3.4.0 Upgrade Support
-
@baris Upgrade went fine, but lots of the below in the console
57 │ $dividend: abs($dividend); │ ^^^^^^^^^^^^^^ ╵ ../../node_modules/bootstrap/scss/vendor/_rfs.scss 57:14 divide() ../../node_modules/bootstrap/scss/mixins/_grid.scss 59:12 row-cols() ../../node_modules/bootstrap/scss/mixins/_grid.scss 85:13 @content ../../node_modules/bootstrap/scss/mixins/_breakpoints.scss 68:5 media-breakpoint-up() ../../node_modules/bootstrap/scss/mixins/_grid.scss 72:5 make-grid-columns() bootstrap/scss/_grid.scss 38:3 @import - 17:9 root stylesheet DEPRECATION WARNING: Passing percentage units to the global abs() function is deprecated. In the future, this will emit a CSS abs() function to be resolved by the browser. To preserve current behavior: math.abs(100%) To emit a CSS abs() now: abs(#{100%}) More info: https://sass-lang.com/d/abs-percent ╷ 57 │ $dividend: abs($dividend); │ ^^^^^^^^^^^^^^ ╵ ../../node_modules/bootstrap/scss/vendor/_rfs.scss 57:14 divide() ../../node_modules/bootstrap/scss/mixins/_grid.scss 59:12 row-cols() ../../node_modules/bootstrap/scss/mixins/_grid.scss 85:13 @content ../../node_modules/bootstrap/scss/mixins/_breakpoints.scss 68:5 media-breakpoint-up() ../../node_modules/bootstrap/scss/mixins/_grid.scss 72:5 make-grid-columns() bootstrap/scss/_grid.scss 38:3 @import - 17:9 root stylesheet -
@phenomlab You can ignore these, they will be fixed in bootstrap
dart-sass deprecation warning: Passing percentage units to the global abs() function is deprecated. · Issue #39028 · twbs/bootstrap
Prerequisites I have searched for duplicate or closed issues I have validated any HTML to avoid common problems I have read the contributing guidelines Describe the issue While using the latest bootstrap with dart-sass and including boot...
GitHub (github.com)
-
I have an issue when trying to search in a chat:
error: column "roomId" does not exist at /var/www/vhosts/.../NodeBB/node_modules/pg-pool/index.js:45:11 at process.processTicksAndRejections (node:internal/process/task_queues:95:5) at async exports.chat.search -
Hello @baris
I just upgraded 3.4.1 from 3.3.9 fine.
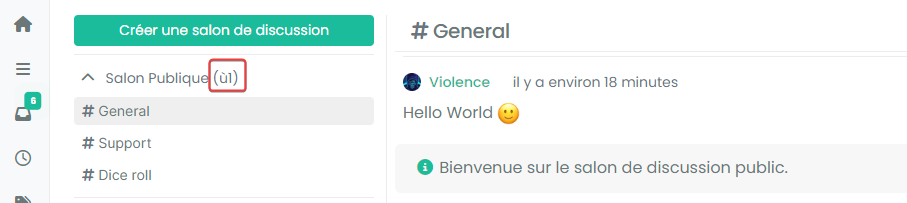
I have just this issue : the number of public discussions is not displayed correctly.
For information, my forum is in French language. I didn't notice this problem on my test server which is in English language.
-
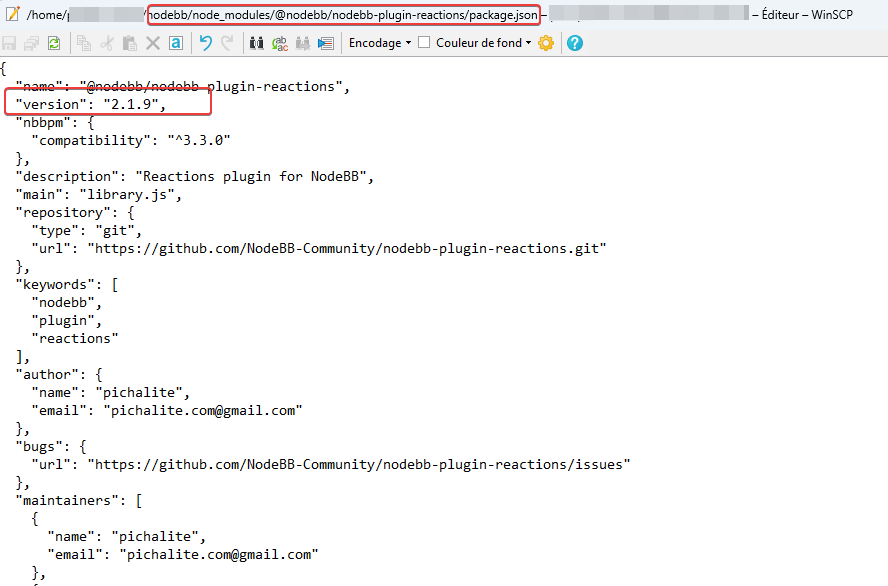
I have the version on the screenshot above
-
I see an issue on mobile within the chat view. If modals are enabled, chat messages do not open. If modals are disabled, chats open but you can't close the message or use the back button in the message view because it's partially obscured in the sense that the element position is set too high.
Edit - odd, but seems ok now.
-
So should I delete the line above?