3.0.0 Bug Report Thread
-
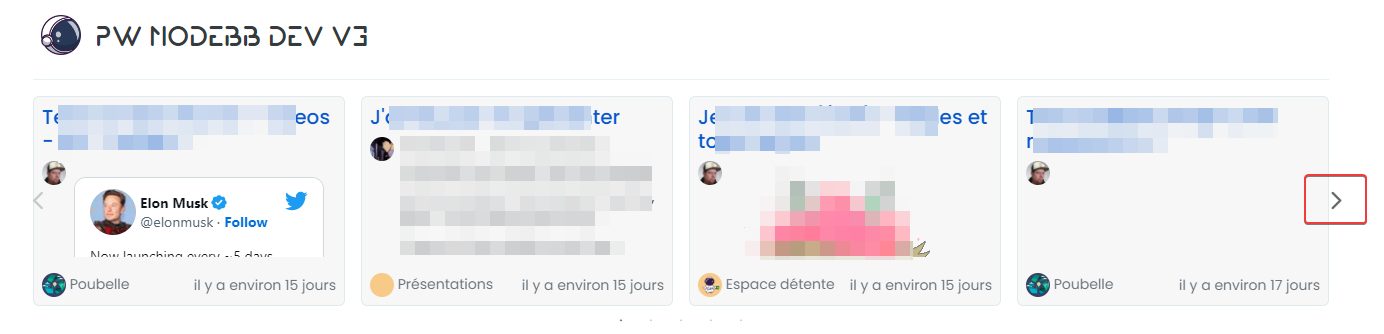
On recent card plugin, if I use custom font awesome pro Hosted myself loaded/used like this on ACP/custom header :
<!--load all Font Awesome styles --> <link href="/assets/XXXXXXXXXXXXXXXXXX/FontAwesome-Pro-6.3/css/all.css" rel="stylesheet" />I have the right arrow which isn't like the left one :

If I disable the custom header in the ACP, the arrow is OK
-
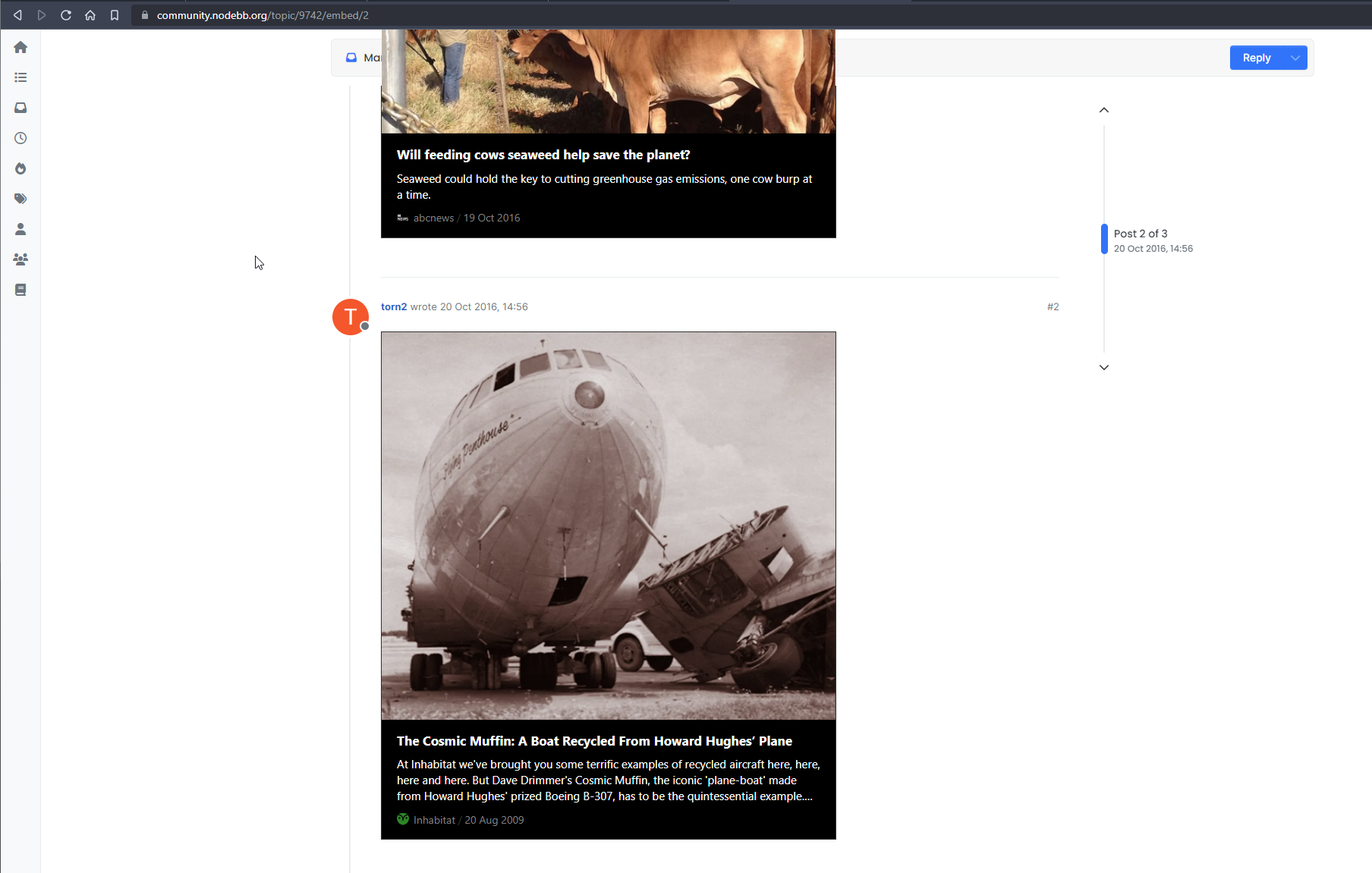
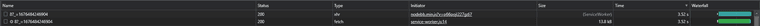
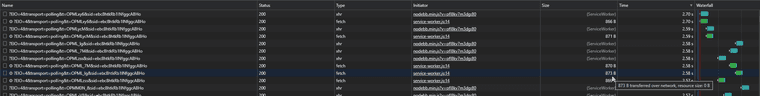
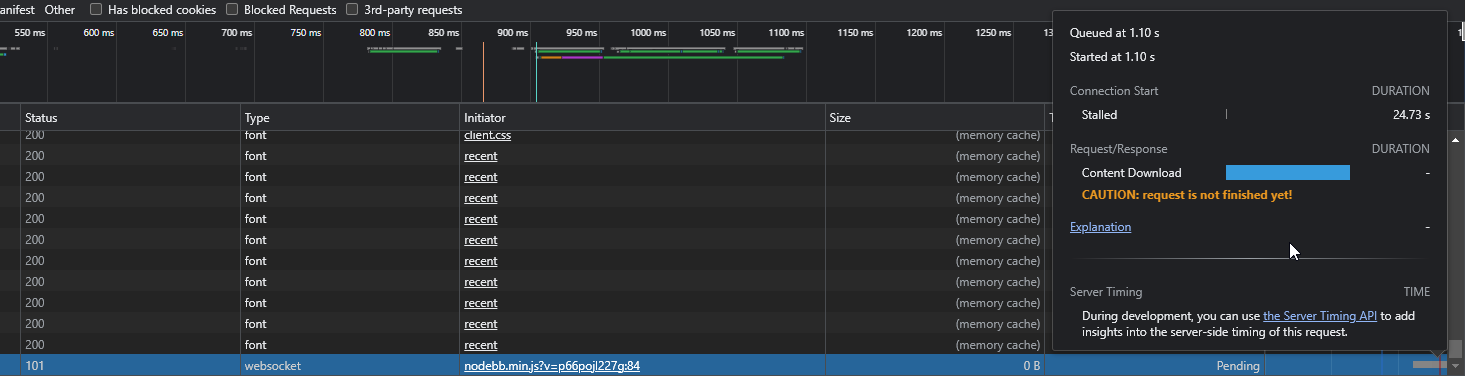
@julian just wanted to pick this up again. The same URL in PROD (v2.x) loads instantly, but the same in DEV takes almost 3s + to load. See below

My DEV instance is configured in the same way as PROD (nginx and other settings), but just seems so much slower

EDIT: Actually, this looks like a socket timeout


-
That sounds like parsing some posts is taking too long when they are not cached, I noticed that happening with various plugins that make network requests to parse posts like iframely/github embed etc. Try disabling those and see if it makes a difference.
-
-
We should probably add bookmarks to the user menu - currently you have to:
- Open user menu
- Go to profile
- Click on posts
- Click on bookmarks
-
@julian Probably.
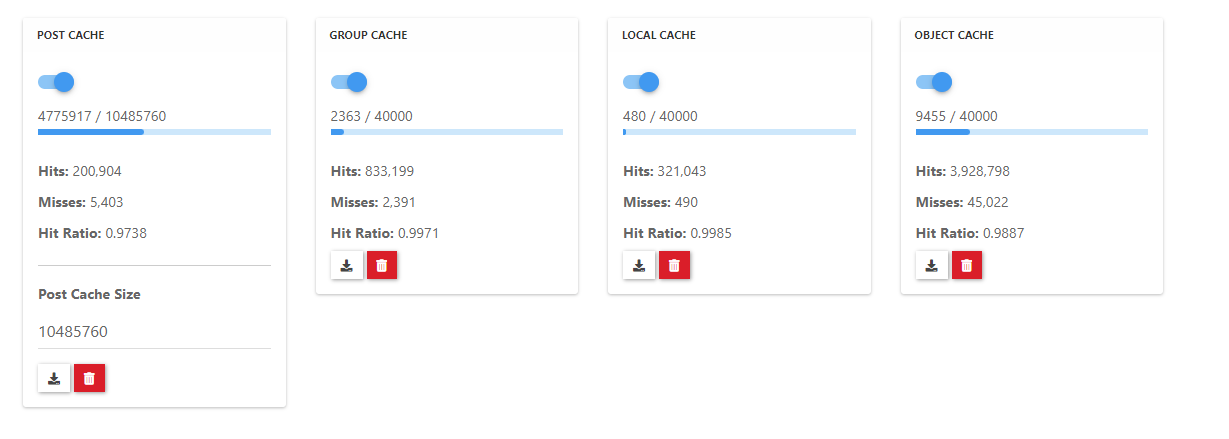
Prod

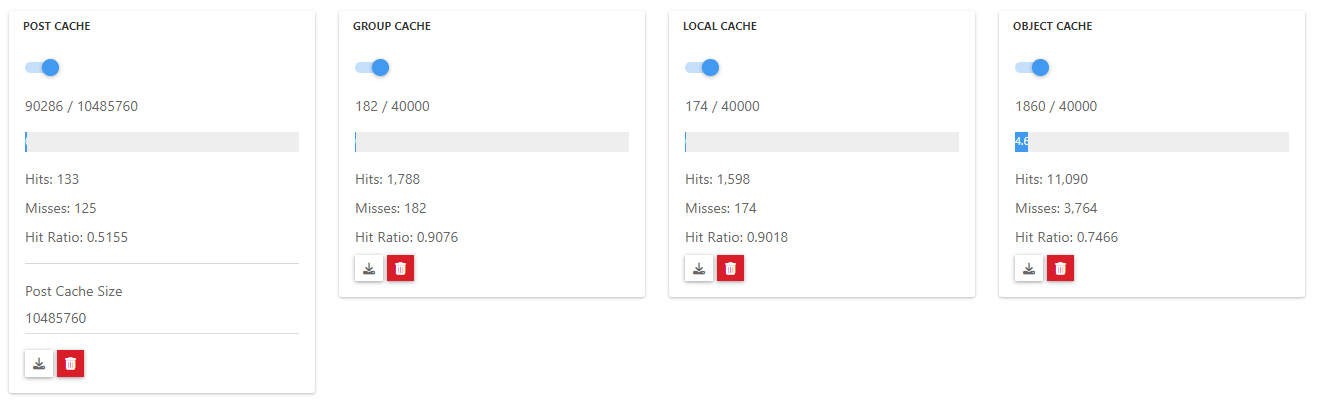
Dev

Huge difference between the two of them. I guess I could write a script that walks each URL to increase the cache, but this is somewhat overkill for Dev. I just wanted to make sure there wasn't anything going on that impacts performance in Prod once we go live.
-
 J julian referenced this topic on
J julian referenced this topic on

 thanks
thanks