Remove the padding on the mobile topic page
-
I want to remove the padding to make the <div> fill the screen
I tried to modify the CSS,i try.container{ padding-left: 0px; padding-right: 0px; }have many try but all is this.Extra space, when sliding.Only on mobile phones
This issue occurs when swiping to the right
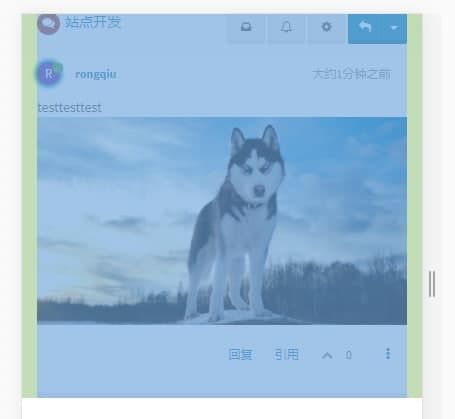
original:

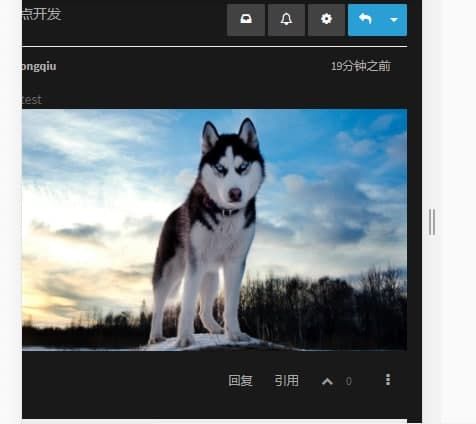
After modification:

Current theme nodebb-theme-persona@10.3.19
I checked the subject of the .less file, but I haven't found a way yetBecause need to browse comics, the extra space will be very uncomfortable (OCD)
-
@陈洁 do you want this just with images or with everything?
-
@pitaj
img is width: 100% but it Included in the div. It is impossible to alone fill the screen. It is great if the picture can fill the screen
I remove the padding of class="container"
But this is not perfect, it stillhave extra space for sliding to the right on the phone -
@陈洁 instead of changing the container padding, try setting a negative margin on the images:
.posts-list .posts-list-item .content img { margin-left: -15px; margin-right: -15px; }

