January 2023 Developer Update
-
bravo my friends

-
@julian said in January 2023 Developer Update:
@crazycells to be honest it sounds like this is something the developer of the ntfy app would have to fix

it looks like missing links in the app on ios is not a bug. Well, at least I can open the target by directly clicking the push notification on the screen...
iOS 16 - notifications in the app are not clickable · Issue #586 · binwiederhier/ntfy
first of all, thanks for this app. I have a problem with the iOS version of the app. when the notification is on the screen and I click, it takes me to the target with the default browser. However, when I check the actual notification in...
GitHub (github.com)
-
@crazycells the author of ntfy himself has said that he hit a wall with the iOS app and is looking for help getting it working better.
-
@sweetp said in January 2023 Developer Update:
The following addition to the css seem to work well:
.line-clamp-2 {
height: 3em;
}.line-clamp-3 {
height: 4.5em;
}I've added this and updated the theme on this forum, let us know how it behaves on safari now.
-
If anyone is looking for a way to develop their own colour schemes / swatches, I've started work on this - essentially keeping a development diary. As progress is made by the NodeBB Dev team, I'll be following suit with a custom script that will hopefully be ready for launch at the same time as v3 itself

You can track progress here
https://sudonix.com/topic/418/v3-harmony-diary -
@baris said in January 2023 Developer Update:
@sweetp said in January 2023 Developer Update:
The following addition to the css seem to work well:
.line-clamp-2 {
height: 3em;
}.line-clamp-3 {
height: 4.5em;
}I've added this and updated the theme on this forum, let us know how it behaves on safari now.
yup, working for me on macOS Safari 16.3
-
@baris does the tooltip fire for all
<li>items, or just for selected targets and not those added arbitrarily by jQuery?I'd like to include the Swatch script I'm developing, which places an additional icon on both the desktop and mobile navbars but it seems it's not activated even when including the required bootstrap code.
Should I create a function that fires for this new added item, or can it be included in the core function?
Thanks
-
Right now anything in the sidebar that has a
titleattribute will create a tooltip. https://github.com/NodeBB/nodebb-theme-harmony/blob/main/public/harmony.js#L150.So if you add a new item into the sidebars with a
titleit should get the tooltip. -
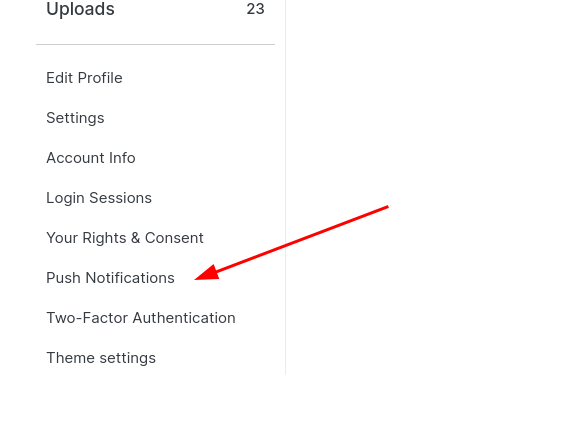
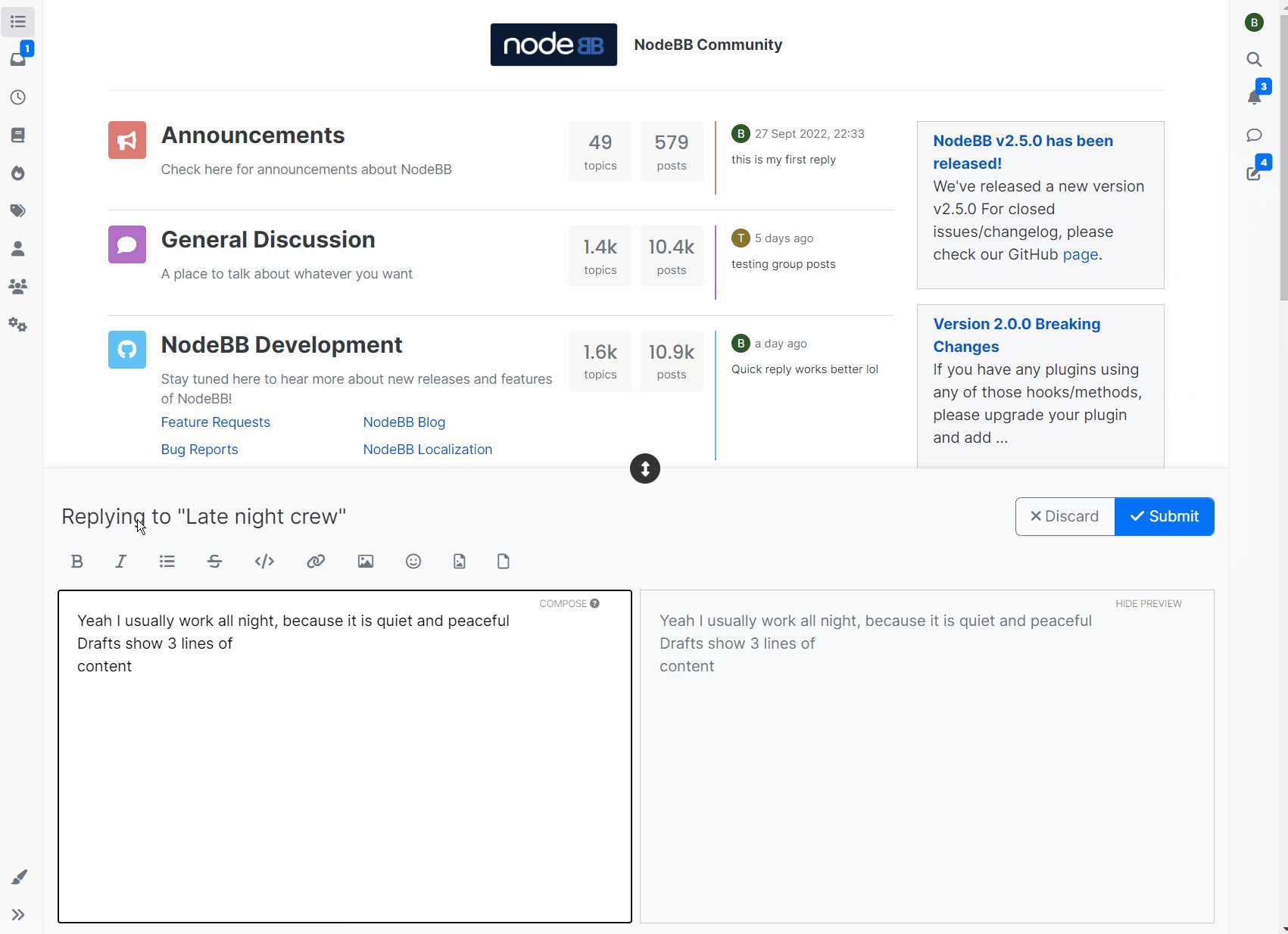
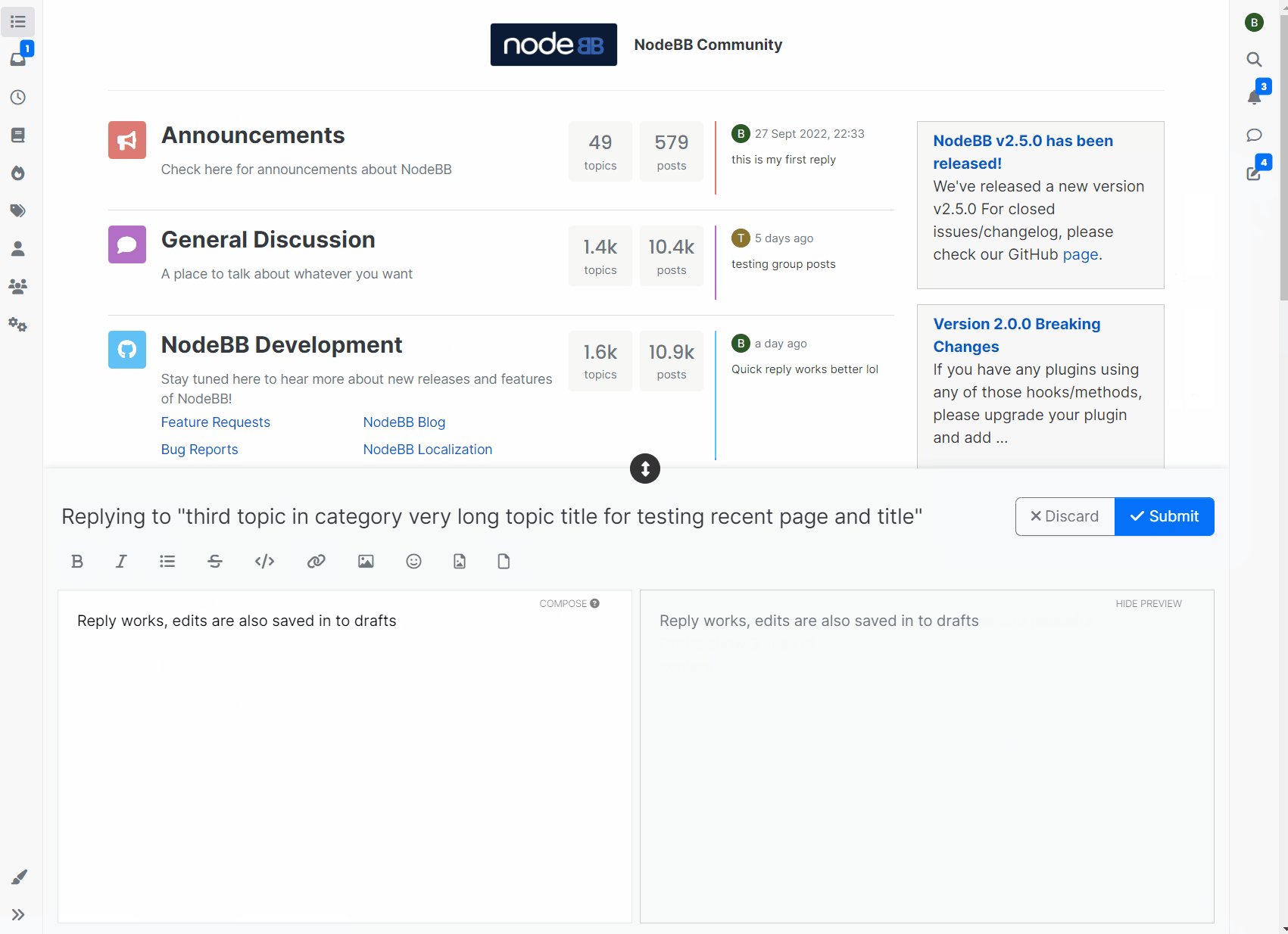
Pushed a new update of the theme here.
- Delete draft confirm modal and loading placeholders
- Fixed composer preview pane not overflowing properly
- Upload button in chats
- Don't focus category filter input on mobile
- All the account pages now use a shared header/footer, visibly nothing should change but let us know if you encounter any issues since it required a big refactor server side.
-
@baris
Of course I tried in incognito mode without a cache. Font rendering is not correct for Brave (Chromium) and Firefox browsers. For Safari, the Roboto font is displayed in this place.
For all other text and interface, system font is used.