New users - "no email" in admin panel
-
We add new users via the API when they sign up to our service. Since upgrading to v3, users all have "no email" until they have clicked the verification link that's sent to them.

This makes a mess of several things:
- Our SSO setup, because we're not able to look up the user by email, so they can't log in at all until they've verified their email
- We can't use the "Validate email" option to validate them ourselves, because it says "Invalid email"
- Re-sending the verification link also does not work, presumably because it doesn't know where to send it
I have a situation where a user can't find the validation email and I cannot validate him or re-send the email to him. I am going to have delete him and recreate him from scratch.
This can't be intended behaviour surely? Is there a way to make the email address show up even if they haven't verified it yet?
-
Take a look at https://community.nodebb.org/topic/16962/all-about-emails-and-how-they-re-used-in-nodebb, specifically if you want emails to be verified right away you can do :
const uid = await User.create({ username: 'foobar' }); await user.setUserField(uid, 'email', '[email protected]'); await user.email.confirmByUid(uid); -
I found this to be an issue also.
Since v3 I had bigger problems after verification emails not arriving, (I did check the email service settings.)
In this case it was the gmail recipient not getting it, not that it wasn't sent by the server, so it may be an gmail issue.
However since v3 you can't get past login page if email not verified, so I had to turn this off in meantime. -
@baris said in New users - "no email" in admin panel:
Take a look at https://community.nodebb.org/topic/16962/all-about-emails-and-how-they-re-used-in-nodebb, specifically if you want emails to be verified right away you can do :
const uid = await User.create({ username: 'foobar' }); await user.setUserField(uid, 'email', '[email protected]'); await user.email.confirmByUid(uid);I understand the rationale, but:
- We should still be able to use the "send validation email" in ACP to re-send the validation email. Currently, it says "SUCCESS - Confirmation email sent", but it is not sent
- If I go to the user's profile page and try to set their email address there, it redirects me to the /register/complete endpoint and asks for an email and password. Presumably these are the details of the user I'm trying to update? I am not going to know what their password is!
- What's the best workflow to handle this via the write API in future? Create the user without providing the "email" and then call /api/v3/users/{uid}/emails to add the email with the "skipConfirmation" property?
-
What is your email setup? Are you sure things aren't just being caught by a spam filter? Try sending a test email from the ACP
-
@PitaJ We're sending email via a Google Workspace account. It sends the initial verification email fine when the account is created, and is successfully sending notification digests etc to verified members (a copy of every email is saved to the sent items of that email account). Test emails from ACP also work fine.
It seems the verification links expire, and if we need to re-send them then they are not sent, even though it says they are. I've tried this with a couple of different users with the same result.
-
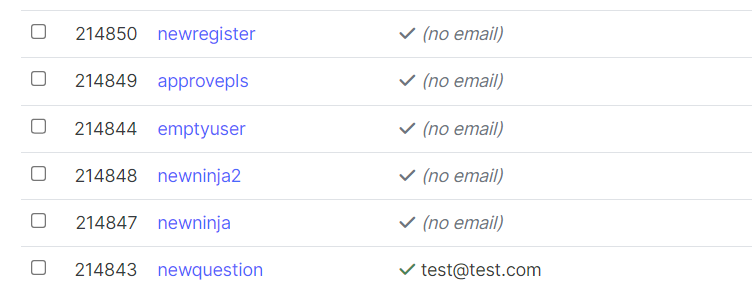
@btc I plan on improving the manage/users section. Right now it shows
(No email)for everyone even if they have entered an email during registration.
So there is no way to tell which of these users left the email field empty or have a pending/expired verification email.
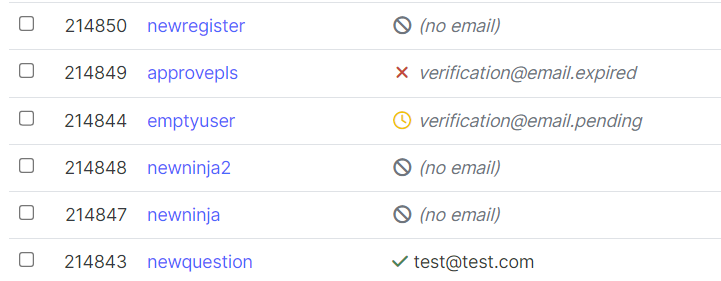
Gonna try to change it so it looks like below.

After that you should be able to manually verify them from the ACP or resend the confirmation email. Right now as you already figured out the confirmation email expires and there is no record of the email it was sent to so the resend in the ACP and manual verification doesn't work.
