Since NodeBB 1.18.6 it is possible to create dropdowns in the navigation (https://github.com/NodeBB/NodeBB/issues/9967). Before 1.18.6 to accomplish this you would have to use nodebb-plugin-customize to modify the menu template or use javascript to inject the markup after page load.
In this tutorial I will show you how to create a dropdown navigation item that replaces the default categories link with a dropdown. The final result will look like this:
[image: 1680303939625-category-dropdown.gif]
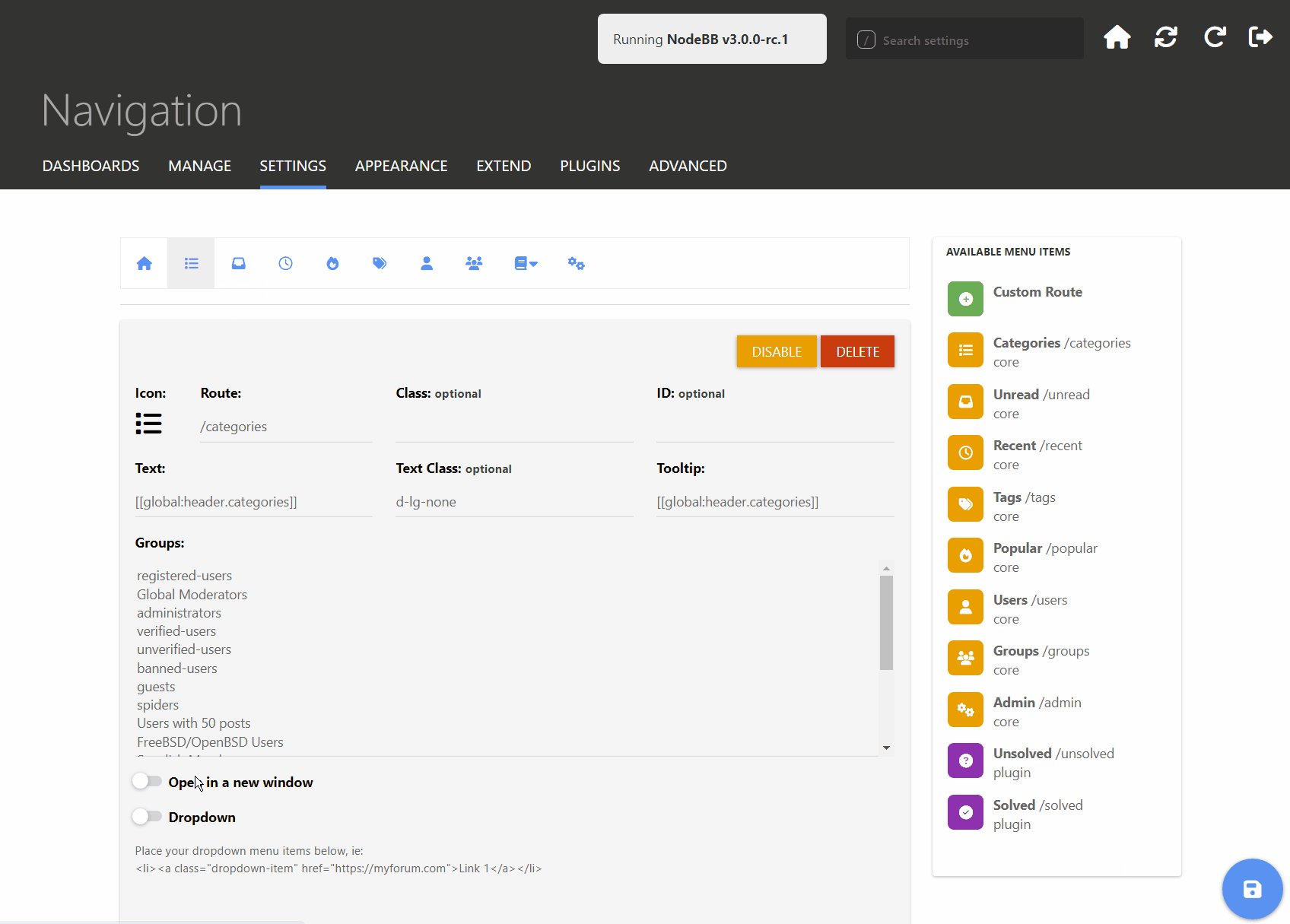
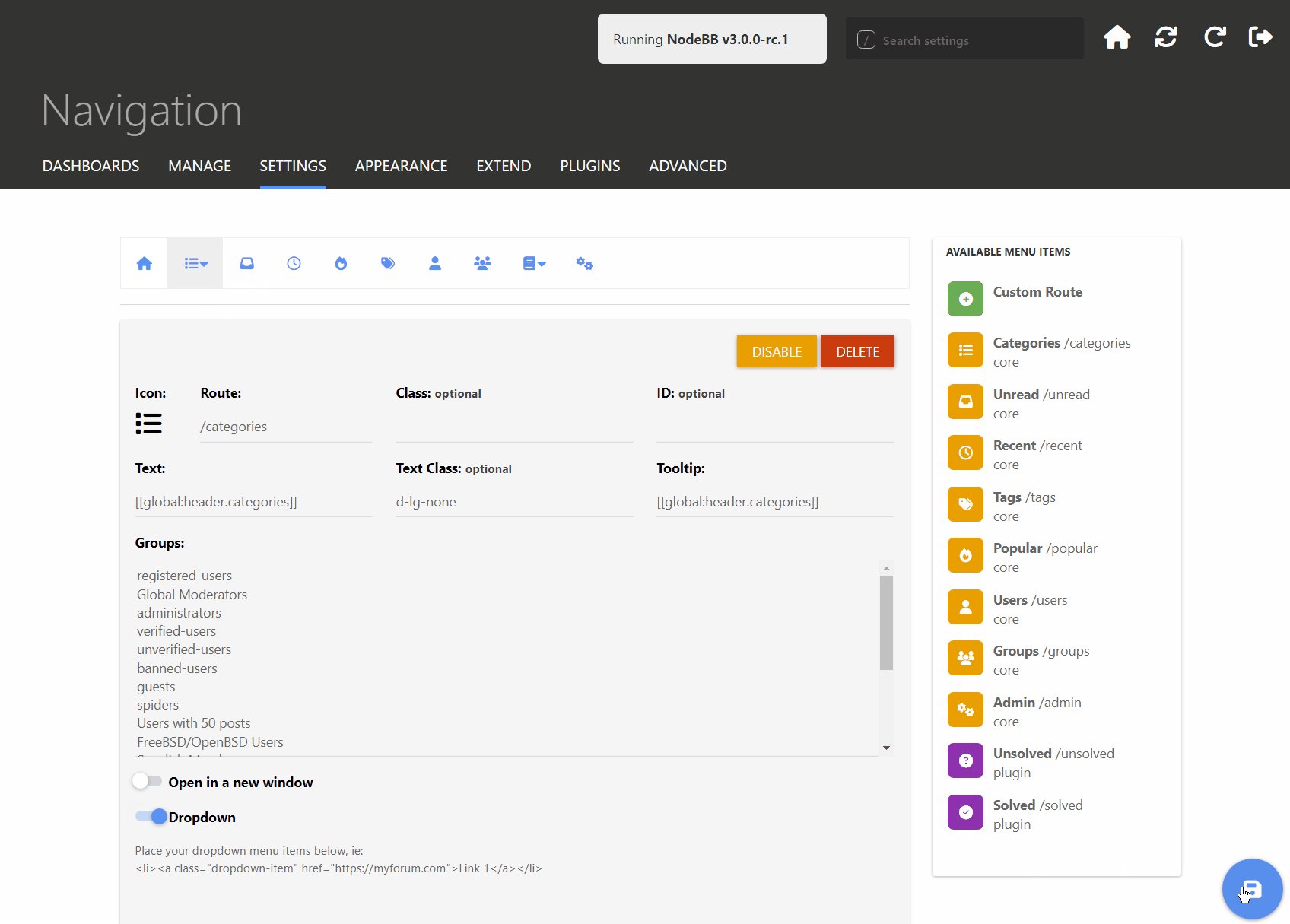
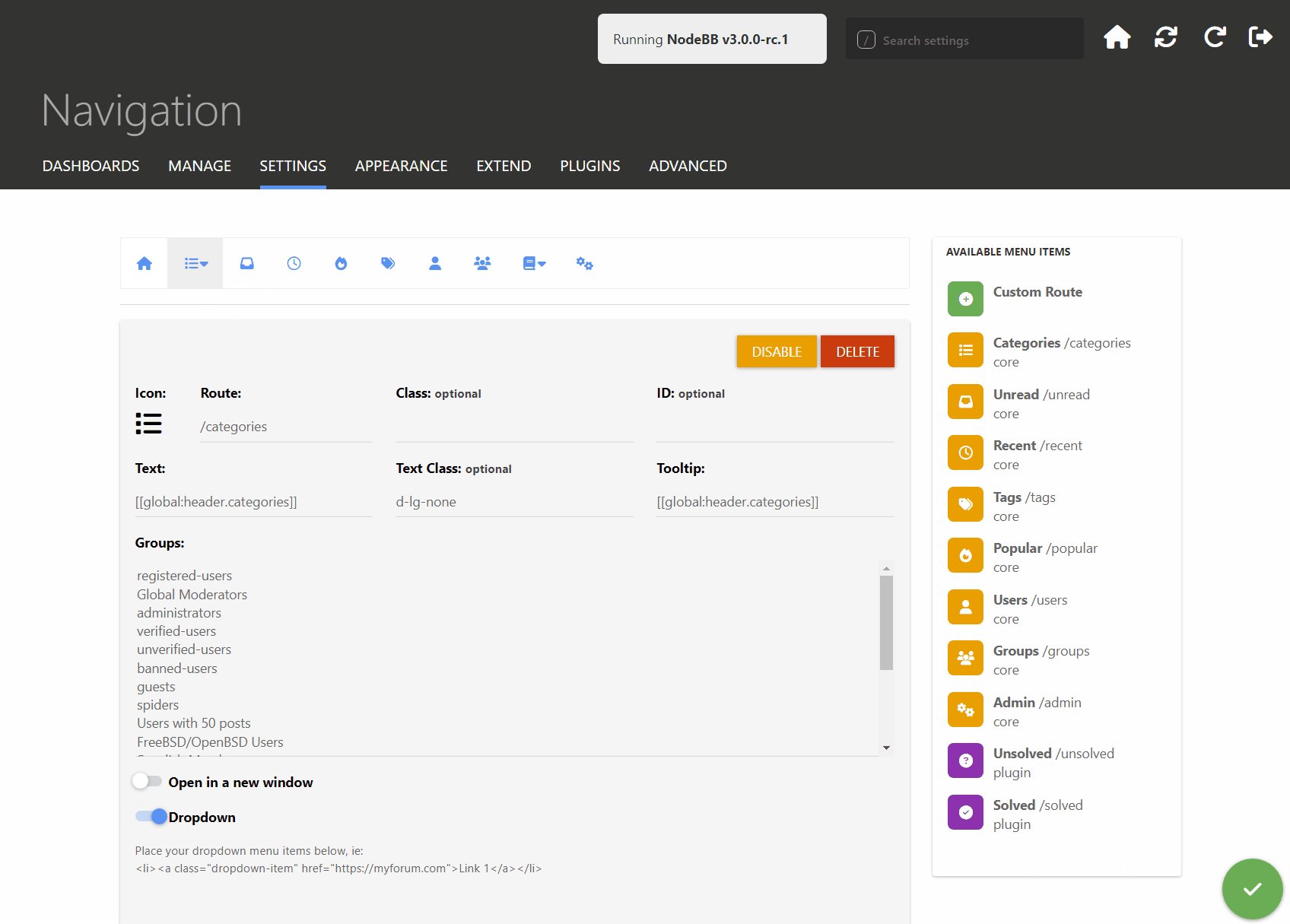
First thing to do is to turn the navigation item into a dropdown, to do this head over to yourforum.com/admin/settings/navigation, select the categories navigation item and toggle the dropdown option.
[image: 1680304297256-category-dropdown-1.gif]
Once this is done you can use the text area below the toggle to add your markup. To create a simple dropdown you would just add a list of dropdown items like so:
<li><a class="dropdown-item" href="/categories">All</a></li>
<li><a class="dropdown-item" href="/category/2/general-discussion">General Discussion</a></li>
Since you can input html here you can create custom dropdowns. To achieve the same dropdown as the first gif use the below html code, no css is necessary.
<li><a class="dropdown-item" href="/categories">All</a></li>
<li class="dropdown-divider">
<li><a class="dropdown-item" href="/category/2/general-discussion">General Discussion</a></li>
<li class="d-flex flex-column">
<a class="dropdown-item" href="/category/3/nodebb-development">NodeBB Development</a>
<div class="d-flex flex-column px-4">
<div class="d-flex align-items-center gap-1">
<i class="fa fa-fw fa-caret-right text-primary"></i>
<a class="btn-ghost-sm text-sm text-nowrap" href="/category/13/nodebb-blog">NodeBB Blog</a>
</div>
<div class="d-flex align-items-center gap-1">
<i class="fa fa-fw fa-caret-right text-primary"></i>
<a class="btn-ghost-sm text-sm text-nowrap" href="/category/5/feature-requests">Feature Requests</a>
</div>
<div class="d-flex align-items-center gap-1">
<i class="fa fa-fw fa-caret-right text-primary"></i>
<a class="btn-ghost-sm text-sm text-nowrap" href="/category/6/bug-reports">Bug Reports</a>
</div>
<div class="d-flex align-items-center gap-1">
<i class="fa fa-fw fa-caret-right text-primary"></i>
<a class="btn-ghost-sm text-sm text-nowrap" href="https://explore.transifex.com/nodebb/nodebb/">NodeBB Localization</a>
</div>
</div>
</li>
<li><a class="dropdown-item" href="/category/7/nodebb-plugins">NodeBB Plugins</a></li>
<li><a class="dropdown-item" href="#">...add more as needed...</a></li>
Modify the links to match your forum categories. To create dividers between sections you can use <li class="dropdown-divider">
Now you can navigate your categories without going to the home/categories page.
 +1
8 Votes1 Posts492 Views
+1
8 Votes1 Posts492 Views