Upgrade - nodebb-plugin-topic-ratings
-
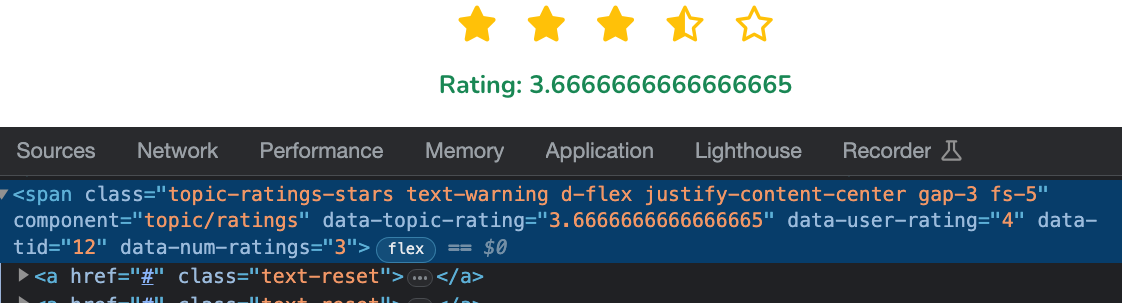
I noticed the bug with the value in the average ranking, after 3 voices the average rating shows this value:
3.6666666666666665
-
@DownPW said in Upgrade - nodebb-plugin-topic-ratings:
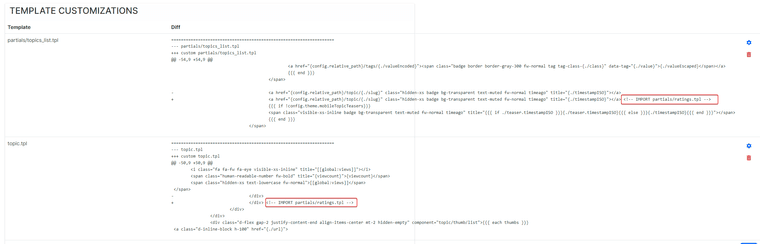
But I wonder if the parameters remain in the TPL file after an update or if it has to be redone every time?
-
@DownPW It should be noted that this only keeps the change in the updates so that you don't have to edit manually files after each upgrade, but does not update the rest of the template if it is changed in GitHub for any correction or change.
So you will have to keep track of the files you edited after needed fixes and apply them manually
see https://github.com/NodeBB/nodebb-plugin-customize/issues/10 -
This post is deleted!
-
 D DownPW referenced this topic on
D DownPW referenced this topic on
-
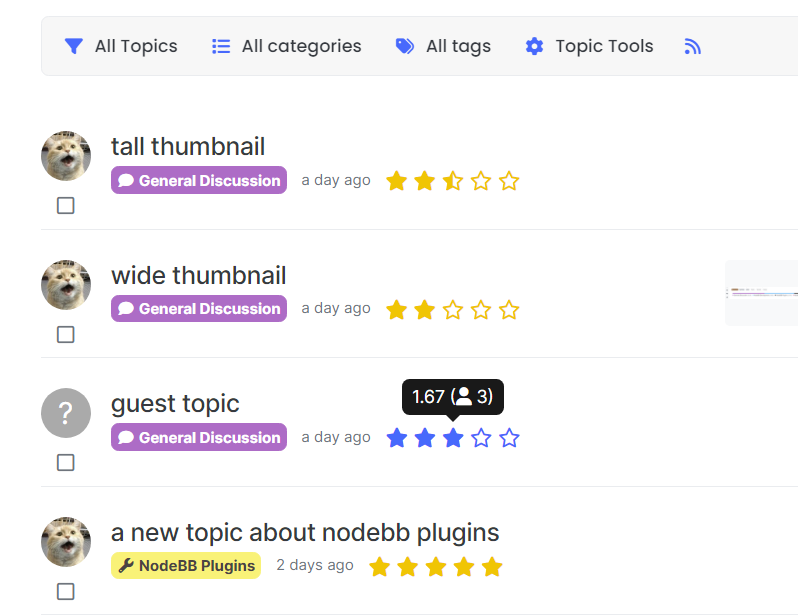
How I can change code to show
userRating, not a average in stars icons (star-oif user was not vote and solidstarwithuserRatingafter vote) Because my users don't understand what star he was choise after vote...
-
@baris said in Upgrade - nodebb-plugin-topic-ratings:
You could filter the topics in a hook like
filter:topics.filterSortedTidsand only return ones that have more than a certain rating.GPT recommend me to do this

- In
plugin.jsonadd newhook
"hooks": [ { "hook": "filter:category.topics.prepare", "method": "sortTopicsByRating" } ]- In
library.jsadd new methidsortTopicsByRating
plugin.sortTopicsByRating = function (data, callback) { if (data.req.query.sort === 'rating') { data.req.query.sort = '-rating'; } callback(null, data); };- In
templates/categories.tpladd this code for sorted
<li data-sort="rating"><a href="#">[[global:topics_sorted_by_rating]]</a></li>- In
public/js/topic-ratings.jsadd this javascript
$(window).on('action:ajaxify.end', function () { var $sortDropdown = $('.category-header .dropdown-menu'); if ($sortDropdown.length) { var $ratingSortItem = $('<li data-sort="rating"><a href="#">[[global:topics_sorted_by_rating]]</a></li>'); $sortDropdown.append($ratingSortItem); $ratingSortItem.on('click', function () { var url = window.location.href; url = url.replace(/(\?|&)sort=\w+/, ''); url += (url.indexOf('?') >= 0 ? '&' : '?') + 'sort=rating'; ajaxify.go(url); }); } });Bot say after this I can sorted a topics via url
?sort=ratingI'm not tested this code, but it looks not bad...
- In
-
How can I get data about the number of ratings with a specific rating star?
I mean something like this example:

We can view a data for rating of 5 star - 226 votes (review) and others...
-
For the data stored by this plugin you can get that info with the below calls.
await db.sortedSetCount(`tid:1:ratings`, 1, 1); await db.sortedSetCount(`tid:1:ratings`, 2, 2); await db.sortedSetCount(`tid:1:ratings`, 3, 3); await db.sortedSetCount(`tid:1:ratings`, 4, 4); await db.sortedSetCount(`tid:1:ratings`, 5, 5);These will give the number of ratings given for each rating from 1 to 5