[nodebb-plugin-blog-comments] Blog Commenting Engine (Ghost, Wordpress widget)
-
@baris said in [nodebb-plugin-blog-comments] Blog Commenting Engine (Ghost, Wordpress widget):
When you publish a blog post there should be a button to publish it to the forum AFAIK.
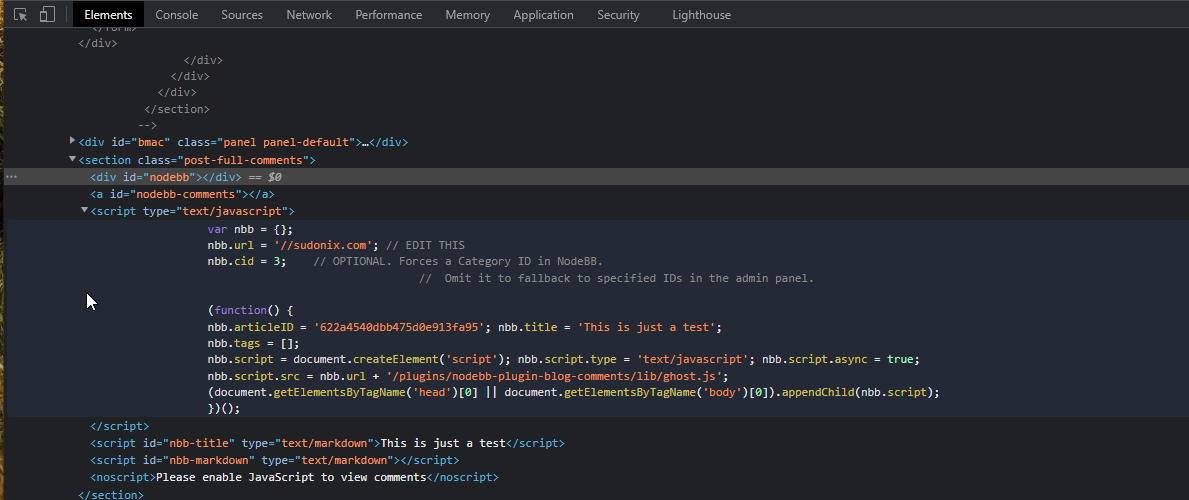
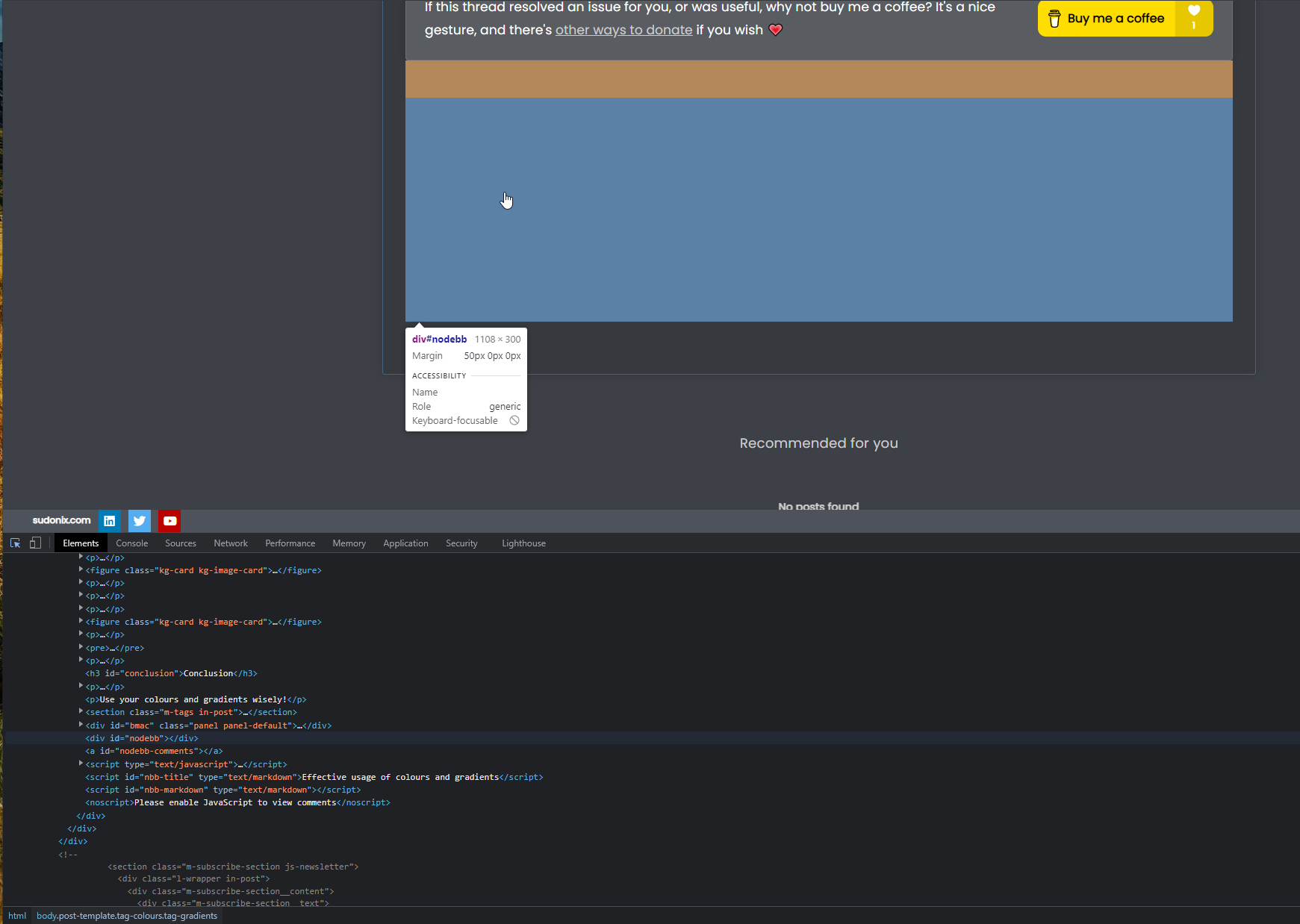
The issue here is that there is absolutely nothing. It's blank. If you inspect the HTML, you can clearly see the DIV, but it's contents are empty despite the JS being also included. So, the upshot here is that it's not possible to even post ! Below is an example

You'll see the DIV is there, but there, but you can't do anything

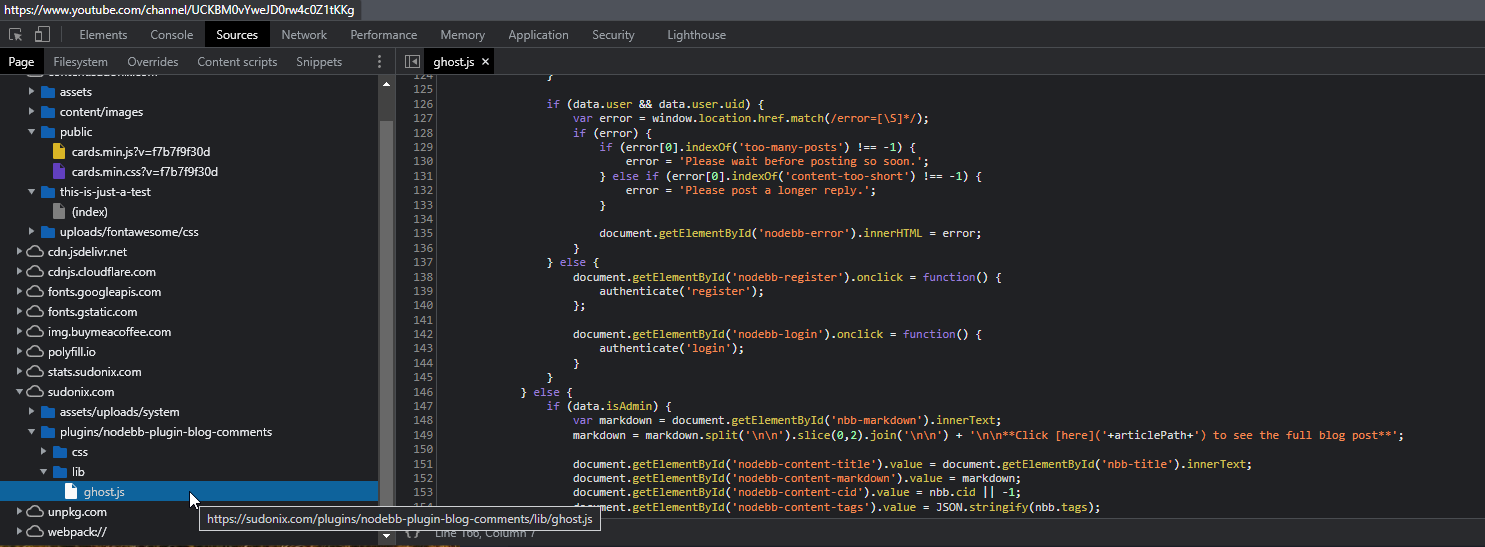
Now compare this to one that does work without issue...

-
Ok, so after reading up a bit, I took the plunge and created the key association using the below steps
- Created a new post in NodeBB, and then recorded the ID (in this case, 244)
- Logged into MongoDB and ran the below update statement
db.objects.update({"_id" :ObjectId("619b94d1bd1e82aef790fb9e") },{$set : {"6219049e2afd527be4dcf698":244}});- This created the association between the blog post, and the NodeBB post, and now it seems to work as intended, although creating the post manually seems to add a phantom comment which doesn't actually exist

There is clearly an issue with this plugin. It works, but only if you actually create the association manually in the database, which of course isn't optimum. In my testing, this plugin seems to think the association already exists so doesn't ask you to create the link, which leads to having to complete the steps above.
In this case, I'm using
Nodebb 1.19.3andGhost version: 4.34.3 -
@phenomlab does the ghost script get loaded from your NodeBB site?
-
@baris Still the same I'm afraid. Installed, rebuilt and restarted. Also seeing this in the logs
2022-03-10T19:13:05.237Z [4567/195325] - error: GET /comments/get/622a4540dbb475d0e913fa95/0 TypeError: Cannot read property 'postcount' of null at Comments.getCommentData (/home/sudonix/nodebb/node_modules/nodebb-plugin-blog-comments/library.js:95:24) at async /home/sudonix/nodebb/src/routes/helpers.js:60:5 2022-03-10T19:13:31.810Z [4567/195325] - error: GET /comments/get/622a4540dbb475d0e913fa95/0 TypeError: Cannot read property 'postcount' of null at Comments.getCommentData (/home/sudonix/nodebb/node_modules/nodebb-plugin-blog-comments/library.js:95:24) at async /home/sudonix/nodebb/src/routes/helpers.js:60:5 -
@baris said in [nodebb-plugin-blog-comments] Blog Commenting Engine (Ghost, Wordpress widget):
Did you make a new blog post after upgrading plugin to 0.8.5? Can you send a link to it?
Yes, here you go
https://content.sudonix.com/testing-2/ -
It was due to an bug I introduced when I rewrote the plugin a while back, when there was no topic found on the nodebb side it was sending back 404, instead it needs to return 200 but an undefined topic id so it can display the publish article button.
fix: do not 404 if mapping isnt established yet · psychobunny/nodebb-plugin-blog-comments@72df076
Lets NodeBB act as a comments engine/widget for your blog - fix: do not 404 if mapping isnt established yet · psychobunny/nodebb-plugin-blog-comments@72df076
GitHub (github.com)
-
Hi, i read all the posts on this topic and everyone is only talking about wordpress or ghost integration. Does the generic php version work?
I get "Commenting is disabled" on posts, even if i'm currently signed in to the forum as admin.
Besides the problems with CORS (browsers blocked the request and i took hours to find the right headers to let it work, as "accept origin *" is no more supported and it only accepts a single domain), I can't get it work.
This is the json generated by the php code:
articleID = "ID"; #i hardcoded this to ID for testing purposes, but change to a md5 hash it did not change the result var articleData ={ "title_plain":"post title", "url":"https:\/\/www.example.com\/posts\/2023-04-23-test\/", "markDownContent":"post summary" #tags and category were omitted in my latest test, it did not change the result when they were present };so the javascript then does a request to
https://forum.otherdomain.com/comments/get/ID/0and the content of that request is:{ "posts": [], "postCount": 0, "user": { "uid": 0, "username": "[[global:guest]]", "displayname": "[[global:guest]]", "userslug": "", "fullname": "[[global:guest]]", "email": "", "icon:text": "?", "icon:bgColor": "#aaa", "groupTitle": "", "groupTitleArray": [], "status": "offline", "reputation": 0, "email:confirmed": 0 }, "template": "<!-- IF tid -->\n\t<!-- IF atTop -->\n\t\t<div class=\"topic-profile-pic user\">\n\t\t\t<!-- IF isLoggedIn -->\n\t\t\t<img src=\"{user.picture}\" class=\"profile-image\" />\n\t\t\t<!-- ELSE -->\n\t\t\t<img src=\"https://1.gravatar.com/avatar/177d180983be7a2c95a4dbe7451abeba?s=95&d=&r=PG\" class=\"profile-image\" />\n\t\t\t<!-- ENDIF isLoggedIn -->\n\t\t</div>\n\t\t<form action=\"{relative_path}/comments/reply\" method=\"post\">\n\t\t\t<textarea id=\"nodebb-content\" class=\"form-control\" name=\"content\" placeholder=\"Join the conversation\" rows=\"3\"></textarea>\n\t\t<!-- IF isLoggedIn -->\n\t\t\t<small>Signed in as <strong>{user.username}</strong>. <strong id=\"nodebb-error\"></strong></small>\n\t\t\t<button class=\"btn btn-primary\">Post a Reply</button>\n\t\t\t<input type=\"hidden\" name=\"_csrf\" value=\"{token}\" />\n\t\t\t<input type=\"hidden\" name=\"tid\" value=\"{tid}\" />\n\t\t\t<input type=\"hidden\" name=\"url\" value=\"{redirect_url}\" />\n\t\t</form>\n\t\t<!-- ELSE -->\n\t\t</form>\n\t\t<button class=\"btn btn-primary\" id=\"nodebb-register\">Register</button>\n\t\t<button class=\"btn btn-primary\" id=\"nodebb-login\">Login</button>\n\t\t<br />\n\t\t<!-- ENDIF isLoggedIn -->\n\t<!-- ENDIF atTop -->\n\n\t<ul id=\"nodebb-comments-list\">\n\t\t<!-- BEGIN posts -->\n\t\t<li <!-- IF pagination --> class=\"nodebb-post-fadein\" <!-- ENDIF pagination --> <!-- IF !posts.index --> class=\"nodebb-post-fadein\" <!-- ENDIF !posts.index --> >\n\t\t\t<div class=\"topic-item\">\n\t\t\t\t<div class=\"topic-body\">\n\t\t\t\t\t<div class=\"topic-profile-pic\">\n\t\t\t\t\t\t<a href=\"{relative_path}/user/{user.userslug}\">\n\t\t\t\t\t\t\t<!-- IF user.picture -->\n\t\t\t\t\t\t\t<img src=\"{user.picture}\" alt=\"{user.username}\" class=\"profile-image\" title=\"{user.username}\">\n\t\t\t\t\t\t\t<!-- ELSE -->\n\t\t\t\t\t\t\t<div class=\"profile-image\" style=\"background-color: {user.icon:bgColor}\" title=\"{user.username}\" alt=\"{user.username}\">{user.icon:text}</div>\n\t\t\t\t\t\t\t<!-- ENDIF user.picture -->\n\t\t\t\t\t\t</a>\n\t\t\t\t\t</div>\n\t\t\t\t\t<div class=\"topic-text\">\n\t\t\t\t\t\t<div class=\"post-content\" itemprop=\"text\"><small><strong>{user.username}</strong> commented {posts.timestamp}</small><br />{posts.content}</div>\n\t\t\t\t\t</div>\n\t\t\t\t</div>\n\t\t\t</div>\n\t\t</li>\n\t\t<!-- END posts -->\n\t</ul>\n\t<br />\n\n\t<!-- IF atBottom -->\n\t\t<div class=\"topic-profile-pic user\">\n\t\t\t<!-- IF isLoggedIn -->\n\t\t\t<img src=\"{user.picture}\" class=\"profile-image\" />\n\t\t\t<!-- ELSE -->\n\t\t\t<img src=\"http://1.gravatar.com/avatar/177d180983be7a2c95a4dbe7451abeba?s=95&d=&r=PG\" class=\"profile-image\" />\n\t\t\t<!-- ENDIF isLoggedIn -->\n\t\t</div>\n\t\t<form action=\"{relative_path}/comments/reply\" method=\"post\">\n\t\t\t<textarea id=\"nodebb-content\" class=\"form-control\" name=\"content\" placeholder=\"Join the conversation\" rows=\"3\"></textarea>\n\t\t<!-- IF isLoggedIn -->\n\t\t\t<small>Signed in as <strong>{user.username}</strong>. <strong id=\"nodebb-error\"></strong></small>\n\t\t\t<button class=\"btn btn-primary\">Post a Reply</button>\n\t\t\t<input type=\"hidden\" name=\"_csrf\" value=\"{token}\" />\n\t\t\t<input type=\"hidden\" name=\"tid\" value=\"{tid}\" />\n\t\t\t<input type=\"hidden\" name=\"url\" value=\"{redirect_url}\" />\n\t\t</form>\n\t\t<!-- ELSE -->\n\t\t</form>\n\t\t<button class=\"btn btn-primary\" id=\"nodebb-register\">Register</button>\n\t\t<button class=\"btn btn-primary\" id=\"nodebb-login\">Login</button>\n\t\t<br />\n\t\t<!-- ENDIF isLoggedIn -->\n\t<!-- ENDIF atBottom -->\n\n\t<small class=\"nodebb-copyright\">Powered by <a href=\"http://nodebb.org\" target=\"_blank\">NodeBB</a> • <a href=\"{relative_path}/topic/{tid}\">View original thread</a></small>\n\t<button class=\"btn btn-primary\" <!-- IF !posts.length -->style=\"display: none\"<!-- ENDIF !posts.length --> id=\"nodebb-load-more\">Load more comments...</button>\n<!-- ELSE -->\n\tCommenting has been disabled.\n\t<!-- IF isAdmin -->\n\t<form action=\"{relative_path}/comments/publish\" method=\"post\">\n\t\t<button class=\"btn btn-primary\">Publish this article to NodeBB</button>\n\t\t<input type=\"hidden\" name=\"markdown\" id=\"nodebb-content-markdown\" />\n\t\t<input type=\"hidden\" name=\"title\" id=\"nodebb-content-title\" />\n\t\t<input type=\"hidden\" name=\"cid\" id=\"nodebb-content-cid\" />\n\t\t<input type=\"hidden\" name=\"tags\" id=\"nodebb-content-tags\" />\n\t\t<input type=\"hidden\" name=\"id\" value=\"{article_id}\" />\n\t\t<input type=\"hidden\" name=\"url\" value=\"{redirect_url}\" />\n\t\t<input type=\"hidden\" name=\"_csrf\" value=\"{token}\" />\n\t</form>\n\t<!-- ENDIF isAdmin -->\n<!-- ENDIF tid -->\n", "token": "XXXXX", "isAdmin": false, "isLoggedIn": false, "tid": null, "category": null, "mainPost": null, "atTop": true, "atBottom": false }and it only shows "Commenting is disabled".
Console log does not show any other error (there were many errors until i fixed the CORS header issue on the proxy server)
Maybe on modern browsers this kind of cross domain communication is forbidden? Meaning the forum should be on the same domain?
-
Forgot to mention that if i open that URL from the browser window I get the expected result in the JSON, the response contains
"isAdmin": true, "isLoggedIn": true,It looks like if the browser does the request in the page via the javascript, could not access the cookies and so it gets a "logged out" json (but i tested on clean ms edge with no cookie blocking)
Ps: i could not edit the other post because of a weird issue, I'm going to open another post to ask if this is intended behavior