-unstyled announcements-widget">\r\n' + '\r\n' + '\t<li class="card card-header border rounded mb-3">\r\n' + '\t\t<center> \r\n' + '\t\t<p class="mb-0">\r\n' + `\t\t\t <i class='fa fa-fw fa-exclamation-triangle link-primary' aria-hidden='true'></i><a class="text-lg text-nowrap" href="/rules">\r\n` + '\t\t\t <strong>Règlement :</strong>\r\n' + "\t\t </a> Les liens illégaux, demandes d'invitations et abos IPTV sont interdits.\r\n" + '\t\t</p>\r\n' + '\r\n' + ' <p class="mb-0">\r\n' + `\t\t\t <i class='fa fa-fw fa-circle-info link-primary' aria-hidden='true'></i><a class="text-lg text-nowrap" href="/topic/4299/annonce-nodebb-mise-%C3%A0-jour-du-forum-en-v3-4-1">\r\n` + '\t\t\t <strong>Mise à jour du forum v3.4.1 : </strong>\r\n' + "\t\t </a> Merci de lire le topic dédié pour plus d'informations.\r\n" + '\t\t</p>\r\n' + '\r\n' + ' </center>\r\n' + '\t</li>\r\n' + '</ul>\r\n' + '\r\n' + '</div>', cid: '', tid: '', title: 'Rules', container: '', groups: [ 'all' ], startDate: '', endDate: '', groupsHideFrom: [] } true false -
-- And here the result of mongo command on nodebb DB
nodebb> db.objects.findOne({_key: "widgets:categories.tpl"}).header; [{"widget":"recentCards","data":{"cid":"","topicsFromCid":"","topicsTids":"","teaserPost":"first","sort":"recent","title":"","container":"","groups":["unverified-users","Global Moderators","administrators","verified-users","registered-users","banned-users","guests","spiders","indigostar-WC","Messages à valider","Trolls","DDL","Usenet","Pastafariste","Seeder","I.T Guy","# Dev","Geek","Rebelle","Windowsien","Apple User","Ciné-Séries Club","Gamers","Torrent user","PW Addict","Anime Lovers 💛","GNU-Linux User","Warez Club","IPTV Réponse autorisée","Modérateurs","Helper IPTV","Team","Modo IPTV","IPTV VIP","all","Tech"],"startDate":"","endDate":""}},{"widget":"html","data":{"html":"<br>","cid":"","tid":"","title":"Space","container":"","groups":"all","startDate":"","endDate":""}},{"widget":"html","data":{"html":"<div id=\"rules\">\r\n\r\n<ul class=\"list-unstyled announcements-widget\">\r\n\r\n\t<li class=\"card card-header border rounded mb-3\">\r\n\t\t<center> \r\n\t\t<p class=\"mb-0\">\r\n\t\t\t <i class='fa fa-fw fa-exclamation-triangle link-primary' aria-hidden='true'></i><a class=\"text-lg text-nowrap\" href=\"/rules\">\r\n\t\t\t <strong>Règlement :</strong>\r\n\t\t </a> Les liens illégaux, demandes d'invitations et abos IPTV sont interdits.\r\n\t\t</p>\r\n\r\n <p class=\"mb-0\">\r\n\t\t\t <i class='fa fa-fw fa-circle-info link-primary' aria-hidden='true'></i><a class=\"text-lg text-nowrap\" href=\"/topic/4299/annonce-nodebb-mise-%C3%A0-jour-du-forum-en-v3-4-1\">\r\n\t\t\t <strong>Mise à jour du forum v3.4.1 : </strong>\r\n\t\t </a> Merci de lire le topic dédié pour plus d'informations.\r\n\t\t</p>\r\n\r\n </center>\r\n\t</li>\r\n</ul>\r\n\r\n</div>","cid":"","tid":"","title":"Rules","container":"","groups":"all","startDate":"","endDate":""}}] nodebb>->I confirm, the bug is just for admin users
-
This is the recent cards widget and looks like the values are correct. Although you seem to be have forgotten to add the last value in the console.log so it is only displaying
true falsecheckVisibility { cid: '', topicsFromCid: '', topicsTids: '', teaserPost: 'first', sort: 'recent', title: '', container: '', groups: [ 'unverified-users', 'Global Moderators', 'administrators', 'verified-users', 'registered-users', 'banned-users', 'guests', 'spiders', 'indigostar-WC', 'Messages à valider', 'Trolls', 'DDL', 'Usenet', 'Pastafariste', 'Seeder', 'I.T Guy', '# Dev', 'Geek', 'Rebelle', 'Windowsien', 'Apple User', 'Ciné-Séries Club', 'Gamers', 'Torrent user', 'PW Addict', 'Anime Lovers 💛', 'GNU-Linux User', 'Warez Club', 'IPTV Réponse autorisée', 'Modérateurs', 'Helper IPTV', 'Team', 'Modo IPTV', 'IPTV VIP', 'all', 'Tech' ], startDate: '', endDate: '', groupsHideFrom: [] } true falseYou will have to debug further with console.logs and see what is causing the issue. Best place to put more console.logs is the
renderWidgetfunction in the same file. I suggest removing all other widgets on that page so you don't get extra logs and just wrap your console.logs in the sameparseInt(uid, 10) === 5check so you don't get tons of noise. -
Thank you @baris for help me to debug this problem that I would like to solve

@baris said in 3.4.0 Upgrade Support:
This is the recent cards widget and looks like the values are correct. Although you seem to be have forgotten to add the last value in the console.log so it is only displaying true false
Strange.
Here is the code I have added before rebuild and restart (like you said) :
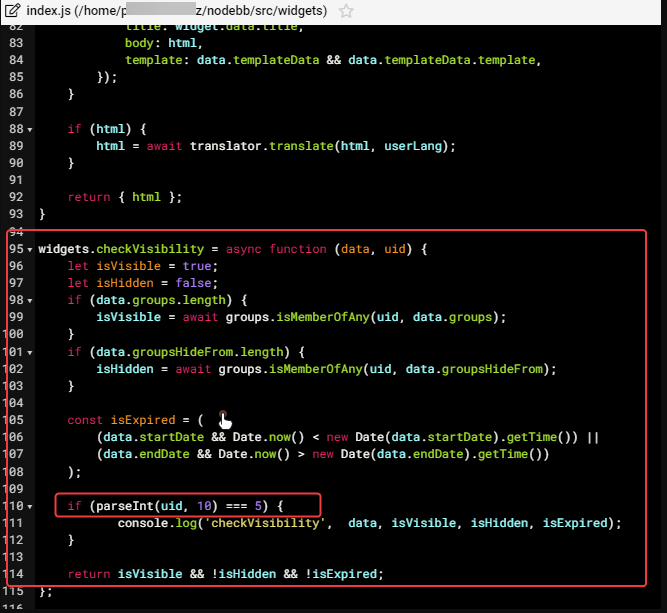
widgets.checkVisibility = async function (data, uid) { let isVisible = true; let isHidden = false; if (data.groups.length) { isVisible = await groups.isMemberOfAny(uid, data.groups); } if (data.groupsHideFrom.length) { isHidden = await groups.isMemberOfAny(uid, data.groupsHideFrom); } const isExpired = ( (data.startDate && Date.now() < new Date(data.startDate).getTime()) || (data.endDate && Date.now() > new Date(data.endDate).getTime()) ); if (parseInt(uid, 10) === 5) { console.log('checkVisibility', data, isVisible, isHidden, isExpired); } return isVisible && !isHidden && !isExpired; };If I need to add something, tell me.
@baris said in 3.4.0 Upgrade Support:
You will have to debug further with console.logs and see what is causing the issue. Best place to put more console.logs is the renderWidget function in the same file. I suggest removing all other widgets on that page so you don't get extra logs and just wrap your console.logs in the same parseInt(uid, 10) === 5 check so you don't get tons of noise.
Can you more explain. If I understand, it's the function in the same file on L48 to L93 ?
if yes, I don't know where to put the code :if (parseInt(uid, 10) === 5) { console.log('checkVisibility', data, isVisible, isHidden, isExpired); } -
@DownPW I've added some console.logs to the function
renderWidget, replace the one in your code with this one. Then move all other widgets on the categories.tpl to the draft area so they don't clutter the logs. Once you restart nodebb load the categories page and it should output all of these logs if everything is working.async function renderWidget(widget, uid, options) { if (!widget || !widget.data || (!!widget.data['hide-mobile'] && options.req.useragent.isMobile)) { return; } const isVisible = await widgets.checkVisibility(widget.data, uid); if (parseInt(uid, 10) === 5) { console.log(`is widget visible? ${widget.widget}`, isVisible); } if (!isVisible) { return; } let config = options.res.locals.config || {}; if (options.res.locals.isAPI) { config = await apiController.loadConfig(options.req); } const userLang = config.userLang || meta.config.defaultLang || 'en-GB'; const templateData = _.assign({ }, options.templateData, { config: config }); const data = await plugins.hooks.fire(`filter:widget.render:${widget.widget}`, { uid: uid, area: options, templateData: templateData, data: widget.data, req: options.req, res: options.res, }); if (parseInt(uid, 10) === 5) { console.log(`is widget renderered? ${widget.widget}`, data && data.html); } if (!data) { return; } let { html } = data; if (widget.data.container && widget.data.container.match('{body}')) { html = await Benchpress.compileRender(widget.data.container, { title: widget.data.title, body: html, template: data.templateData && data.templateData.template, }); } if (html) { html = await translator.translate(html, userLang); } if (parseInt(uid, 10) === 5) { console.log(`is widget translated? ${widget.widget}`, html && html.length); } return { html }; } -
Ok Thank you. Do it now
-
Here the result :
checkVisibility { cid: '', topicsFromCid: '', topicsTids: '', teaserPost: 'first', sort: 'recent', title: '', container: '', groups: [ 'all' ], startDate: '', endDate: '', groupsHideFrom: [] } true false is widget visible? recentCards true is widget renderered? recentCards is widget translated? recentCards 1I confirm that it is not visible

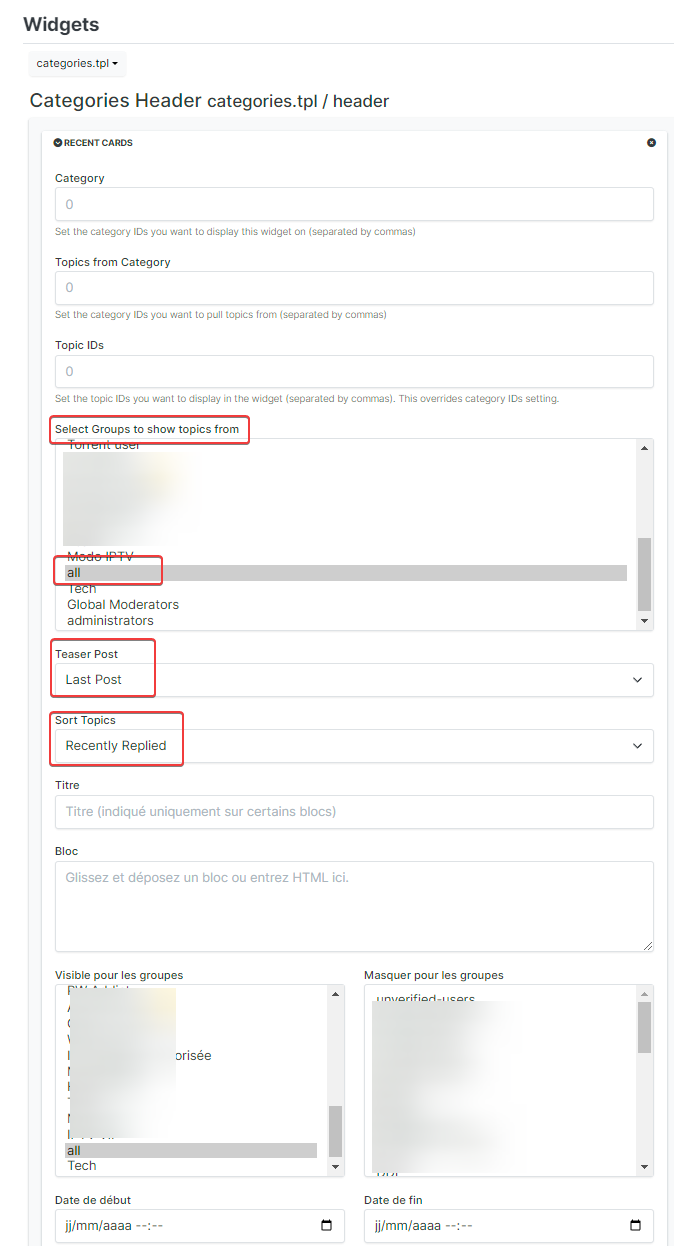
What is strange is that if I put the "All" group in "Select groups to show topics from" on config widget, the widget is displayed for the admins but I do not have all the latest answers in it and the other users, other than admin have the same distorted rendering they didn't have before.
-
Looks like it is being rendered but it just returns an empty string, now you need to add some console.logs in the recent-cards plugin to pinpoint where that is happening.
The file you need to modify is at
node_modules/nodebb-plugin-recent-cards/library.js, there is a function calledplugin.renderWidgetthere, replace it with the one below, restart nodebb and let me know the output.plugin.renderWidget = async function (widget) { if (!isVisibleInCategory(widget)) { return null; } const topics = await getTopics(widget); if (parseInt(widget.uid, 10) === 5) { console.log(`how many topics?`, topics.length); } const sort = widget.data.sort || 'recent'; const sorts = { create: sort === 'create', recent: sort === 'recent', posts: sort === 'posts', votes: sort === 'votes', }; widget.html = await app.renderAsync('partials/nodebb-plugin-recent-cards/header', { topics: topics, config: widget.templateData.config, title: widget.data.title || '', sorts: sorts, carouselMode: plugin.settings.get('enableCarousel'), }); if (parseInt(widget.uid, 10) === 5) { console.log(`is recent cards rendered ?`, widget.html); } return widget; }; -
Ok do it know
-
checkVisibility { cid: '', topicsFromCid: '', topicsTids: '', teaserPost: 'last-post', sort: 'recent', title: '', container: '', groups: [ 'administrators', 'all' ], startDate: '', endDate: '', groupsHideFrom: [] } true false is widget visible? recentCards true how many topics? 0 is recent cards rendered ? is widget renderered? recentCards is widget translated? recentCards 1 -
@DownPW looks like 0 topics are loaded for your user account, now in the same file there is another function called
getTopicsreplace it with the below and let me know the output.async function getTopics(widget) { async function getTopicsFromSet(set, start, stop) { let tids = await db.getSortedSetRevRangeByScore(set, start, stop, Date.now(), '-inf'); tids = await topics.filterNotIgnoredTids(tids, widget.uid); let topicsData = await topics.getTopics(tids, { uid: widget.uid, teaserPost: widget.data.teaserPost || 'first', }); topicsData = await user.blocks.filter(widget.uid, topicsData); return { topics: topicsData }; } let topicsData = { topics: [], }; let filterCids = getIdsArray(widget.data, 'topicsFromCid'); if (!filterCids.length && widget.templateData.cid) { filterCids = [parseInt(widget.templateData.cid, 10)]; } widget.data.sort = widget.data.sort || 'recent'; let fromGroups = widget.data.fromGroups || []; if (fromGroups && !Array.isArray(fromGroups)) { fromGroups = [fromGroups]; } // hard coded to show these topic tids only const topicsTids = getIdsArray(widget.data, 'topicsTids'); if (topicsTids.length) { topicsData.topics = await topics.getTopics(topicsTids, { uid: widget.uid, teaserPost: widget.data.teaserPost || 'first', }); } else if (fromGroups.length) { const uids = _.uniq(_.flatten(await groups.getMembersOfGroups(fromGroups))); const sets = uids.map((uid) => { if (filterCids.length) { return filterCids.map(cid => `cid:${cid}:uid:${uid}:tids`); } return `uid:${uid}:topics`; }); topicsData = await getTopicsFromSet(sets.flat(), 0, 19); topicsData.topics.sort((t1, t2) => { if (widget.data.sort === 'recent') { return t2.lastposttime - t1.lastposttime; } else if (widget.data.sort === 'votes') { return t2.votes - t1.votes; } else if (widget.data.sort === 'posts') { return t2.postcount - t1.postcount; } return 0; }); } else if (filterCids.length) { let searchSuffix = ''; if (widget.data.sort === 'recent') { searchSuffix += ':lastposttime'; } else if (widget.data.sort === 'votes' || widget.data.sort === 'posts') { searchSuffix += `:${widget.data.sort}`; } topicsData = await getTopicsFromSet( filterCids.map(cid => `cid:${cid}:tids${searchSuffix}`), 0, 19 ); } else { topicsData = await topics.getSortedTopics({ uid: widget.uid, start: 0, stop: 19, sort: widget.data.sort, teaserPost: widget.data.teaserPost || 'first', }); console.log(' loaded topics =>', topicsData.topics.length); // filter out scheduled topicsData.topics = topicsData.topics.filter(t => t && !t.scheduled); console.log(' scheduled topics filtered =>', topicsData.topics.length); } let i = 0; const cids = []; let finalTopics = []; if (!plugin.settings.get('enableCarousel')) { while (finalTopics.length < 4 && i < topicsData.topics.length) { const cid = parseInt(topicsData.topics[i].cid, 10); if (filterCids.length || !cids.includes(cid)) { cids.push(cid); finalTopics.push(topicsData.topics[i]); } i += 1; } } else { finalTopics = topicsData.topics; } console.log(' finalsTopics =>', finalTopics.length); return finalTopics; } -
checkVisibility { cid: '', topicsFromCid: '', topicsTids: '', teaserPost: 'last-post', sort: 'recent', title: '', container: '', groups: [ 'administrators', 'all' ], startDate: '', endDate: '', groupsHideFrom: [] } true false is widget visible? recentCards true loaded topics => 20 scheduled topics filtered => 0 finalsTopics => 0 how many topics? 0 is recent cards rendered ? is widget renderered? recentCards is widget translated? recentCards 1 -
Yeah that's why, recent cards plugin is loading the most recent 20 topics and then filtering the ones that are scheduled since you have more than 20, nothing is left to display. I will make small change in recent-cards plugin so it loads more if they are all scheduled.




 do you have a lot of scheduled topics?
do you have a lot of scheduled topics?