NodeBB 3.9.0
-
Hello Everyone
 !
!Today we are releasing NodeBB 3.9.0. Please read below for all the changes in this release.
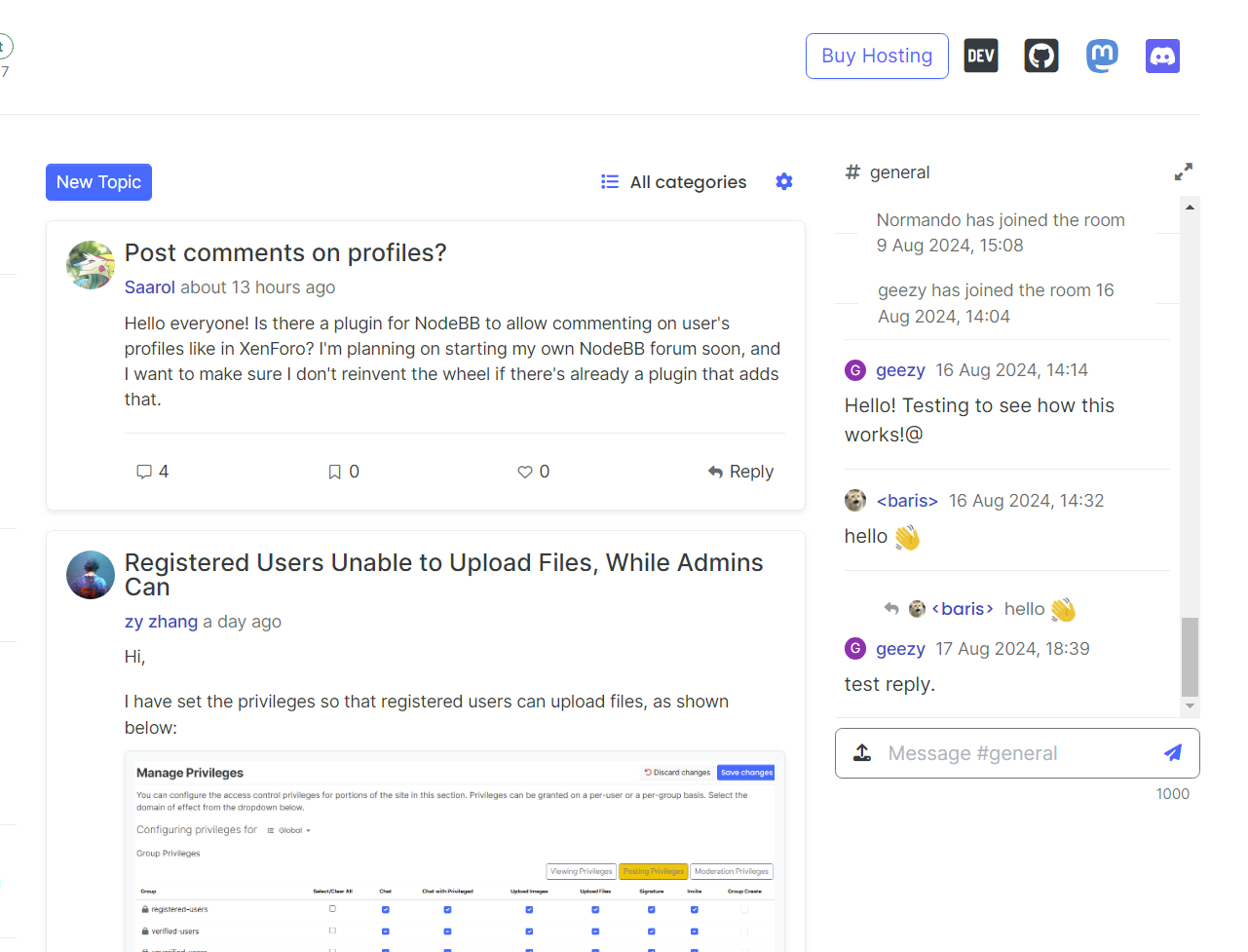
Chat rooms as widgets

nodebb-widget-essentials has been updated to include a chat room widget. This widget allows you to embed a chat room in one of the widget areas. You can select the initial chat room that loads in the widget settings. It is also possible to switch chat rooms with a dropdown menu.

Updated widgets
 ️
️All the widgets in the widget-essentials plugin got a facelift to more closely match our updated design in harmony theme. You can see some old vs new comparisons below.
Old categories widget

New categories widget

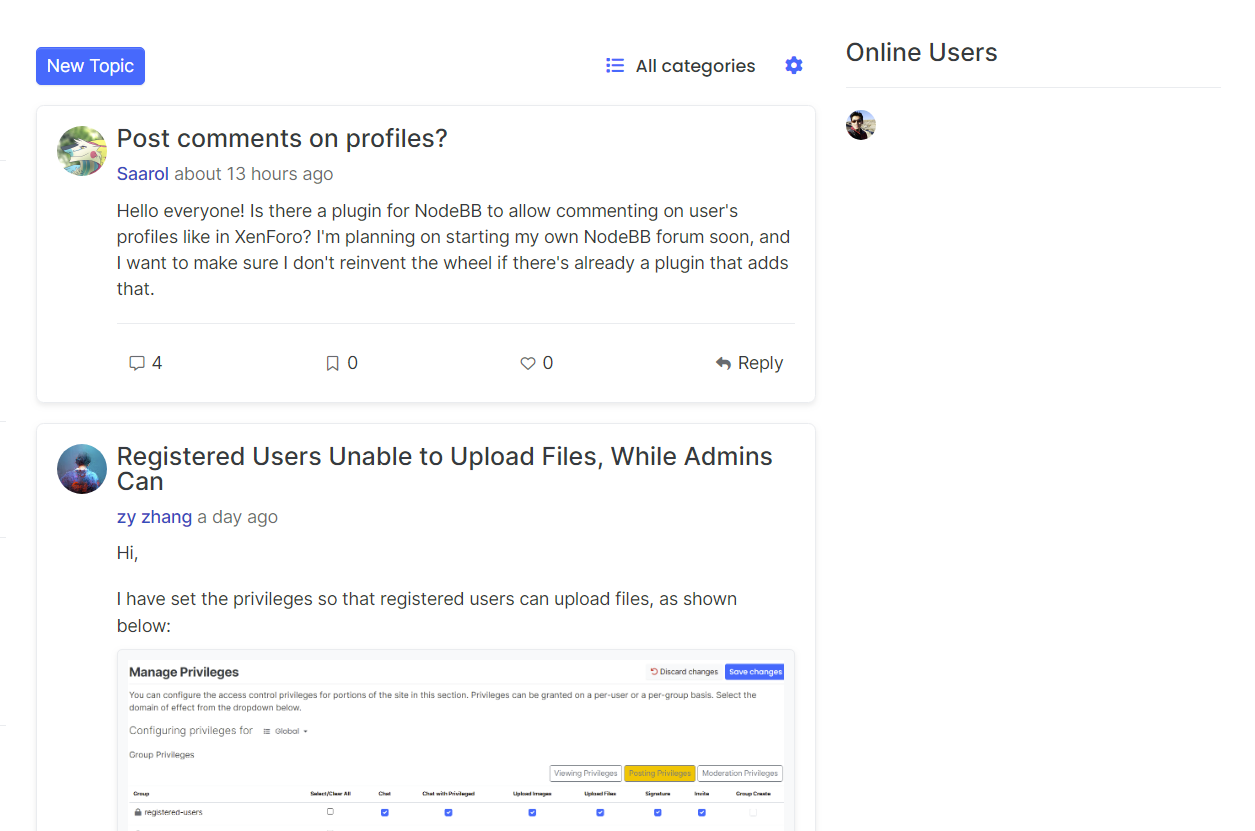
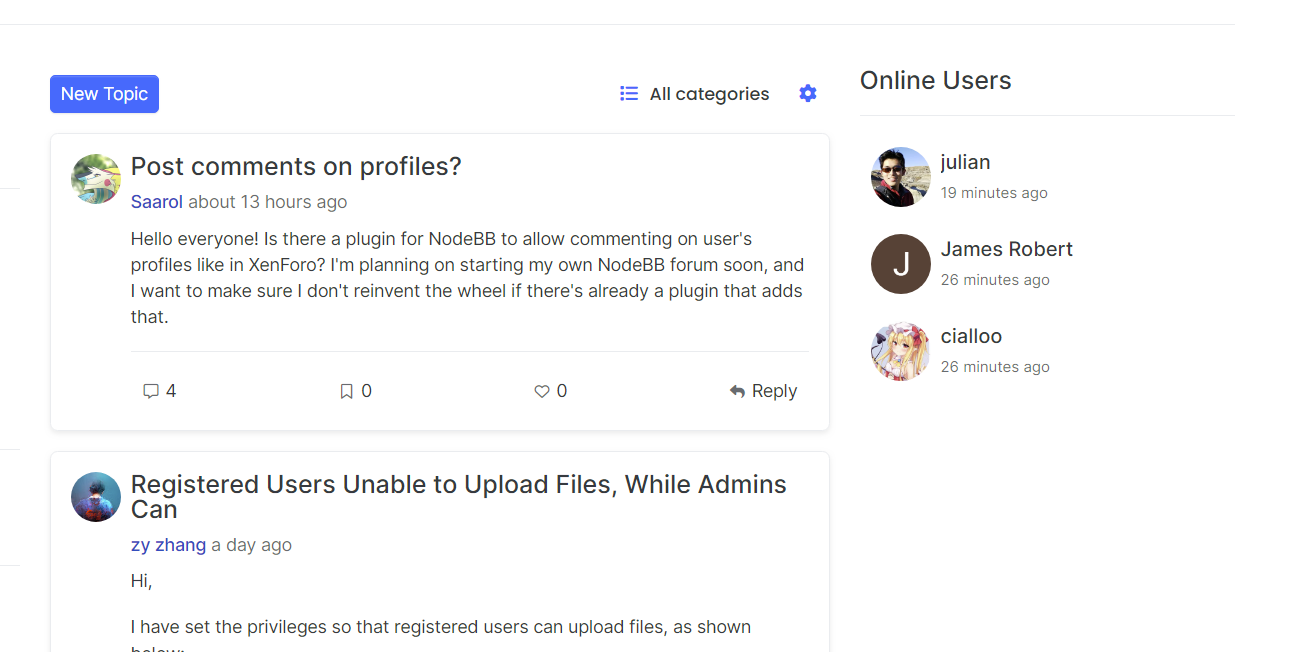
Old users widget

New users widget

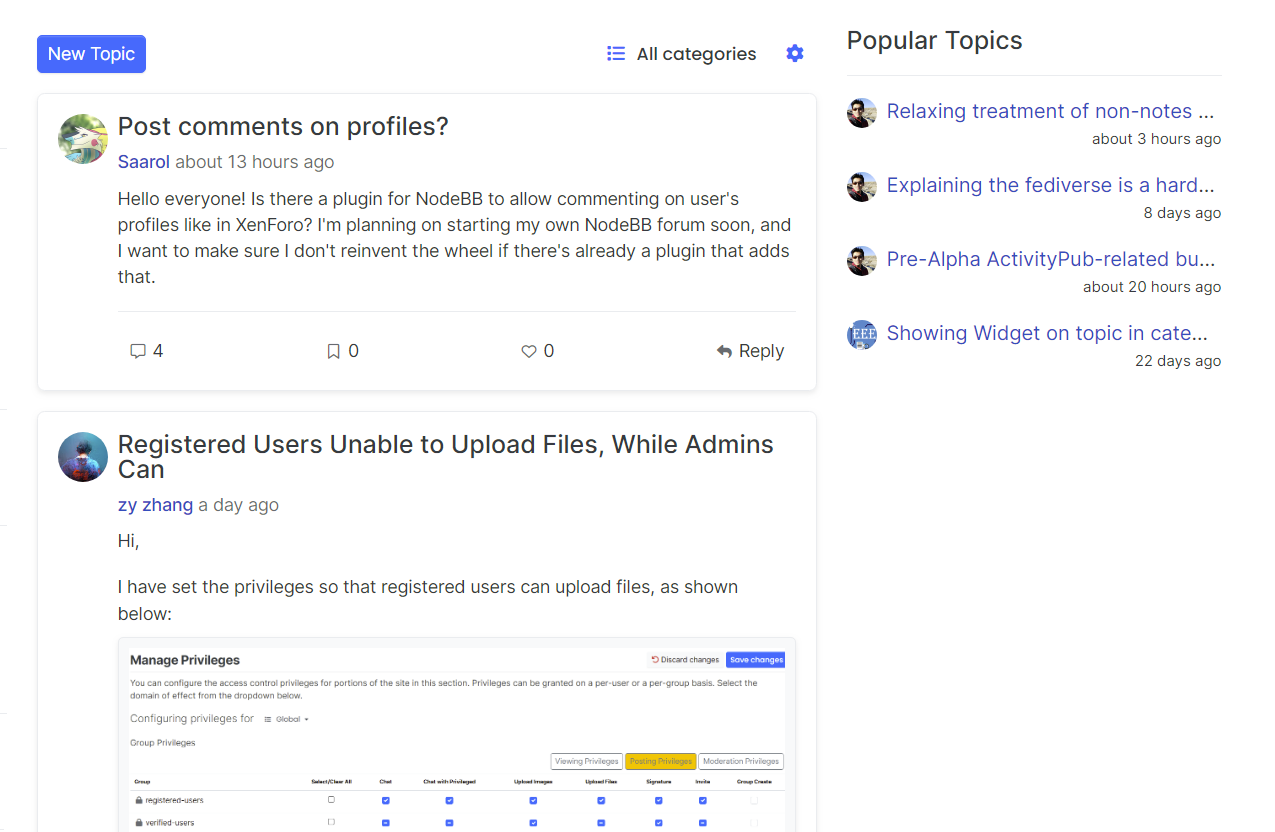
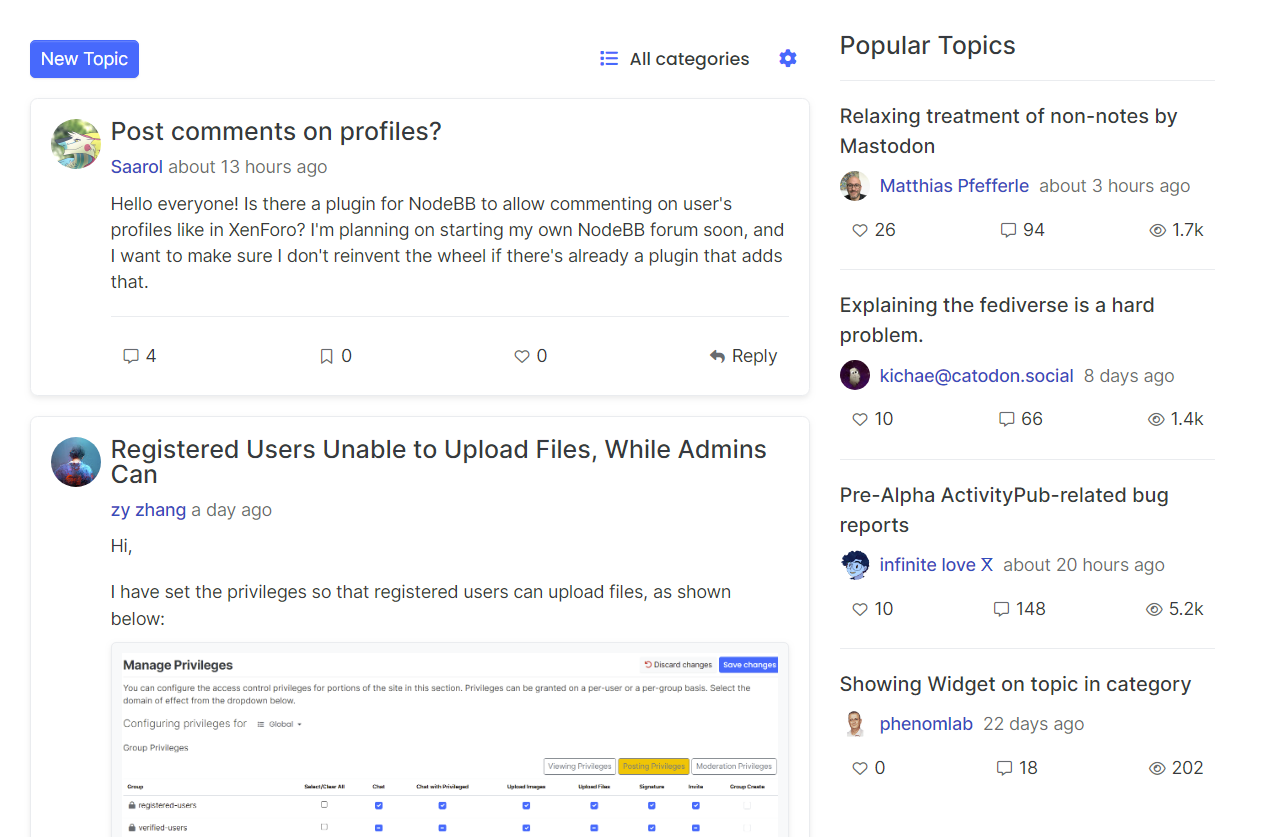
Old topics widget

New topics widget

Updates to persona theme

Some common templates like dropdowns were moved into core and persona theme was updated to use these.

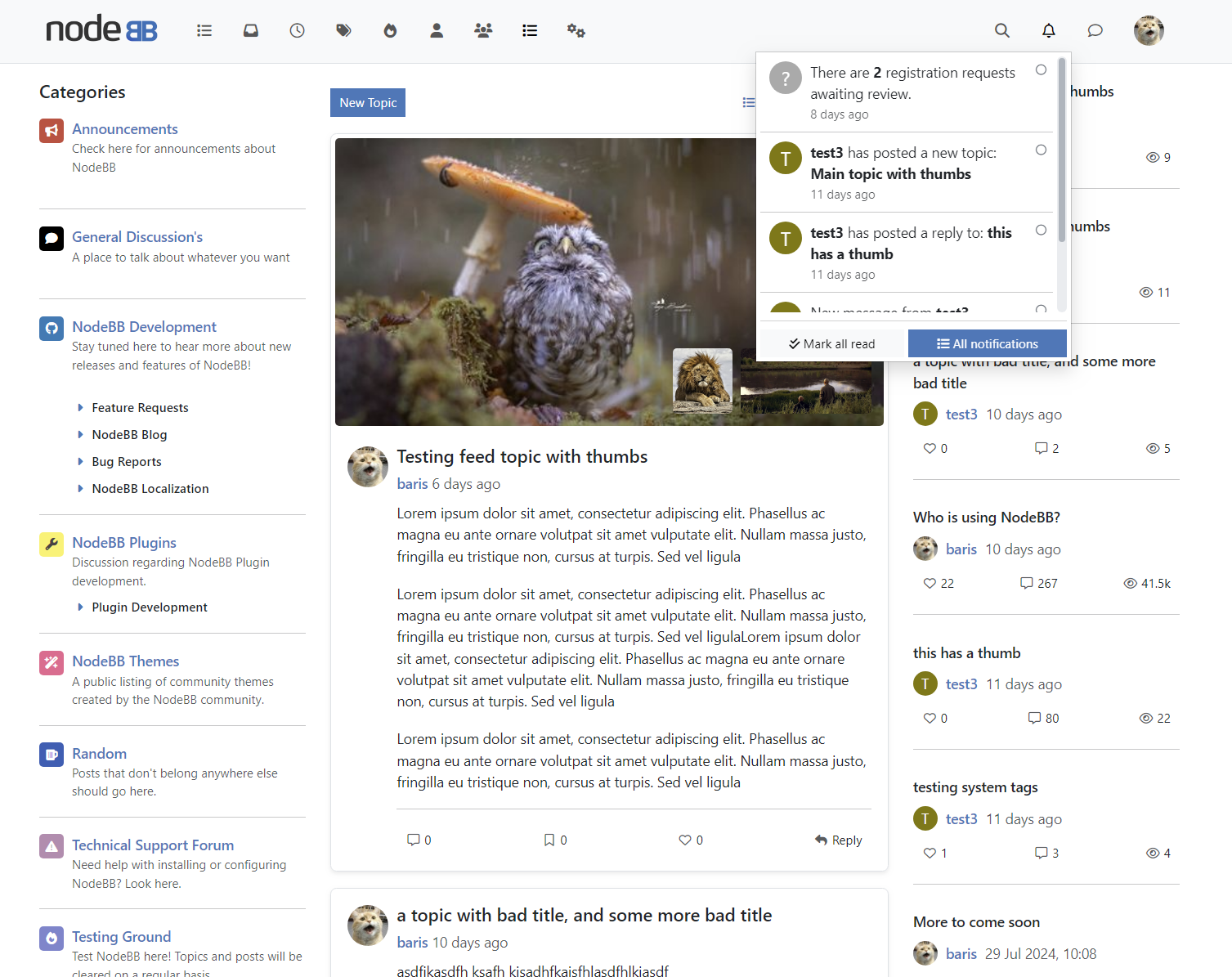
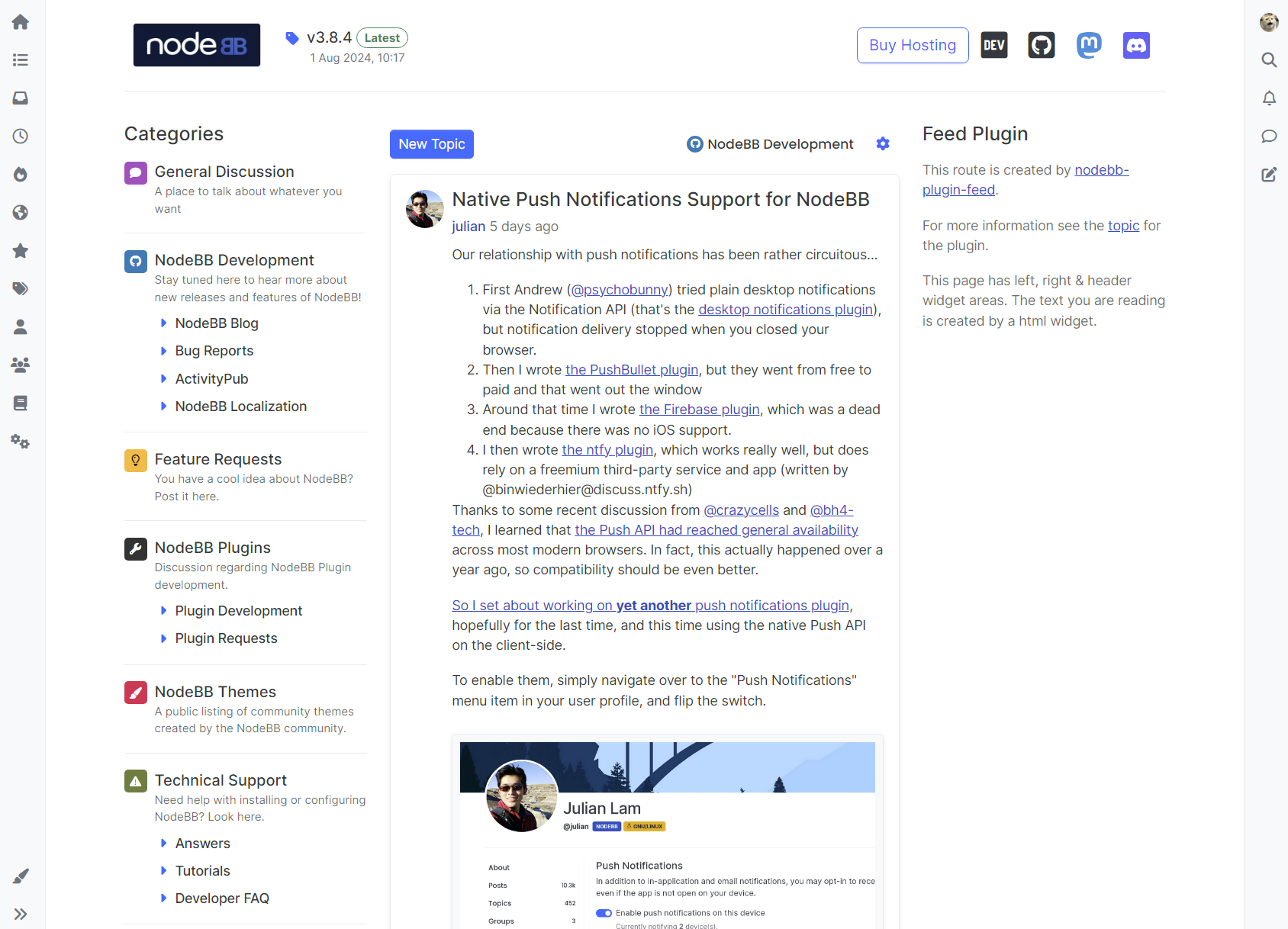
Updated Feed plugin

nodebb-plugin-feed design and functionality has been updated to have a social media like feed. You can see all changes in the plugin topic here.

Note for theme & plugin devs
 ️
️We refactored a button class (
btn-ghost-sm) that was used throughout harmony to follow the bootstrap standard of button classes (iebtn btn-primary btn-sm). This means if you were using this class in your themes & plugins you need to change it tobtn btn-ghost btn-smfor the small variant andbtn btn-ghostfor the default size.Bug fixes & Misc

As usual there are plenty of bug fixes in this release.
Full list of closed issues.
Let us know if you run into any issues in our support thread.
-
Loving this, but getting a ton of errors in the log repeatedly, such as the below
DEPRECATION WARNING: Sass's behavior for declarations that appear after nested rules will be changing to match the behavior specified by CSS in an upcoming version. To keep the existing behavior, move the declaration above the nested rule. To opt into the new behavior, wrap the declaration in `& {}`. More info: https://sass-lang.com/d/mixed-decls ┌──> ../../../bootstrap/scss/_type.scss 40 │ font-weight: $display-font-weight; │ ^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^ declaration ╵ ┌──> ../../../bootstrap/scss/vendor/_rfs.scss 136 │ ┌ @media (#{$rfs-mq-property-width}: #{$rfs-mq-value}) { 137 │ │ @content; 138 │ │ } │ └─── nested rule ╵ bootstrap/scss/_type.scss 40:5 @import - 14:9 root stylesheet WARNING: 31 repetitive deprecation warnings omitted. Run in verbose mode to see all warnings. -
@phenomlab Unfortunately that's a result of some rather noisy deprecation notices by the saas package, due to some problematic styles used in the bootstrap dependency, which we have no control over.
It is slated to be fixed in v5.3.4 of Bootstrap, so we must wait.
-
 P phenomlab referenced this topic on
P phenomlab referenced this topic on
-
Nice update!

I've noticed that the Desktop users widget doesn't look like the mobile version. Mobile you have two in a row, Desktop is only one user per row (for me at least). If you want to display 10 or more online users the height of the widget would be unnecessary huge or?
Desktop:

Mobile:

Edit: I've just noticed that when you reload the page, two users are displayed in a row for a fraction of a second. I assume this has something to do with Flexbox?
-
niiceeeeee !!
Thank you to the all team