Add icons from FontAwesome to Icons list on Nodebb
-
May I come back to this subject again?
Given that 1500 icons are too much to display, I am wondering HOW I can use one of the not displayed one. I have the feeling only the displayed one are available
 I am looking for books-open and basketball-ball
I am looking for books-open and basketball-ballWe are currently running 2.8.11 (we will upgrade later the month)
-
@Jürgen Try to paste the icon name (example
fa-book-open) in search box, click enter and check it.https://fontawesome.com/v5/icons/book-open?f=classic&s=solid
-
@Jürgen said in Add icons from FontAwesome to Icons list on Nodebb:
May I come back to this subject again?
Given that 1500 icons are too much to display, I am wondering HOW I can use one of the not displayed one. I have the feeling only the displayed one are available
 I am looking for books-open and basketball-ball
I am looking for books-open and basketball-ballWe are currently running 2.8.11 (we will upgrade later the month)
What about using custom CSS? I use some that are not on the list via custom CSS.
Use an unrelated specific one that has no use at other parts of the forum, and then change it to the one you want such as...
i.fa-y-combinator-square::before{ content: "\f65e" !important; font-family: "Font Awesome 5 Free"; font-weight: 900; } -
@brazzerstop said in Add icons from FontAwesome to Icons list on Nodebb:
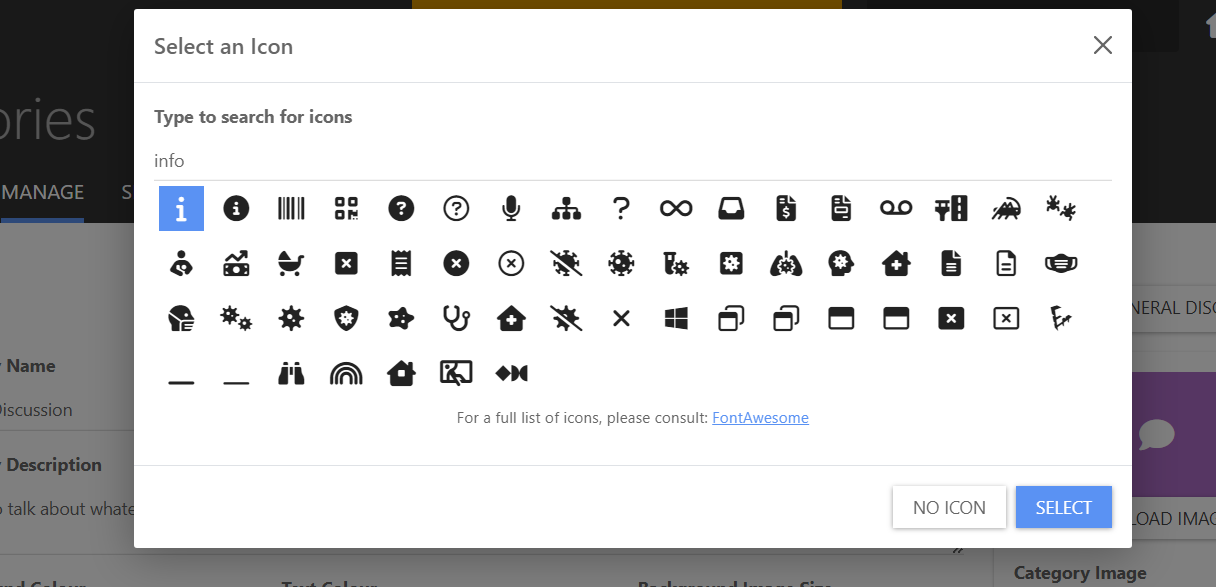
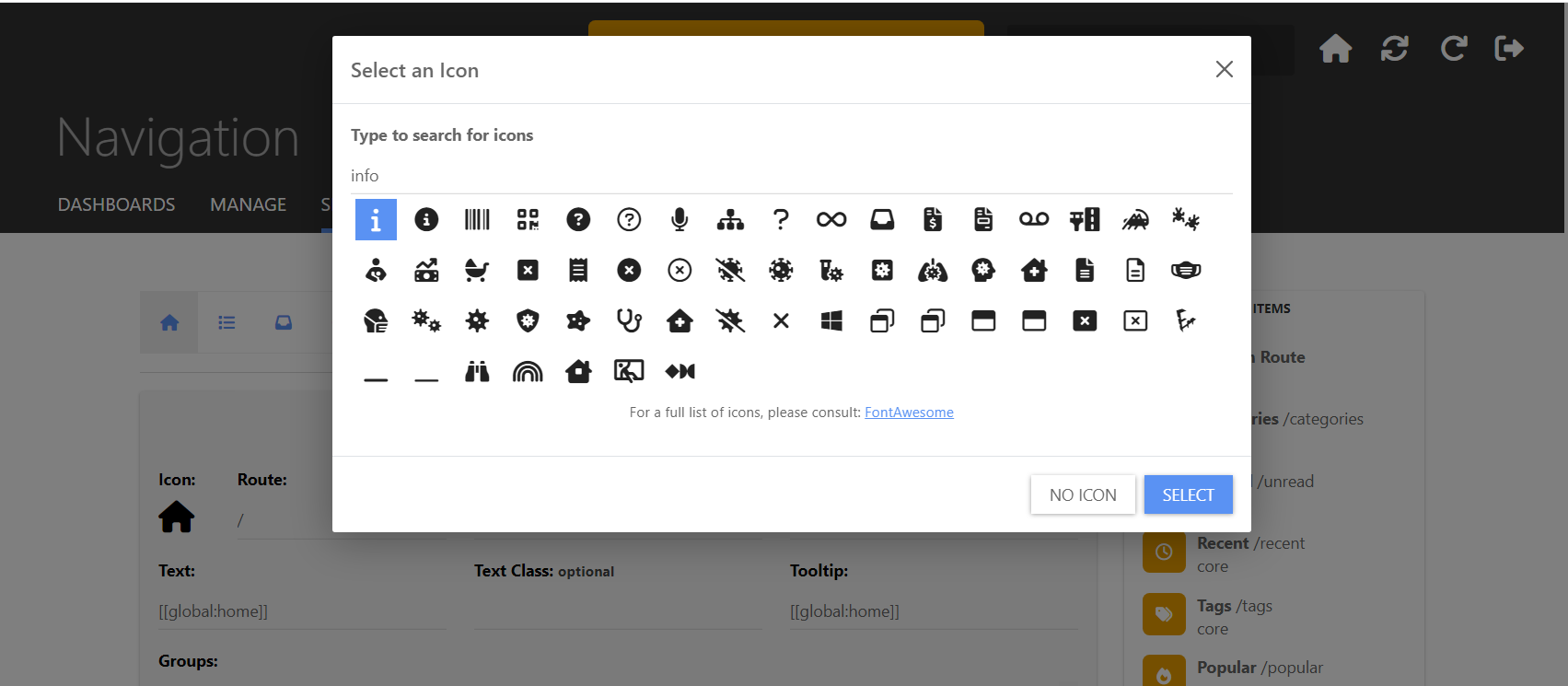
@Jürgen Try to paste the icon name (example
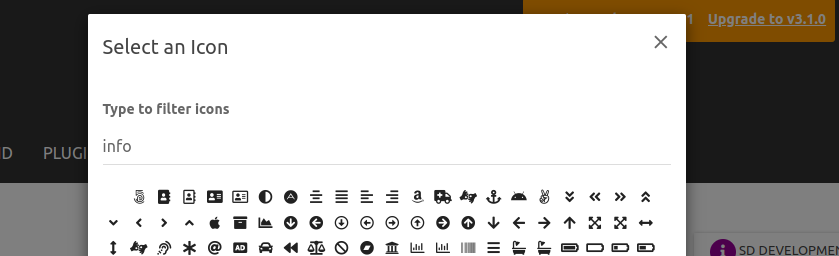
fa-book-open) in search box, click enter and check it.obviously I am searching in the wrong place:

it does not display 'search' but 'filter'. Actually I have no idea where to find the form to search an icon. Can someone please guide me there?
-

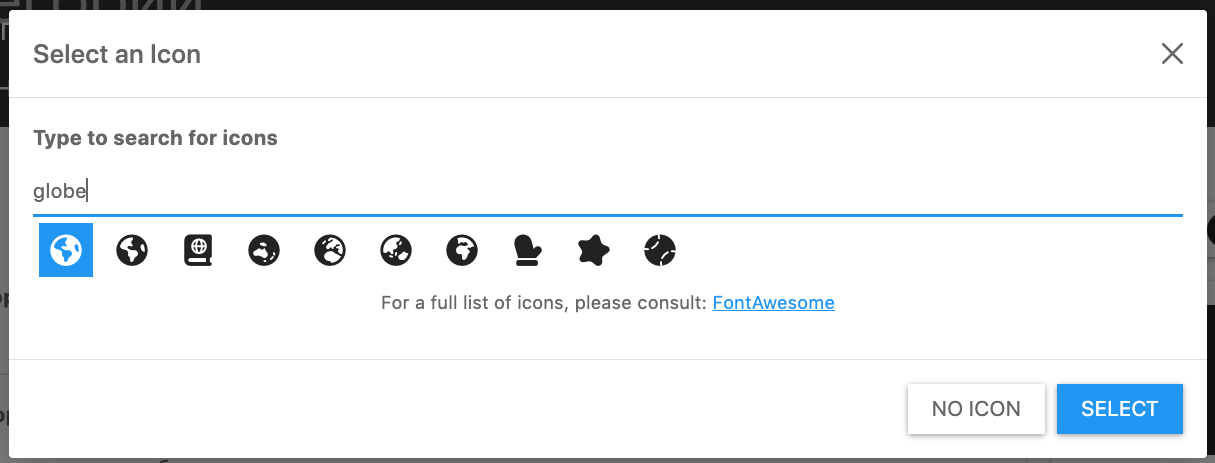
Hm... I can't found a globe icon: https://fontawesome.com/v6/icons?q=globe&o=r&m=free
<i class="fa-solid fa-globe"></i>NodeBB 3.0.1 (develop)
UPD
I was upgrade to version
3.1.4, that not helped and I found this bug, some icons not work, but have in the search results.
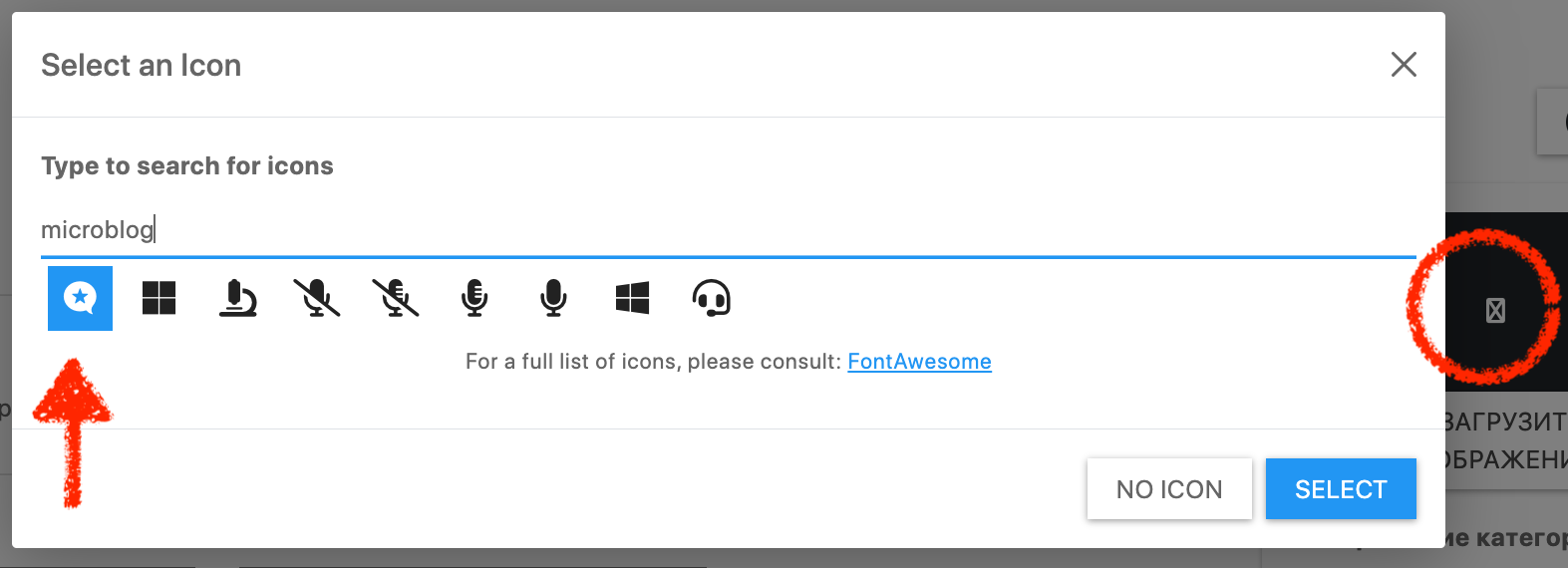
https://fontawesome.com/icons/microblog?f=brands&s=solid
<i class="fa-brands fa-microblog"></i> -
B brazzerstop referenced this topic on
-
Same problem here, some icons don't appear on acp with search
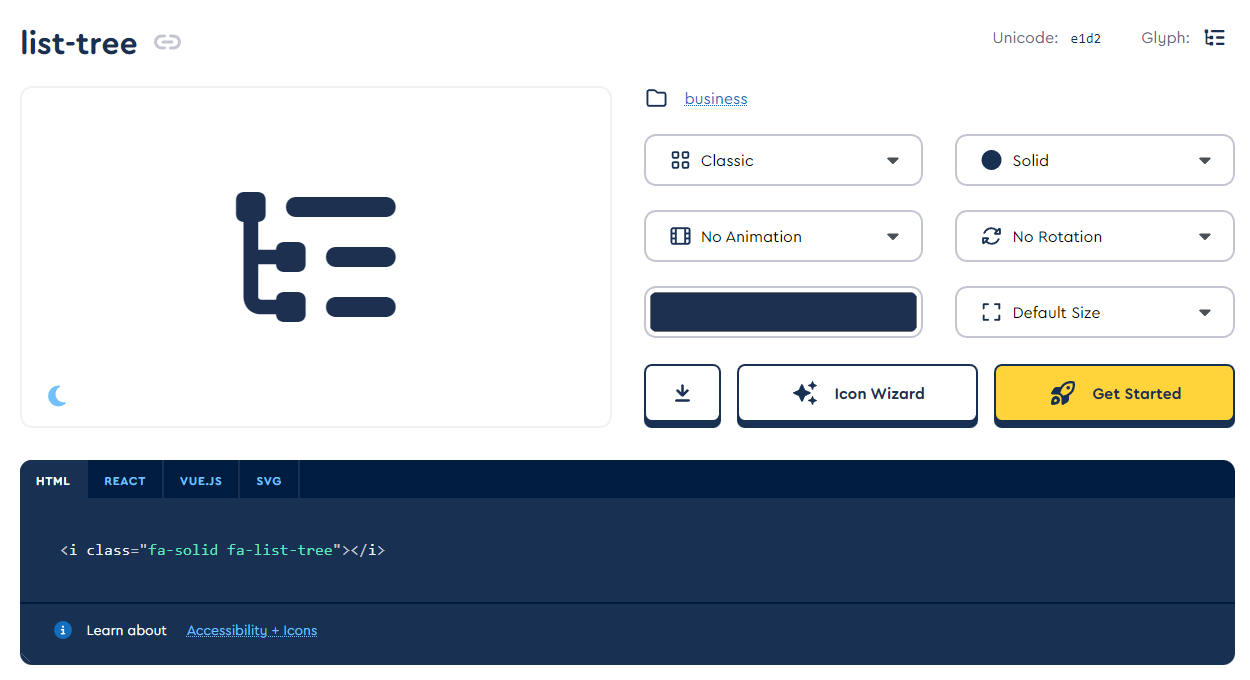
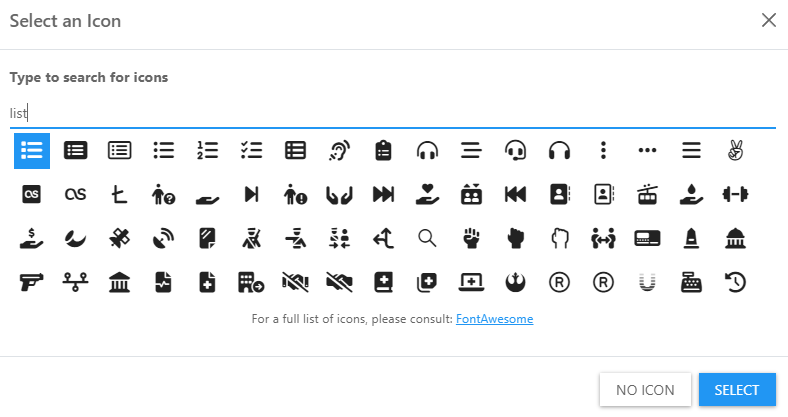
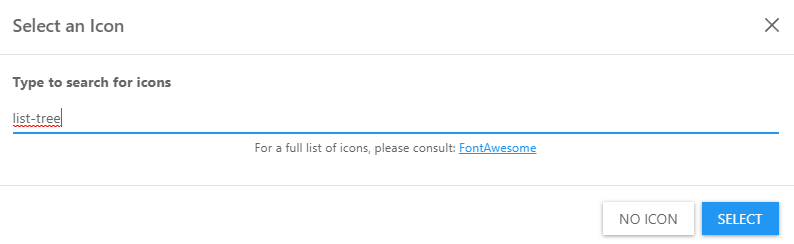
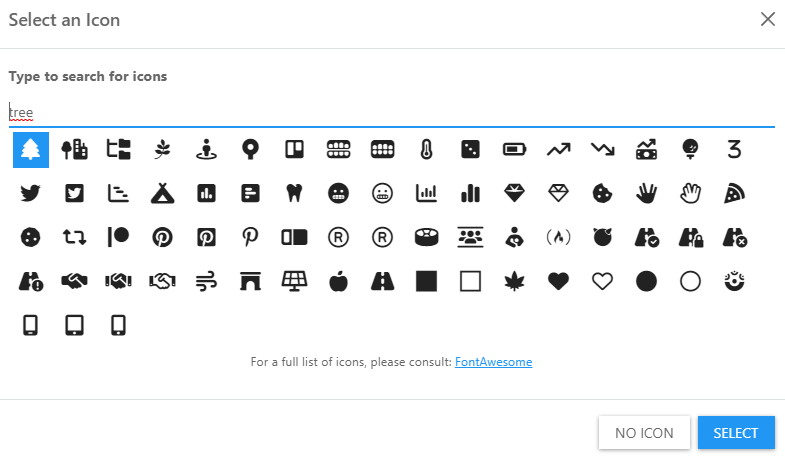
Example for fa-list-tree in font awesome 6.
I have Font Awesome 6.x Pro version installed and declare on acp/custom header like this :<!-- Font Awesome 6 Pro --> <link href="/assets/XXXXXXXX/FontAwesome-Pro-6.3/css/all.css" rel="stylesheet" />https://fontawesome.com/icons/list-tree?f=classic&s=solid

Not appear with search name :



Thanks
EDIT: If I use CSS code with content & font family attribute, no problem