January 2023 Developer Update
-
If anyone is looking for a way to develop their own colour schemes / swatches, I've started work on this - essentially keeping a development diary. As progress is made by the NodeBB Dev team, I'll be following suit with a custom script that will hopefully be ready for launch at the same time as v3 itself

You can track progress here
https://sudonix.com/topic/418/v3-harmony-diary -
@baris said in January 2023 Developer Update:
@sweetp said in January 2023 Developer Update:
The following addition to the css seem to work well:
.line-clamp-2 {
height: 3em;
}.line-clamp-3 {
height: 4.5em;
}I've added this and updated the theme on this forum, let us know how it behaves on safari now.
yup, working for me on macOS Safari 16.3
-
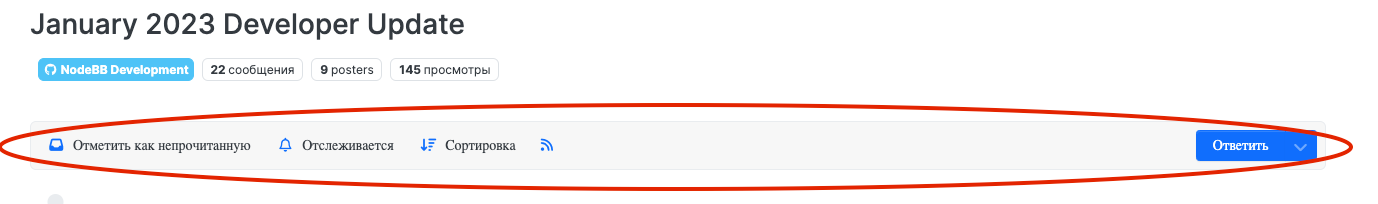
@baris does the tooltip fire for all
<li>items, or just for selected targets and not those added arbitrarily by jQuery?I'd like to include the Swatch script I'm developing, which places an additional icon on both the desktop and mobile navbars but it seems it's not activated even when including the required bootstrap code.
Should I create a function that fires for this new added item, or can it be included in the core function?
Thanks
-
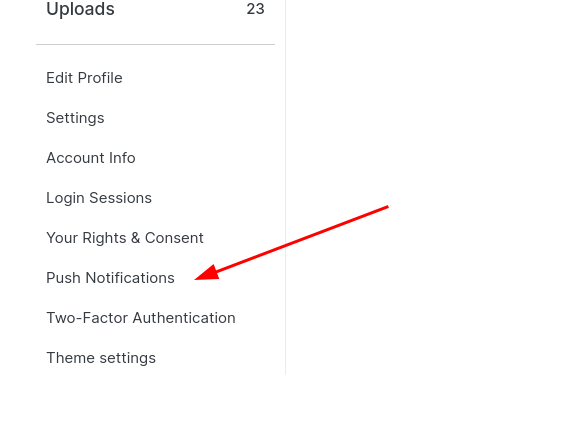
Right now anything in the sidebar that has a
titleattribute will create a tooltip. https://github.com/NodeBB/nodebb-theme-harmony/blob/main/public/harmony.js#L150.So if you add a new item into the sidebars with a
titleit should get the tooltip. -
Pushed a new update of the theme here.
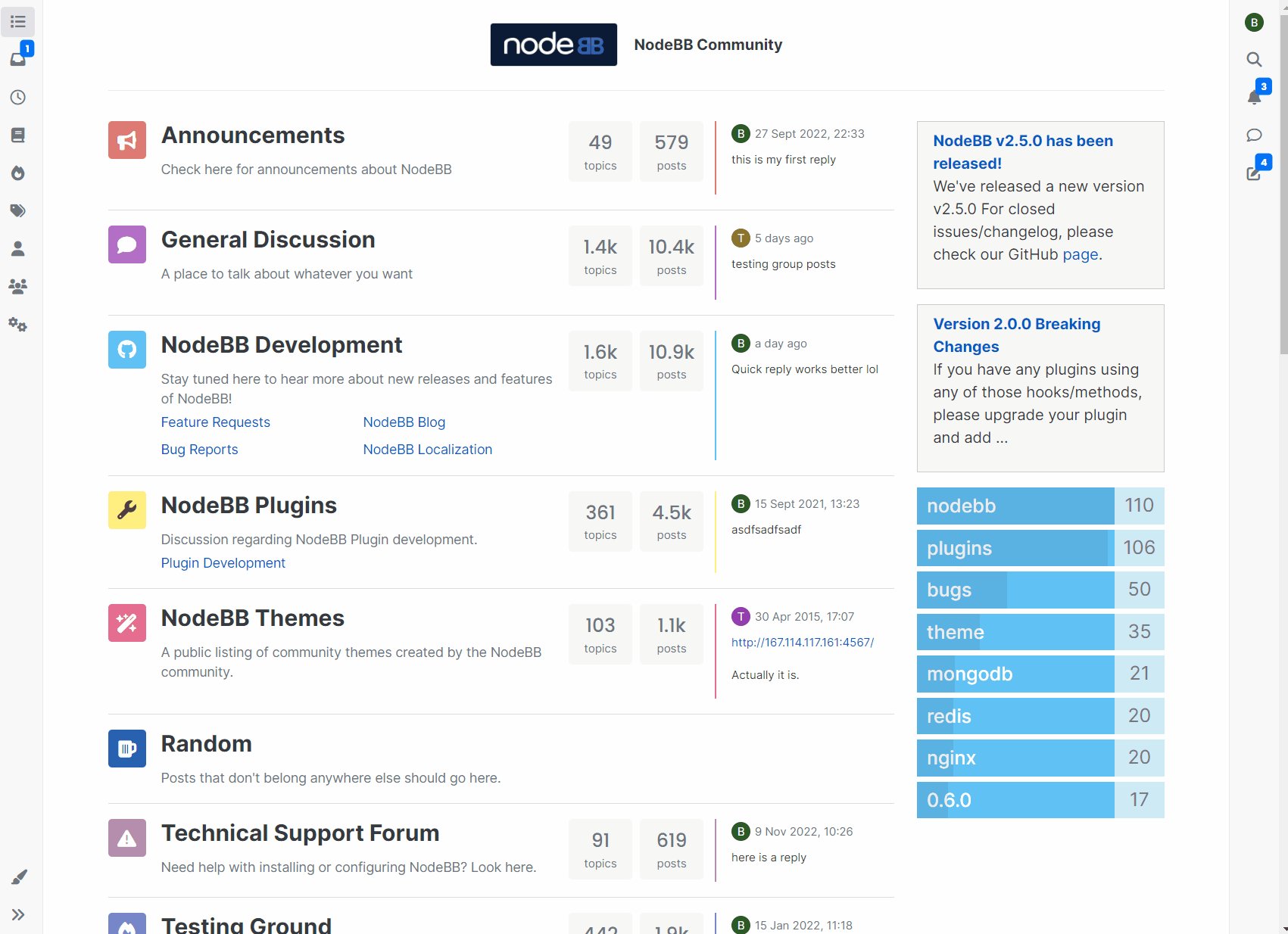
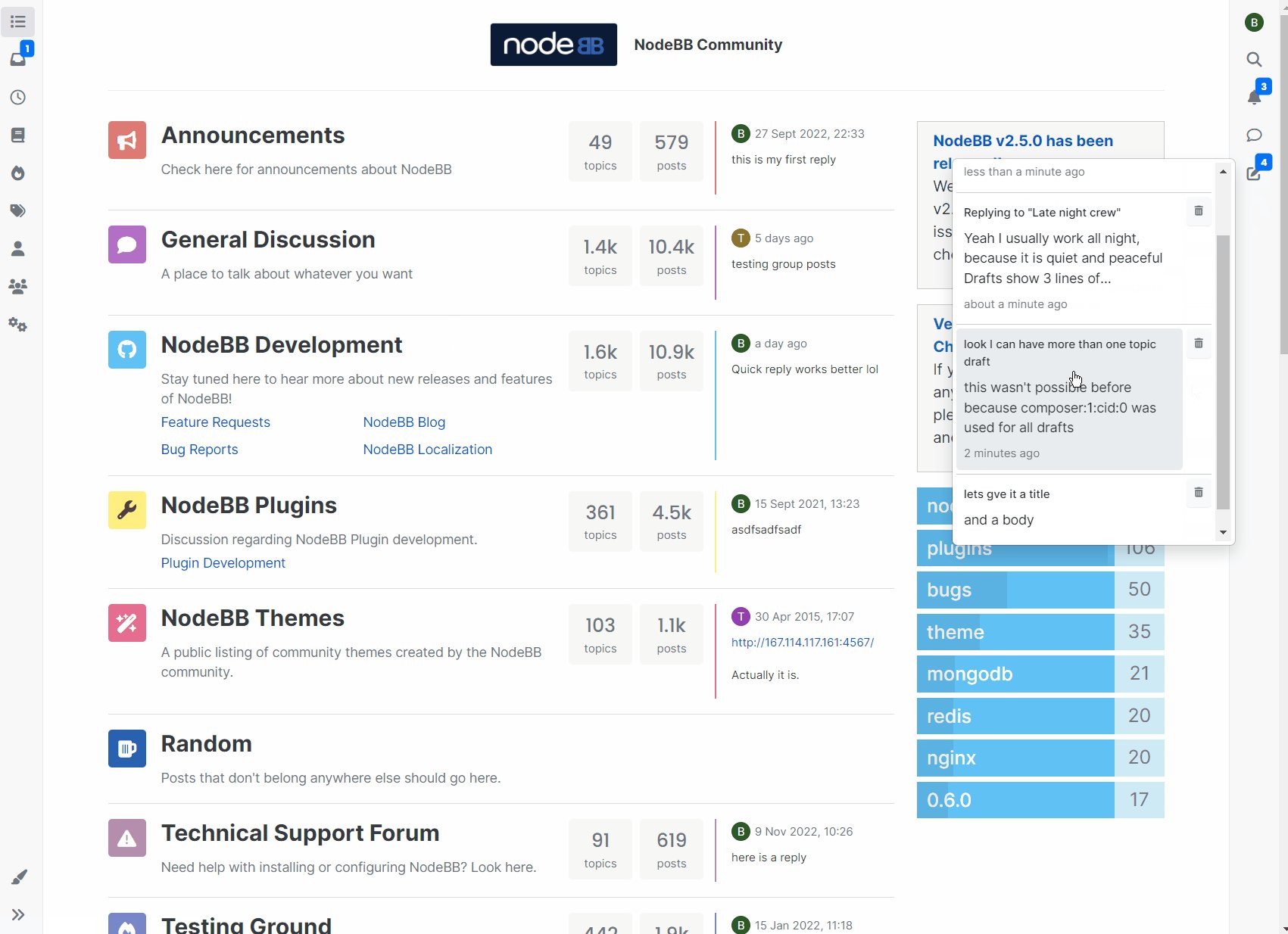
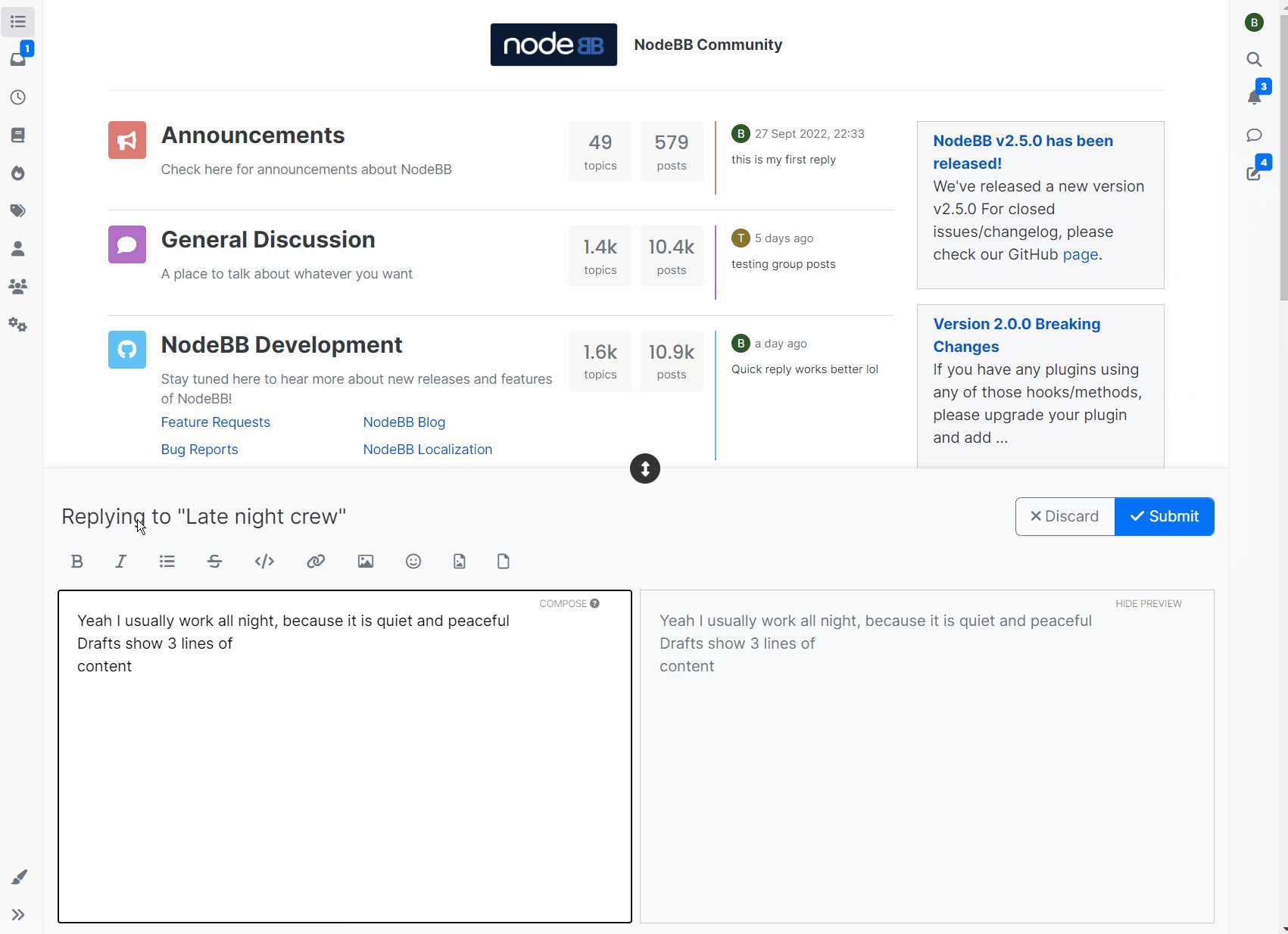
- Delete draft confirm modal and loading placeholders
- Fixed composer preview pane not overflowing properly
- Upload button in chats
- Don't focus category filter input on mobile
- All the account pages now use a shared header/footer, visibly nothing should change but let us know if you encounter any issues since it required a big refactor server side.
-
@baris
Of course I tried in incognito mode without a cache. Font rendering is not correct for Brave (Chromium) and Firefox browsers. For Safari, the Roboto font is displayed in this place.
For all other text and interface, system font is used. -
@julian I have disabled all non-system-protected fonts (not sure if this is correct and this situation is not the default for Mac OS Catalina) and now this panel seems to use "Helvetica Neue" too. However, the situation in which the fonts in this panel are somehow different from the fonts on the rest of the site and change due to unpredictable external conditions does not seem correct to me. If Sherif appeared on the entire site, then there would be an obvious problem of missing or conflicting system fonts, but now I don’t even know. And I don't understand Bootstrap to understand what's wrong. I'd like to try a clean install of Mac OS with standard fonts out of the box, but I don't have time for that right now.

-
Why all is so big on new theme mobile?
-
@julian said in January 2023 Developer Update:
@exodo everything? Somethings are bigger, yes... font size in general is at least 2px larger, but that's part of the re-design.
The thread slider was so big yesterday, i see you changed it today. Way better.
Topic listing font is very big. I can barely see only 4 topics title at same time
Will be nice if you add font size personalization for the main options
-
@exodo that may be a bit of an exaggeration no? I'm comparing my phone with this site and try.nodebb.org.
The former (Harmony) displays 8 topics, the latter (Persona) can display 9.
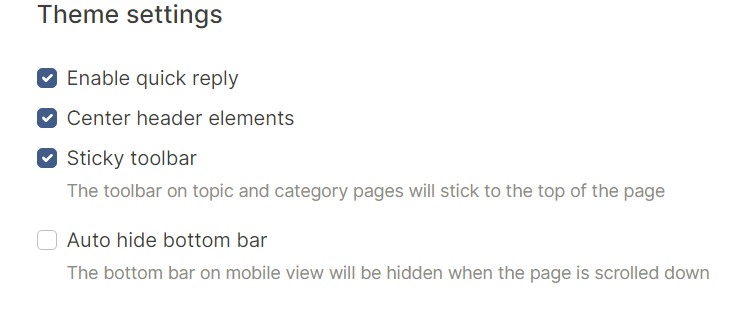
The font sizes are controlled via a single variable on the theme side now, so it is trivial to change it for different sites, but I don't think we can make it user configurable easily.
-
@exodo are you using chrome on mobile? And have you changed your font size/display size settings. I noticed an issue with chrome on mobile a while back. It is filed here https://github.com/NodeBB/NodeBB/issues/11151. Sometimes font sizes are all whacked up on chrome, doesn't happen on firefox. Left is when it's working fine, right is when it goes