API call or JS function to get a list of categories and URL's
-
@baris sorted - thanks
$(document).ready(function() { //var categorylist = ""; $.getJSON('/api/categories', function(data, status) { $.each(data.categories, function(key, value) { //console.log("Category name = " + this.name + " | URL = " + this.slug + " | Children = " + this.children.forEach(child => child)); var categorylist = $(" \ <li><a class='dropdown-item rounded-1' href='/category/" + this.slug + "'>" + this.name + "</a></li> \ <ul>" + this.children.map(c => `<li><a class='dropdown-item rounded-1' href='/category/${c.slug}'>${c.name}</a></li>`).join(" ") + "</ul>" ); $("#thecategories").append(categorylist); }); }); });Added
join(" ");to strip the commas from the array -
More complete code, prettified...
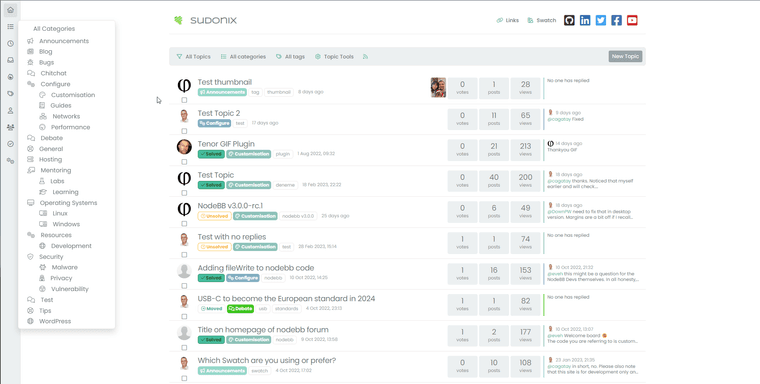
$(document).ready(function() { //var categorylist = ""; $.getJSON('/api/categories', function(data, status) { $.each(data.categories, function(key, value) { var categorylist = $(" \ <li><span class='category-menu'><i class='fal " + this.icon + "'></i><a style='display: inherit;' class='dropdown-item rounded-1' href='/category/" + this.slug + "'>" + this.name + "</a></span></li> \ <ul style='list-style: none;'>" + this.children.map(c => `<li><span class='category-menu'><i class='fal ${c.icon}'></i><a class='dropdown-item rounded-1' style='display: inherit;' href='/category/${c.slug}'>${c.name}</a></span></li>`).join(" ") + "</ul><li class='dropdown-divider'></li>" ); $("#thecategories").append(categorylist); }); }); });Looks like this

-
@baris one thing that puzzles me is that whilst the newly created menu is dynamically built, and displays fine on desktop, it doesn't show on mobile - apart from the one
liI added in the navigation pane, which I am using with an id to bind the dynamically built lines.Any thoughts ?
Thanks
-
Generally having more than one element with the same id is not advisable and you should use a class instead.
-
@PitaJ Agree, although in this instance, I'm able to fire one or the other dependant on viewport
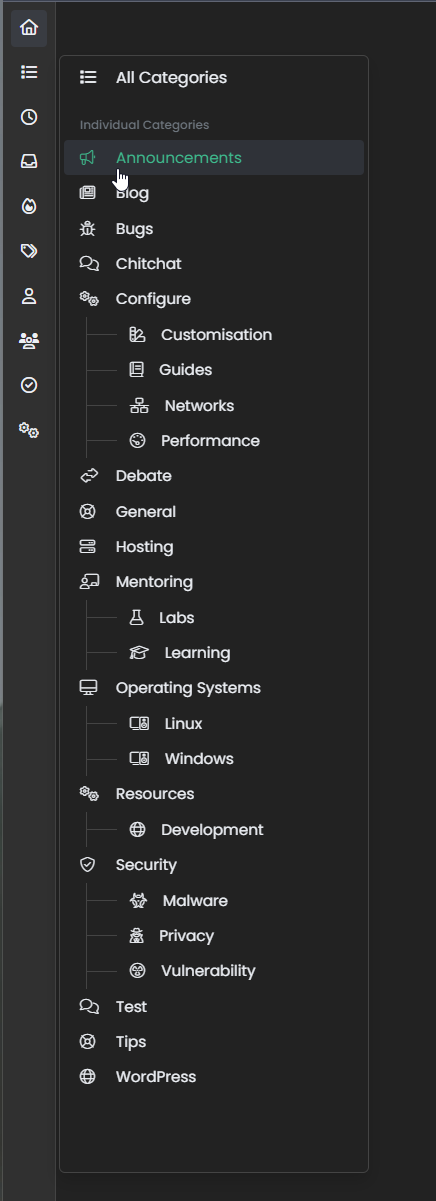
$(document).ready(function() { //var categorylist = ""; $.getJSON('/api/categories', function(data, status) { $.each(data.categories, function(key, value) { var categorylist = $(" \ <li><span class='category-menu'><i class='fal " + this.icon + "'></i><a style='display: inherit;' class='dropdown-item rounded-1' href='/category/" + this.slug + "'>" + this.name + "</a></span></li> \ <ul style='list-style: none;'>" + this.children.map(c => `<li><span class='category-menu'><i class='fal ${c.icon}'></i><a class='dropdown-item rounded-1' style='display: inherit;' href='/category/${c.slug}'>${c.name}</a></span></li>`).join(" ") + "</ul><li class='dropdown-divider'></li>" ); if ($(window).width() < 767) { $(".bottombar #thecategories").append(categorylist); } else { $(".sidebar-left #thecategories").append(categorylist); } }); }); }); -
Ok, I've spent WAY too much time on this already, but I'm really quite happy with how this turned out

If anyone wants to know how this it put together, it's all documented here
https://sudonix.com/topic/457/create-a-dynamic-category-list
