Modify nodebb-plugin-ws-dice
-
ha ha @phenomlab
I didn't want to bother you with this
you make my day, go to sudonix then
-
The plugin work now on messages/chat/global chat


There is just a bug in the display of the result in the topics only when the dice are rolled too long and the result is displayed on 2 lines. it's Ok in 1 line
1 line = OK

2 lines = KO

@baris or other people:
Any idea how to fix this little bug?
Why would the display be correct on one line and not on 2 or 3 or 4 ...?
Otherwise, it will be very good to add or fork this plugin on NodeBB communauty, it's a very good plugin.
-
Are the dice results displayed as topic events? There might be an issue with the way the html is rendered and how it behaves when it is not one line. https://github.com/NodeBB/NodeBB/blob/master/public/src/modules/helpers.common.js#L199-L221
-
@baris said in Modify nodebb-plugin-ws-dice:
Are the dice results displayed as topic events? There might be an issue with the way the html is rendered and how it behaves when it is not one line. https://github.com/NodeBB/NodeBB/blob/master/public/src/modules/helpers.common.js#L199-L221
Yes @baris , the dev of this plugins displayed the dice results as topic events
is it possible to improve this? -
-
Hmm... Now that I'm thinking about it again, I think NodeBB could make it easy for a plugin to modify whole topic event styles, without waiting for browsers to implement some way to select elements by their children (
:hasis one of few useful things Safari has that other browsers haven't yet enabled by default)Currently, the event is a
<li component="topic/event" class="timeline-event" data-topic-event-id="${event.id}">element. It has adata-topic-event-idalready, so there is precedent for adding some information about the event there, but it's not useful for styling. However, if it also had adata-topic-event-typeattribute, it'd be trivial to select that element and its children.I'll make a PR then I guess

-
@oplik0 said in Modify nodebb-plugin-ws-dice:
Hmm... Now that I'm thinking about it again, I think NodeBB could make it easy for a plugin to modify whole topic event styles, without waiting for browsers to implement some way to select elements by their children (:has is one of few useful things Safari has that other browsers haven't yet enabled by default)
Currently, the event is a <li component="topic/event" class="timeline-event" data-topic-event-id="${event.id}"> element. It has a data-topic-event-id already, so there is precedent for adding some information about the event there, but it's not useful for styling. However, if it also had a data-topic-event-type attribute, it'd be trivial to select that element and its children.
I'll make a PR then I guessHello @oplik0
Glad to see you here. Your plugin is already great and it deserves to be in the official nodeBB community

-
@DownPW So now that it's merged into develop I'll wait until next feature release (v2.5.0) and change the styling in the plugin

-
@oplik0 said in Modify nodebb-plugin-ws-dice:
@DownPW So now that it's merged into develop I'll wait until next feature release (v2.5.0) and change the styling in the plugin

Wouhhooooooo NodeBB V 2.5.0 is here

Can not wait to see the result !!!
-
@DownPW I'll hopefully work on this tomorrow then

-

-
-
@oplik0 said in Modify nodebb-plugin-ws-dice:
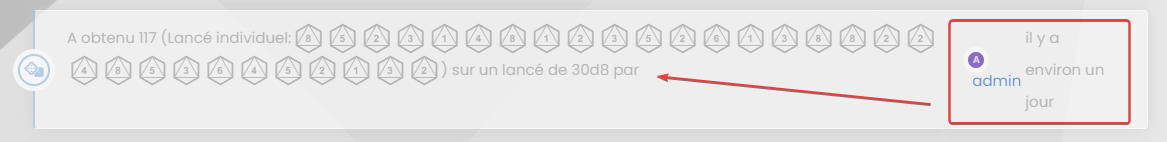
@DownPW v2.4.0 inlines the text now, making it work fine with multiple lines:
Wooooo Very very good job @oplik0



@oplik0 said in Modify nodebb-plugin-ws-dice:
Unfortunately I'm not sure how to go about putting the icon in the middle of the event, so it's just aligned to the first line instead.
I tried some css without success.
Maybe @phenomlab knows how to do this ?It's a detail because it's already great and much better as a result!!