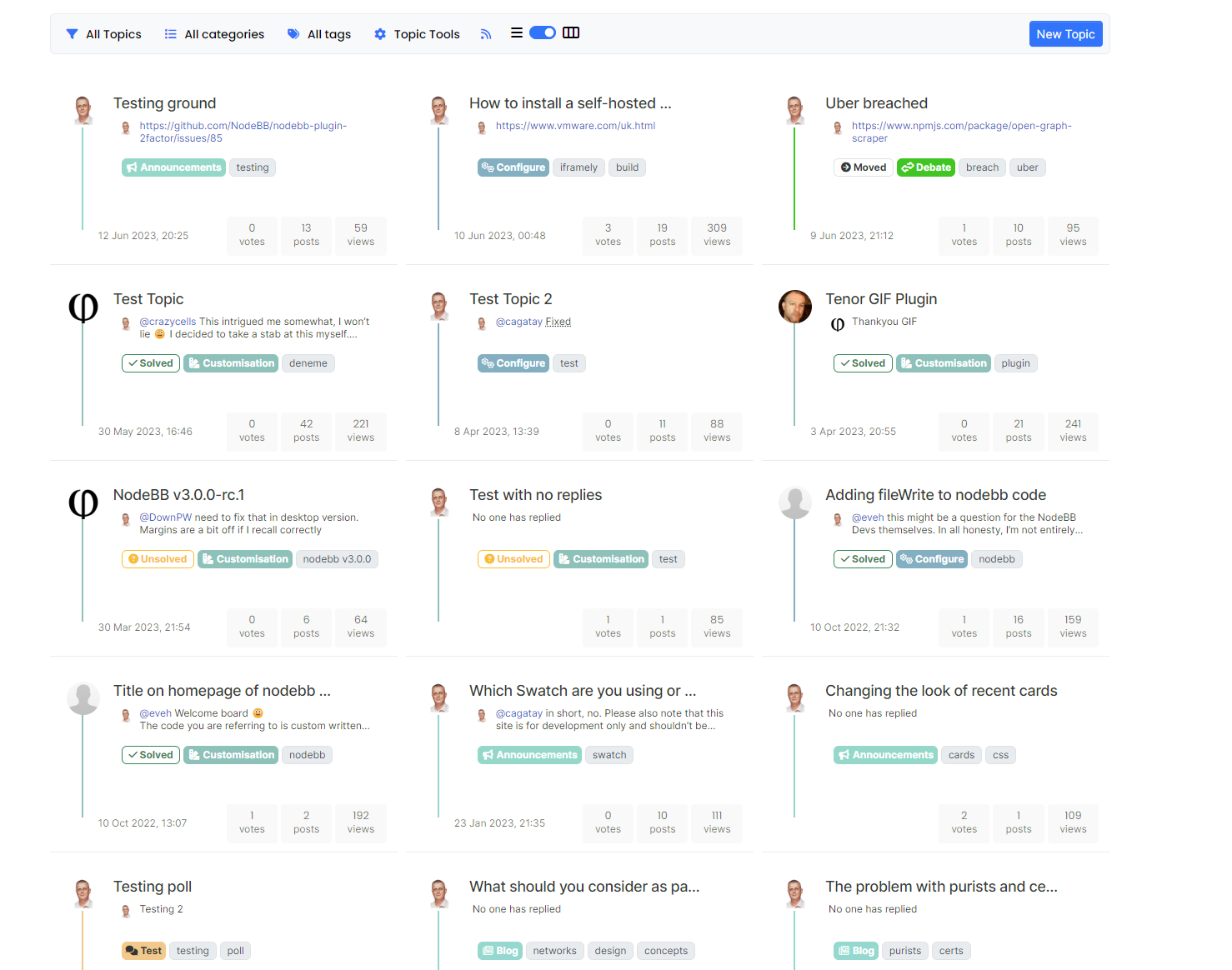
Card view with CSS and some custom JS
-
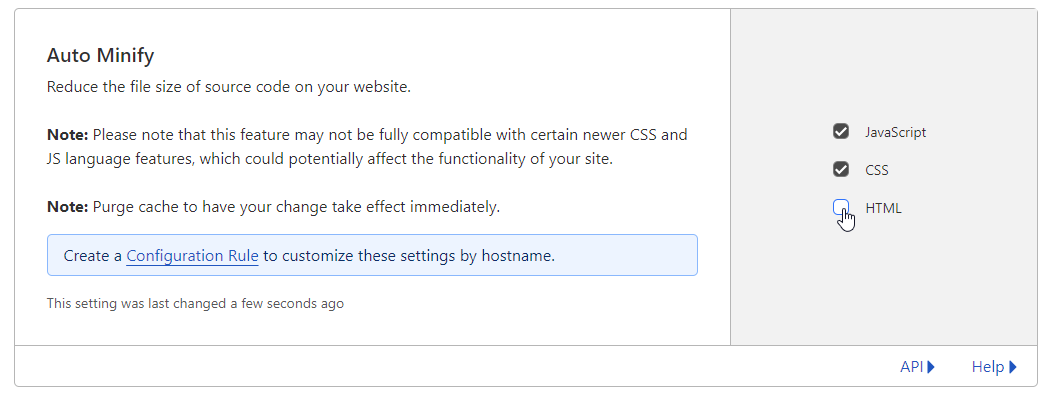
And so, the issue is CLOUDFLARE. Place the domain into development mode so the cache is bypassed and everything works as expected. This also explains why I couldn't reproduce the issue in PROD, because I don't use CF there

I knew there was a reason as to why I dislike CF so much, and this has just reminded me exactly why that is.
-
@baris something is definitely wrong here. I've disabled CF for my DEV domain which resolves most of the issues, although one still persists. I have the below code
function cardView() { $(document).ready(function() { // Check if the screen width is 1200px or more if ($(window).width() >= 1200) { // Check if the dropdown already exists if ($('#enableCardView').length === 0) { var cardView = $('<div class="threads-wrapper"><i class="fa fa-fw fa-bars left"></i><form class="form"><div class="form-check form-switch sticky-tools-bar"> \ <input class="form-check-input" id="enableCardView" type="checkbox" data-field="enableCardView"> \ <label class=" d-none d-md-inline fw-semibold" for="enableCardView"><i class="fa fa-fw fa-columns-3 right"></i></label> \ </div></form></div>'); $('.topic-list-header [component="category/controls"]').append(cardView); // Check if there's a stored state for the checkbox and update it var storedState = localStorage.getItem('enableCardViewState'); if (storedState === 'true') { $('#enableCardView').prop('checked', true); } } // Append or remove the css file when the checkbox changes state $('#enableCardView').on('change', function() { var isChecked = $(this).is(':checked'); var theTooltip = isChecked ? "List View" : "Card View"; // Update tooltip message if (isChecked) { console.log('Card view is active.'); $('.category').addClass("category-card"); // Append new CSS link with a fresh timestamp var string = new Date().getTime(); var href = "/assets/customcss/card.css?ver=" + string; $('<link id="cardcss" rel="stylesheet" type="text/css" href="' + href + '">').appendTo("head"); } else { console.log('Card view is inactive.'); var cssLink = $('link[id="cardcss"]'); if (cssLink.length) { cssLink.remove(); $('.category').removeClass("category-card"); } } // Update the tooltip title $(this).attr('data-original-title', theTooltip).tooltip('dispose').tooltip({ placement: 'bottom', title: theTooltip, trigger: 'hover' }); // Store the checkbox state in localStorage localStorage.setItem('enableCardViewState', isChecked); }); // Check for changes in the checkbox state when the page loads $('#enableCardView').trigger('change'); } }); } function applyNoReplyClass() { $("[component='topic/teaser'] .lastpost .text-xs").each(function() { if ($(this).text().trim() === "No one has replied") { $(this).addClass("no-reply"); } }); } $(document).ready(function() { // Ensure cardView and applyNoReplyClass are called after AJAX operations $(window).on('action:ajaxify.end action:posts.edited action:posts.loaded', function() { cardView(); applyNoReplyClass(); // Make sure this is called to apply changes to dynamically loaded content }); });The function
applyNoReplyClassshould add the additional class ofno-replyto the elements targeted above. On page load and clicking the home icon, it works. However, when new posts are added to the DOM, the class isn't being added. Even worse, if I then scroll back up the page, the previously added class is removed?This leads me to think it's not CF after all. Any ideas?
-
Looks like you are on the topic list page but you are using hook names for topic page. You will need a listener like this.
$(document).ready(function() { // Ensure cardView and applyNoReplyClass are called after AJAX operations $(window).on('action:ajaxify.end action:topics.loaded', function() { cardView(); applyNoReplyClass(); // Make sure this is called to apply changes to dynamically loaded content }); });The hooks
action:posts.edited action:posts.loadedare for the topic page itself. -
@baris one final issue I'm encountering (which is an odd one) is as follows
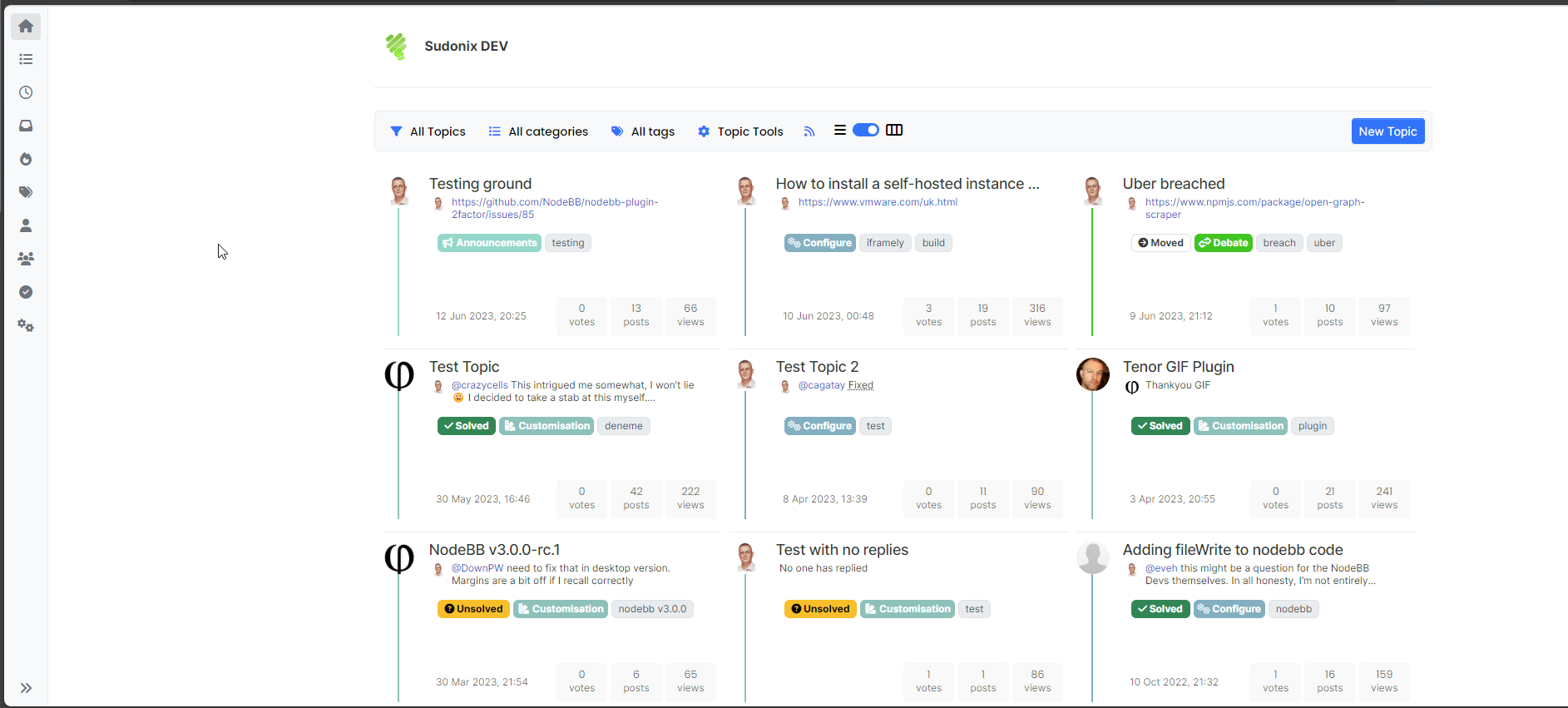
When the site is loaded in "Card View" 2 elements are misplaced as is clear from the video I'm posting below. However, when you scroll down the page, the newly added posts are perfect in format. What makes the situation even more bizarre is that if you scroll to the top of the page again, the misplaced elements are perfectly aligned? My thought here is that the original topics disappear from the viewport and are then added back in
action:topics.loadedhence the correct alignment.Demo here
Video Upload & Annotation - Gemoo
Record you and your screen to clarify your points. Get vidoes organized as mind map, calendar, or any layout. And share it with a link to boost your productivity.
(gemoo.com)
It seems odd to me that page load executes the same function as clicking the home button, although the behaviour appears to be different.
Any thoughts?
-
@baris The styles are there - the video was meant to show you this (sorry - should have explained this better) - but do not seem to be applied. My original suspicion was that these elements were placed into the DOM later than the CSS, although subsequent Ajax loads are not affected - it is only on
loadwhere I see the issue.Here's an example

As you can see, the first set of data being returned is misplaced, whereas the second set is in the correct position - both use the same CSS!
-
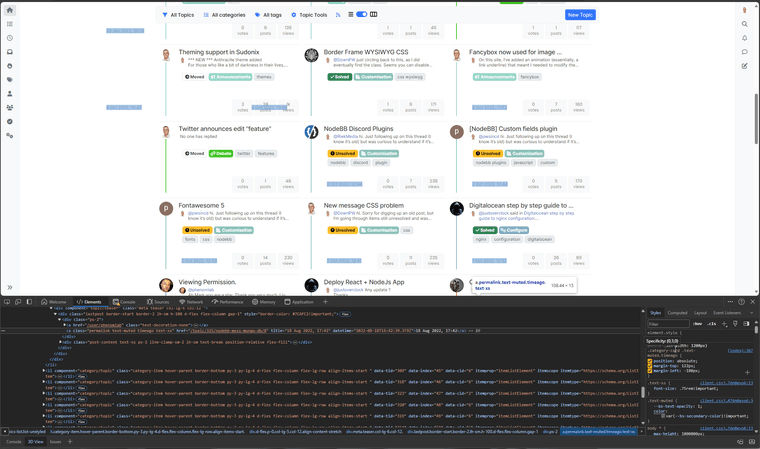
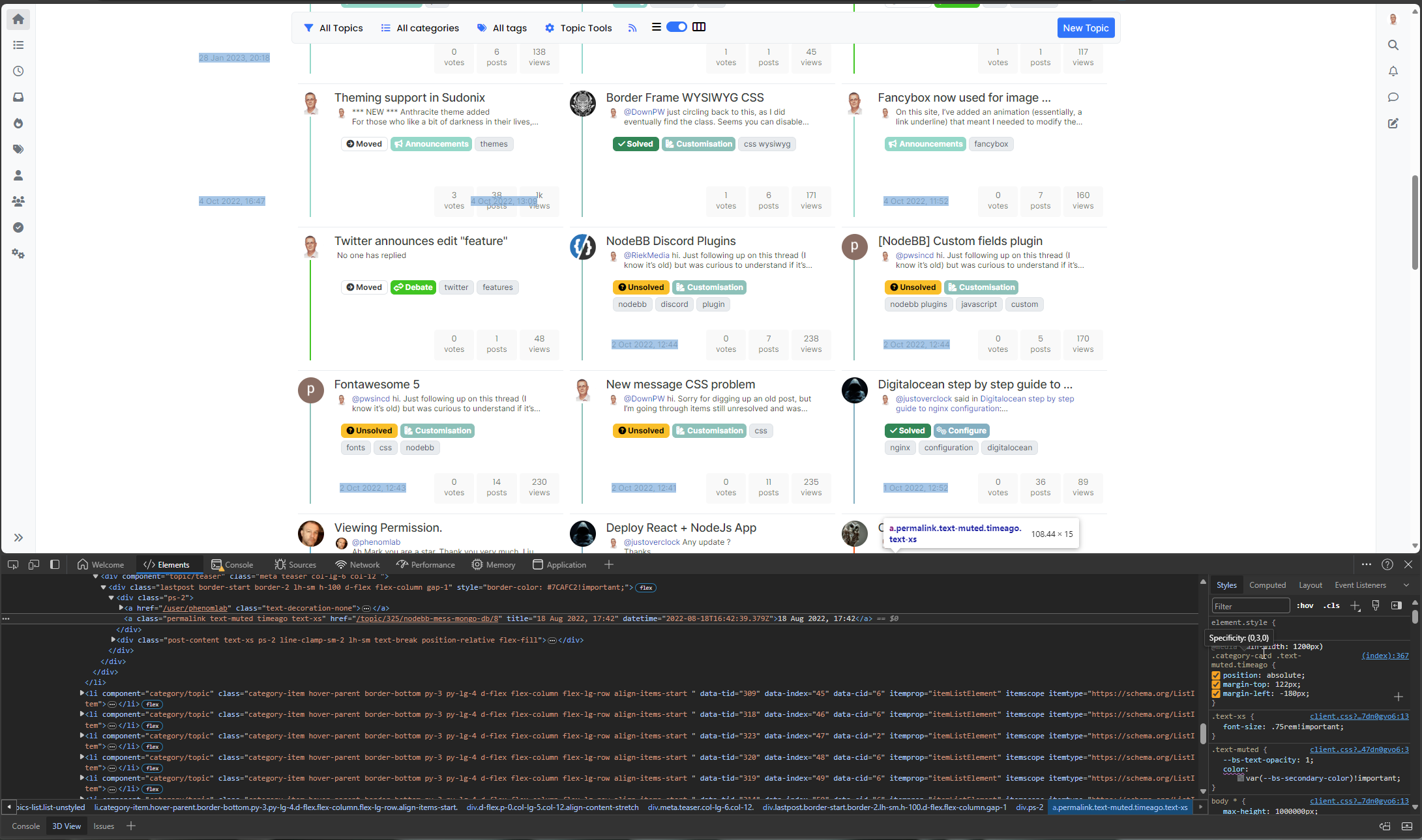
@baris It's all done with CSS. However, I need to point out the issue I remarked on in the above posts. The screenshot above clearly shows that the same CSS is being used for the same elements, yet the first set of topics returned by Ajax have the alignment issue, whereas the subsequent
fetchdoes not have this issue - but it uses the same CSS.From the above post
@phenomlab said in Card view with CSS and some custom JS:
As you can see, the first set of data being returned is misplaced, whereas the second set is in the correct position - both use the same CSS
-
@baris said in Card view with CSS and some custom JS:
The screenshot only shows one element selected that has absolute positioning, which is probably a bad idea as well
The screenshot shows multiple elements selected with the same class? They are essentially all derivatives of

I'm also not keen on the
absolutepositioning either but it won't with withrelative.@baris said in Card view with CSS and some custom JS:
Is this available somewhere public so I can inspect the elements?
Yes, it's available at https://sudonix.dev which is a closed site and will require you to sign up. It's an old replica of prod (.org) and you have an account there so it should exist in dev also.
-
For anyone following this thread, new stable release is here. If you use Cloudflare, please also see notes around that

Switch between list and card view function
After a significant rewrite of the code plus the CSS, I’m pleased to release this stable version. There are some changes however. The external CSS file is n...
Sudonix | A one-stop-shop for all your technology questions (sudonix.org)
-
 P phenomlab referenced this topic on
P phenomlab referenced this topic on