[nodebb-plugin-ns-embed] NS Embed
-
@omega said in [nodebb-plugin-ns-embed] NS Embed:

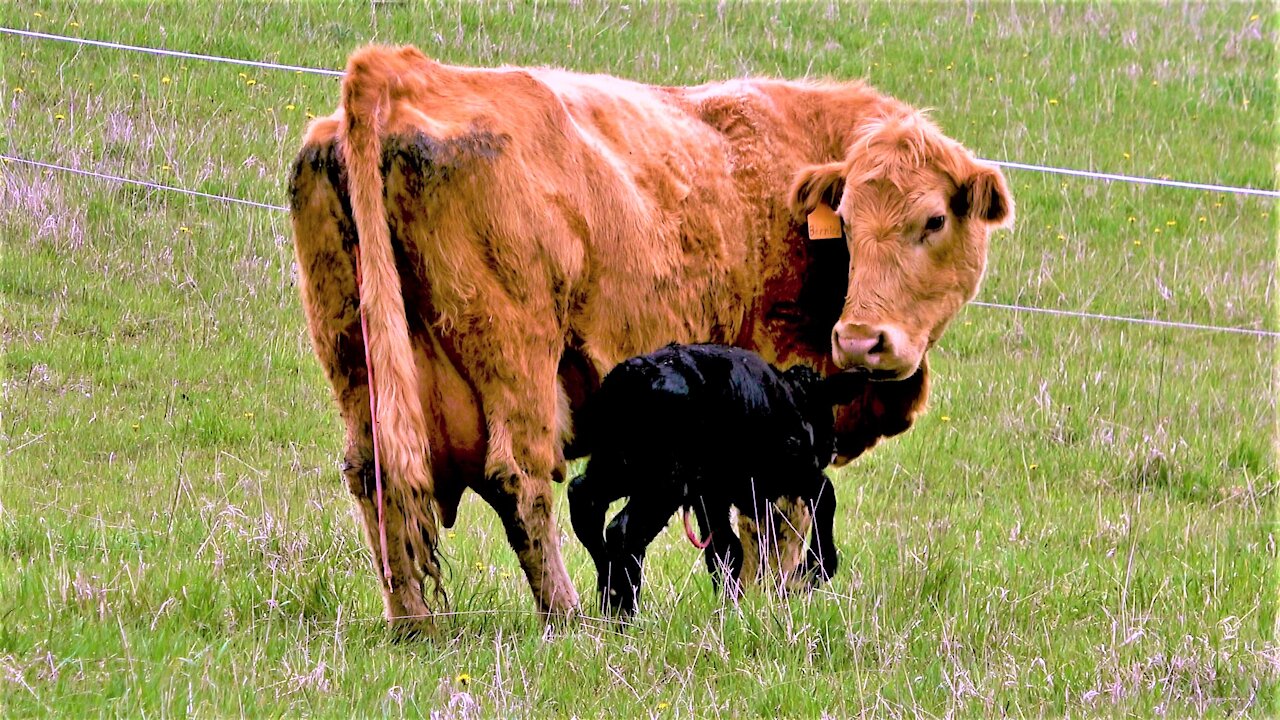
Newborn calf takes first clumsy steps to get milk from his mother
Bernice is a beautiful cow with a wonderful personality. She lives on a gorgeous farm in the hills of Millbrook, Ontario. Its one of the most perfect farms in Canada, with hundreds of acres of lush, g

Rumble (rumble.com)
I don't think it's possible. There doesn't appear to be any direct conversion, or even metadata to grab. Would have to scrape the whole page.
Or apparently, use iframely

-
Here we go, I see this one getting used from time to time to host files. Including .mov files.
https://catbox.moeUsually (not real link)
https://files.catbox.moe/123Abc.movI almost have it but I don't. I'm getting a 404 in the embed window.
Replace:
(?:<a.*?)?(?:https?:\/\/)?(?:www\.)?catbox\.moe\/([a-zA-Z0-9_-]{1,24})\.mov?(?:.*?\/a>)?Embed:
<div class='embed-wrapper'><div class='embed-container'><iframe src='https://files.catbox.moe/$1' frameborder='0' allowfullscreen></iframe></div></div>I didn't spend to long messing with it to get it to work yet.
I should probably sit down and learn regex at this point.

-
@anodetobb technically it's possible, but Plugin does not carry such functionality. It's developed with a fixed size of 640px.
If you would change to the responsive layout and take the whole width, it will also proportionally take way more space vertically.
-
Version 5.0.0
The new version is available. Summary: complete rewrite of the ACP (functionality, UI, and UX - has not been changed).
- Added new notifications in ACP for manipulations around rules
- Changed project dependencies to rely on fewer libraries
- Changed integration with NodeBB to preserve the ability to enter Fullscreen (kudos to Revir Yang)
- Changed compatibility with NodeBB v1.17.x
- Changed ACP to rely on the latest UI library
- Removed Babel for unit tests around the rules
- Removed Gulp as an orchestration tool for SASS styles
-
So Gab.com is a thing and it's a big platform. it would be nice to be able to embed the gabs.
Here is an example gab
Here is my Regex, might not be perfect but seems to work in the regex checker.
(?:<a.*?)?(?:https?:\/\/)?(?:gab\.com)/([a-zA-Z0-9]){1,64}/?posts/?([a-zA-Z0-9]){1,64}Code for the REPLACE, iframe might work but I am not sure about, can't get it to work either way.
Anyone got any ideas or what I really mean a REPLACE code solution?
-
@nicolas links (www etc) don't seem to be embedding as they used to.
It just shows a link such as google.com instead of showing google.com in a box.
-
Is this plugin compatible with NodeBB 2.0.0?
I can't display the website to display the plugin's configuration options anymore. Only an empty page shows up. The log shows the warning
warn: [deprecation] The `/plugins` shorthand prefix is deprecated, prefix with `/assets/plugins` instead (path: /nodebb-plugin-embed/css/acp.css) -
Can anyone please help with the new facebook video links, both short and long.
Thanks.
Here is for example what appears with Share link is copied:
short: https://fb.watch/eGzcJa862c/
Long: https://www.facebook.com/ExperienceAlUla/videos/378916647675296/ -
can anyone get tweeter link worked with this plugin ?
I know we have a twitter plugin which works but I would like to do without it if possible.
-
@julian said in [nodebb-plugin-ns-embed] NS Embed:
does Twitter come predefined in ns-embed, and is the embed code incorrect?
No, it doesn't. Essentially, this plugin is a fork of
nodebb-plugin embedwith enhancements I think -
@julian in theory, this should work
Watch
(?:<a.*?)?(?:https?:\/\/)?(?:(?:(?:mobile|www)\.)?twitter\.com)\/([^\/"\s]*)\/statuse?s?\/([^\/"\s]*)(\/photo\/\d|)".*?>.+?<\/a>)?Replace
<div class="embed-wrapper" lang="en"><div class='embed-container'><iframe src='https://twitter.com/$1/status/$2' frameborder='0' allowfullscreen></iframe></div></div>But sadly, it doesn't.
-
Yep correct...
The twitter rule doesn't work... -
As history tests, I am no reg-ex expert, but I've figured out a few monkey see monkey do style, but I'm a bit flummoxed with Odysee embeds.
This is the regex I'm using and that seems to work

Odysee Embeds
Watch:
(?:<a.*?)?(?:https?:\/\/)?(?:www\.)?odysee\.com\/@([a-zA-Z0-9_-]{1,64})([a-zA-Z0-9_-]{1,64}):([a-zA-Z0-9_-]{1,64})(?:.*?\/a>)?\/([a-zA-Z0-9_-]{1,64})([a-zA-Z0-9_-]{1,64}):([a-zA-Z0-9_-]{1,64})(?:.*?\/a>)?Therefore I believe it's the embed that's floundering. The below is not doing the do - anyone?
Replace:
<div class='embed-wrapper'><div class='embed-container'><iframe id="odysee-iframe" width="560" height="315" src="https://odysee.com/@$1$2:$3/$4$5:$6" allowfullscreen></iframe></div></div>... help!

-
for streamable link
<div class='embed-wrapper'><div class='embed-container'><iframe src="https://streamable.com/e/$1" frameborder="0" allowfullscreen></iframe></div></div>(?:<a.?)?(?:https?://)?(?:www.)?(?:streamable.com/(?:(?:/e)?/))([a-zA-Z0-9_-]{2,12})(?:.*?/a>)? -
for twitter, we can use 3rd to wrap the link in iframe then use that 3rd link, for example https://twitframe.com/:
watch:(?:<a.*?)?(?:https?:\/\/)?(?:twitter\.com)\/([^\/\"\s]*)\/status\/([^\/\"\s]*)(\/photo\/\d|)(?:.*?\/a>)?replace:
<iframe border=0 frameborder=0 width="560" height="415"src="https://twitframe.com/show?url=https://twitter.com/$1/status/$2"></iframe>4