Upgrade - nodebb-plugin-topic-ratings
-
@DownPW said in Upgrade - nodebb-plugin-topic-ratings:
Can I do it via an HTML widget?
You can use it via html widget, but need copy code of rating template: https://github.com/NodeBB/nodebb-plugin-topic-ratings/blob/master/templates/partials/ratings.tpl and paste in topic tpl.
-
here ?
/home/nodebb/nodebb/node_modules/nodebb-theme-harmonyThe parameter remains after an upgrade?
I don't like to touch the system file too much. In general, I like that the plugin does it for me

-
OK Thanks @brazzerstop
And If I want it at the same place like baris screenshot and on recent and categories list ?
EDIT:
Edit this file to have in recent and categories list
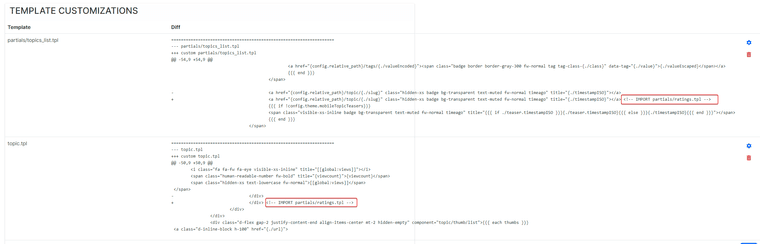
/home/nodebb/nodebb/node_modules/nodebb-theme-harmony/templates/partials/topics_list.tplAnd add code like baris said here :
<!-- IMPORT partials/ratings.tpl -->
And add this css for fix display inline :
span.topic-ratings-stars.text-warning { margin-top: -4px !important; } span.topic-ratings-stars.text-primary{ margin-top: -4px !important; }@baris :
But I wonder if the parameters remain in the TPL file after an update or if it has to be redone every time?
It would be great to be able to do all of this through the ACP or maybe define some pre-configured places to make this easier to set up
Frankly, it's not easy to understand at first and the readme is brief
-
@DownPW said in Upgrade - nodebb-plugin-topic-ratings:
recent and categories list
Then you need to do as Baris, add this
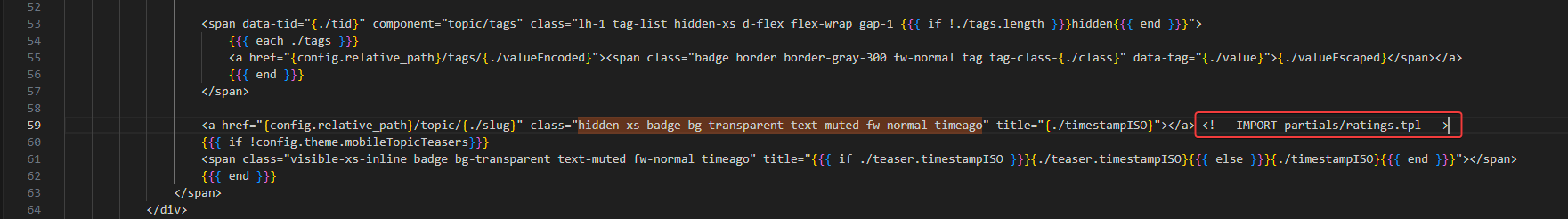
<!-- IMPORT partials/ratings.tpl -->intopics_list.tpl@baris said in Upgrade - nodebb-plugin-topic-ratings:
All you need to do is add <!-- IMPORT partials/ratings.tpl --> to the location where you want the ratings to show up.
@DownPW said in Upgrade - nodebb-plugin-topic-ratings:
here ?
/home/nodebb/nodebb/node_modules/nodebb-theme-harmony
Yes, after this line https://github.com/NodeBB/nodebb-theme-harmony/blob/main/templates/partials/topics_list.tpl#L61
-
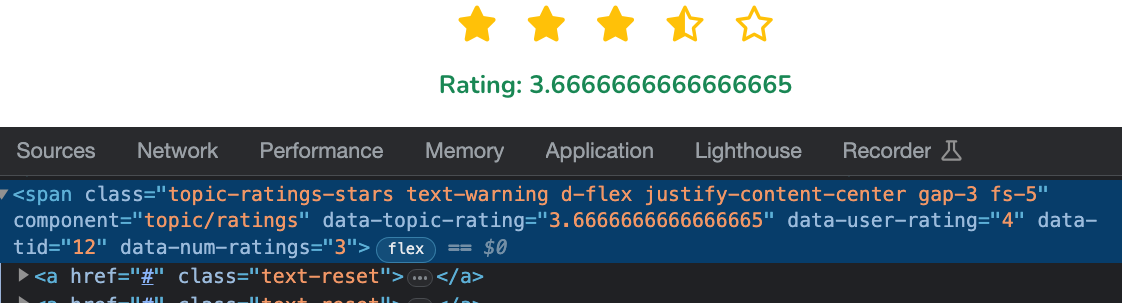
I noticed the bug with the value in the average ranking, after 3 voices the average rating shows this value:
3.6666666666666665
-
@DownPW said in Upgrade - nodebb-plugin-topic-ratings:
But I wonder if the parameters remain in the TPL file after an update or if it has to be redone every time?
-
@DownPW It should be noted that this only keeps the change in the updates so that you don't have to edit manually files after each upgrade, but does not update the rest of the template if it is changed in GitHub for any correction or change.
So you will have to keep track of the files you edited after needed fixes and apply them manually
see https://github.com/NodeBB/nodebb-plugin-customize/issues/10 -
This post is deleted!
-
 D DownPW referenced this topic on
D DownPW referenced this topic on
-
How I can change code to show
userRating, not a average in stars icons (star-oif user was not vote and solidstarwithuserRatingafter vote) Because my users don't understand what star he was choise after vote...
-
@baris said in Upgrade - nodebb-plugin-topic-ratings:
You could filter the topics in a hook like
filter:topics.filterSortedTidsand only return ones that have more than a certain rating.GPT recommend me to do this

- In
plugin.jsonadd newhook
"hooks": [ { "hook": "filter:category.topics.prepare", "method": "sortTopicsByRating" } ]- In
library.jsadd new methidsortTopicsByRating
plugin.sortTopicsByRating = function (data, callback) { if (data.req.query.sort === 'rating') { data.req.query.sort = '-rating'; } callback(null, data); };- In
templates/categories.tpladd this code for sorted
<li data-sort="rating"><a href="#">[[global:topics_sorted_by_rating]]</a></li>- In
public/js/topic-ratings.jsadd this javascript
$(window).on('action:ajaxify.end', function () { var $sortDropdown = $('.category-header .dropdown-menu'); if ($sortDropdown.length) { var $ratingSortItem = $('<li data-sort="rating"><a href="#">[[global:topics_sorted_by_rating]]</a></li>'); $sortDropdown.append($ratingSortItem); $ratingSortItem.on('click', function () { var url = window.location.href; url = url.replace(/(\?|&)sort=\w+/, ''); url += (url.indexOf('?') >= 0 ? '&' : '?') + 'sort=rating'; ajaxify.go(url); }); } });Bot say after this I can sorted a topics via url
?sort=ratingI'm not tested this code, but it looks not bad...
- In