Tutorials
NodeBB guides, how-to's and general tips and tricks
83
Topics
601
Posts
-
[FAQ] Websockets not working due to misconfigured origins
Watching Ignoring Scheduled Pinned Locked Moved faq8 Votes1 Posts9k Views -
how do you use sort-by-title
Watching Ignoring Scheduled Pinned Locked Moved0 Votes2 Posts171 Views -
How to write hooks
Watching Ignoring Scheduled Pinned Locked Moved plugin development hooks 1.17.06 Votes5 Posts1k Views -
How do I create footer for more information, text and links
Watching Ignoring Scheduled Pinned Locked Moved Solved1 Votes8 Posts1k Views -
[manual] Build a Night Mode for Harmony
Watching Ignoring Scheduled Pinned Locked Moved harmony widget nightmode +1
11 Votes3 Posts1k Views
+1
11 Votes3 Posts1k Views -
Card view with CSS and some custom JS
Watching Ignoring Scheduled Pinned Locked Moved cards functions +0
6 Votes25 Posts5k Views
+0
6 Votes25 Posts5k Views -
Running NodeBB using Rootless Podman and Nobbic
Watching Ignoring Scheduled Pinned Locked Moved podman containers vps docker installer1 Votes2 Posts365 Views -
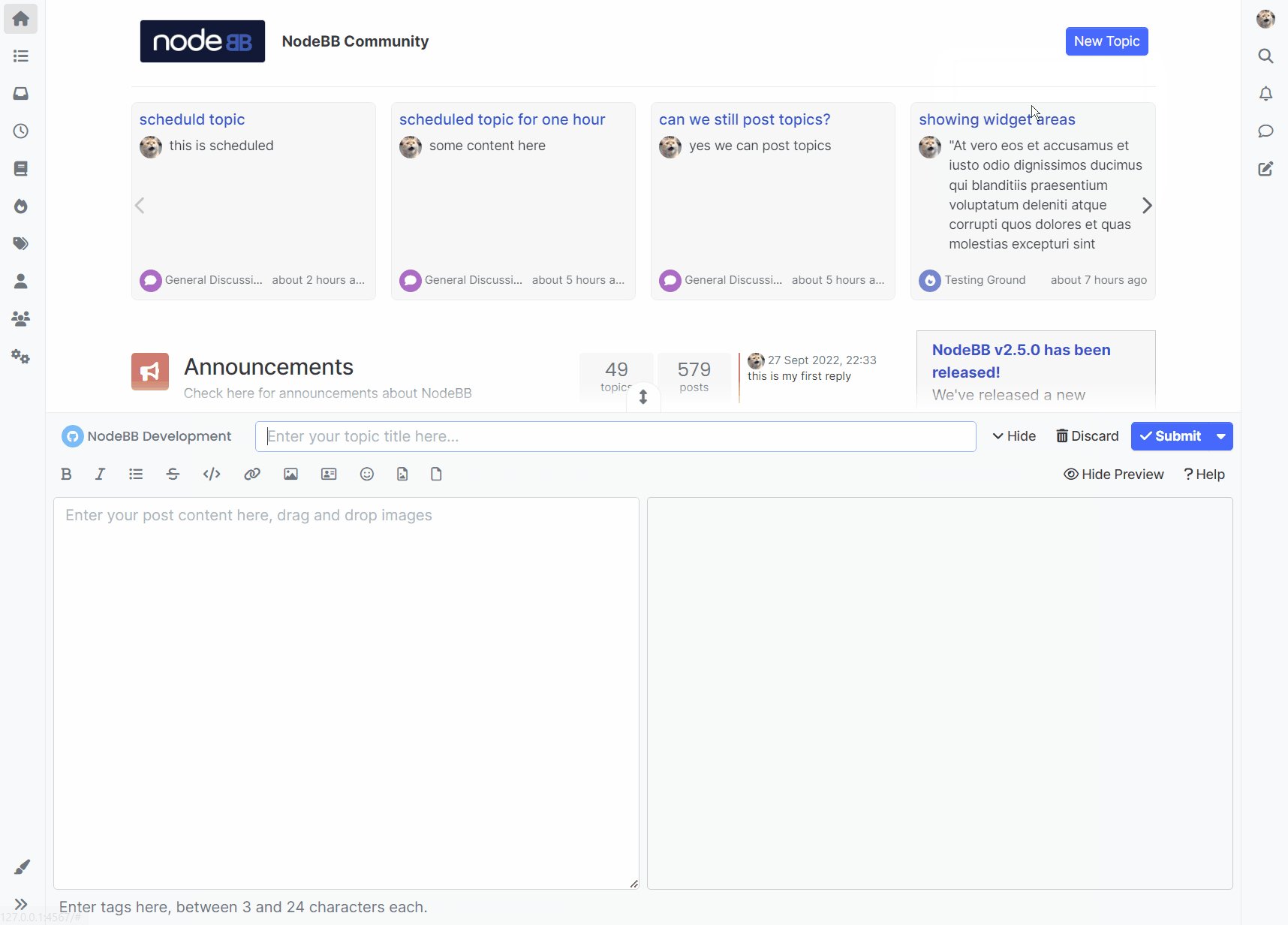
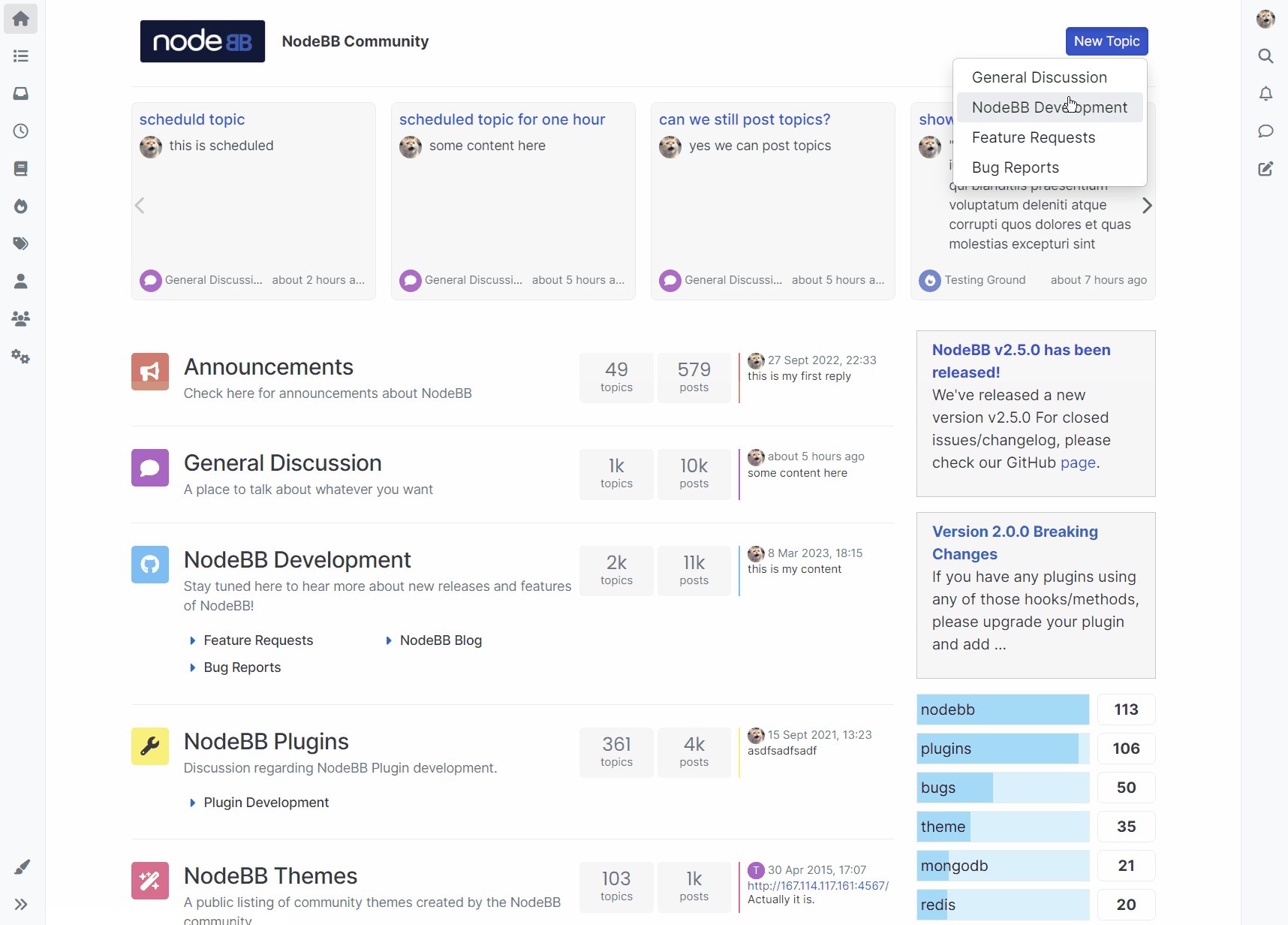
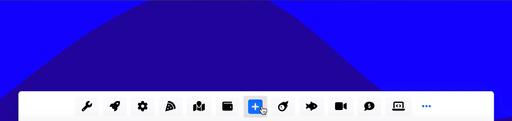
How to create a "New Topic" button in header
Watching Ignoring Scheduled Pinned Locked Moved +0
12 Votes24 Posts6k Views
+0
12 Votes24 Posts6k Views -
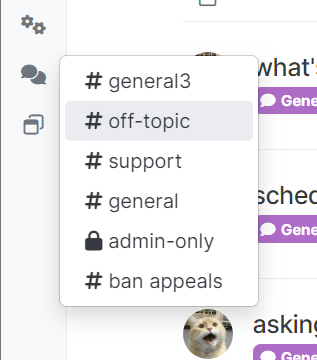
Create a public chat room dropdown in navigation
Watching Ignoring Scheduled Pinned Locked Moved chats +1
6 Votes4 Posts452 Views
+1
6 Votes4 Posts452 Views -
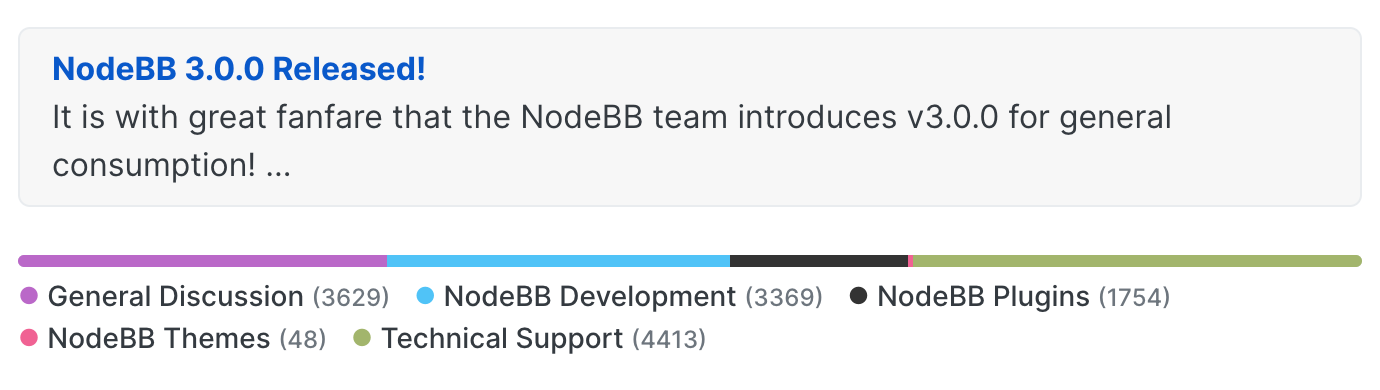
Stats of categories as a progress bars on GitHub
Watching Ignoring Scheduled Pinned Locked Moved harmony stats +0
6 Votes6 Posts752 Views
+0
6 Votes6 Posts752 Views -
[manual] Build a custom header in Harmony
Watching Ignoring Scheduled Pinned Locked Moved 3.0.0 modification harmony3 Votes25 Posts4k Views -
Using Gmail as your mailer for NodeBB
Watching Ignoring Scheduled Pinned Locked Moved2 Votes9 Posts4k Views -
Using CloudFlare with NodeBB
Watching Ignoring Scheduled Pinned Locked Moved nodebb websocket websockets cloudflare proxy15 Votes106 Posts76k Views -
Run NodeBB in the Docker or Kubernetes
Watching Ignoring Scheduled Pinned Locked Moved6 Votes11 Posts4k Views -
Setup OGProxy for use in NodeBB
Watching Ignoring Scheduled Pinned Locked Moved1 Votes6 Posts559 Views -
[manual] Build a Dock Panel
Watching Ignoring Scheduled Pinned Locked Moved 3.x.x widget harmony +0
4 Votes12 Posts1k Views
+0
4 Votes12 Posts1k Views -
[manual] Sticky header and avatars in Harmony
Watching Ignoring Scheduled Pinned Locked Moved 3.0.0 harmony modification +0
5 Votes1 Posts410 Views
+0
5 Votes1 Posts410 Views -
How to verify users with third party APIs?
Watching Ignoring Scheduled Pinned Locked Moved hooks verification identification0 Votes21 Posts2k Views -
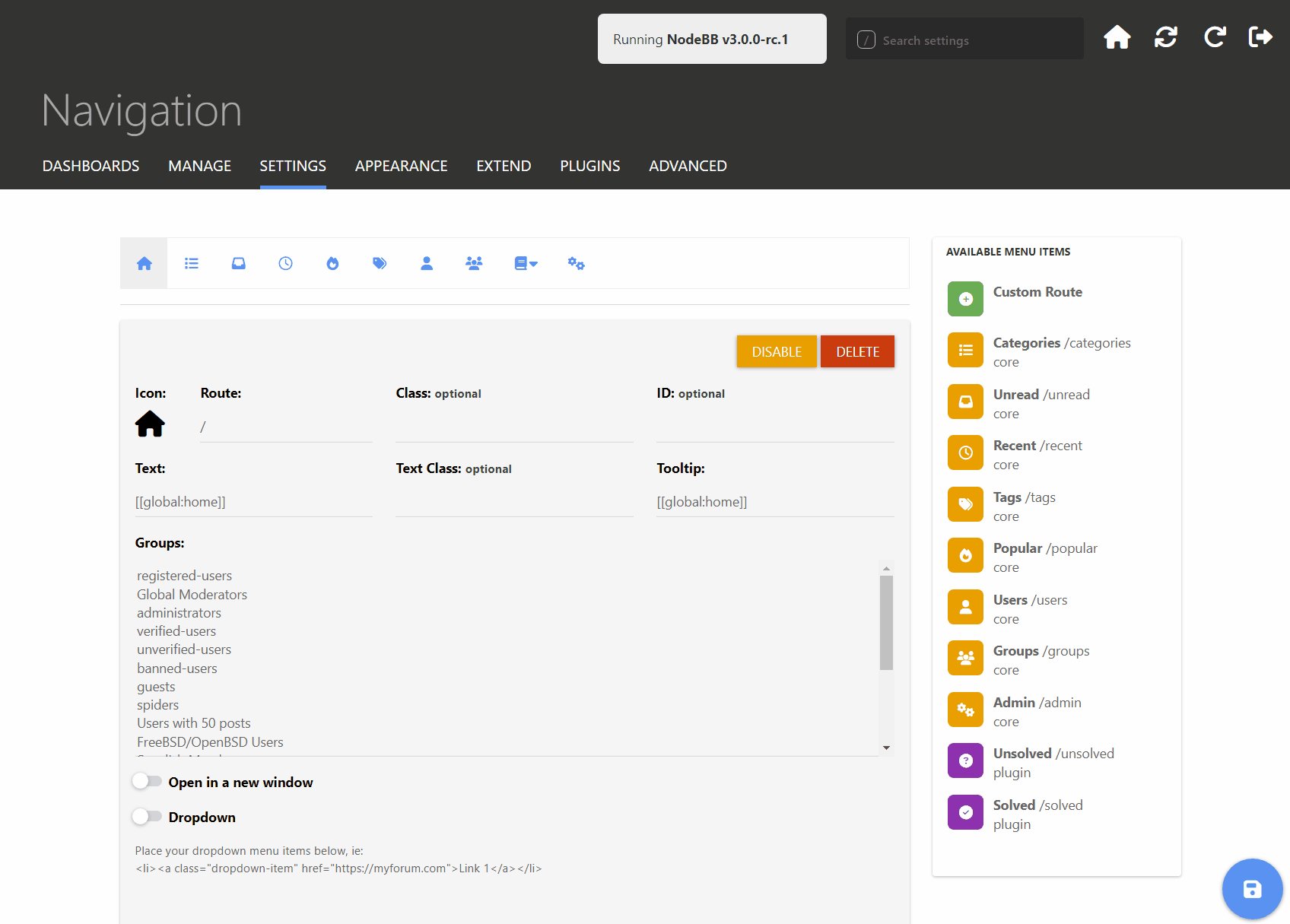
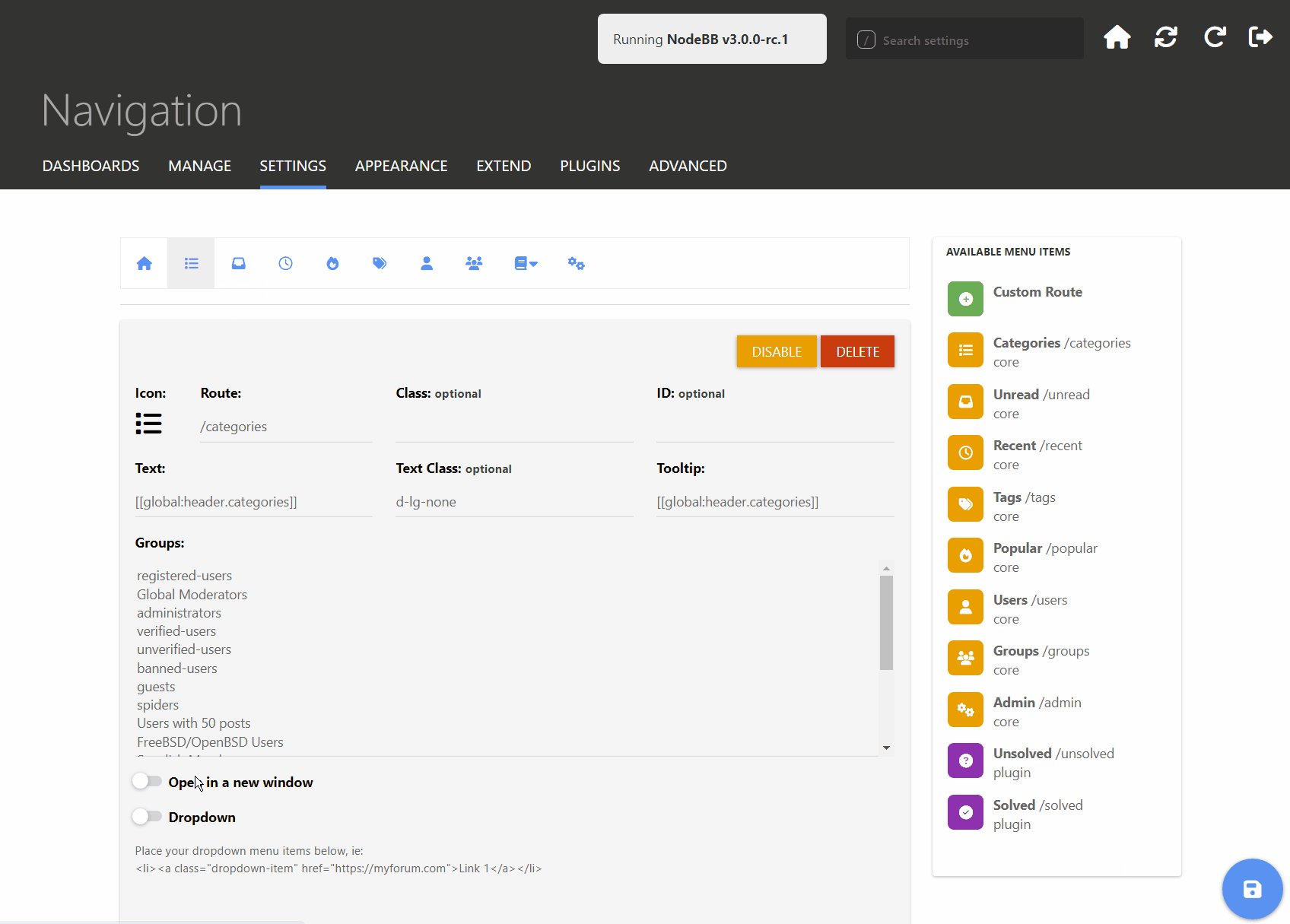
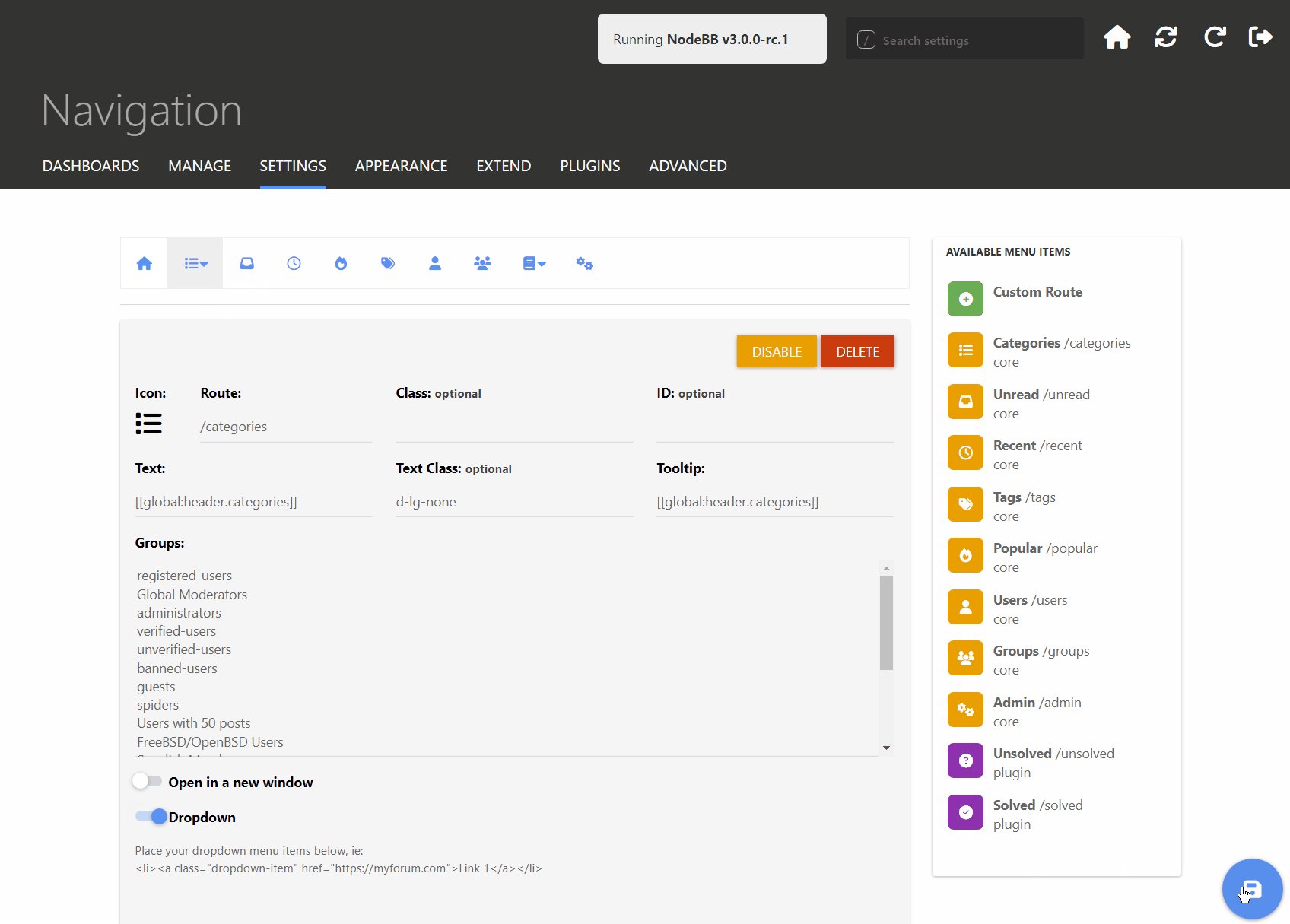
How to create a category selector in navigation
Watching Ignoring Scheduled Pinned Locked Moved navigation categories +1
8 Votes1 Posts493 Views
+1
8 Votes1 Posts493 Views -
New Data Not Found When Connecting to Mongo With ReplicaSet and set to ReadSecondary preference.
Watching Ignoring Scheduled Pinned Locked Moved0 Votes14 Posts1k Views
Copyright © 2025 NodeBB | Contributors
