Add icons from FontAwesome to Icons list on Nodebb
-
May I come back to this subject again?
Given that 1500 icons are too much to display, I am wondering HOW I can use one of the not displayed one. I have the feeling only the displayed one are available
 I am looking for books-open and basketball-ball
I am looking for books-open and basketball-ballWe are currently running 2.8.11 (we will upgrade later the month)
-
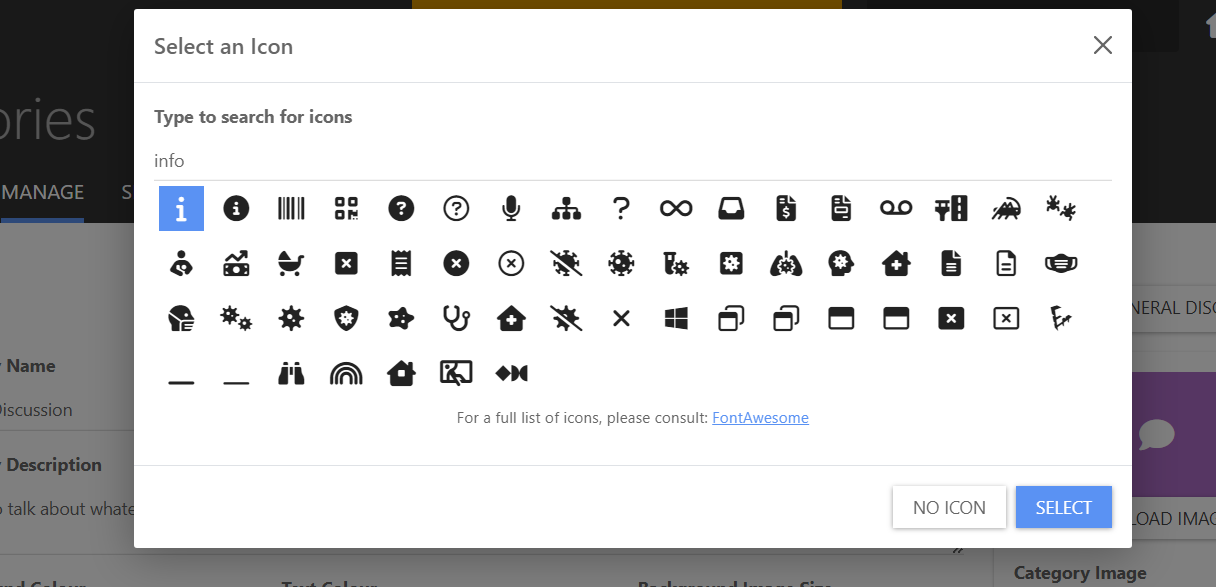
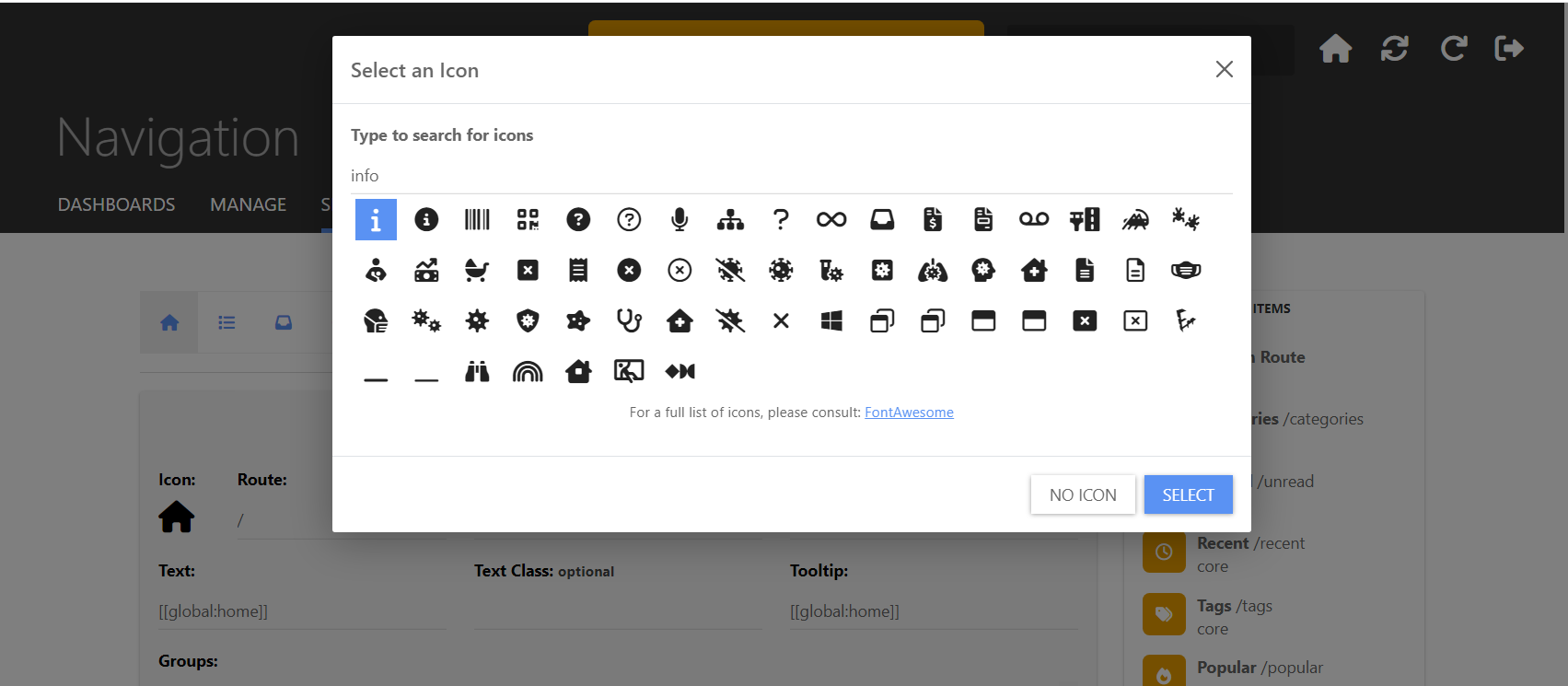
@Jürgen Try to paste the icon name (example
fa-book-open) in search box, click enter and check it.Book Open Classic Solid Icon | Font Awesome
Book Open icon in the Version 5 Solid style. Make a bold statement in small sizes. Available now in Font Awesome Pro.
(fontawesome.com)
-
@Jürgen said in Add icons from FontAwesome to Icons list on Nodebb:
May I come back to this subject again?
Given that 1500 icons are too much to display, I am wondering HOW I can use one of the not displayed one. I have the feeling only the displayed one are available
 I am looking for books-open and basketball-ball
I am looking for books-open and basketball-ballWe are currently running 2.8.11 (we will upgrade later the month)
What about using custom CSS? I use some that are not on the list via custom CSS.
Use an unrelated specific one that has no use at other parts of the forum, and then change it to the one you want such as...
i.fa-y-combinator-square::before{ content: "\f65e" !important; font-family: "Font Awesome 5 Free"; font-weight: 900; } -
@brazzerstop said in Add icons from FontAwesome to Icons list on Nodebb:
@Jürgen Try to paste the icon name (example
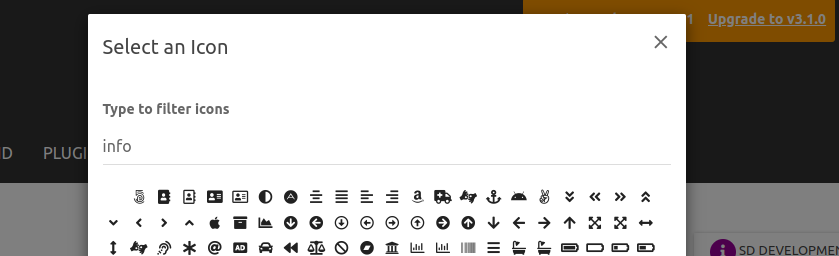
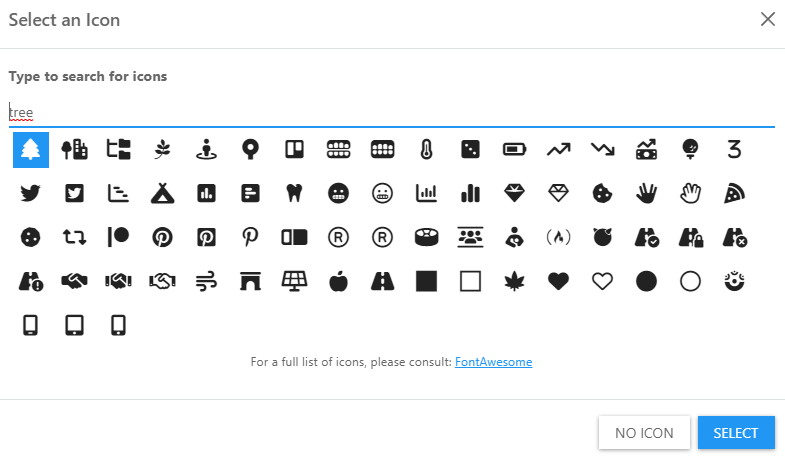
fa-book-open) in search box, click enter and check it.obviously I am searching in the wrong place:

it does not display 'search' but 'filter'. Actually I have no idea where to find the form to search an icon. Can someone please guide me there?
-

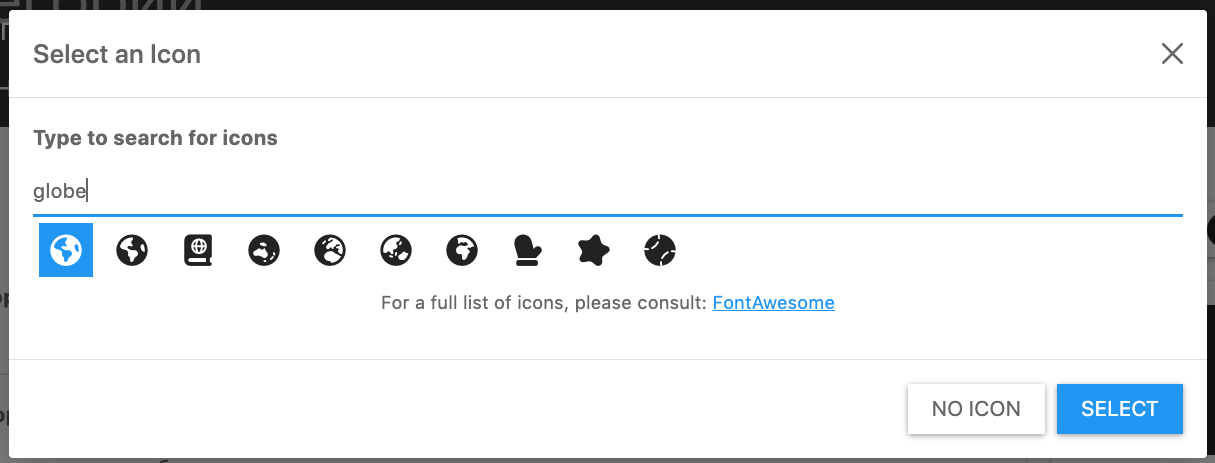
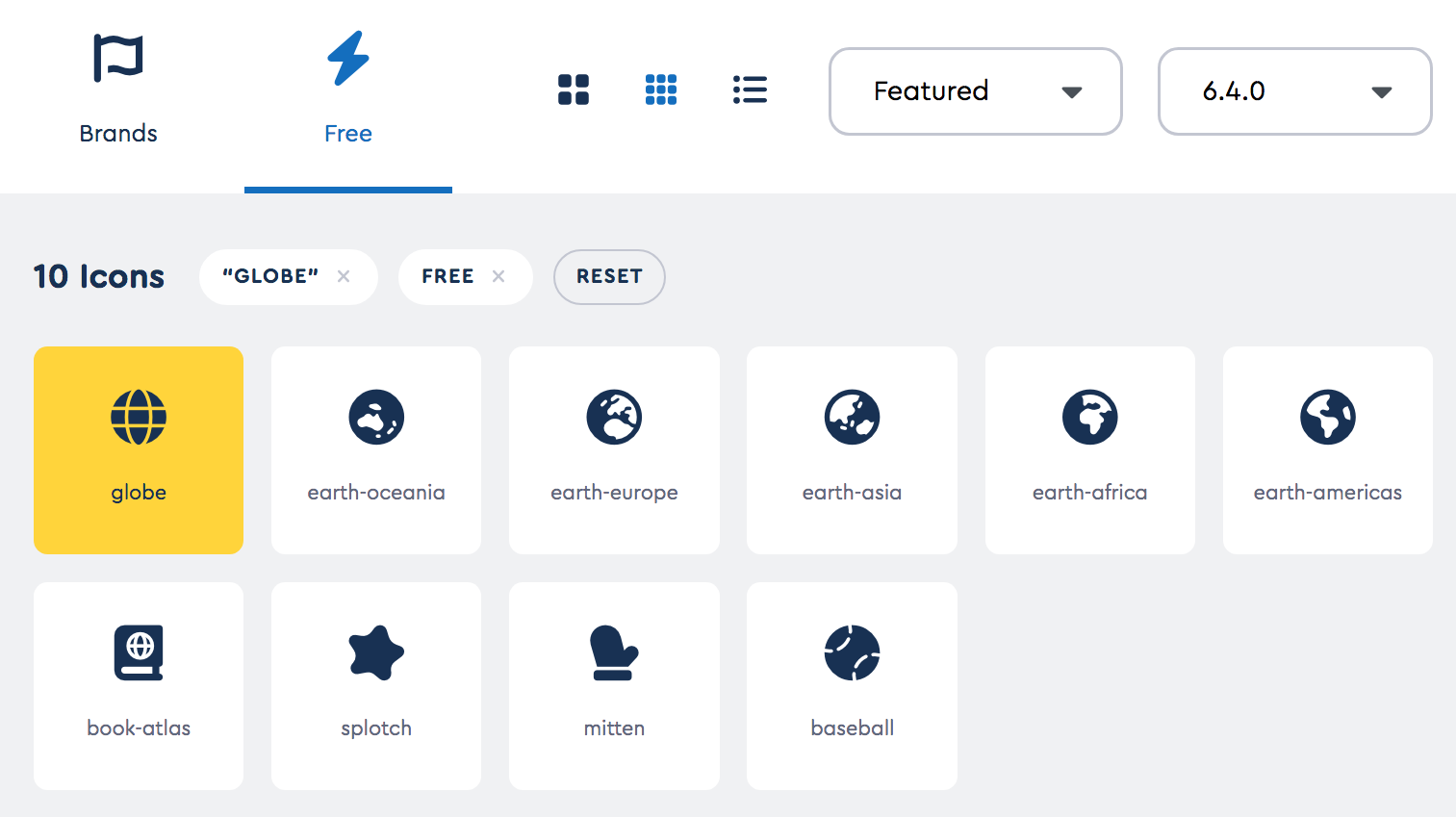
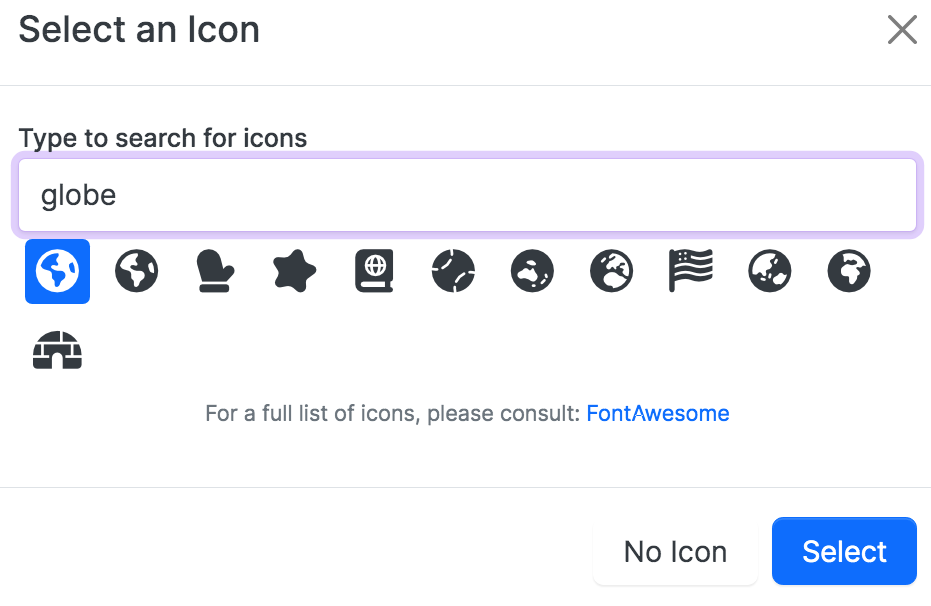
Hm... I can't found a globe icon: https://fontawesome.com/v6/icons?q=globe&o=r&m=free
<i class="fa-solid fa-globe"></i>NodeBB 3.0.1 (develop)
UPD
I was upgrade to version
3.1.4, that not helped and I found this bug, some icons not work, but have in the search results.

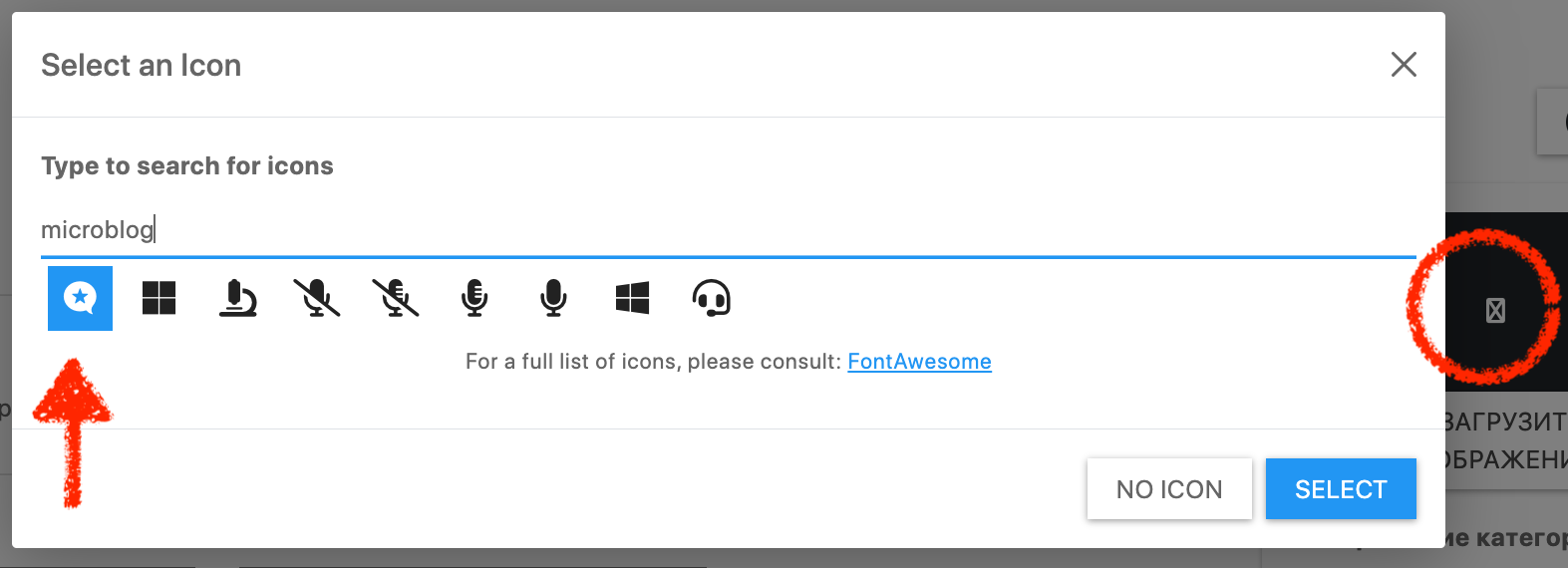
Micro.blog Icon | Font Awesome
Micro.blog brand icon. Available now in Font Awesome 6.
(fontawesome.com)
<i class="fa-brands fa-microblog"></i> -
B brazzerstop referenced this topic on
-
Same problem here, some icons don't appear on acp with search
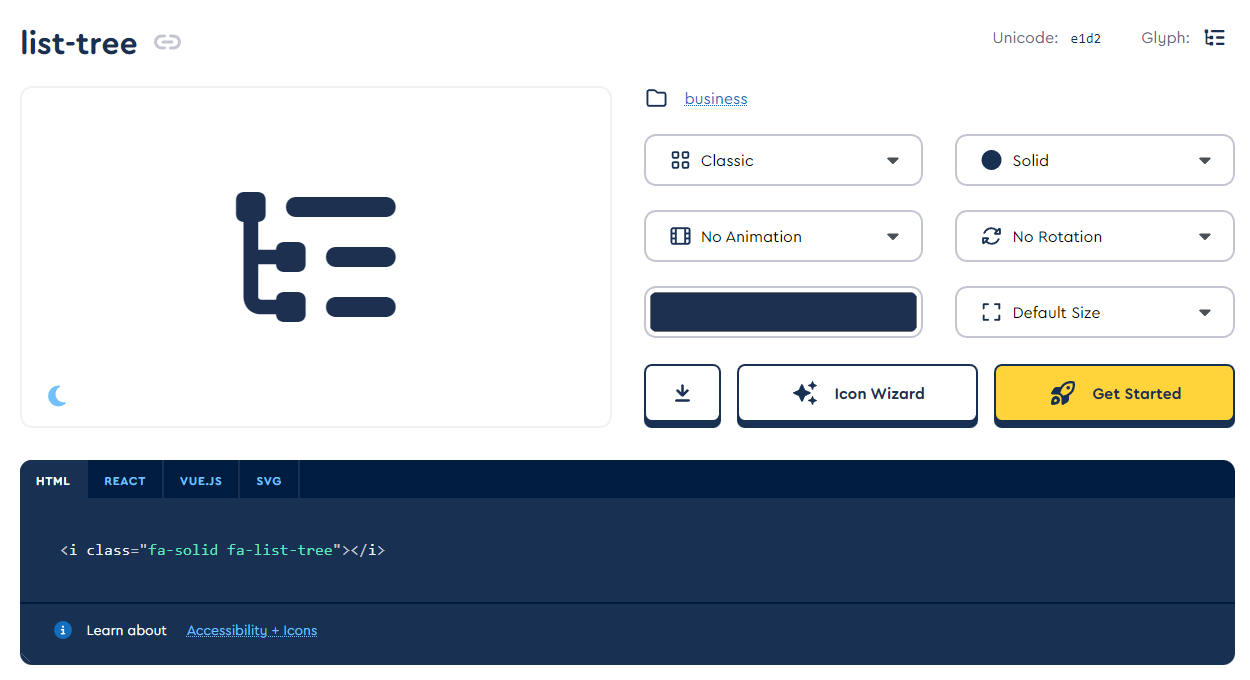
Example for fa-list-tree in font awesome 6.
I have Font Awesome 6.x Pro version installed and declare on acp/custom header like this :<!-- Font Awesome 6 Pro --> <link href="/assets/XXXXXXXX/FontAwesome-Pro-6.3/css/all.css" rel="stylesheet" />List Tree Classic Solid Icon | Font Awesome
List Tree icon in the Solid style. Make a bold statement in small sizes. Available now in Font Awesome 6.
(fontawesome.com)

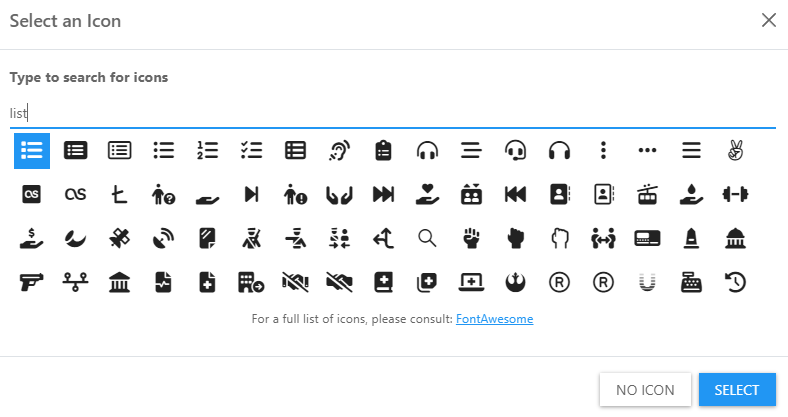
Not appear with search name :



Thanks
EDIT: If I use CSS code with content & font family attribute, no problem
-
@DownPW As Baris mentioned, the selector is specifically filtering for free icons since that is what NodeBB ships with and currently things weren't really set up for the pro version at all.
I didn't have much time in June, but I'm starting to come back to things related to NodeBB now so I'll probably try to do something around this soon-ish.
Ideally I'll probably want to make transition to FA pro and FA updates a bit easier in general by moving everything to their npm packages, with a config option for using the pro package that would properly include it and also change the icon selector behaviour (though installation would have to be manual since they're using a private registry for that).
-
@oplik0 said in Add icons from FontAwesome to Icons list on Nodebb:
pro version
On my situation I talk about free icons and have this problem in 3.2.2 version - https://community.nodebb.org/topic/12809/add-icons-from-fontawesome-to-icons-list-on-nodebb/17?_=1689718133094


-
B brazzerstop referenced this topic on