plugin for the nodebb.org tags
-
Does somebody know what is the name of the tags plugin from the nodebb.org forums ?
-
tags plugin? what are you referring to?
Tags are a built-in feature of nodebb
-
@PitaJ said in plugin for the nodebb.org tags:
tags plugin? what are you referring to?
Tags are a built-in feature of nodebb
Exactly, tags should be working out of the box.
-
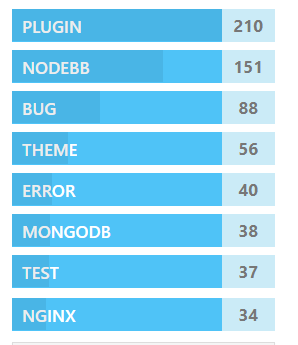
Looks like custom css is applied.
<style> .page-categories #content h1 {display: none} .header .forum-logo {margin-top: 6px; height: 31px; margin-left: -5px; margin-right: 5px} @media (max- width: 767px) {. header .forum-logo {margin-left: 8px} [data-section = "notifications"] img {display: none} #menu .chat-list {max-height: auto! important}}. emoji-extended [title = "tm"] {width: 14px; height: 14px; margin-top: -1rem} html [data-dir = rtl] .navbar .dropdown-menu {left: 0; right: auto}. announcements-widget {padding: 0; list-style-type: none; font-size: 13px} .announcements-widget li {background-color: # e57373; padding: 7px 13px; margin-bottom: 10px} .announcements-widget li a {color: white} .popular-tags> .inline-block {width: 100%; margin-top: -8px} .popular-tags> .inline-block: first-child {margin-top: 0}. popular-tags> .inline-block: last-child {margin-bottom: -5px} .popular-tags .tag-topic-count {float: left; width: 20%; margin-top: 0px; background-color: # cbebf7; color: # 777; padding: 4px 4px 5px 4px; border: 0; text-align: center} .popular-tags {margin-bottom: 10px} .popular-tags .tag-item {float: left; width : 8 0%; background-color: # 4fc3f7; color: white; font-weight: 500; padding-left: 10px; position: relative; padding: 5px 5px 4px 10px} .popular-tags-bar {background-color: rgba ( 0,0,0,0.07); width: 0px; height: 32px; position: absolute; top: 0px; left: 0px; -webkit-transition: width 750ms ease-out; -moz-transition: width 750ms ease-out ; -ms-transition: width 750ms ease-out; -o-transition: width 750ms ease-out; transition: width 750ms ease-out} .categories> li .card, .category> ul> li .card {line-height : 15px} .categories> li .category-children .category-children-item {min-width: 180px} </style>This style should be on the block.
Copyright © 2024 NodeBB | Contributors