Is there any mobile client for nodebb
-
@sharonyue Chrome, Firefox, and Safari should all support it.
-
@fovecifer It stands for "progressive web application"
-
@sharonyue Also it seems Firefox developers are stretched, and Firefox may actually lose support for installable PWAs

There is still hope, but we shall see where it goes.
NodeBB will still always be mobile-ready, that will never change.
-
@sharonyue no, on iOS you just do this:
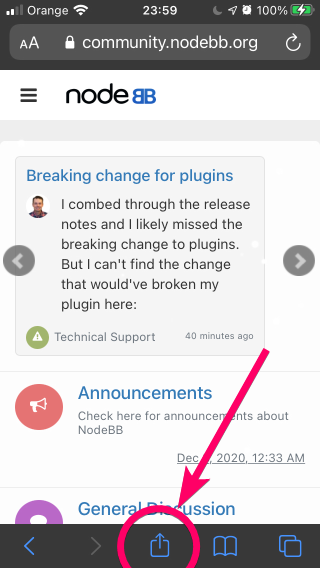
- Visit the forum page
- Tap "Share" button
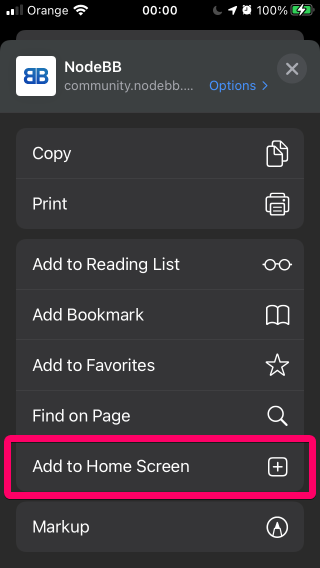
- Choose "Add to Home Screen"
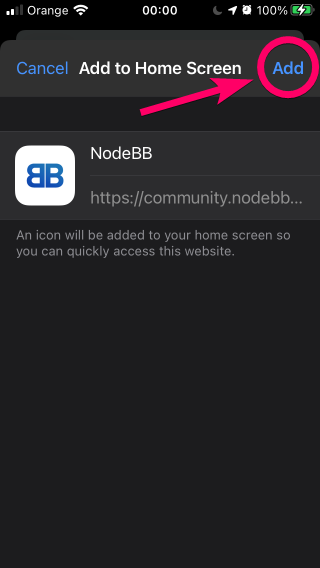
- Give it a name (optionally) and tap "Add".
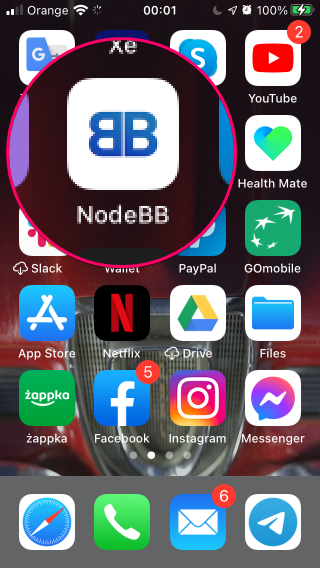
- The forum touch-icon will appear on the home screen
- Tap it to open the PWA website as a native app (without browser window).
In Android it supposed to be even simpler. As far as I know, this doesn't depend on a browser that much.




-
BTW, why do I have a browser window? Is it because Iam using Android, or I am running nodebb 1.14?
It's because you're running 1.14 actually. The actual scripts for installable PWA only appeared in 1.15.
However, browsers are confusing so they also offer the option to "add to home screen" any website, but instead of actually considering its manifest for how it's supposed to run and using the service worker properly it will be just an icon to open that website in the browser.I would've recommended checking this website to see how it's supposed to work, but it seems to be broken in 1.16.2 unfortunately (mentioned in this issue - service worker was moved to its own directory so only paths starting with
/assets/src/are in its scope.)EDIT: while it was mentioned in the issue #9193, it wasn't the main focus. I commented on it on #9127, solution to which actually broke the service worker