3.0.0 Bug Report Thread
-
My experience with Safari - initially I thought it was a a combo of a beta bug with Harmony new layout for listing topic (a larger preview pushing out spacing for individual listing), but switching to Firefox showed me it was most possibly a Safari specific issue, screenshot is from 15.6.1 (Safari latest is 16.x sorry don't have latest Safari to test against.)

-
That bug was already reported here https://community.nodebb.org/post/90818, looks like line-clamp doesn't work on safari. Filed issue https://github.com/NodeBB/NodeBB/issues/11188
-
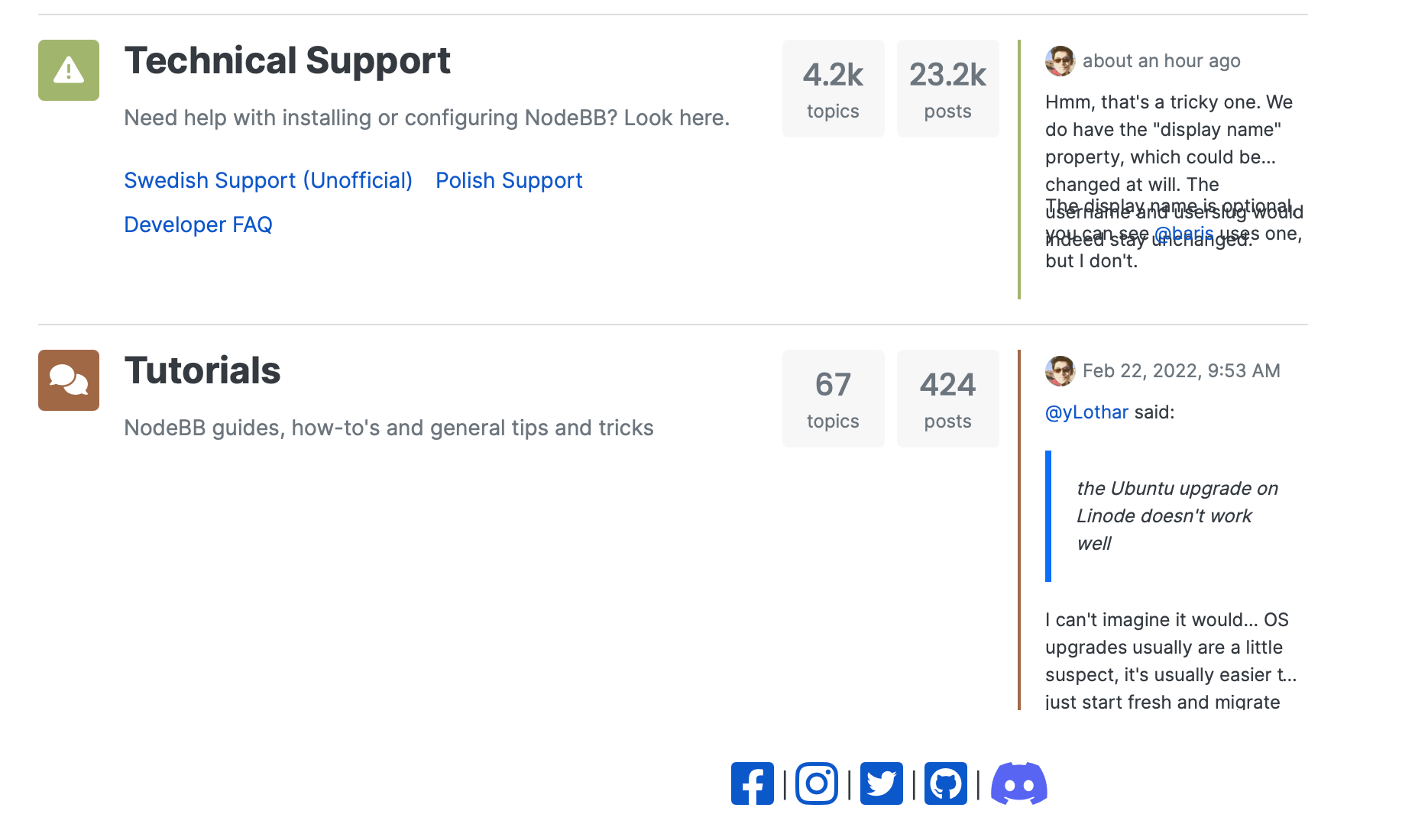
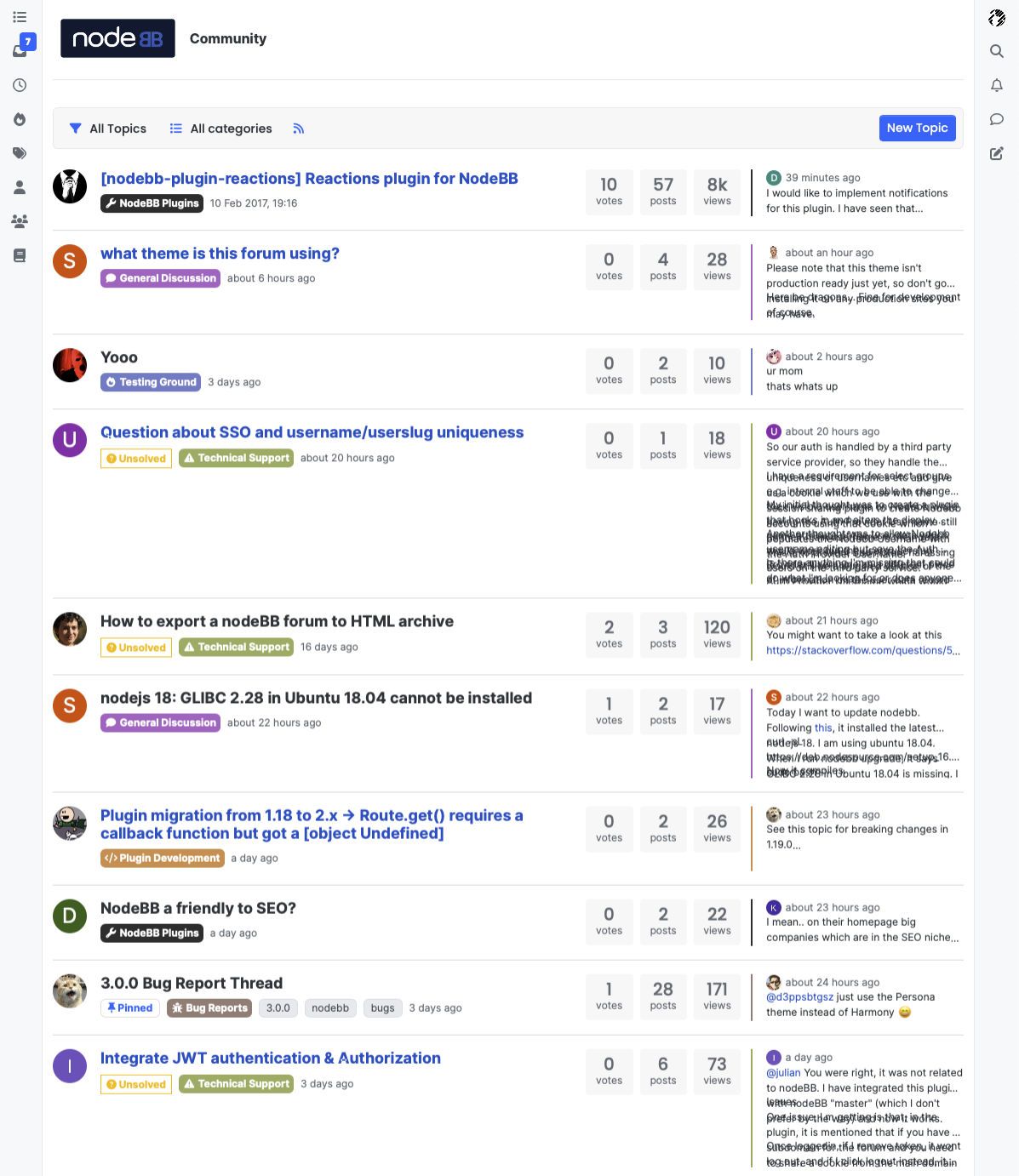
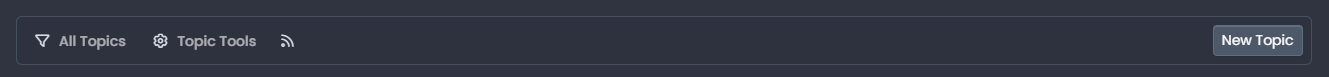
Not sure if this is a bug or not, but on here, I see the below in the
recentview
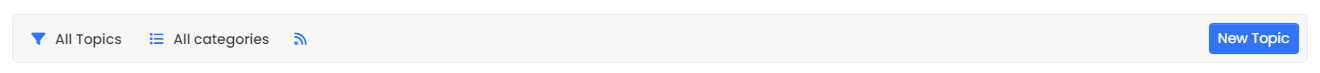
Yet on my test instance, I see

Note the difference between "All categories" and "Topic Tools"....
Theme version is the latest (I think) at 1.0.0-beta.24
EDIT - I think I am a few commits behind (provided that the differences here aren't checked in yet to GIT), as my composer looks different to this one also.
EDIT 2 - just installed latest composer from GIT (https://github.com/NodeBB/nodebb-plugin-composer-default) so ignore that one

-
In order to have more space to read the content, I think it is necessary to hide the mobile menu when scrolling down. When scrolling up, it should appear again.
-
 J julian forked this topic on
J julian forked this topic on
-
Composer / scroll:
long/large posts composition wall hit
- I have to increase composer height to make more space.
- becasue there is no internal scrolling on edit & preview panes
- both remain static (firefox)
-
Post Formatting
Has this formatting issue been spotted already?
I keep tripping up but haven't looked at inspector to see if it's a break return or paragraph issue, but it's fairly easy to spot and replicate as per graphic:

-
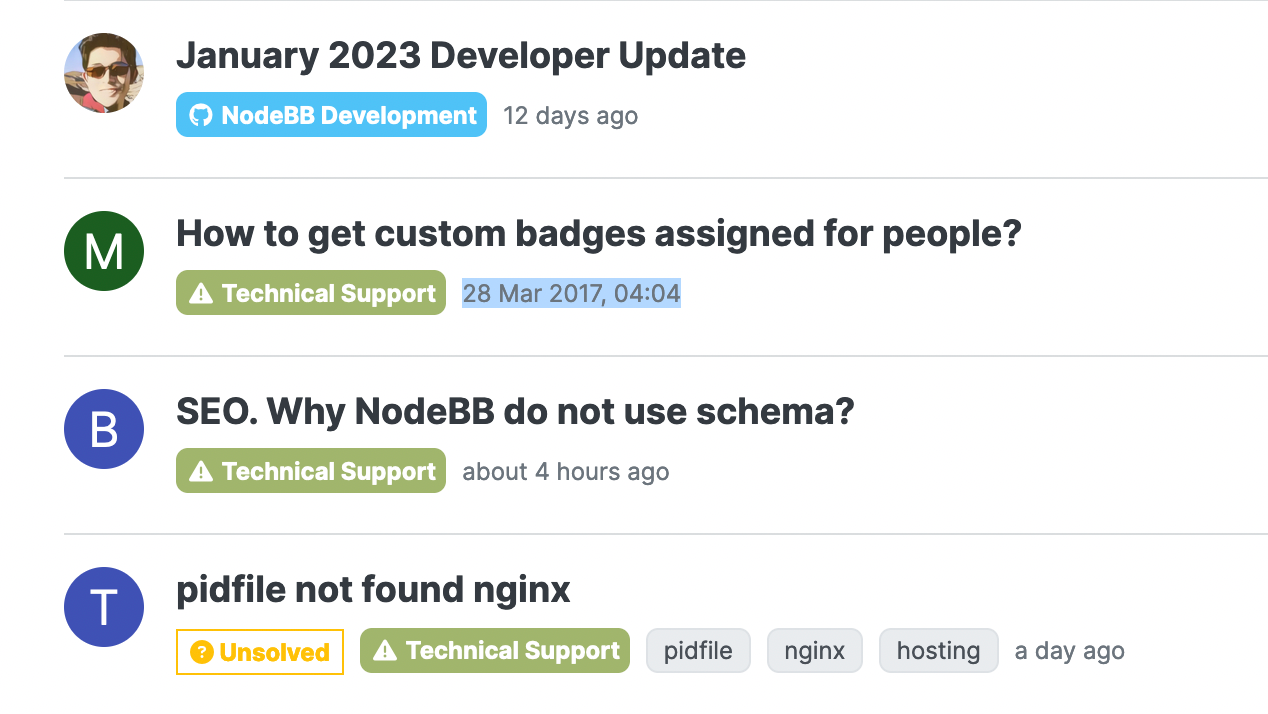
@baris on the topic list pages, some displayed times are exact dates and times, and some are "x hours ago"...

-
@phenomlab https://github.com/NodeBB/NodeBB/issues/11232
@crazycells that is controlled by an ACP setting, after a certain time timeago strings are turned into full dates like that. Other wise everything shows 1 year or 2 year ago etc.
-
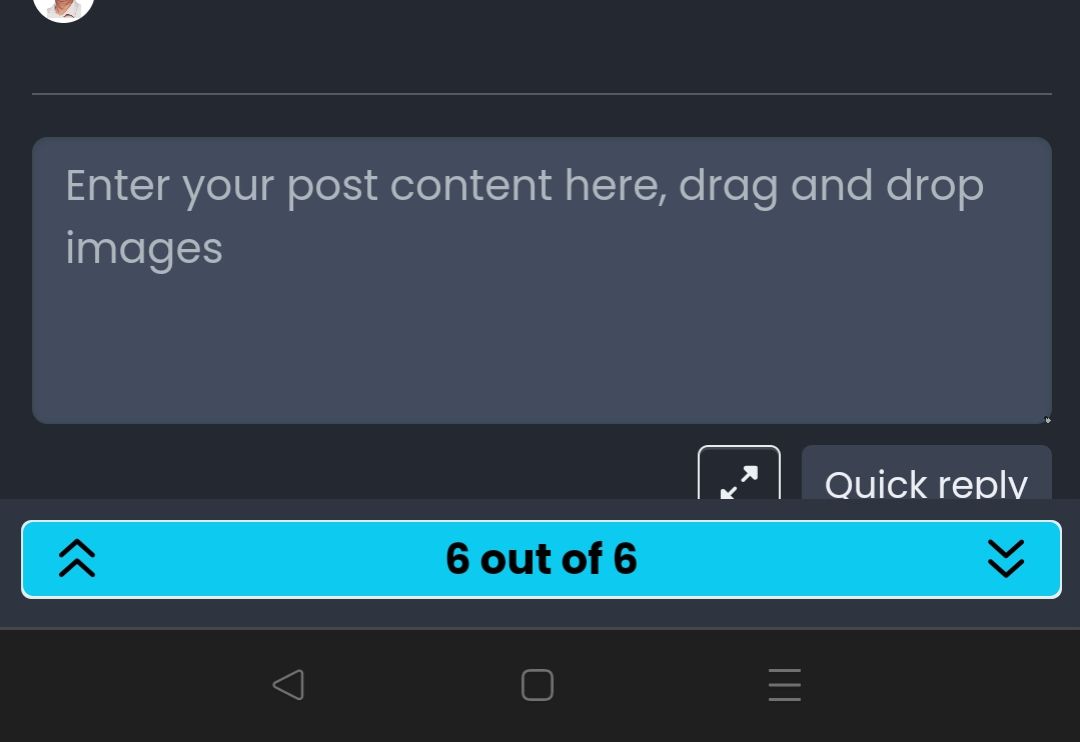
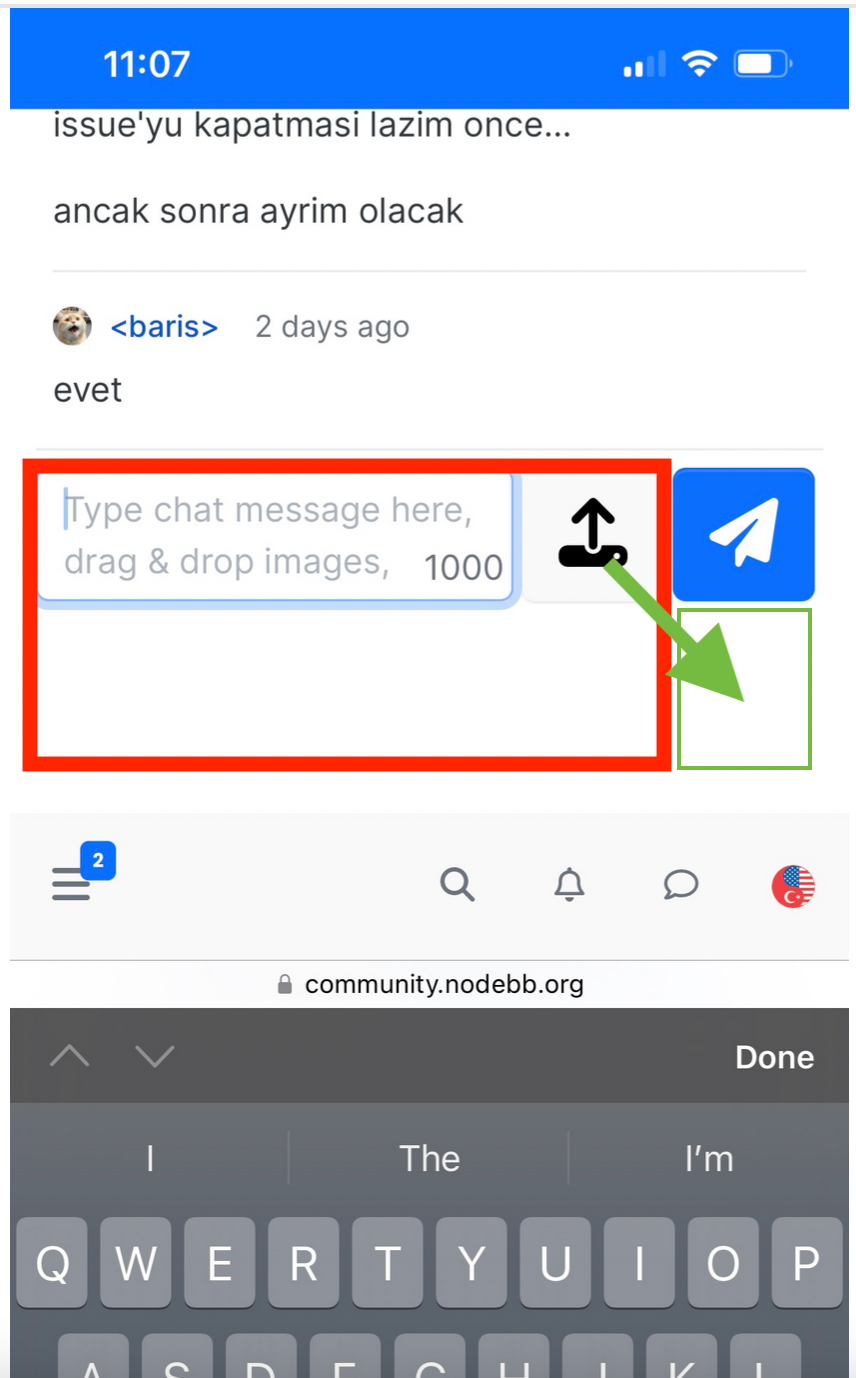
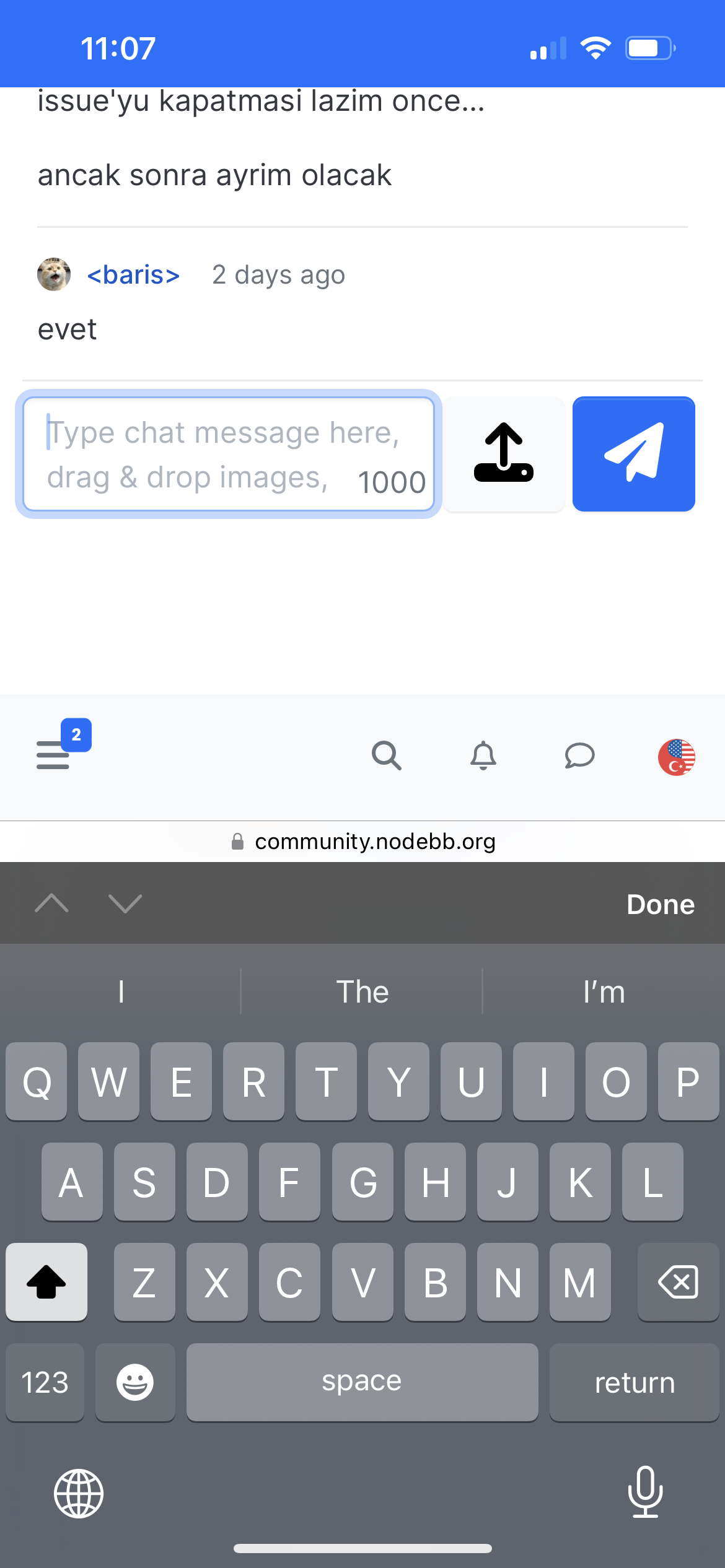
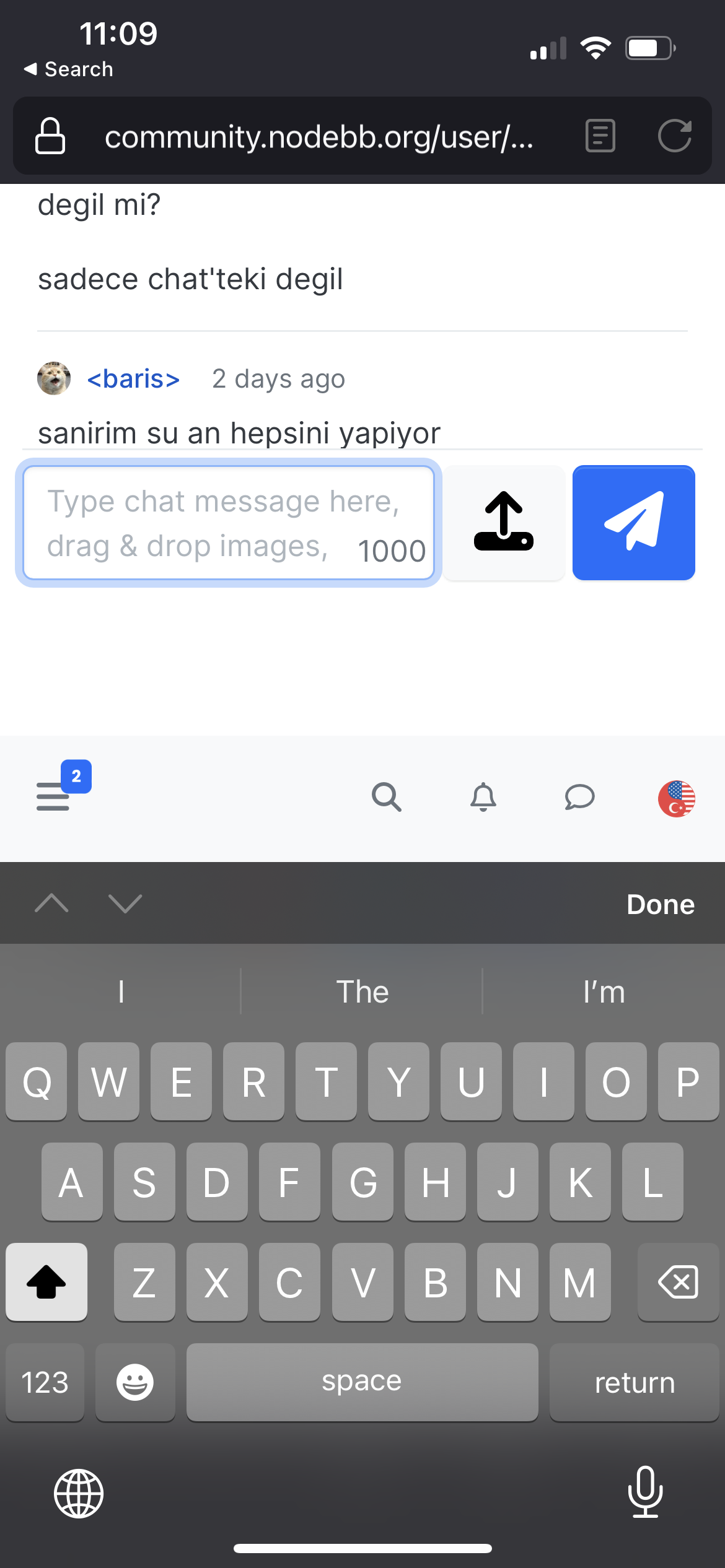
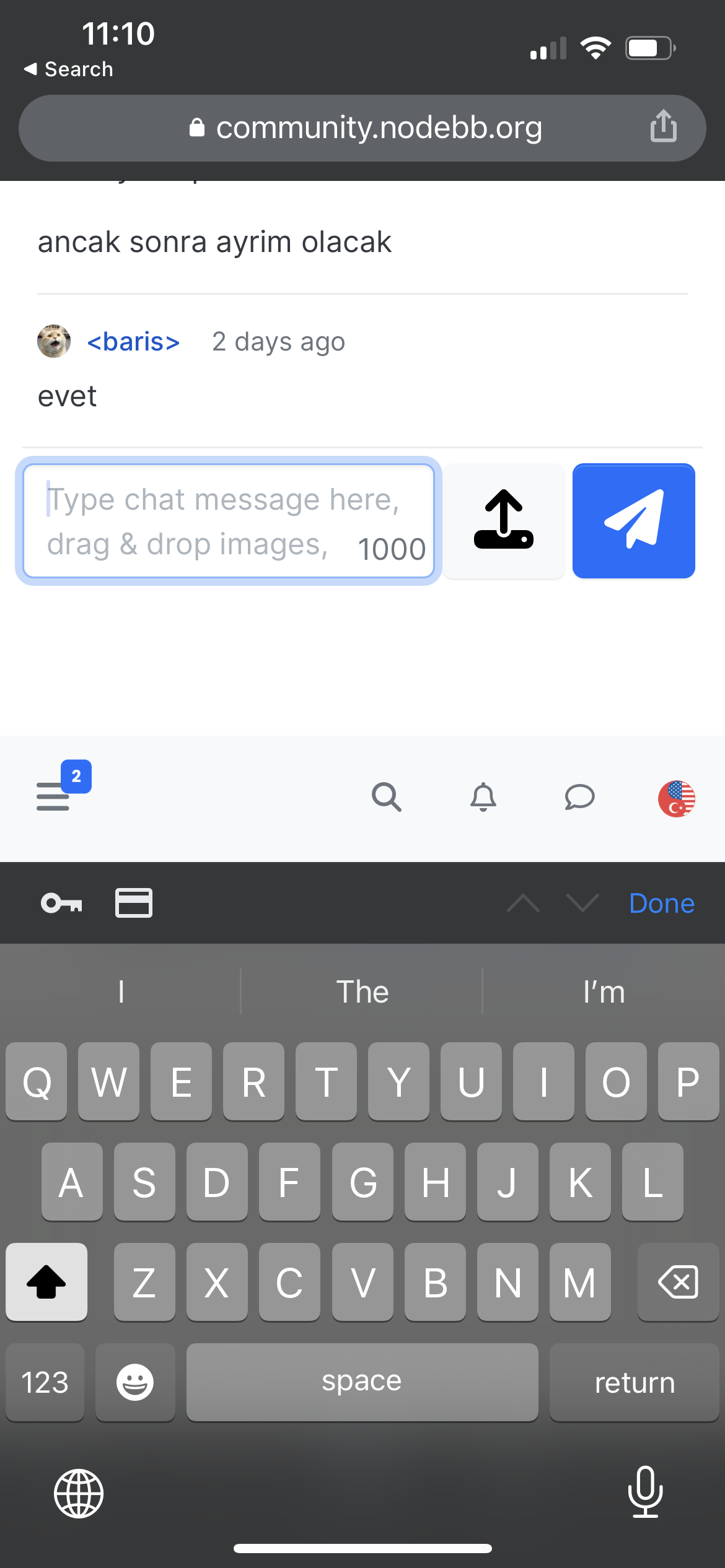
hi @baris , on mobile chat, when the text box is clicked, the position of the box is not optimal, it is in the middle of the screen... there is an empty space at the bottom, and the buttons on the right are taking to much space. When I write long sentences the box is not extended and I have to scroll up and down since it is only showing two lines. Do you think something like this would be better?

-
I checked on iOS 16.2 , and the situation is the same for safari, google chrome, and firefox...


 )
)