3.0.0 Bug Report Thread
-
In order to have more space to read the content, I think it is necessary to hide the mobile menu when scrolling down. When scrolling up, it should appear again.
-
 J julian forked this topic on
J julian forked this topic on
-
Composer / scroll:
long/large posts composition wall hit
- I have to increase composer height to make more space.
- becasue there is no internal scrolling on edit & preview panes
- both remain static (firefox)
-
Post Formatting
Has this formatting issue been spotted already?
I keep tripping up but haven't looked at inspector to see if it's a break return or paragraph issue, but it's fairly easy to spot and replicate as per graphic:

-
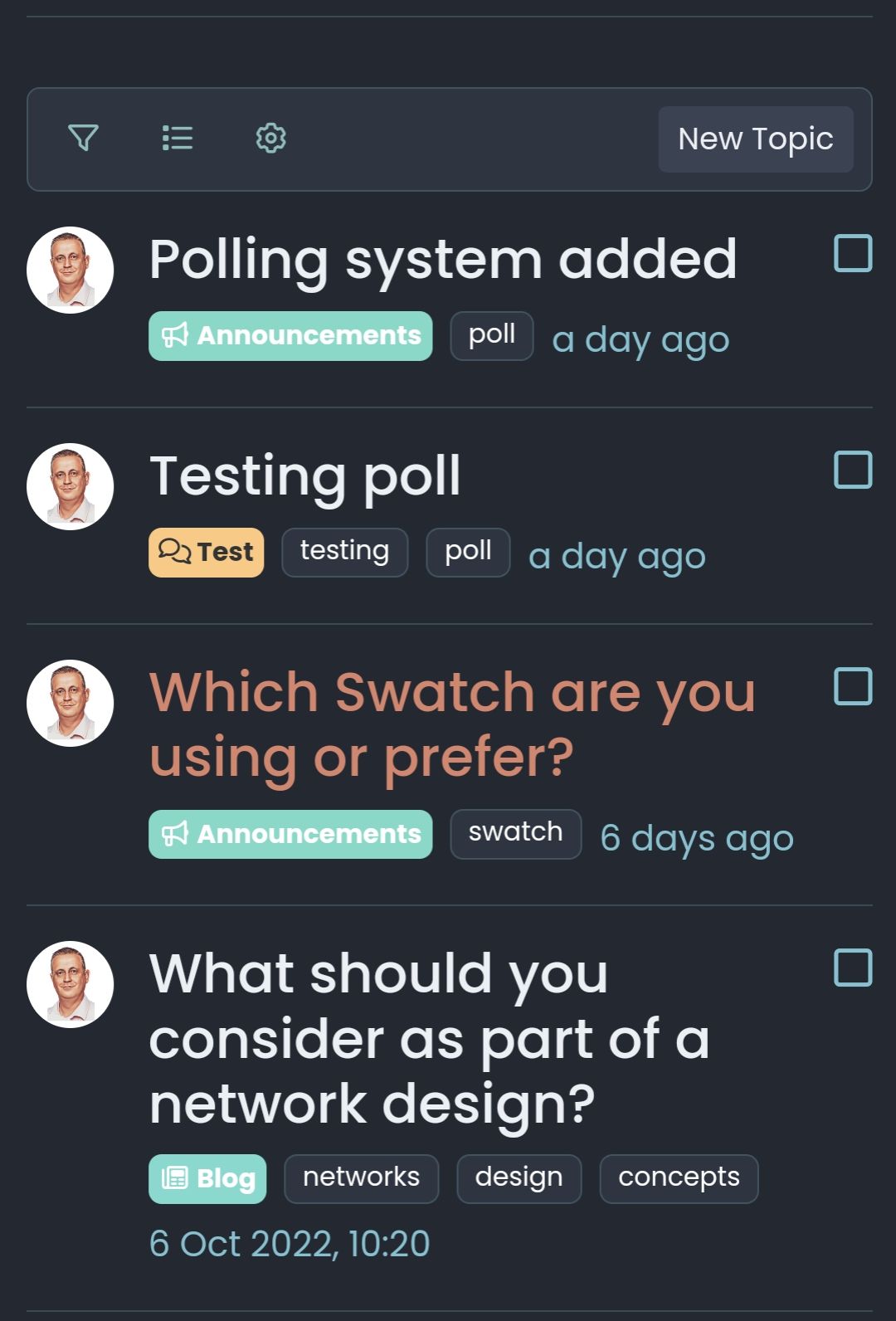
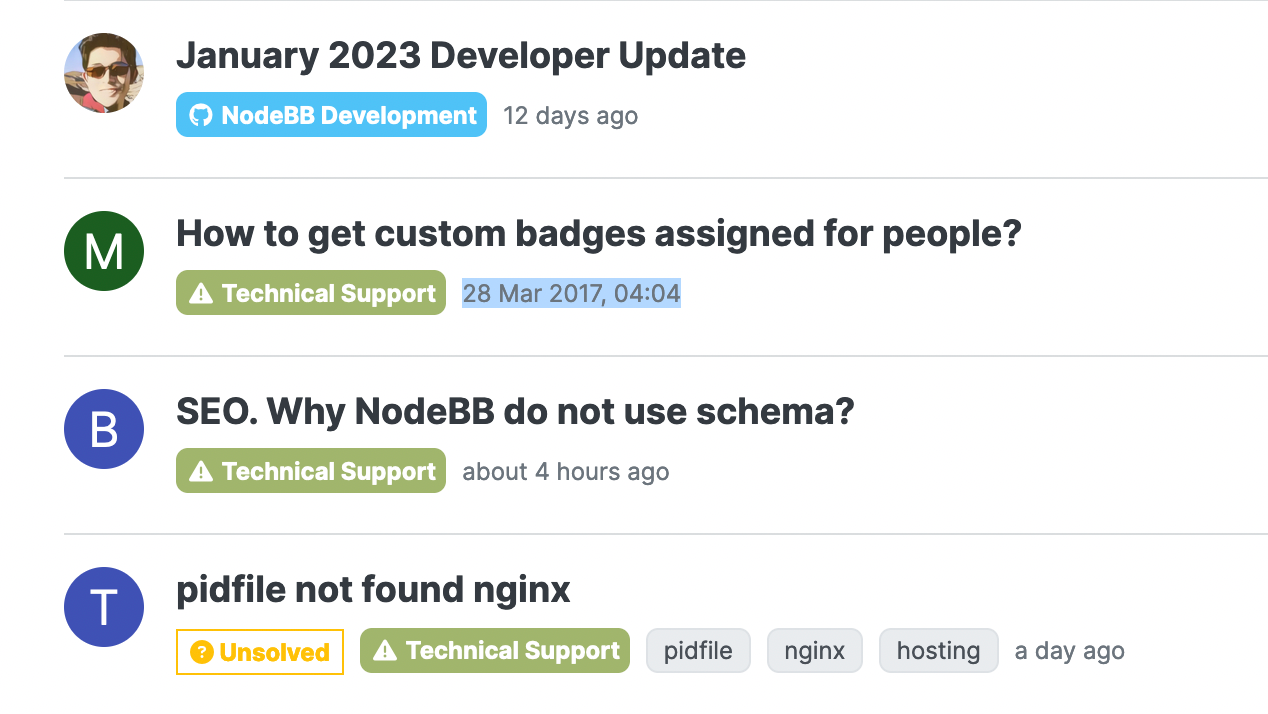
@baris on the topic list pages, some displayed times are exact dates and times, and some are "x hours ago"...

-
@phenomlab https://github.com/NodeBB/NodeBB/issues/11232
@crazycells that is controlled by an ACP setting, after a certain time timeago strings are turned into full dates like that. Other wise everything shows 1 year or 2 year ago etc.
-
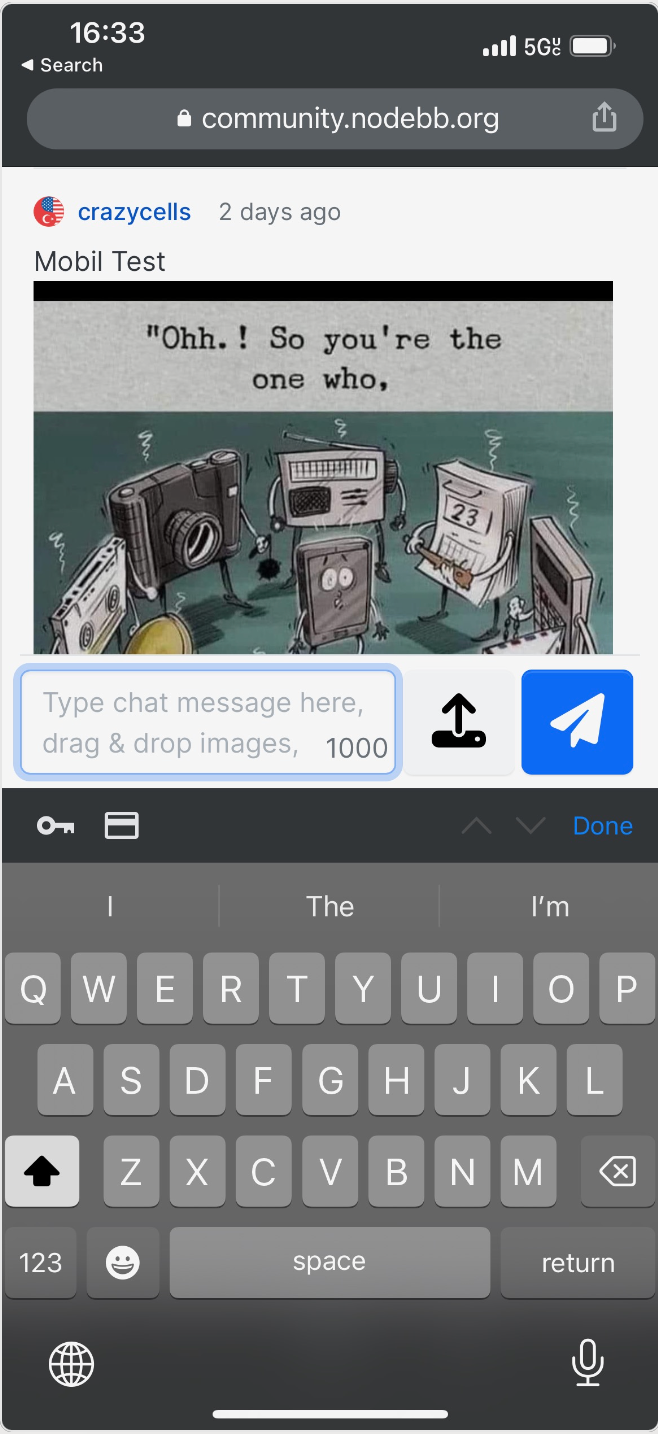
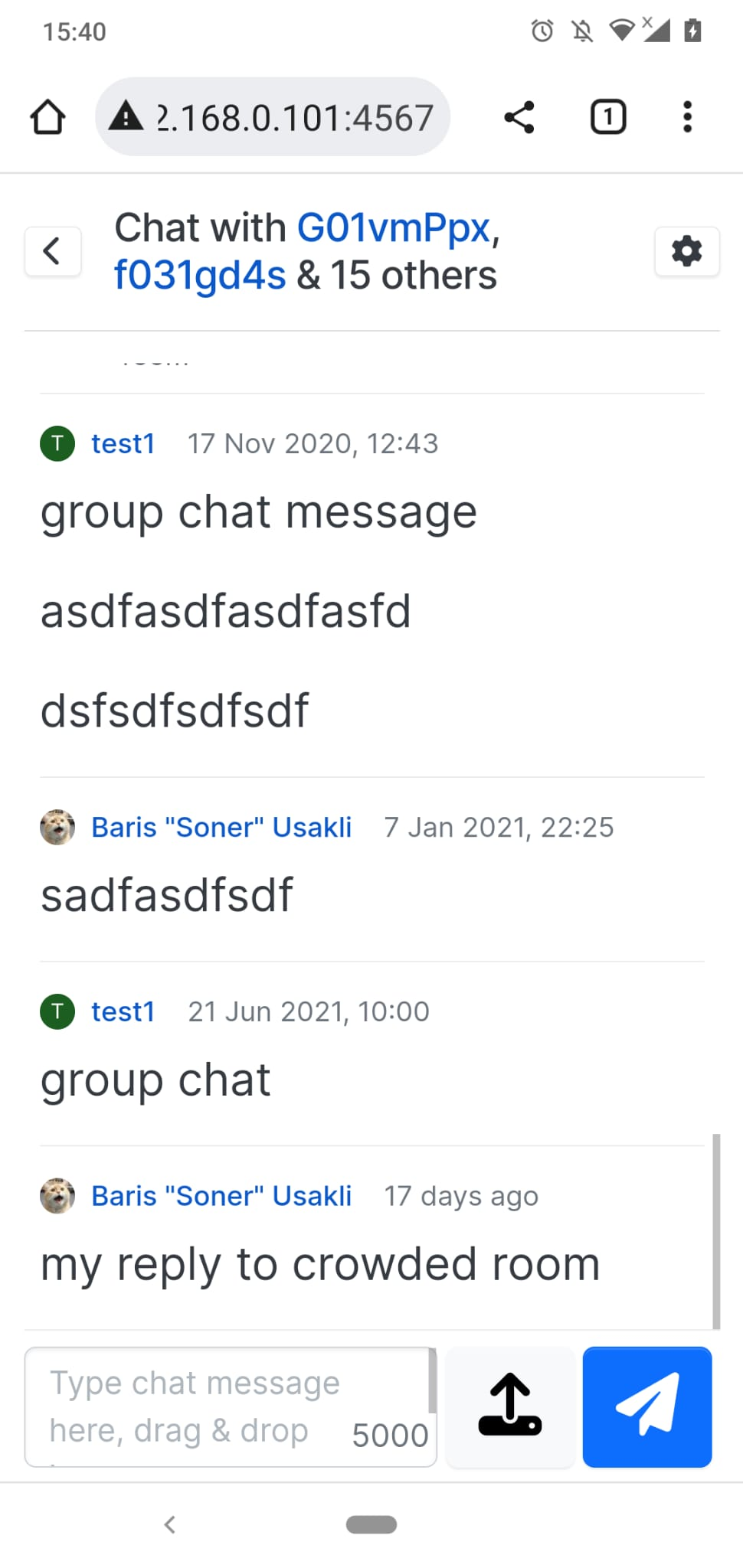
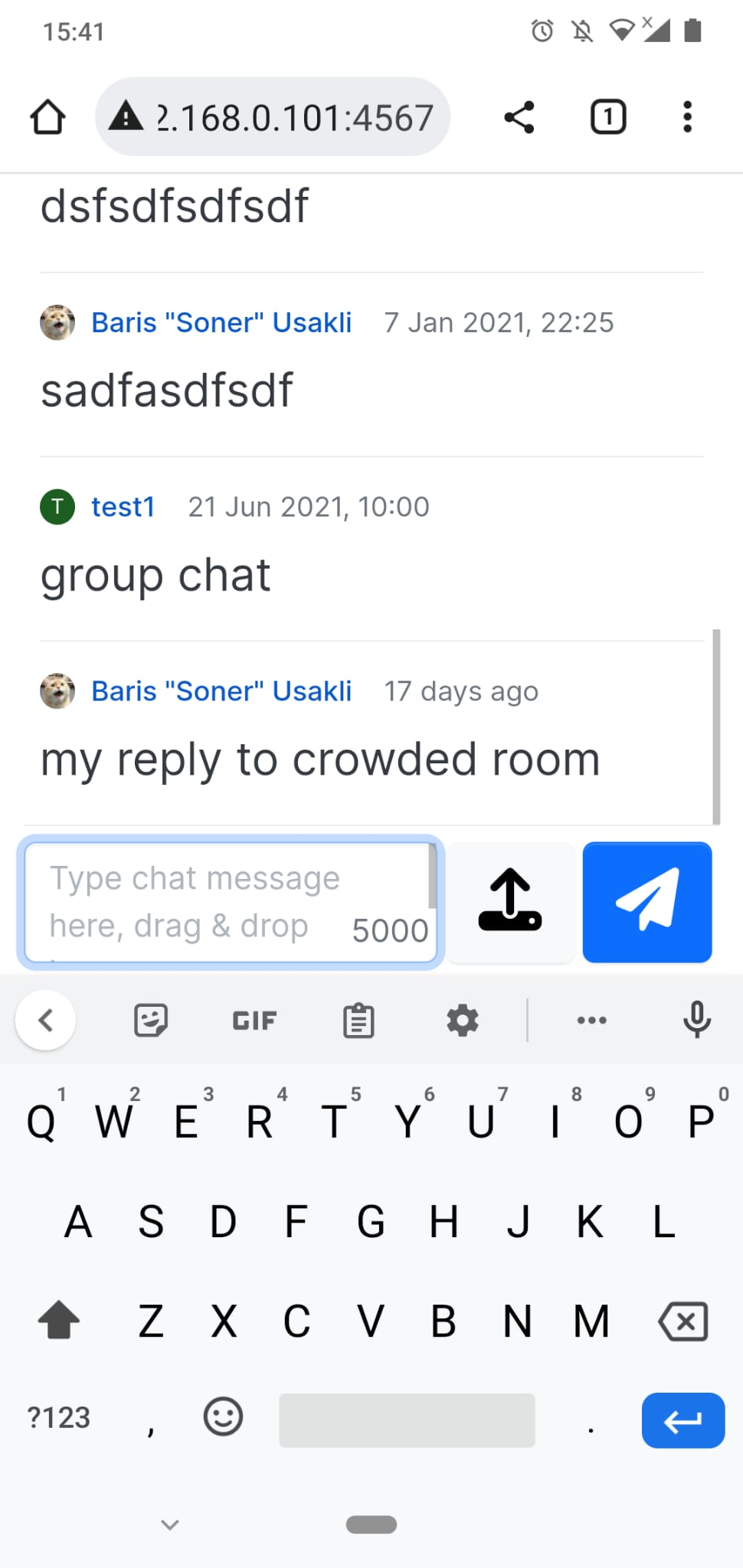
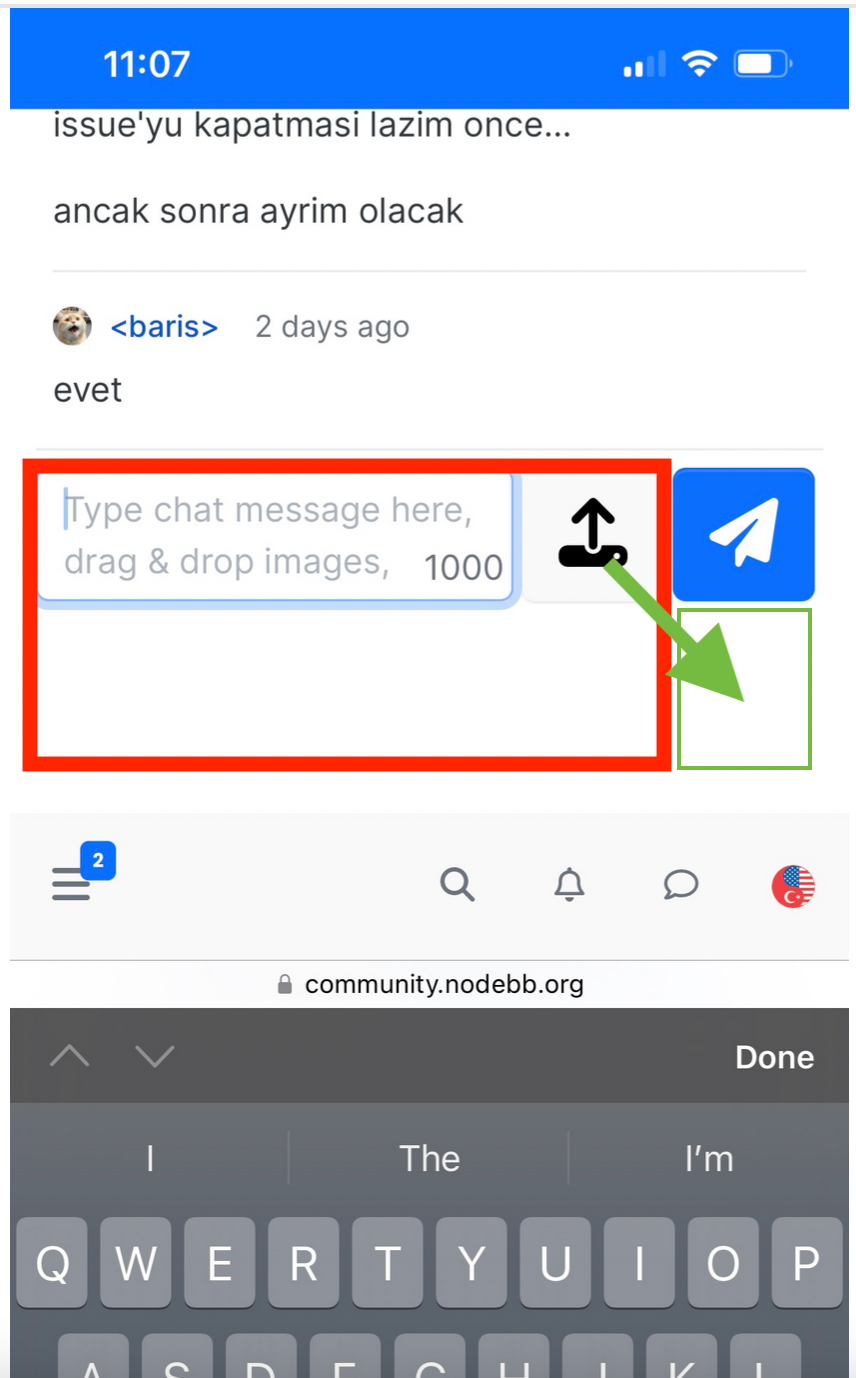
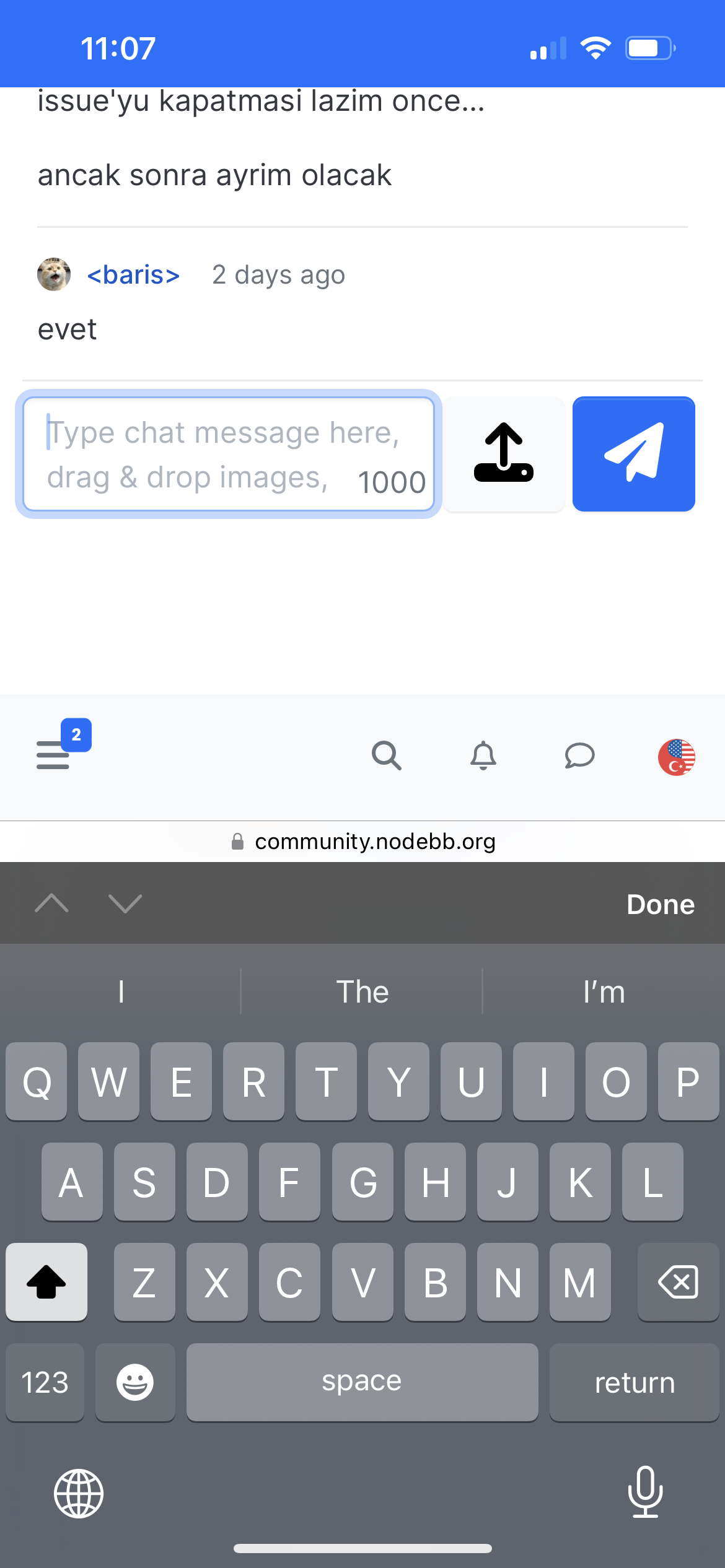
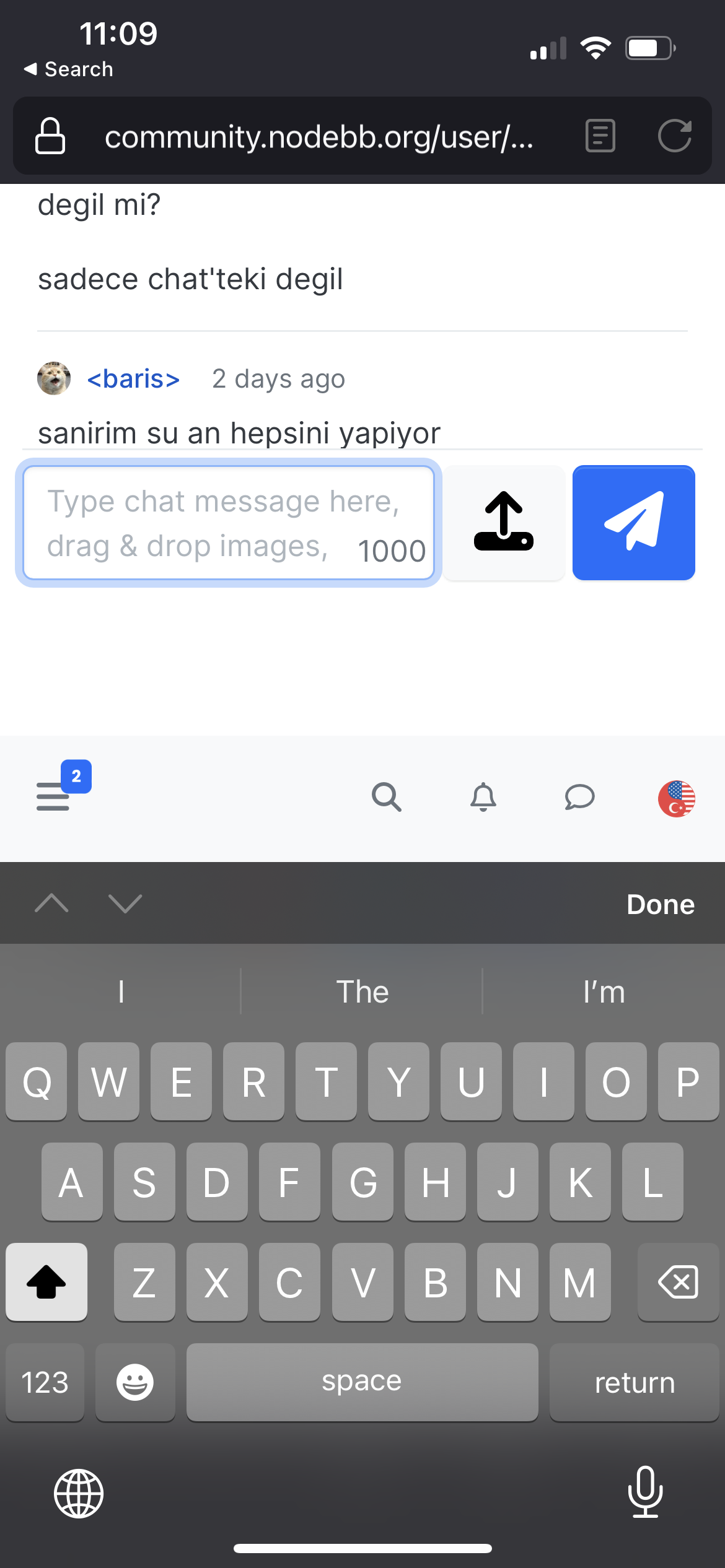
hi @baris , on mobile chat, when the text box is clicked, the position of the box is not optimal, it is in the middle of the screen... there is an empty space at the bottom, and the buttons on the right are taking to much space. When I write long sentences the box is not extended and I have to scroll up and down since it is only showing two lines. Do you think something like this would be better?

-
I checked on iOS 16.2 , and the situation is the same for safari, google chrome, and firefox...


 )
) -
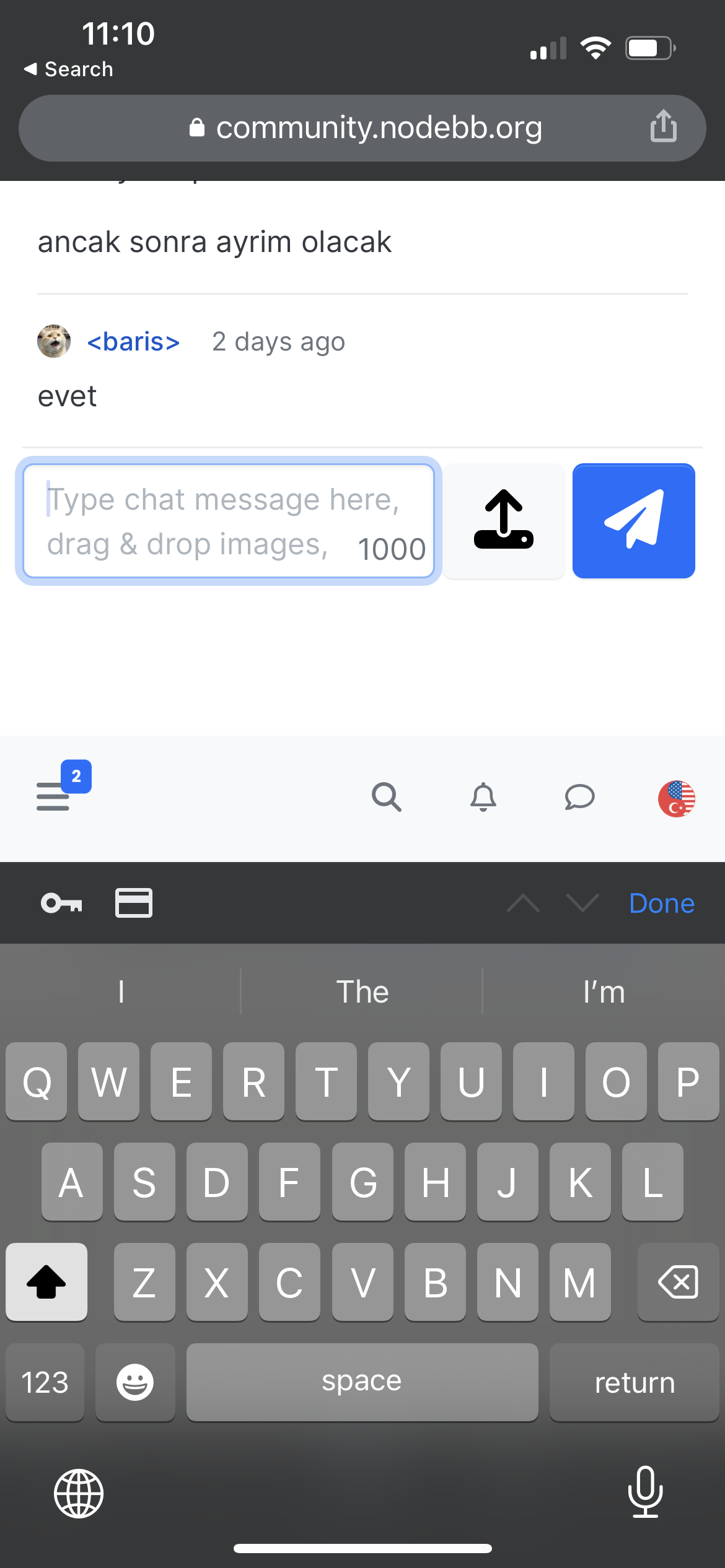
yes, it is fixed, thanks. I checked safari, chrome, and firefox
 they are all ok.
they are all ok.