Help with Custom Skin in V3
-
T Teemberland has marked this topic as solved on
-
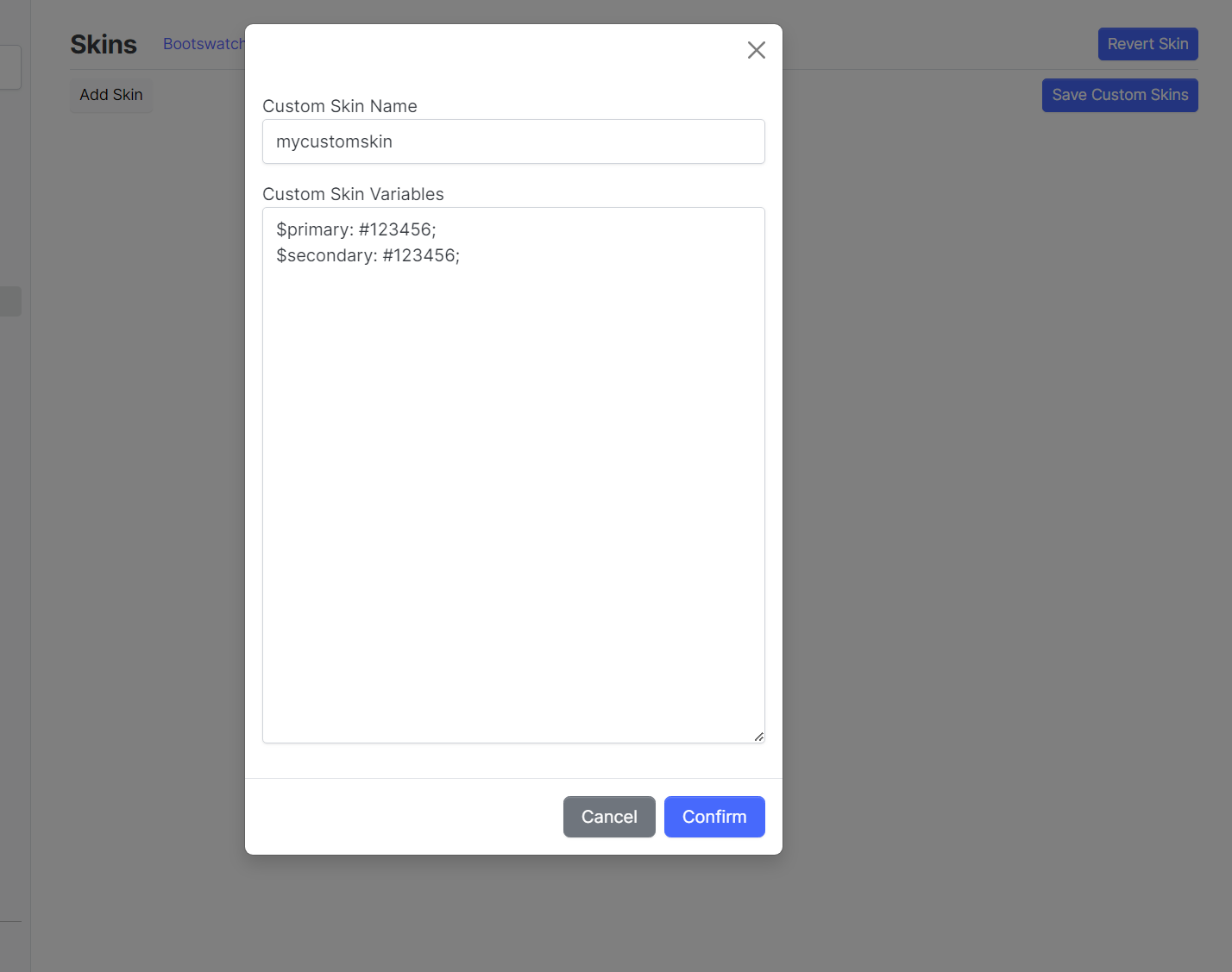
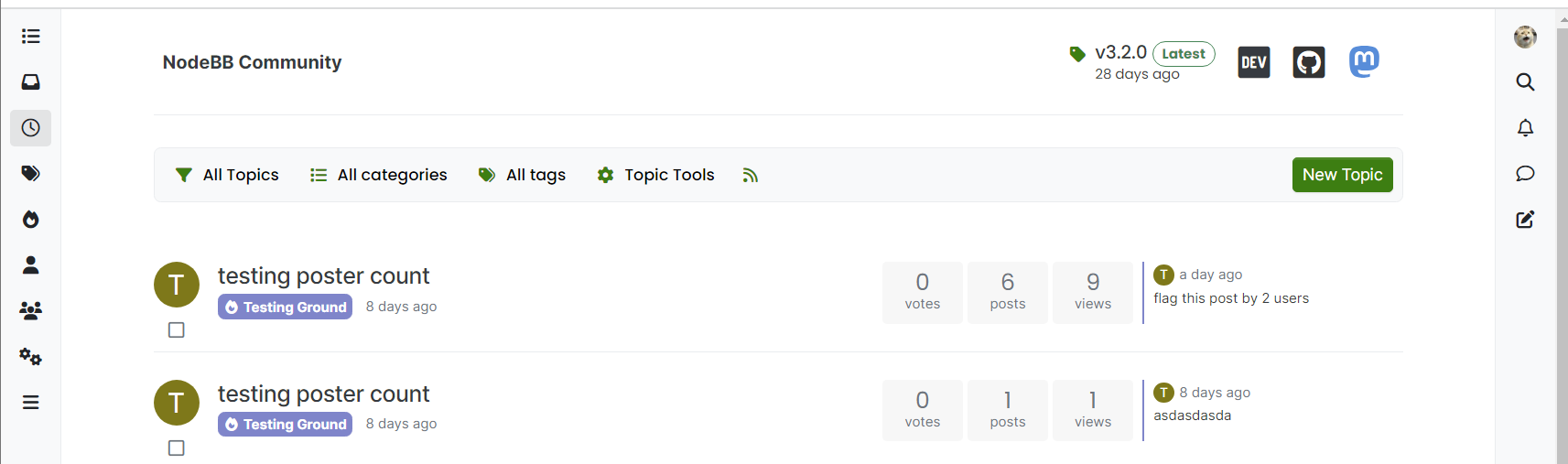
@baris I tried creating a custom skin and tried to override $primary like in your example. But I ended up with a broken theme? It looks like this:

The index page looks like that. Does that mean we can't cherry pick the variables that we want to override?
-
@baris it appears that custom skins is base off of the light skin (default), so when I override the background to something dark, the nav, sticky bar and blockquotes are all white. Would it be possible to override those as well?
-
T Teemberland has marked this topic as unsolved on
-
@baris got it. The hard part for me is finding which variable to override.
For instance, I'm trying to change the background color of the sticky toolbar in Harmony. In dev tools, it appears that I have to change the background-color of blockquote.
.text-bg-light, blockquote { color: #000 !important; background-color: RGBA(248,249,250,var(--bs-bg-opacity,1)) !important;But since the value is written the way it is, it doesn't look like it's as simple as overriding a variable, like $primary.
-
Bump @baris ^^
-
The sticky bar uses
text-bg-lightso it's background is using the variable $light, keep in mind if you override the $light variable it is gonna change in other places as well. If you only want to change the background of sticky tools just target that element with.sticky-tools .text-bg-light { background: red!important } -
@baris Thanks!
if only target .sticky-tools .text-bg-light { background: red!important }, this will also change globally, correct?
I don't know if this exist already, but I wish there was a way to have a separate stylesheet for custom skins, that way we can target specific fields only for that skin.
-
If you want to target specific skins you can use the name of that skin. The name of the skin is added to the body element. See below sample.
// darky skin .skin-darkly { .sticky-tools {background: red !important;} } // no skin applied .skin-noskin { .sticky-tools {background: green !important;} } -
@baris , question about Harmony in general. Say I'm using Harmony and I edited a few templates (removed/added some divs, etc). When a new version of Harmony comes out and I download the update, will it wipe all my customizations on the template level?
-
@Teemberland yes. We recommend using a plugin to override templates for this reason.
If it's just a couple, you can try using nodebb-plugin-customize
-
@Teemberland yeah it would be best to create a sub theme but I think you can also just use a plugin