3.0.0 Bug Report Thread
-
-
When trying to visit the "API Access" menu, I get the following error:

This is a bit of a disaster as now, none of our membership automations etc will work because I can't configure the API settings!
Full error from console is:
2023-05-12T06:37:30.401Z [4567/91921] - error: GET /api/admin/settings/api?_=1683873301366 TypeError: Cannot read properties of undefined (reading 'map') at settingsController.api (/usr/bin/nodebb/src/controllers/admin/settings.js:115:52) at async /usr/bin/nodebb/src/routes/helpers.js:74:5It's saying "tokens" is undefined within the following function:
settingsController.api = async (req, res) => { const { tokens } = await meta.settings.get('core.api'); const scores = await api.utils.getLastSeen(tokens.map(t => t.token)); const [lastSeen, lastSeenISO] = tokens.reduce((memo, cur, idx) => { memo[0][cur.token] = scores[idx]; memo[1][cur.token] = new Date(scores[idx]).toISOString(); return memo; }, [{}, {}]); res.render('admin/settings/api', { lastSeen, lastSeenISO }); };I have worked around it by changing the line to:
const { tokens = [] } = await meta.settings.get('core.api');I don't know yet whether there will be any knock-on effects!
-
I use latest tor browser and upgraded nodebb engine to 3.1.3 recently released version.
I am experience problems with CORS, can somebody help?I am getting error socket.io/?EIO=4&transport=polling&t= 403 Forbidden
My node server somehow refuses to authorize it socket.io request . -
@NikolaiPatrushev are you have this socket error if use this onion mirror?
https://community.nodebb.org/topic/16981/nodebb-in-tor-works/3I don't know, but maybe solution for this sockets problem in here: https://community.nodebb.org/topic/13388/faq-websockets-not-working-due-to-misconfigured-origins
-
look what now my server saying
info: [socket.io] Restricting access to origin: i have ommited full address .onion:*
And i still receive same failure message

403 means that my server recognise the request, but for some unknow to me reason it refuse to forward further. -
it got even worse, i can login, but any changes in admin preferences are not saved, devs please fix this bug or provide workaround.
-
@NikolaiPatrushev did you check the websockets FAQ linked above?
-
@PitaJ Yes, this did not worked for me.
I run Nginx as reverse proxy with the setup from the nodebb docu, i have SSL certificate which works in tor.
What i need that,that somebody show me the example configs so that i would test it in my environment.
Both for Nginx and the nodebb and the tor.
Or somebody should tell me why all those /socket.io/?EIO=4 403 Forbidden responses are generated and why csrf missing? -
@baris
َfter updating to v3.1.3:
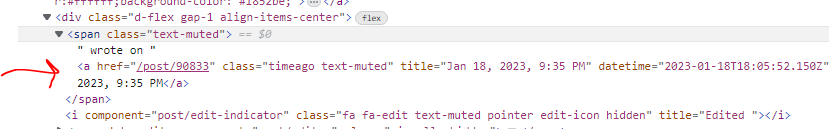
When I change the language the time of writing posts in the topic is not shown, when replying to the topic
But if it is replied to another post, it will show the time
When I change to English it shows the timeI tried it with the same conditions in your forum but it is correct here, this shows that there is no problem with the translation
Why do you think this problem has arisen in our forum?

-
@inspiring give me a link to a post that has the problem. If it works here then you are probably missing some translations. Those translations are a little complex, they need to be translated correctly without breaking the markup.
"wrote-ago": "wrote <a href=\"%1\" class=\"timeago text-muted\" title=\"%2\"></a>", "wrote-on": "wrote on <a href=\"%1\" class=\"timeago text-muted\" title=\"%2\"></a>", "replied-to-user-ago": "replied to <a component=\"post/parent\" data-topid=\"%1\" href=\"%2\">%3</a> <a href=\"%4\" class=\"timeago text-muted\" title=\"%5\"></a>", "replied-to-user-on": "replied to <a component=\"post/parent\" data-topid=\"%1\" href=\"%2\">%3</a> on <a hrf=\"%4\" class=\"timeago text-muted\" title=\"%5\"></a>", -
Ok on 3.1.2 everything works!

