Troubleshooting recent cards plugin not showing any topics
-
It doesn't do it for all posts.
Some responses on certain posts display very well.Example here, this two post doesn't appear on carroussel :


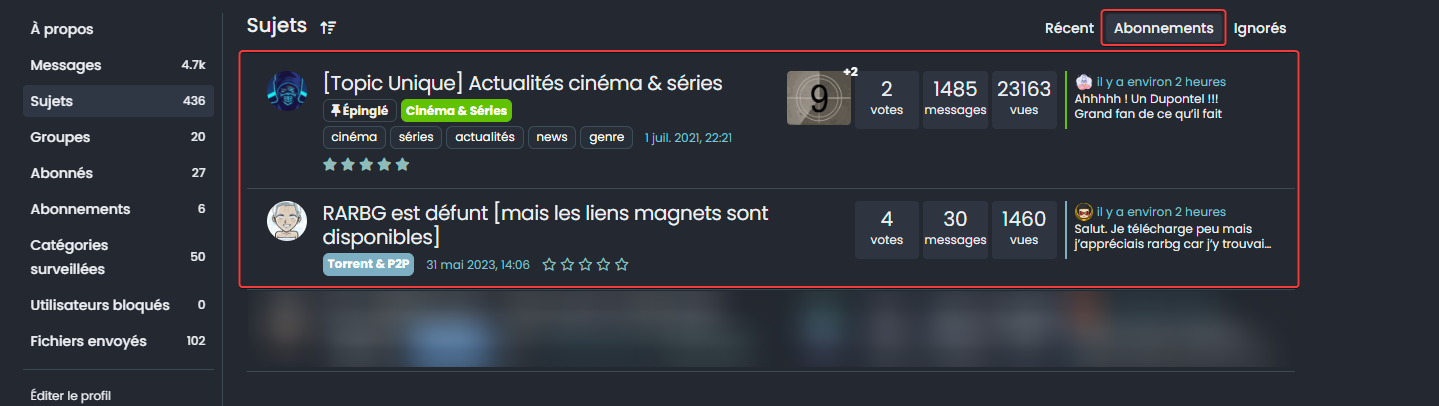
These 2 post is in Subscriptions on my profile (i don't know why and how to delete them to Subscriptions :

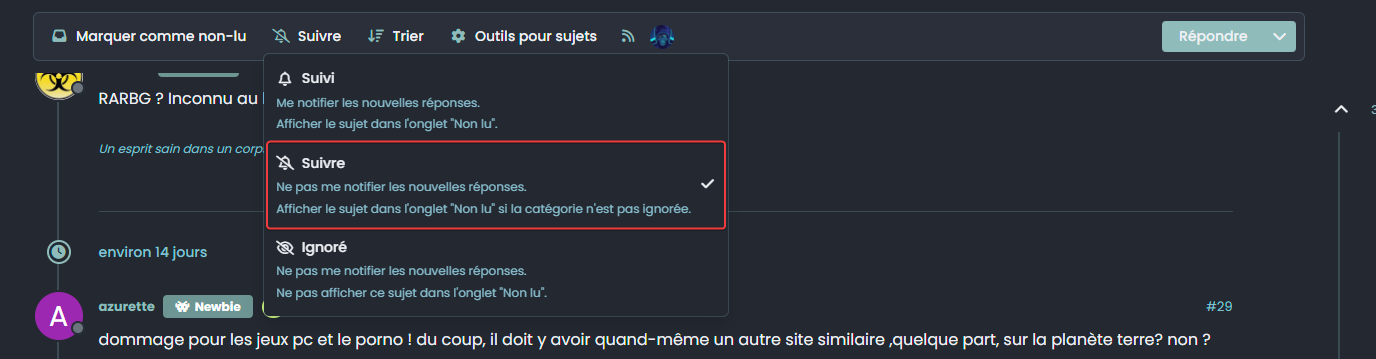
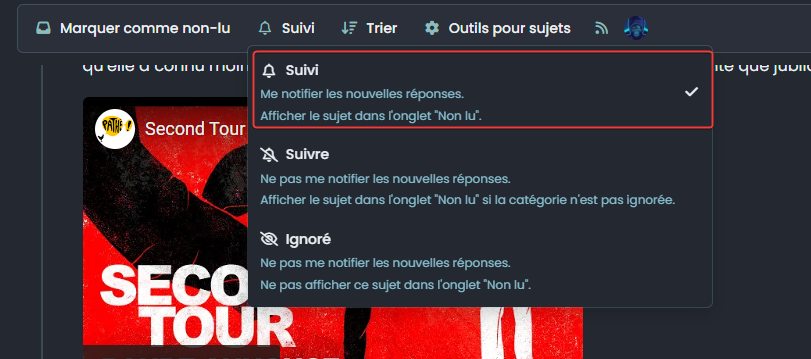
And here parameters Follow on the topic :

-
yes lot of topic doesn't appears on recent card without explanation
It's crazy that it happens like that without explanation -
Well actually, no more answers appear on Recent Card since 2 hours (last appear)
-
@baris said in 3.4.0 Upgrade Support:
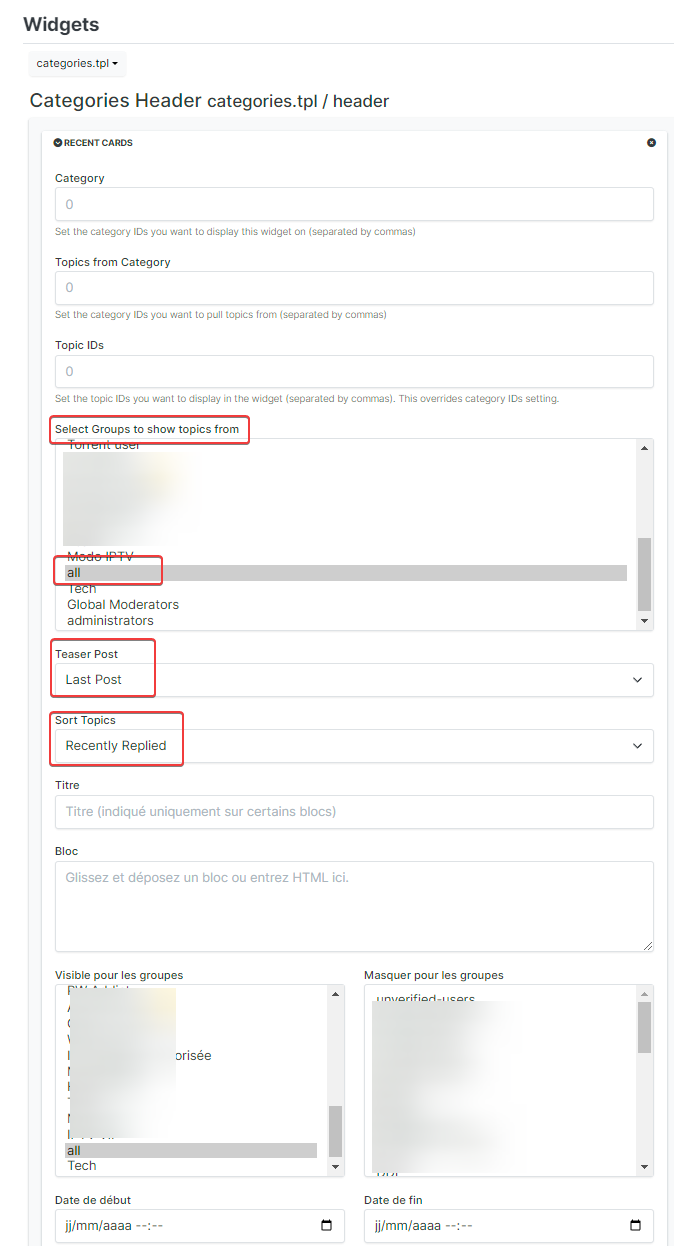
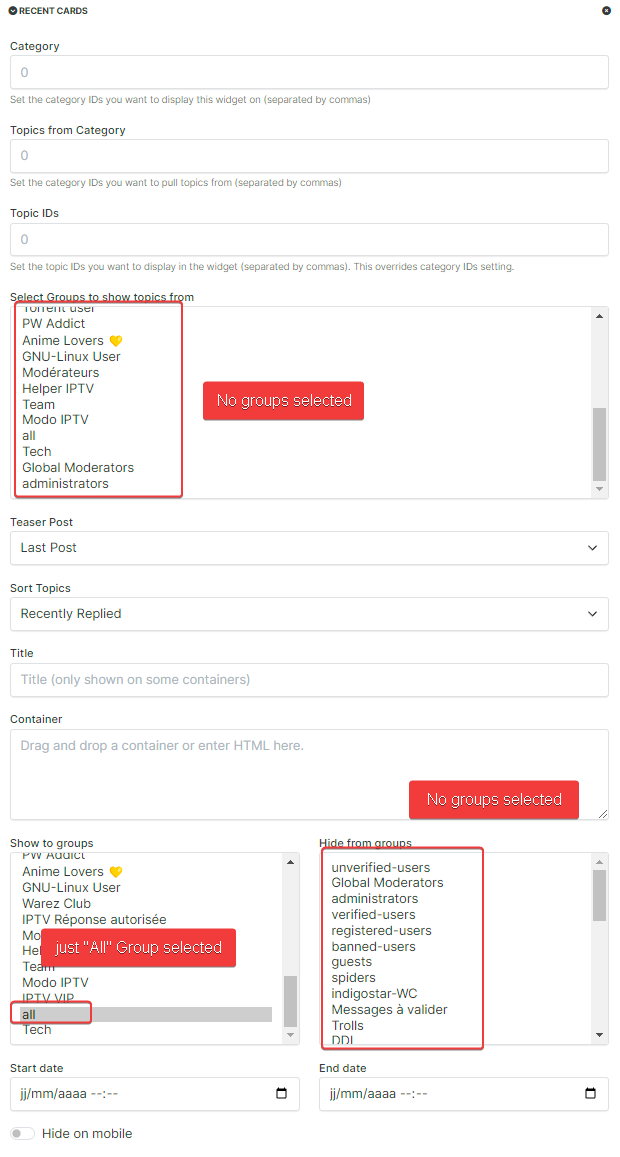
Your widget should not have any groups selected like below screenshot.

If you select groups then topics won't show up in recent cards if they are made by users who are not part of that group.
Yep!
Like I said above it's a problem...
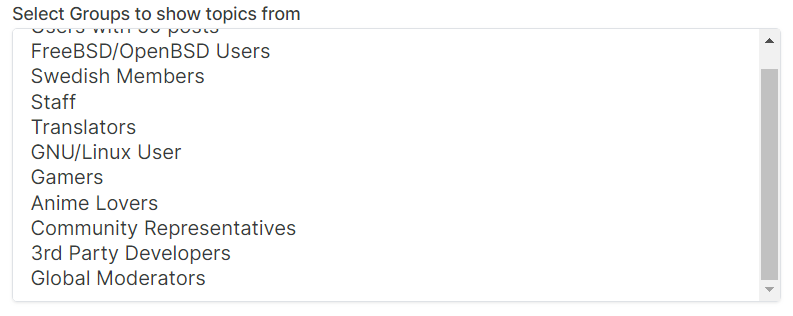
If I have not any groups selected, the widget don't appear with my admin account :@DownPW said in 3.4.0 Upgrade Support:
In addition I am forced to add "All" group rights in Select groups to show topics from, which was not the case before. (but not all)

I noticed one thing :
I just tested with a test normal account and the widget displays well however it does not display with my admin account
With this settings :

--> Seems to related to my account himself.
EDIT @baris :
-- I have test to create a new user.
This user access to the recend card carroussel without any problem.
I add this new user to administrators group and the widget disappear
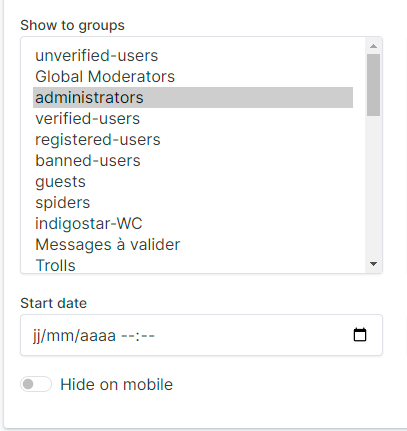
if I add administrator group to "show to groups" on Recent Card widget = doesn't work.

--> Seems to be a problem with admin group and recent card.
I don't have this problem with admin account on my dev environment with same config.
Maybe something went wrong during the upgrade, db problem but I don't really see how to solve this problem.EDIT 2:
Re-upgrade = same issue
-
I think you will have add some console.logs in the code to see what the values are. The code that checks if a widget should be visible or not is at https://github.com/NodeBB/NodeBB/blob/master/src/widgets/index.js#L95-L111.
You can change that function to the below and replace
123with your own user id so it doesn't print a lot of logs for all users accessing the forum.widgets.checkVisibility = async function (data, uid) { let isVisible = true; let isHidden = false; if (data.groups.length) { isVisible = await groups.isMemberOfAny(uid, data.groups); } if (data.groupsHideFrom.length) { isHidden = await groups.isMemberOfAny(uid, data.groupsHideFrom); } const isExpired = ( (data.startDate && Date.now() < new Date(data.startDate).getTime()) || (data.endDate && Date.now() > new Date(data.endDate).getTime()) ); console.log('checkVisibility', data, isVisible, isHidden, isExpired); return isVisible && !isHidden && !isExpired; };Once you make that change restart nodebb and load the page the widget is on and you should start seeing the output in the nodebb logs.
Other things you can check are the data for the widget. If you are on mongodb post the output of
db.objects.findOne({_key: "widgets:categories.tpl"}).header; -
@baris said in 3.4.0 Upgrade Support:
You can change that function to the below and replace 123
I will test but I don't see 123 on the code @baris for change it to my UID.
And where I find mu UserID ?
@baris said in 3.4.0 Upgrade Support:
Other things you can check are the data for the widget. If you are on mongodb post the output of db.objects.findOne({_key: "widgets:categories.tpl"}).header;
Log on mongod nodebb database and do this command ?
-
Ahh sorry that console.log should be wrapped like this
if (parseInt(uid, 10) === 123) { console.log('checkVisibility', data, isVisible, isHidden, isExpired); }You can see your user id by typing
app.user.uidin your browser console when you are using nodebb.Log on mongod nodebb database and do this command ?
Yes you run that command in the mongodb cli. See below
> use baris_dev_chat switched to db baris_dev_chat > db.objects.findOne({_key: "widgets:categories.tpl"}).header; [{"widget":"recentCards","data":{"cid":"","topicsFromCid":"","topicsTids":"","teaserPost":"last-post","sort":"recent","title":"","container":"","groups":"administrators","startDate":"","endDate":""}}] > -
@baris said in 3.4.0 Upgrade Support:
Ahh sorry that console.log should be wrapped like this
if (parseInt(uid, 10) === 123) {
console.log('checkVisibility', data, isVisible, isHidden, isExpired);
}Ok I resume @baris :
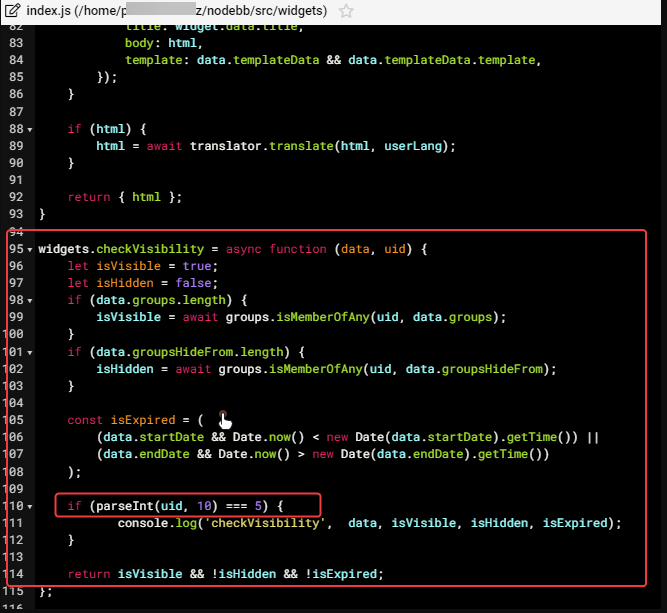
I check this part of code on /src/widgets/index.js L95-L111 and replace by this and change 123 by my UID :
widgets.checkVisibility = async function (data, uid) { let isVisible = true; let isHidden = false; if (data.groups.length) { isVisible = await groups.isMemberOfAny(uid, data.groups); } if (data.groupsHideFrom.length) { isHidden = await groups.isMemberOfAny(uid, data.groupsHideFrom); } const isExpired = ( (data.startDate && Date.now() < new Date(data.startDate).getTime()) || (data.endDate && Date.now() > new Date(data.endDate).getTime()) ); if (parseInt(uid, 10) === 123) { console.log('checkVisibility', data, isVisible, isHidden, isExpired); } return isVisible && !isHidden && !isExpired; };Restart nodebb and check log
-- For my UID, here an example so my UID is 5, Am I good?

-
OK I test that ASAP, thanks
-
Done what you want
Here is what I have on nodebb log CLI, I don't see Recent Card Widget
checkVisibility { html: '<div id="info">\r\n' + '\r\n' + '<ul class="list-unstyled announcements-widget">\r\n' + '\t<li class="card card-header border rounded mb-3">\r\n' + '\t\t<center>\r\n' + ' <a class="text-lg text-nowrap" href="https://wiki.planete-warez.net/">\r\n' + `\t\t\t<strong><i class='fa fa-fw fa-fire-flame-curved link-primary' aria-hidden='true'></i> Le wiki est de nouveau en ligne <i class="fa fa-external-link"></i></strong>\r\n` + '\t\t</a>\r\n' + '\t\t<p class="mb-3">\r\n' + '\t\t\t Pour peupler ce wiki plus rapidement, nous recherchons des personnes sérieuses, compétentes et responsable. Si vous souhaitez participer à la rédaction du wiki de Planète Warez, vous pouvez contacter le <a href="/groups/team">staff</a> ou <a href="/user/violence">@Violence</a> pour de plus amples informations. \r\n' + '\t\t</p>\r\n' + ' </center>\r\n' + '\t</li>\r\n' + '</ul>\r\n' + '\r\n' + '<br>\r\n' + '\r\n' + '</div>', cid: '', tid: '', title: 'Informations', container: '', groups: [ 'all' ], startDate: '', endDate: '', groupsHideFrom: [] } true false checkVisibility { html: '\r\n' + '<style>\r\n' + '.stats-info.text-sm.mt-1.mb-3 {\r\n' + ' text-align: center;\r\n' + '}\r\n' + '</style>\r\n' + '<div id="stats-pro">\r\n' + ' \r\n' + '<div class="progress mt-4 stats-bar" style="height: 8px;">\r\n' + '{{{ each categories }}}\r\n' + '<div class="progress-bar-github" role="progressbar" style="width: {./totalTopicCount}%;background-color: {./bgColor};" aria-valuemin="0" aria-valuemax="100"></div>\r\n' + '{{{ end }}}\r\n' + '</div>\r\n' + ' \r\n' + '<div class="stats-info text-sm mt-1 mb-3">\r\n' + '{{{ each categories }}}\r\n' + '<a href="/category/{./cid}/{./name}"><span class="mb-3 me-2 fw-semibold text-nowrap"><i class="fa fa-fw fa-solid fa-2xs fa-circle" style="color: {./bgColor};font-weight: 900;"></i> {./name}</a><span class="text-xs text-muted">({./totalTopicCount})</span></span>\r\n' + '{{{ end }}}\r\n' + '</div>\r\n' + ' \r\n' + '</div>\r\n', cid: '', tid: '', title: 'Categories Stats (Github style)', container: '', groups: [ 'all' ], startDate: '', endDate: '', groupsHideFrom: [] } true false checkVisibility { statsClass: '', title: '', container: '', groups: [ 'all' ], startDate: '', endDate: '', groupsHideFrom: [] } true false checkVisibility { numUsers: '', title: '', container: '<center>\r\n' + '<h5 class="theme-row-header">Online Users</i><div id="onlineusers">{{body}}</div>\r\n' + '</center>\r\n' + '<br>\r\n', groups: [ 'all' ], startDate: '', endDate: '', groupsHideFrom: [] } true false checkVisibility { html: '<center>\r\n' + '<br>\r\n' + '<img id="thislogo" src="#">\r\n' + '<br>\r\n' + '<br>\r\n' + '<br>\r\n' + '<br>\r\n' + '</center>', cid: '', tid: '', title: 'Custom footer logo v3', container: '', groups: [ 'unverified-users', 'verified-users', 'registered-users', 'guests', 'spiders', 'all' ], startDate: '', endDate: '', groupsHideFrom: [] } true false checkVisibility { html: '<div data-widget-area="footer">\r\n' + '\t<div id="console-root">\r\n' + '\t\t<div id="console-nav-tab"><i class="fa-solid fa-angles-down down" style=""></i>\r\n' + '\t\t</div>\r\n' + '\t\t\t<div id="console-nav-footer" style="">\r\n' + '\t\t\t\t<div id="footer-content">\r\n' + '\t\t\t\t\t<div id="floatleft">\r\n' + ' <!-- <img class="footer-image" src="https://i.imgur.com/A6vYMoc.png?v=9rs3pbfo18q"> --> \r\n' + '\t\t\t\t\t\t<div class="copyright">©2023 planete-warez.net</div> \r\n' + ' <div class="socialicons">\r\n' + '\t\t\t\t\t\t\t<div class="margin-left">\r\n' + '\t\t\t\t\t\t\t\t<a href="/rules" class="fas fa-scroll"></a>\r\n' + '\t\t\t\t\t\t\t\t</div>\r\n' + '\t\t\t\t\t\t\t\t<div class="margin-left">\r\n' + '\t\t\t\t\t\t\t\t<a href="/groups/team/members" class="fas fa-users"></a>\r\n' + '\t\t\t\t\t\t\t\t</div>\r\n' + ' <div class="margin-left">\r\n' + '\t\t\t\t\t\t\t\t<a href="/about" class="fas fa-timeline-arrow"></a>\r\n' + ' </div>\r\n' + '\t\t\t\t\t\t\t\t<div class="margin-left">\r\n' + '\t\t\t\t\t\t\t\t<a href="https://wiki.planete-warez.net/" class="fab fa-wikipedia-w"></a>\r\n' + '\t\t\t\t\t\t\t\t</div> \r\n' + '\t\t\t\t\t\t\t\t<!-- <div class="margin-left">\r\n' + '\t\t\t\t\t\t\t\t<a href="/category/4/commentaires-et-retours" class="fas fa-bug"></a>\r\n' + '\t\t\t\t\t\t\t\t</div> -->\r\n' + '\t\t\t\t\t\t\t</div>\r\n' + '\t\t\t\t\t\t\t\r\n' + '\r\n' + '<!-- <span id="thisuser" class="getUsername">, <a href="/me"><span class="username">DownPW</span></a></span> -->\r\n' + '\t\t\t\t\t</div>\r\n' + '\r\n' + ' <div id="floatcenter">\r\n' + "\t\t\t\t\t\tL'actualité Warez & underground en continu\r\n" + '\t\t\t\t\t</div> \r\n' + '\r\n' + '\t\t\t\t\t<div id="floatright">\r\n' + '\t\t\t\t\t\t<!-- <a class="feedback-menu-far-right" target="_blank" href="/about">À propos </a> -->\r\n' + '\t\t\t\t\t\t<a class="feedback-menu-far-right" target="_blank" href="/politique">Politique </a> \r\n' + '\t\t\t\t\t\t<a class="feedback-menu-far-right" target="_blank" href="/me/consent"> RGPD </a>\r\n' + '\t\t\t\t\t\t<a class="feedback-menu-far-right" target="_blank" href="/user/violence">@dev </a>\r\n' + '\t\t\t\t\t\t<!-- <a class="feedback-menu-far-right" target="_blank" href="https://hetzner.cloud/?ref=fhGeezAxTH8t">Hetzner </a> -->\r\n' + '\t\t\t\t\t\t<a class="feedback-menu-far-right" target="_blank" href="https://sudonix.com">Sudonix</a>\r\n' + '\t\t\t\t\t</div>\r\n' + '\t\t\t\t</div>\r\n' + '\t\t\t</div>\r\n' + '\t</div>\r\n' + '</div>', cid: '', tid: '', title: 'Custom Footer bar v3', container: '', groups: [ 'unverified-users', 'verified-users', 'registered-users', 'guests', 'spiders', 'all' ], startDate: '', endDate: '', groupsHideFrom: [] } true false checkVisibility { html: '<div class="d-none d-xl-flex">\r\n' + ' <li class="nav nav-pills border bg-body sticky-bottom position-fixed start-50 bottom-0 translate-middle-x gap-2 p-2 rounded-top shadow align-items-center w-70 justify-content-center" id="dock-panel">\r\n' + '\r\n' + ' <a class="btn btn-light shadow-none" href="/categories" role="button"><span class="title-tooltip top" tooltip-text="Accueil"><i class="fa-solid fa-lg fa-house"></i></a>\r\n' + ' <a class="btn btn-light shadow-none" href="/me" role="button"><span class="title-tooltip top" tooltip-text="Mon Profil"><i class="fa-solid fa-lg fa-user-astronaut"></i></a>\r\n' + ' <a class="btn btn-light shadow-none" href="/me/edit" role="button"><span class="title-tooltip top" tooltip-text="Éditer Profil"><i class="fa-solid fa-lg fa-edit"></i></a>\r\n' + ' <a class="btn btn-light shadow-none" href="/me/theme" role="button"><span class="title-tooltip top" tooltip-text="Theme Settings"><i class="fa-solid fa-lg fa-swatchbook"></i></a>\r\n' + ' <a class="btn btn-light shadow-none" href="/me/bookmarks" role="button"><span class="title-tooltip top" tooltip-text="Mes bookmarks"><i class="fa-solid fa-lg fa-bookmark"></i></a>\r\n' + ' <a class="btn btn-light shadow-none" href="/me/topics" role="button"><span class="title-tooltip top" tooltip-text="Mes topics"><i class="fa-solid fa-lg fa-message-text"></i></a>\r\n' + '\r\n' + ' <div class="dropdown">\r\n' + ' <button class="btn-ghost p-2 shadow-none" data-bs-toggle="dropdown" aria-expanded="false" onclick="app.newTopic(0);"><span class="title-tooltip top-new-topic" tooltip-text="Nouveau topic"><i class="fa fa-2x fa-plus-square text-primary" id="dock-panel-topic-button"></i>\r\n' + ' </button>\r\n' + ' </div>\r\n' + '\r\n' + ' <a class="btn btn-light shadow-none" href="/rules" role="button"><span class="title-tooltip top" tooltip-text="Règlements"><i class="fa-solid fa-lg fa-scroll"></i></a>\r\n' + ' <a class="btn btn-light shadow-none" href="/category/1/réglement-annonces" role="button"><span class="title-tooltip top" tooltip-text="Annonces"><i class="fa-solid fa-lg fa-newspaper"></i></a>\r\n' + ' <a class="btn btn-light shadow-none" href="/groups/team" role="button"><span class="title-tooltip top" tooltip-text="La Team PW"><i class="fa-solid fa-lg fa-people"></i></a>\r\n' + ' <a class="btn btn-light shadow-none" href="/category/45/tutoriels" role="button"><span class="title-tooltip top" tooltip-text="Les tutoriels"><i class="fa-solid fa-lg fa-database"></i></a>\r\n' + ' <a class="btn btn-light shadow-none" href="/category/4/commentaires-et-retours" role="button"><span class="title-tooltip top" tooltip-text="Signaler un Bug"><i class="fa-solid fa-lg fa-bug"></i></a>\r\n' + ' <a class="btn btn-light shadow-none" href="https://wiki.planete-warez.net" role="button"><span class="title-tooltip top" tooltip-text="Le Wiki de PW"><i class="fa-solid fa-lg fa-brands fa-wikipedia-w"></i></a>\r\n' + '\r\n' + '\r\n' + ' </li>\r\n' + '</div>', cid: '', tid: '', title: 'Menu Dock ', container: '', groups: [ 'unverified-users', 'verified-users', 'registered-users', 'guests', 'spiders', 'all' ], startDate: '', endDate: '', groupsHideFrom: [] } true false checkVisibility { cid: '', topicsFromCid: '', topicsTids: '', teaserPost: 'first', sort: 'recent', title: '', container: '', groups: [ 'unverified-users', 'Global Moderators', 'administrators', 'verified-users', 'registered-users', 'banned-users', 'guests', 'spiders', 'indigostar-WC', 'Messages à valider', 'Trolls', 'DDL', 'Usenet', 'Pastafariste', 'Seeder', 'I.T Guy', '# Dev', 'Geek', 'Rebelle', 'Windowsien', 'Apple User', 'Ciné-Séries Club', 'Gamers', 'Torrent user', 'PW Addict', 'Anime Lovers 💛', 'GNU-Linux User', 'Warez Club', 'IPTV Réponse autorisée', 'Modérateurs', 'Helper IPTV', 'Team', 'Modo IPTV', 'IPTV VIP', 'all', 'Tech' ], startDate: '', endDate: '', groupsHideFrom: [] } true false checkVisibility { html: '<br>', cid: '', tid: '', title: 'Space', container: '', groups: [ 'all' ], startDate: '', endDate: '', groupsHideFrom: [] } true false checkVisibility { html: '<div id="rules">\r\n' + '\r\n' + '<ul class="list-unstyled announcements-widget">\r\n' + '\r\n' + '\t<li class="card card-header border rounded mb-3">\r\n' + '\t\t<center> \r\n' + '\t\t<p class="mb-0">\r\n' + `\t\t\t <i class='fa fa-fw fa-exclamation-triangle link-primary' aria-hidden='true'></i><a class="text-lg text-nowrap" href="/rules">\r\n` + '\t\t\t <strong>Règlement :</strong>\r\n' + "\t\t </a> Les liens illégaux, demandes d'invitations et abos IPTV sont interdits.\r\n" + '\t\t</p>\r\n' + '\r\n' + ' <p class="mb-0">\r\n' + `\t\t\t <i class='fa fa-fw fa-circle-info link-primary' aria-hidden='true'></i><a class="text-lg text-nowrap" href="/topic/4299/annonce-nodebb-mise-%C3%A0-jour-du-forum-en-v3-4-1">\r\n` + '\t\t\t <strong>Mise à jour du forum v3.4.1 : </strong>\r\n' + "\t\t </a> Merci de lire le topic dédié pour plus d'informations.\r\n" + '\t\t</p>\r\n' + '\r\n' + ' </center>\r\n' + '\t</li>\r\n' + '</ul>\r\n' + '\r\n' + '</div>', cid: '', tid: '', title: 'Rules', container: '', groups: [ 'all' ], startDate: '', endDate: '', groupsHideFrom: [] } true false checkVisibility { html: '<div data-widget-area="brand-header" class="ms-auto gap-3 p-2 align-self-center">\r\n' + '\t<div class="text-center d-none d-md-flex gap-1"> \r\n' + ' <div class="btn-group bottom-sheet">\r\n' + '\r\n' + ' <div class="getUsername">, <a href="/me"><span class="username"></span></a></div>\r\n' + '\r\n' + ' <button type="button" class="btn-ghost-sm d-flex gap-2 dropdown-toggle" data-bs-toggle="dropdown" aria-expanded="false">\r\n' + ' <i class="fa fa-fw fa-link link-primary" aria-hidden="true"></i>\r\n' + ' <span class="visible-md-inline visible-lg-inline fw-semibold">Menu <b class="caret"></b></span>\r\n' + ' </button>\r\n' + '\r\n' + ' <ul id="linkmenu" class="dropdown-menu dropdown-menu-end account-sub-links" style="">\r\n' + ' <li><a class="dropdown-item rounded-1" href="/politique"><i class="fa-solid fa-lg fa-shield-halved text-primary linkmenu"></i></i>Politique</a></li> \r\n' + ' <li><a class="dropdown-item rounded-1" href="/rules"><i class="fa-solid fa-lg fa-scroll text-primary linkmenu"></i>Règlement</a></li>\r\n' + '<li><a class="dropdown-item rounded-1" href="/about"><i class="fa-solid fa-lg fa-timeline-arrow text-primary linkmenu"></i>À propos</a></li> \r\n' + ' <li><a class="dropdown-item rounded-1" href="/category/1/réglement-annonces"><i class="fa-solid fa-lg fa-newspaper text-primary linkmenu"></i>Annonces</a></li> \r\n' + ' <li><a class="dropdown-item rounded-1" href="/groups/team"><i class="fa-solid fa-lg fa-people-group text-primary linkmenu"></i>Team</a></li> \r\n' + ' <li><a class="dropdown-item rounded-1" href="/category/45/tutoriels""><i class="fa-solid fa-lg fa-database text-primary linkmenu"></i>Tutoriels</a></li> \r\n' + ' <li><a class="dropdown-item rounded-1" href="/category/4/aide-commentaires"><i class="fa-solid fa-lg fa-bug text-primary linkmenu"></i>Bug Report</a></li> \r\n' + ' <li><a class="dropdown-item rounded-1" href="https://wiki.planete-warez.net"><i class="fa-solid fa-lg fa-brands fa-wikipedia-w text-primary linkmenu"></i>Wiki</a></li>\r\n' + '\r\n' + ' </ul>\r\n' + ' </div>\r\n' + '\r\n' + '\r\n' + ' <!-- <div class="btn-group bottom-sheet">\r\n' + ' <button type="button" class="btn-ghost-sm d-flex gap-2 dropdown-toggle" data-bs-toggle="dropdown" aria-expanded="false">\r\n' + ' <i class="fa fa-fw fa-swatchbook link-primary" aria-hidden="true"></i>\r\n' + ' <span class="visible-md-inline visible-lg-inline fw-semibold">Themes <b class="caret"></b></span>\r\n' + ' </button>\r\n' + '\r\n' + ' <ul id="theme" class="dropdown-menu dropdown-menu-end account-sub-links" style="">\r\n' + ' <li><a id="default" class="dropdown-item rounded-1" href="#" rel="/assets/customcss/flatlight.css">Default<div class="swatch-default"></div></a></li> \r\n' + ' <li><a id="ubuntu" class="dropdown-item rounded-1" href="#" rel="/assets/customcss/ubuntu.css">Ubuntu<div class="swatch-ubuntu"></div></a></li> \r\n' + ' <li><a id="flatlight" class="dropdown-item rounded-1" href="#" rel="/assets/customcss/flatlight.css">FlatLight<div class="swatch-default"></div></a></li>\r\n' + ' <li><a id="lightsaber" class="dropdown-item rounded-1" href="#" rel="/assets/customcss/lightsaber.css">Lightsaber<div class="swatch-lightsaber"></div></a></li> \r\n' + ' <li><a id="r2d2" class="dropdown-item rounded-1" href="#" rel="/assets/customcss/r2d2.css">R2d2<div class="swatch-r2d2"></div></a></li>\r\n' + ' <li><a id="flatdark" class="dropdown-item rounded-1" href="#" rel="/assets/customcss/flatdark.css">FlatDark<div class="swatch-flatdark"></div></a></li> \r\n' + ' <li><a id="invaders" class="dropdown-item rounded-1" href="#" rel="/assets/customcss/invaders.css">Invaders<div class="swatch-invaders"></div></a></li> \r\n' + ' <li><a id="millennium" class="dropdown-item rounded-1" href="#" rel="/assets/customcss/millennium.css">Millennium<div class="swatch-millennium"></div></a></li> \r\n' + ' <li><a id="metallic" class="dropdown-item rounded-1" href="#" rel="/assets/customcss/metallic.css">Metallic<div class="swatch-metallic"></div></a></li> \r\n' + ' <li><a id="starfighter" class="dropdown-item rounded-1" href="#" rel="/assets/customcss/starfighter.css">Starfighter<div class="swatch-starfighter"></div></a></li> \r\n' + ' <li><a id="deathstar" class="dropdown-item rounded-1" href="#" rel="/assets/customcss/deathstar.css">DeathStar<div class="swatch-deathstar"></div></a></li> \r\n' + '\r\n' + ' </li> \r\n' + ' </ul>\r\n' + ' </div> -->\r\n' + '\r\n' + '\r\n' + ' <div class="btn-group bottom-sheet">\r\n' + ' <button type="button" class="btn-ghost-sm d-flex gap-2 dropdown-toggle" data-bs-toggle="dropdown" aria-expanded="false">\r\n' + '\t\t <i class="fa fa-fw fa-swatchbook link-primary" aria-hidden="true"></i>\r\n' + '\t\t <span class="visible-md-inline visible-lg-inline fw-semibold">Themes <b class="caret"></b></span>\r\n' + '\t\t </button>\r\n' + '\t\t \r\n' + ' <ul class="dropdown-menu dropdown-menu-end account-sub-links multi-column columns-3" style="">\r\n' + '\t\t\t <div class="row">\r\n' + '\t\t\t\t <div class="col-sm-4 margin-right">\r\n' + '\t\t\t\t <ul id="theme" class="multi-column-dropdown">\r\n' + '\t\t\t\t\t <li>\r\n' + '\t\t\t\t\t\t <h6 class="theme-row-header">Light<i class="theme-icon fa-regular fa-sun"></i></h6>\r\n' + '\t\t\t\t\t\t </li>\r\n' + ' <li role="presentation" class="dropdown-divider"></li>\r\n' + '\t\t\t\t\t \r\n' + '\t\t\t\t\t <li><a id="default" class="dropdown-item rounded-1" href="#" rel="/assets/customcss/flatlight.css">Default<div class="swatch-default"></div></a></li> \r\n' + '\t\t\t\t\t <li><a id="ubuntu" class="dropdown-item rounded-1" href="#" rel="/assets/customcss/ubuntu.css">Ubuntu<div class="swatch-ubuntu"></div></a></li> \r\n' + '\t\t\t\t\t <!-- <li><a id="flatlight" class="dropdown-item rounded-1" href="#" rel="/assets/customcss/flatlight.css">FlatLight<div class="swatch-default"></div></a></li> --> \r\n' + ' <li><a id="lightsaber" class="dropdown-item rounded-1" href="#" rel="/assets/customcss/lightsaber.css">Lightsaber<div class="swatch-lightsaber"></div></a></li> \r\n' + ' <li><a id="r2d2" class="dropdown-item rounded-1" href="#" rel="/assets/customcss/r2d2.css">R2d2<div class="swatch-r2d2"></div></a></li>\r\n' + ' <li><a id="padawan" class="dropdown-item rounded-1" href="#" rel="/assets/customcss/padawan.css">Padawan<div class="swatch-padawan"></div></a></li>\r\n' + '\r\n' + '\t\t\t\t </ul>\r\n' + '\t\t\t\t </div>\r\n' + '\r\n' + '\t\t\t\t <div class="col-sm-4 margin-right">\r\n' + '\t\t\t\t <ul id="theme" class="multi-column-dropdown">\r\n' + '\t\t\t\t\t <li>\r\n' + '\t\t\t\t\t\t <h6 class="theme-row-header">Dim<i class="theme-icon fa-light fa-sunset"></i></h6>\r\n' + '\t\t\t\t\t\t </li><li role="presentation" class="dropdown-divider"></li>\r\n' + '\t\t\t\t\t \r\n' + ' <li><a id="flatdark" class="dropdown-item rounded-1" href="#" rel="/assets/customcss/flatdark.css">FlatDark<div class="swatch-flatdark"></div></a></li> \r\n' + ' <li><a id="invaders" class="dropdown-item rounded-1" href="#" rel="/assets/customcss/invaders.css">Invaders<div class="swatch-invaders"></div></a></li> \r\n' + ' <li><a id="metallic" class="dropdown-item rounded-1" href="#" rel="/assets/customcss/metallic.css">Metallic<div class="swatch-metallic"></div></a></li> \r\n' + ' <li><a id="millennium" class="dropdown-item rounded-1" href="#" rel="/assets/customcss/millennium.css">Millennium<div class="swatch-millennium"></div></a></li> \r\n' + ' <li><a id="leia" class="dropdown-item rounded-1" href="#" rel="/assets/customcss/leia.css">Leia<div class="swatch-leia"></div></a></li> \r\n' + ' \r\n' + '\t\t\t\t\t \r\n' + '\t\t\t\t </ul>\r\n' + '\t\t\t\t </div>\r\n' + '\r\n' + '\t\t\t\t <div class="col-sm-4 margin-right">\r\n' + '\t\t\t\t <ul id="theme" class="multi-column-dropdown">\r\n' + '\t\t\t\t\t <li>\r\n' + '\t\t\t\t\t\t <h6 class="theme-row-header">Dark<i class="theme-icon fa-light fa-moon"></i></h6>\r\n' + '\t\t\t\t\t\t </li>\r\n' + ' <li role="presentation" class="dropdown-divider"></li>\r\n' + '\t\t\t\t\t \r\n' + ' <li><a id="deathstar" class="dropdown-item rounded-1" href="#" rel="/assets/customcss/deathstar.css">DeathStar<div class="swatch-deathstar"></div></a></li> \r\n' + ' <li><a id="starfighter" class="dropdown-item rounded-1" href="#" rel="/assets/customcss/starfighter.css">Starfighter<div class="swatch-starfighter"></div></a></li> \r\n' + ' <li><a id="x-wing" class="dropdown-item rounded-1" href="#" rel="/assets/customcss/x-wing.css">X-Wing<div class="swatch-xwing"></div></a></li> \r\n' + ' <li><a id="sith" class="dropdown-item rounded-1" href="#" rel="/assets/customcss/sith.css">Sith Order<div class="swatch-sith"></div></a></li> \r\n' + ' <li><a id="galactic" class="dropdown-item rounded-1" href="#" rel="/assets/customcss/galactic.css">Galactic<div class="swatch-galactic"></div></a></li> \r\n' + ' \r\n' + ' \r\n' + ' \r\n' + '\r\n' + ' \r\n' + '\t\t\t\t\t \r\n' + '\t\t\t\t </ul>\r\n' + '\t\t\t\t </div>\r\n' + '\t\t\t </div>\r\n' + '\t\t </ul>\r\n' + '\t </div> \r\n' + '\r\n' + '\r\n' + ' <div class="socialicons">\r\n' + '\r\n' + ' <button type="button" class="btn-ghost-sm d-flex gap-2" aria-expanded="false">\r\n' + ' <i class="fa fa-fw fa-messages li'... 2557 more characters, cid: '', tid: '', title: 'Menu Header / Welcome Message / Theme Swatch / ShoutBox', container: '', groups: [ 'unverified-users', 'verified-users', 'registered-users', 'guests', 'spiders', 'all' ], startDate: '', endDate: '', groupsHideFrom: [] } true false checkVisibility { html: '<div id="info">\r\n' + '\r\n' + '<ul class="list-unstyled announcements-widget">\r\n' + '\t<li class="card card-header border rounded mb-3">\r\n' + '\t\t<center>\r\n' + ' <a class="text-lg text-nowrap" href="https://wiki.planete-warez.net/">\r\n' + `\t\t\t<strong><i class='fa fa-fw fa-fire-flame-curved link-primary' aria-hidden='true'></i> Le wiki est de nouveau en ligne <i class="fa fa-external-link"></i></strong>\r\n` + '\t\t</a>\r\n' + '\t\t<p class="mb-3">\r\n' + '\t\t\t Pour peupler ce wiki plus rapidement, nous recherchons des personnes sérieuses, compétentes et responsable. Si vous souhaitez participer à la rédaction du wiki de Planète Warez, vous pouvez contacter le <a href="/groups/team">staff</a> ou <a href="/user/violence">@Violence</a> pour de plus amples informations. \r\n' + '\t\t</p>\r\n' + ' </center>\r\n' + '\t</li>\r\n' + '</ul>\r\n' + '\r\n' + '<br>\r\n' + '\r\n' + '</div>', cid: '', tid: '', title: 'Informations', container: '', groups: [ 'all' ], startDate: '', endDate: '', groupsHideFrom: [] } true false checkVisibility { statsClass: '', title: '', container: '', groups: [ 'all' ], startDate: '', endDate: '', groupsHideFrom: [] } true false checkVisibility { html: '\r\n' + '<style>\r\n' + '.stats-info.text-sm.mt-1.mb-3 {\r\n' + ' text-align: center;\r\n' + '}\r\n' + '</style>\r\n' + '<div id="stats-pro">\r\n' + ' \r\n' + '<div class="progress mt-4 stats-bar" style="height: 8px;">\r\n' + '{{{ each categories }}}\r\n' + '<div class="progress-bar-github" role="progressbar" style="width: {./totalTopicCount}%;background-color: {./bgColor};" aria-valuemin="0" aria-valuemax="100"></div>\r\n' + '{{{ end }}}\r\n' + '</div>\r\n' + ' \r\n' + '<div class="stats-info text-sm mt-1 mb-3">\r\n' + '{{{ each categories }}}\r\n' + '<a href="/category/{./cid}/{./name}"><span class="mb-3 me-2 fw-semibold text-nowrap"><i class="fa fa-fw fa-solid fa-2xs fa-circle" style="color: {./bgColor};font-weight: 900;"></i> {./name}</a><span class="text-xs text-muted">({./totalTopicCount})</span></span>\r\n' + '{{{ end }}}\r\n' + '</div>\r\n' + ' \r\n' + '</div>\r\n', cid: '', tid: '', title: 'Categories Stats (Github style)', container: '', groups: [ 'all' ], startDate: '', endDate: '', groupsHideFrom: [] } true false checkVisibility { numUsers: '', title: '', container: '<center>\r\n' + '<h5 class="theme-row-header">Online Users</i><div id="onlineusers">{{body}}</div>\r\n' + '</center>\r\n' + '<br>\r\n', groups: [ 'all' ], startDate: '', endDate: '', groupsHideFrom: [] } true false checkVisibility { html: '<center>\r\n' + '<br>\r\n' + '<img id="thislogo" src="#">\r\n' + '<br>\r\n' + '<br>\r\n' + '<br>\r\n' + '<br>\r\n' + '</center>', cid: '', tid: '', title: 'Custom footer logo v3', container: '', groups: [ 'unverified-users', 'verified-users', 'registered-users', 'guests', 'spiders', 'all' ], startDate: '', endDate: '', groupsHideFrom: [] } true false -
checkVisibility { html: '<div data-widget-area="footer">\r\n' + '\t<div id="console-root">\r\n' + '\t\t<div id="console-nav-tab"><i class="fa-solid fa-angles-down down" style=""></i>\r\n' + '\t\t</div>\r\n' + '\t\t\t<div id="console-nav-footer" style="">\r\n' + '\t\t\t\t<div id="footer-content">\r\n' + '\t\t\t\t\t<div id="floatleft">\r\n' + ' <!-- <img class="footer-image" src="https://i.imgur.com/A6vYMoc.png?v=9rs3pbfo18q"> --> \r\n' + '\t\t\t\t\t\t<div class="copyright">©2023 planete-warez.net</div> \r\n' + ' <div class="socialicons">\r\n' + '\t\t\t\t\t\t\t<div class="margin-left">\r\n' + '\t\t\t\t\t\t\t\t<a href="/rules" class="fas fa-scroll"></a>\r\n' + '\t\t\t\t\t\t\t\t</div>\r\n' + '\t\t\t\t\t\t\t\t<div class="margin-left">\r\n' + '\t\t\t\t\t\t\t\t<a href="/groups/team/members" class="fas fa-users"></a>\r\n' + '\t\t\t\t\t\t\t\t</div>\r\n' + ' <div class="margin-left">\r\n' + '\t\t\t\t\t\t\t\t<a href="/about" class="fas fa-timeline-arrow"></a>\r\n' + ' </div>\r\n' + '\t\t\t\t\t\t\t\t<div class="margin-left">\r\n' + '\t\t\t\t\t\t\t\t<a href="https://wiki.planete-warez.net/" class="fab fa-wikipedia-w"></a>\r\n' + '\t\t\t\t\t\t\t\t</div> \r\n' + '\t\t\t\t\t\t\t\t<!-- <div class="margin-left">\r\n' + '\t\t\t\t\t\t\t\t<a href="/category/4/commentaires-et-retours" class="fas fa-bug"></a>\r\n' + '\t\t\t\t\t\t\t\t</div> -->\r\n' + '\t\t\t\t\t\t\t</div>\r\n' + '\t\t\t\t\t\t\t\r\n' + '\r\n' + '<!-- <span id="thisuser" class="getUsername">, <a href="/me"><span class="username">DownPW</span></a></span> -->\r\n' + '\t\t\t\t\t</div>\r\n' + '\r\n' + ' <div id="floatcenter">\r\n' + "\t\t\t\t\t\tL'actualité Warez & underground en continu\r\n" + '\t\t\t\t\t</div> \r\n' + '\r\n' + '\t\t\t\t\t<div id="floatright">\r\n' + '\t\t\t\t\t\t<!-- <a class="feedback-menu-far-right" target="_blank" href="/about">À propos </a> -->\r\n' + '\t\t\t\t\t\t<a class="feedback-menu-far-right" target="_blank" href="/politique">Politique </a> \r\n' + '\t\t\t\t\t\t<a class="feedback-menu-far-right" target="_blank" href="/me/consent"> RGPD </a>\r\n' + '\t\t\t\t\t\t<a class="feedback-menu-far-right" target="_blank" href="/user/violence">@dev </a>\r\n' + '\t\t\t\t\t\t<!-- <a class="feedback-menu-far-right" target="_blank" href="https://hetzner.cloud/?ref=fhGeezAxTH8t">Hetzner </a> -->\r\n' + '\t\t\t\t\t\t<a class="feedback-menu-far-right" target="_blank" href="https://sudonix.com">Sudonix</a>\r\n' + '\t\t\t\t\t</div>\r\n' + '\t\t\t\t</div>\r\n' + '\t\t\t</div>\r\n' + '\t</div>\r\n' + '</div>', cid: '', tid: '', title: 'Custom Footer bar v3', container: '', groups: [ 'unverified-users', 'verified-users', 'registered-users', 'guests', 'spiders', 'all' ], startDate: '', endDate: '', groupsHideFrom: [] } true false checkVisibility { html: '<div class="d-none d-xl-flex">\r\n' + ' <li class="nav nav-pills border bg-body sticky-bottom position-fixed start-50 bottom-0 translate-middle-x gap-2 p-2 rounded-top shadow align-items-center w-70 justify-content-center" id="dock-panel">\r\n' + '\r\n' + ' <a class="btn btn-light shadow-none" href="/categories" role="button"><span class="title-tooltip top" tooltip-text="Accueil"><i class="fa-solid fa-lg fa-house"></i></a>\r\n' + ' <a class="btn btn-light shadow-none" href="/me" role="button"><span class="title-tooltip top" tooltip-text="Mon Profil"><i class="fa-solid fa-lg fa-user-astronaut"></i></a>\r\n' + ' <a class="btn btn-light shadow-none" href="/me/edit" role="button"><span class="title-tooltip top" tooltip-text="Éditer Profil"><i class="fa-solid fa-lg fa-edit"></i></a>\r\n' + ' <a class="btn btn-light shadow-none" href="/me/theme" role="button"><span class="title-tooltip top" tooltip-text="Theme Settings"><i class="fa-solid fa-lg fa-swatchbook"></i></a>\r\n' + ' <a class="btn btn-light shadow-none" href="/me/bookmarks" role="button"><span class="title-tooltip top" tooltip-text="Mes bookmarks"><i class="fa-solid fa-lg fa-bookmark"></i></a>\r\n' + ' <a class="btn btn-light shadow-none" href="/me/topics" role="button"><span class="title-tooltip top" tooltip-text="Mes topics"><i class="fa-solid fa-lg fa-message-text"></i></a>\r\n' + '\r\n' + ' <div class="dropdown">\r\n' + ' <button class="btn-ghost p-2 shadow-none" data-bs-toggle="dropdown" aria-expanded="false" onclick="app.newTopic(0);"><span class="title-tooltip top-new-topic" tooltip-text="Nouveau topic"><i class="fa fa-2x fa-plus-square text-primary" id="dock-panel-topic-button"></i>\r\n' + ' </button>\r\n' + ' </div>\r\n' + '\r\n' + ' <a class="btn btn-light shadow-none" href="/rules" role="button"><span class="title-tooltip top" tooltip-text="Règlements"><i class="fa-solid fa-lg fa-scroll"></i></a>\r\n' + ' <a class="btn btn-light shadow-none" href="/category/1/réglement-annonces" role="button"><span class="title-tooltip top" tooltip-text="Annonces"><i class="fa-solid fa-lg fa-newspaper"></i></a>\r\n' + ' <a class="btn btn-light shadow-none" href="/groups/team" role="button"><span class="title-tooltip top" tooltip-text="La Team PW"><i class="fa-solid fa-lg fa-people"></i></a>\r\n' + ' <a class="btn btn-light shadow-none" href="/category/45/tutoriels" role="button"><span class="title-tooltip top" tooltip-text="Les tutoriels"><i class="fa-solid fa-lg fa-database"></i></a>\r\n' + ' <a class="btn btn-light shadow-none" href="/category/4/commentaires-et-retours" role="button"><span class="title-tooltip top" tooltip-text="Signaler un Bug"><i class="fa-solid fa-lg fa-bug"></i></a>\r\n' + ' <a class="btn btn-light shadow-none" href="https://wiki.planete-warez.net" role="button"><span class="title-tooltip top" tooltip-text="Le Wiki de PW"><i class="fa-solid fa-lg fa-brands fa-wikipedia-w"></i></a>\r\n' + '\r\n' + '\r\n' + ' </li>\r\n' + '</div>', cid: '', tid: '', title: 'Menu Dock ', container: '', groups: [ 'unverified-users', 'verified-users', 'registered-users', 'guests', 'spiders', 'all' ], startDate: '', endDate: '', groupsHideFrom: [] } true false checkVisibility { cid: '', topicsFromCid: '', topicsTids: '', teaserPost: 'first', sort: 'recent', title: '', container: '', groups: [ 'unverified-users', 'Global Moderators', 'administrators', 'verified-users', 'registered-users', 'banned-users', 'guests', 'spiders', 'indigostar-WC', 'Messages à valider', 'Trolls', 'DDL', 'Usenet', 'Pastafariste', 'Seeder', 'I.T Guy', '# Dev', 'Geek', 'Rebelle', 'Windowsien', 'Apple User', 'Ciné-Séries Club', 'Gamers', 'Torrent user', 'PW Addict', 'Anime Lovers 💛', 'GNU-Linux User', 'Warez Club', 'IPTV Réponse autorisée', 'Modérateurs', 'Helper IPTV', 'Team', 'Modo IPTV', 'IPTV VIP', 'all', 'Tech' ], startDate: '', endDate: '', groupsHideFrom: [] } true false checkVisibility { html: '<br>', cid: '', tid: '', title: 'Space', container: '', groups: [ 'all' ], startDate: '', endDate: '', groupsHideFrom: [] } true false -
checkVisibility { html: '<div id="rules">\r\n' + '\r\n' + '<ul class="list-unstyled announcements-widget">\r\n' + '\r\n' + '\t<li class="card card-header border rounded mb-3">\r\n' + '\t\t<center> \r\n' + '\t\t<p class="mb-0">\r\n' + `\t\t\t <i class='fa fa-fw fa-exclamation-triangle link-primary' aria-hidden='true'></i><a class="text-lg text-nowrap" href="/rules">\r\n` + '\t\t\t <strong>Règlement :</strong>\r\n' + "\t\t </a> Les liens illégaux, demandes d'invitations et abos IPTV sont interdits.\r\n" + '\t\t</p>\r\n' + '\r\n' + ' <p class="mb-0">\r\n' + `\t\t\t <i class='fa fa-fw fa-circle-info link-primary' aria-hidden='true'></i><a class="text-lg text-nowrap" href="/topic/4299/annonce-nodebb-mise-%C3%A0-jour-du-forum-en-v3-4-1">\r\n` + '\t\t\t <strong>Mise à jour du forum v3.4.1 : </strong>\r\n' + "\t\t </a> Merci de lire le topic dédié pour plus d'informations.\r\n" + '\t\t</p>\r\n' + '\r\n' + ' </center>\r\n' + '\t</li>\r\n' + '</ul>\r\n' + '\r\n' + '</div>', cid: '', tid: '', title: 'Rules', container: '', groups: [ 'all' ], startDate: '', endDate: '', groupsHideFrom: [] } true false -
-- And here the result of mongo command on nodebb DB
nodebb> db.objects.findOne({_key: "widgets:categories.tpl"}).header; [{"widget":"recentCards","data":{"cid":"","topicsFromCid":"","topicsTids":"","teaserPost":"first","sort":"recent","title":"","container":"","groups":["unverified-users","Global Moderators","administrators","verified-users","registered-users","banned-users","guests","spiders","indigostar-WC","Messages à valider","Trolls","DDL","Usenet","Pastafariste","Seeder","I.T Guy","# Dev","Geek","Rebelle","Windowsien","Apple User","Ciné-Séries Club","Gamers","Torrent user","PW Addict","Anime Lovers 💛","GNU-Linux User","Warez Club","IPTV Réponse autorisée","Modérateurs","Helper IPTV","Team","Modo IPTV","IPTV VIP","all","Tech"],"startDate":"","endDate":""}},{"widget":"html","data":{"html":"<br>","cid":"","tid":"","title":"Space","container":"","groups":"all","startDate":"","endDate":""}},{"widget":"html","data":{"html":"<div id=\"rules\">\r\n\r\n<ul class=\"list-unstyled announcements-widget\">\r\n\r\n\t<li class=\"card card-header border rounded mb-3\">\r\n\t\t<center> \r\n\t\t<p class=\"mb-0\">\r\n\t\t\t <i class='fa fa-fw fa-exclamation-triangle link-primary' aria-hidden='true'></i><a class=\"text-lg text-nowrap\" href=\"/rules\">\r\n\t\t\t <strong>Règlement :</strong>\r\n\t\t </a> Les liens illégaux, demandes d'invitations et abos IPTV sont interdits.\r\n\t\t</p>\r\n\r\n <p class=\"mb-0\">\r\n\t\t\t <i class='fa fa-fw fa-circle-info link-primary' aria-hidden='true'></i><a class=\"text-lg text-nowrap\" href=\"/topic/4299/annonce-nodebb-mise-%C3%A0-jour-du-forum-en-v3-4-1\">\r\n\t\t\t <strong>Mise à jour du forum v3.4.1 : </strong>\r\n\t\t </a> Merci de lire le topic dédié pour plus d'informations.\r\n\t\t</p>\r\n\r\n </center>\r\n\t</li>\r\n</ul>\r\n\r\n</div>","cid":"","tid":"","title":"Rules","container":"","groups":"all","startDate":"","endDate":""}}] nodebb>->I confirm, the bug is just for admin users
-
This is the recent cards widget and looks like the values are correct. Although you seem to be have forgotten to add the last value in the console.log so it is only displaying
true falsecheckVisibility { cid: '', topicsFromCid: '', topicsTids: '', teaserPost: 'first', sort: 'recent', title: '', container: '', groups: [ 'unverified-users', 'Global Moderators', 'administrators', 'verified-users', 'registered-users', 'banned-users', 'guests', 'spiders', 'indigostar-WC', 'Messages à valider', 'Trolls', 'DDL', 'Usenet', 'Pastafariste', 'Seeder', 'I.T Guy', '# Dev', 'Geek', 'Rebelle', 'Windowsien', 'Apple User', 'Ciné-Séries Club', 'Gamers', 'Torrent user', 'PW Addict', 'Anime Lovers 💛', 'GNU-Linux User', 'Warez Club', 'IPTV Réponse autorisée', 'Modérateurs', 'Helper IPTV', 'Team', 'Modo IPTV', 'IPTV VIP', 'all', 'Tech' ], startDate: '', endDate: '', groupsHideFrom: [] } true falseYou will have to debug further with console.logs and see what is causing the issue. Best place to put more console.logs is the
renderWidgetfunction in the same file. I suggest removing all other widgets on that page so you don't get extra logs and just wrap your console.logs in the sameparseInt(uid, 10) === 5check so you don't get tons of noise. -
Thank you @baris for help me to debug this problem that I would like to solve

@baris said in 3.4.0 Upgrade Support:
This is the recent cards widget and looks like the values are correct. Although you seem to be have forgotten to add the last value in the console.log so it is only displaying true false
Strange.
Here is the code I have added before rebuild and restart (like you said) :
widgets.checkVisibility = async function (data, uid) { let isVisible = true; let isHidden = false; if (data.groups.length) { isVisible = await groups.isMemberOfAny(uid, data.groups); } if (data.groupsHideFrom.length) { isHidden = await groups.isMemberOfAny(uid, data.groupsHideFrom); } const isExpired = ( (data.startDate && Date.now() < new Date(data.startDate).getTime()) || (data.endDate && Date.now() > new Date(data.endDate).getTime()) ); if (parseInt(uid, 10) === 5) { console.log('checkVisibility', data, isVisible, isHidden, isExpired); } return isVisible && !isHidden && !isExpired; };If I need to add something, tell me.
@baris said in 3.4.0 Upgrade Support:
You will have to debug further with console.logs and see what is causing the issue. Best place to put more console.logs is the renderWidget function in the same file. I suggest removing all other widgets on that page so you don't get extra logs and just wrap your console.logs in the same parseInt(uid, 10) === 5 check so you don't get tons of noise.
Can you more explain. If I understand, it's the function in the same file on L48 to L93 ?
if yes, I don't know where to put the code :if (parseInt(uid, 10) === 5) { console.log('checkVisibility', data, isVisible, isHidden, isExpired); } -
@DownPW I've added some console.logs to the function
renderWidget, replace the one in your code with this one. Then move all other widgets on the categories.tpl to the draft area so they don't clutter the logs. Once you restart nodebb load the categories page and it should output all of these logs if everything is working.async function renderWidget(widget, uid, options) { if (!widget || !widget.data || (!!widget.data['hide-mobile'] && options.req.useragent.isMobile)) { return; } const isVisible = await widgets.checkVisibility(widget.data, uid); if (parseInt(uid, 10) === 5) { console.log(`is widget visible? ${widget.widget}`, isVisible); } if (!isVisible) { return; } let config = options.res.locals.config || {}; if (options.res.locals.isAPI) { config = await apiController.loadConfig(options.req); } const userLang = config.userLang || meta.config.defaultLang || 'en-GB'; const templateData = _.assign({ }, options.templateData, { config: config }); const data = await plugins.hooks.fire(`filter:widget.render:${widget.widget}`, { uid: uid, area: options, templateData: templateData, data: widget.data, req: options.req, res: options.res, }); if (parseInt(uid, 10) === 5) { console.log(`is widget renderered? ${widget.widget}`, data && data.html); } if (!data) { return; } let { html } = data; if (widget.data.container && widget.data.container.match('{body}')) { html = await Benchpress.compileRender(widget.data.container, { title: widget.data.title, body: html, template: data.templateData && data.templateData.template, }); } if (html) { html = await translator.translate(html, userLang); } if (parseInt(uid, 10) === 5) { console.log(`is widget translated? ${widget.widget}`, html && html.length); } return { html }; }