How to create a "New Topic" button in header
-
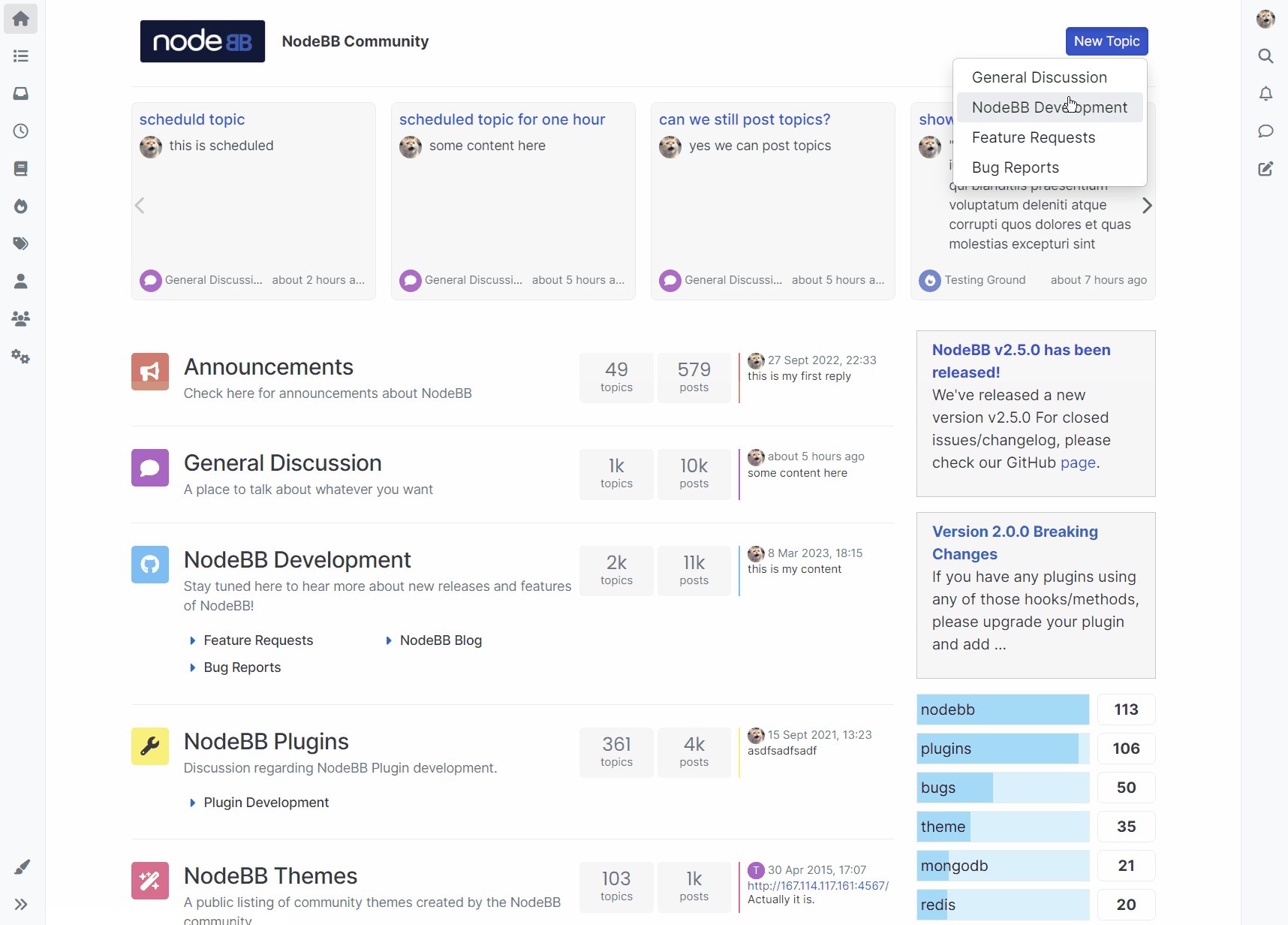
Here is another simple widget to add a new topic button into the new brand header widget area. This allows your users to create topics from anywhere in the forum:

Go to
admin/extend/widgetsand create an html widget with the below markup. Don't forget to update your category names and ids in theapp.newTopic(cid)calls.<div class="dropdown"> <button class="btn btn-sm btn-primary" data-bs-toggle="dropdown">New Topic</button> <ul class="dropdown-menu dropdown-menu-end p-1"> <li><a href="#" class="dropdown-item rounded-1" onclick="app.newTopic(2);">General Discussion</a></li> <li><a href="#" class="dropdown-item rounded-1" onclick="app.newTopic(3);">NodeBB Development</a></li> <li><a href="#" class="dropdown-item rounded-1" onclick="app.newTopic(5);">Feature Requests</a></li> <li><a href="#" class="dropdown-item rounded-1" onclick="app.newTopic(6);">Bug Reports</a></li> </ul> </div>If you want you can use the widget code from https://community.nodebb.org/topic/17095/how-to-create-a-category-selector-in-navigation to have a more complex category dropdown.
-
@inspiring There is no widget area in the mobile bottom bar, but you can insert the same html with jquery. Place this in your custom javascript tab in the acp.
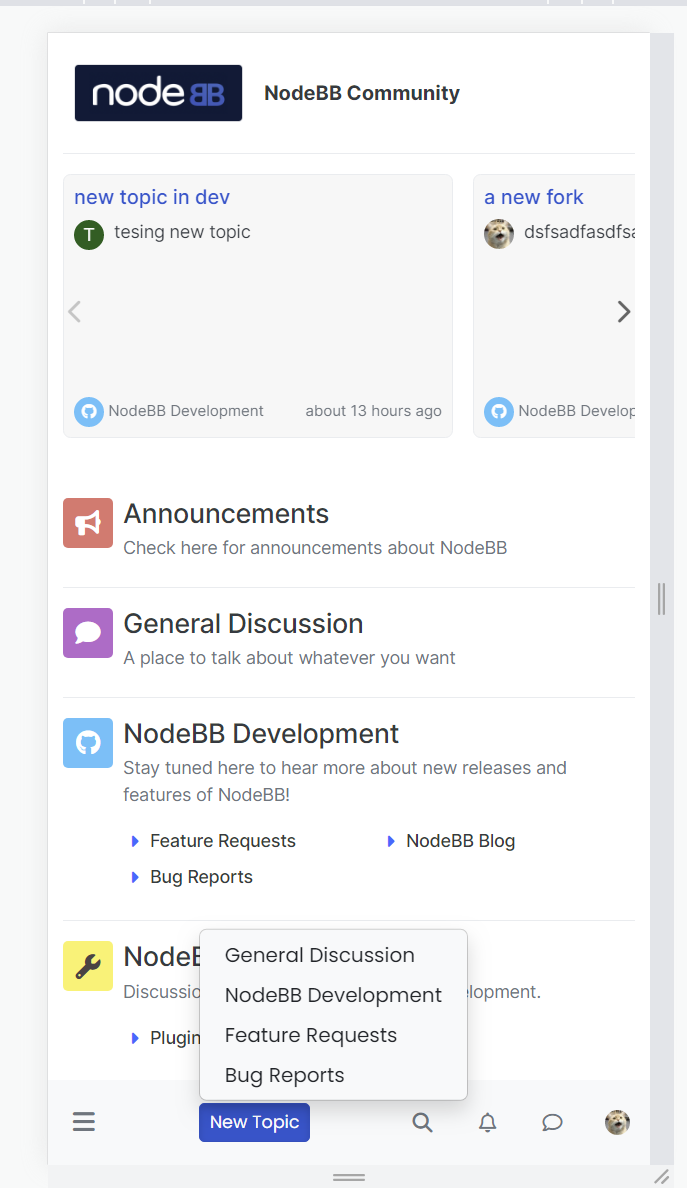
$(document).ready(() => { $(window).on('action:ajaxify.end', () => { const markup = `<div class="dropdown"> <button class="btn btn-sm btn-primary" data-bs-toggle="dropdown">New Topic</button> <ul class="dropdown-menu dropdown-menu-end p-1"> <li><a href="#" class="dropdown-item rounded-1" onclick="app.newTopic(2);">General Discussion</a></li> <li><a href="#" class="dropdown-item rounded-1" onclick="app.newTopic(3);">NodeBB Development</a></li> <li><a href="#" class="dropdown-item rounded-1" onclick="app.newTopic(5);">Feature Requests</a></li> <li><a href="#" class="dropdown-item rounded-1" onclick="app.newTopic(6);">Bug Reports</a></li> </ul> </div>`; $('.bottombar-nav').children().first().after(markup); }); });That would look like this

-
@inspiring That's because of
'action:ajaxify.end'being used. Every time theajaxcall completes, it adds a new icon. You only need this to load once. -
Yeah just change the action used to
action:app.load$(document).ready(() => { $(window).on('action:app.load', () => { const markup = `<div class="dropdown"> <button class="btn btn-sm btn-primary" data-bs-toggle="dropdown">New Topic</button> <ul class="dropdown-menu dropdown-menu-end p-1"> <li><a href="#" class="dropdown-item rounded-1" onclick="app.newTopic(2);">General Discussion</a></li> <li><a href="#" class="dropdown-item rounded-1" onclick="app.newTopic(3);">NodeBB Development</a></li> <li><a href="#" class="dropdown-item rounded-1" onclick="app.newTopic(5);">Feature Requests</a></li> <li><a href="#" class="dropdown-item rounded-1" onclick="app.newTopic(6);">Bug Reports</a></li> </ul> </div>`; $('.bottombar-nav').children().first().after(markup); }); }); -
That requires a bit more javascript see below
$(document).ready(() => { $(window).on('action:app.load', () => { const newTopicMarkup = `<div id="mobileNewTopic" class="dropdown hidden"> <button class="btn btn-sm btn-primary" data-bs-toggle="dropdown">New Topic</button> <ul class="dropdown-menu dropdown-menu-end p-1"> <li><a href="#" class="dropdown-item rounded-1" onclick="app.newTopic(2);">General Discussion</a></li> <li><a href="#" class="dropdown-item rounded-1" onclick="app.newTopic(3);">NodeBB Development</a></li> <li><a href="#" class="dropdown-item rounded-1" onclick="app.newTopic(5);">Feature Requests</a></li> <li><a href="#" class="dropdown-item rounded-1" onclick="app.newTopic(6);">Bug Reports</a></li> </ul> </div>`; const newReplyMarkup = ` <button id="mobileNewReply" class="btn btn-sm btn-primary hidden">New Reply</button> `; const bottomNav = $('.bottombar-nav'); bottomNav.children().first().after(newTopicMarkup); bottomNav.children().first().after(newReplyMarkup); bottomNav.find('#mobileNewReply').on('click', async () => { const hooks = await app.require('hooks'); hooks.fire('action:composer.post.new', { tid: ajaxify.data.tid, topicName: ajaxify.data.titleRaw, }); }); }) $(window).on('action:ajaxify.end', () => { const bottomNav = $('.bottombar-nav'); const replyBtn = bottomNav.find('#mobileNewReply'); const newTopicBtn = bottomNav.find('#mobileNewTopic'); newTopicBtn.toggleClass('hidden', ajaxify.data.template.topic); replyBtn.toggleClass('hidden', !ajaxify.data.template.topic); }); }); -
B brazzerstop referenced this topic on
-
Is't possible to add text to the body a composer this way?
onclick="app.newTopic(2);"Via
onclickfunction like on this url:/compose?cid=2&body=Hello -
That function doesn't support the body parameter, we should refactor it so it takes in an object with all the supported params. https://github.com/NodeBB/NodeBB/blob/master/public/src/app.js#L283
refactor app.newTopic/newReply so it takes in an object · Issue #11649 · NodeBB/NodeBB
Node.js based forum software built for the modern web - refactor app.newTopic/newReply so it takes in an object · Issue #11649 · NodeBB/NodeBB
GitHub (github.com)
-
This will be available in 3.2.0.
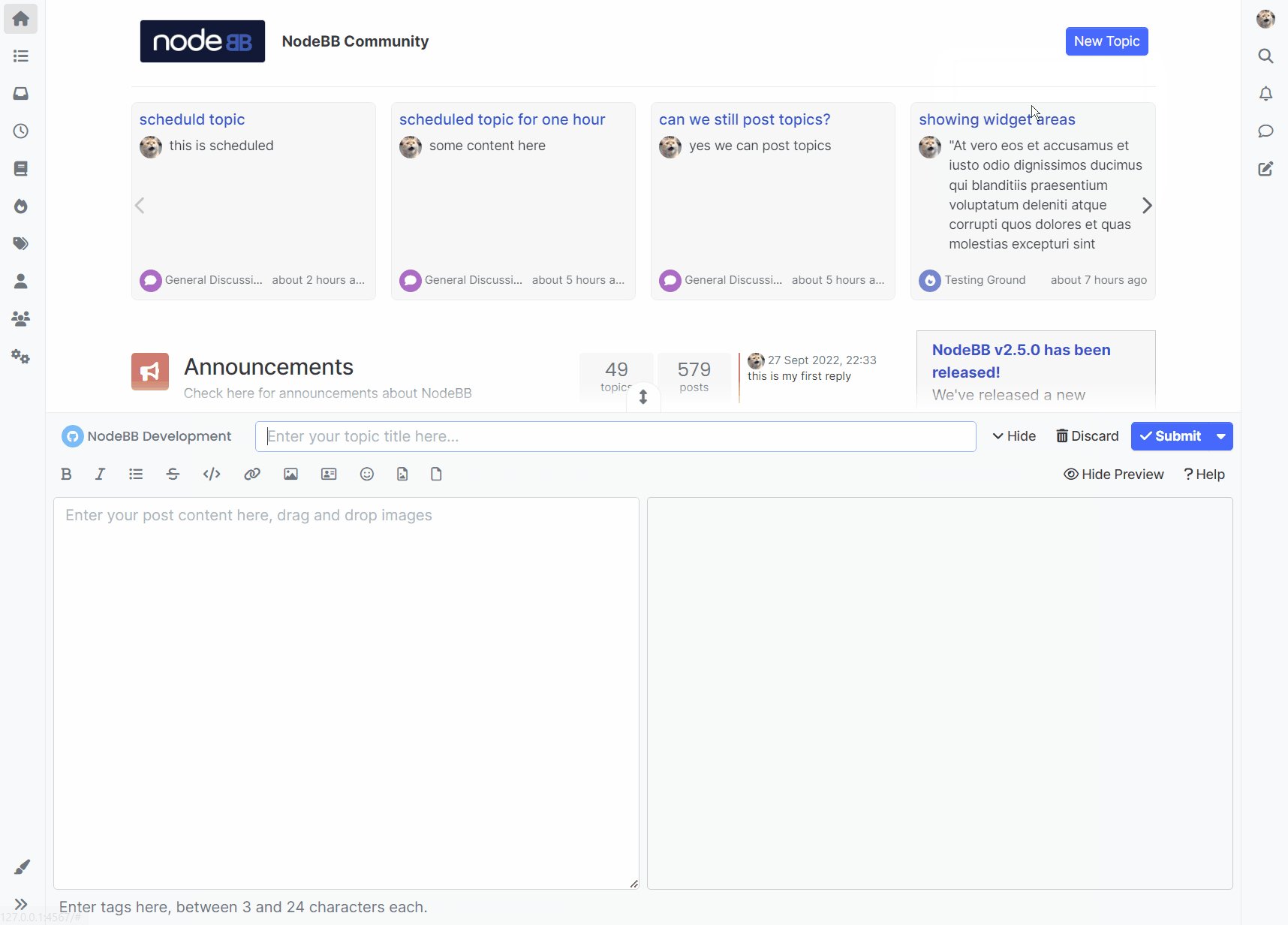
app.newTopic({ cid: 2, // optional title: 'fooo', // optional tags: ['foo1', 'foo2'], // optional body: 'some content here', // optional }); app.newReply({ tid: 2, //required pid: 10, //optional body: 'some content here', // optional });The old versions will still work for backwards compatibility.
feat: allow more params to app.newTopic/newReply · NodeBB/NodeBB@325c195
Node.js based forum software built for the modern web - feat: allow more params to app.newTopic/newReply · NodeBB/NodeBB@325c195
GitHub (github.com)
-
replied to <baris> on last edited by brazzerstop

This feature is really amazing! Because with this parameter we can create a button for users with topic/post template in composer, like this:
Name (paste your name): Vin Diesel Bio (talk about your): Actor E-mail (your mail): [email protected]OMG, now code block have line numbers

-
@baris said in How to create a "New Topic" button in header:
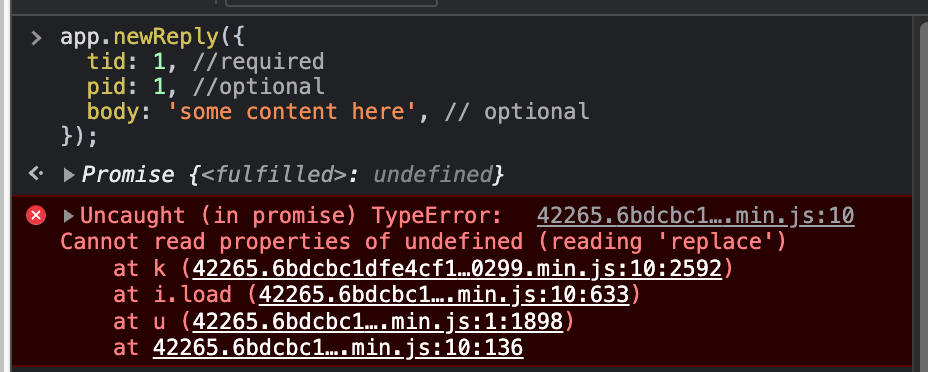
app.newReply({
tid: 2, //required
pid: 10, //optional
body: 'some content here', // optional
});Error:

@baris said in How to create a "New Topic" button in header:
app.newTopic({
cid: 2, // optional
title: 'fooo', // optional
tags: ['foo1', 'foo2'], // optional
body: 'some content here', // optional
});Doesn't work, open a new empty topic! No category, tags, title or content
The old writing still works:app.newTopic(2, ['a', 'b']);I think it is related to what I commented here, because always params is interpreted as boolean true, even if it is an object


