Section name not being included in breadcrumb
-
Hello,
My website is: pythonforum.ir and as it's in Persian language, to acknowledge my mean I think it's better to use translators (sorry, I hope this sentence is not offensive, but if it is please pardon me and inform me).
I have created some Sections like Python 3 and Python 2 which are my issues now. Both sections have their own Q/A and Tutorials forums in which users can create topic.
But the issue is about breadcrumb that does not include and indicate the Section name.
If you go to https://pythonforum.ir/category/5/پرسش-و-پاسخ and https://pythonforum.ir/category/8/پرسش-و-پاسخ , you see in the breadcrumb that both have 'Home / Q/A' and if a user creates a topic in Python 2 forum for example, I cannot understand by seeing breadcrumb.Is that an issue? Can I solve in Admin settings? I did not find any options for this.
Thanks in advance
Solutions
1- If you just want to fix temporarily (which will be gone by upgrading NodeBB), check posts number 4 and 6. Then restart NodeBB
2- If you want to create your own plugin or manipulate the changes into the files, see post number 33.
I recommend post number 33. -
From what I can see if a category is marked as a section in the ACP then it won't be used in the breadcrumbs. https://github.com/NodeBB/NodeBB/blob/master/src/controllers/helpers.js#L160
-
@baris thanks for the hint and reply.
I changed that line to this:if (!data.disabled && data.isSection) {And now it is working fine.
Is that right? And would this cause a problem in the future?
BTW, should I manually modify this file whenever I update/upgrade NodeBB? Am I right? -
-
Hello again and sorry for bumping up this old topic.
The solution of this topic works fine until you do not decide to update/upgrade your NodeBB, because the new file overwrites the modified one so that the changes are reverted back.
Are there any solutions so that whenever I update/upgrade my forum, the changes are not back? -
@inna in a plugin/theme you could overwrite that function
// library.js const helpers = require.main.require('./src/controllers/helpers'); helpers.buildCategoryBreadcrumbs = // copy of function from core with your modifications -
@pitaj Thanks, but pardon for being unable to get your mean. I added that function to my
library.jstheme file, but I have some issues.
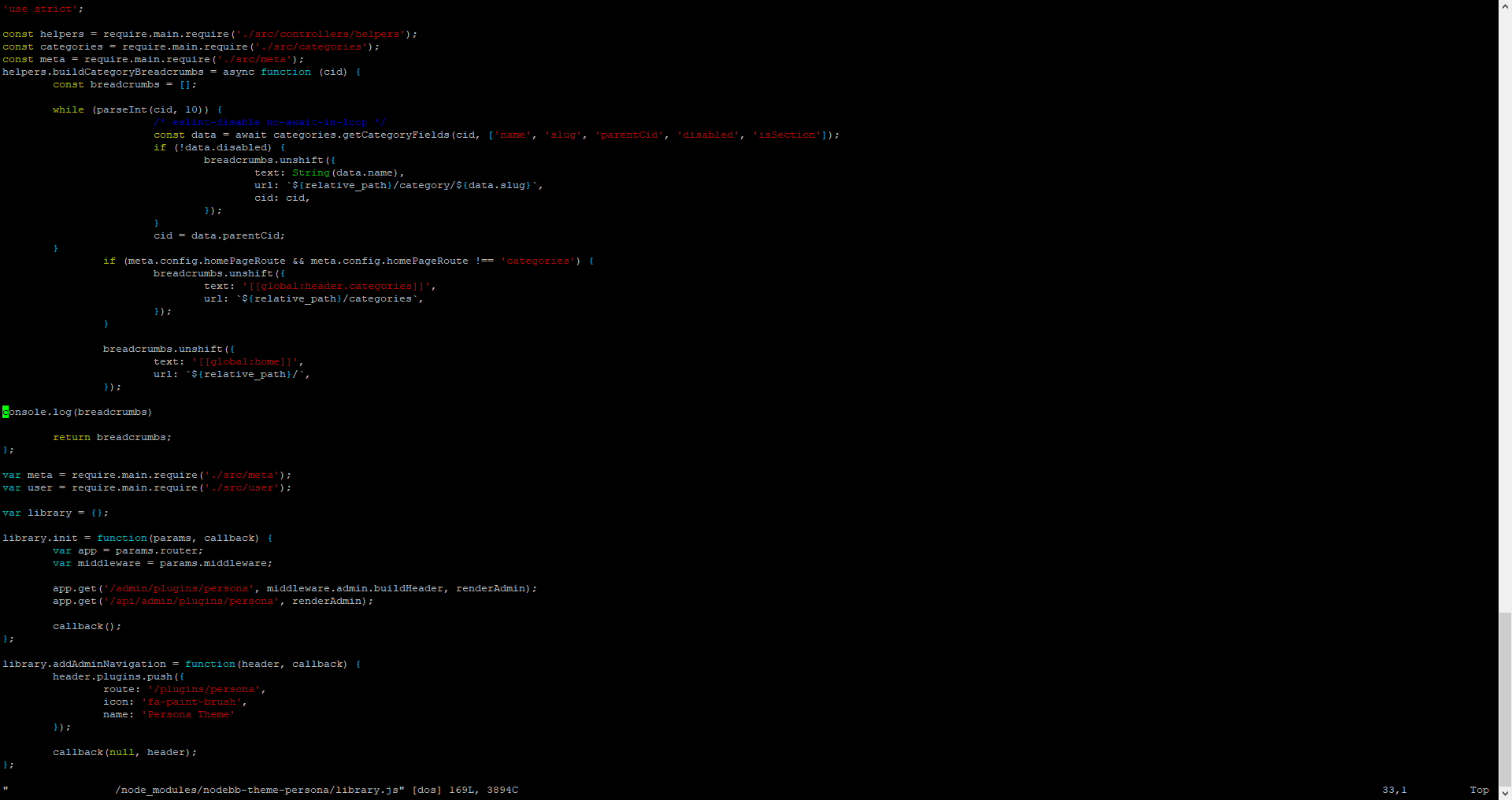
This is my/some_path/node_modules/nodebb-theme-persona/library.js:'use strict'; const helpers = require.main.require('./src/controllers/helpers'); helpers.buildCategoryBreadcrumbs = async function (cid) { const breadcrumbs = []; while (parseInt(cid, 10)) { /* eslint-disable no-await-in-loop */ const data = await categories.getCategoryFields(cid, ['name', 'slug', 'parentCid', 'disabled', 'isSection']); if (!data.disabled) { breadcrumbs.unshift({ text: String(data.name), url: `${relative_path}/category/${data.slug}`, cid: cid, }); } cid = data.parentCid; } if (meta.config.homePageRoute && meta.config.homePageRoute !== 'categories') { breadcrumbs.unshift({ text: '[[global:header.categories]]', url: `${relative_path}/categories`, }); } breadcrumbs.unshift({ text: '[[global:home]]', url: `${relative_path}/`, }); return breadcrumbs; };These are the first lines of this file. When I restart NodeBB, this is the error I get in the log:
error: /category/5/%D9%BE%D8%B1%D8%B3%D8%B4-%D9%88-%D9%BE%D8%A7%D8%B3%D8%AE ReferenceError: categories is not defined at Object.helpers.buildCategoryBreadcrumbs (/some_path/node_modules/nodebb-theme-persona/library.js:9:33) at buildBreadcrumbs (/some_path/src/controllers/category.js:140:31) at categoryController.get (/some_path/src/controllers/category.js:98:8)I tried the
const helpers = require.main.require('./src/controllers/helpers');part with absolute path, relative path, both with .js extension and without it, but that does not differ.
I also tried adding this part at the end of this file but still I get the same error.Would you please help me where's the issue? is that correct at all that I'm editing my theme file?
Can I create a plugin only for doing such things? Is that good?Thanks in advance
-
@inna yeah I recommend doing this in a custom plugin or theme, rather than editing the persona files directly.
Anyways, you'll need to import
categoriesandmetaas well like so:const categories = require.main.require('./src/categories'); const meta = require.main.require('./src/meta');Everything else looks right
-
@inna you can try putting a
console.logcall in there to see whether it's executing. Is it still in the persona file? -
@inna you'd want to put
console.log(breadcrumbs)right before the return at the end of the function. If you put it outside the function it will only execute once at startup -
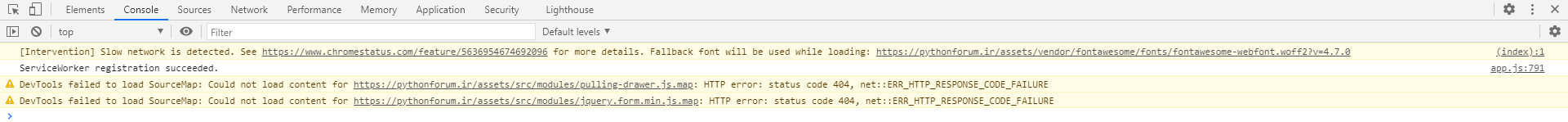
@pitaj I tried that, but I see nothing in console tab. I tried commenting and uncommenting
console.logcode to see if it changes, but nothing changes in both cases.
I have attached the contents oflibrary.jsfile andconsoletab.Is
library.jsthe correct file I'm trying to edit? Does this file execute in every single page? I mean is that the correct file? I'm asking to ensure whether I'm trying right or not.

-
@inna that's the right file. Can you look at your startup logs? I bet there's an error on startup caused by you having
const metaat the top and latervar metaredeclared. This will prevent the plugin from being loaded -
@pitaj this is it:
2021-03-04T17:05:46.584Z [4567/600] - error: /some_path/node_modules/nodebb-theme-persona/library.js:37 var meta = require.main.require('./src/meta'); ^ SyntaxError: Identifier 'meta' has already been declared at Module._compile (internal/modules/cjs/loader.js:723:23) at Object.Module._extensions..js (internal/modules/cjs/loader.js:789:10) at Module.load (internal/modules/cjs/loader.js:653:32) at tryModuleLoad (internal/modules/cjs/loader.js:593:12) at Function.Module._load (internal/modules/cjs/loader.js:585:3) at Module.require (internal/modules/cjs/loader.js:692:17) at require (internal/modules/cjs/helpers.js:25:18) at Object.Plugins.requireLibrary (/some_path/src/plugins/index.js:60:38) at registerHooks (/some_path/src/plugins/load.js:159:13) at Plugins.loadPlugin (/some_path/src/plugins/load.js:122:4)

