[nodebb-plugin-blog-comments] Blog Commenting Engine (Ghost, Wordpress widget)
-
@julian sorry for lack of detail

Essentially, I followed the instructions, but it doesn't seem to do anything - at least not as described, and there's a post before mine that states it doesn't work on ghost 3.x either. -
@psychobunny @julian any interest in updating this to work with the latest version of Ghost ?
-
@psychobunny any thoughts ?
Thanks
-
@phenomlab i think this project is dead
-
Once one envisions past the crowd funded, etc. marketroid hoopla.... the reality of ghost seems to leave the end luser somewhat wanting. Yes, I get that ghost has "eaten WP's lunch". But ghost failed to trip my trigger. I am curious as to whether others hereabouts have explored alternative bee loggin' engines? If so, what/which? Please report. Thx bunches.











-
@phenomlab I see.... I have a couple things I think may warrant further exploration but am busy w/else at present and not gone beyond perfunctory examination. Sigh...
But it is on my list!!

-
I decided to install a fresh copy of ghost and NodeBB to see what's up.
The plugin does technically work, but you need to use the script in the README/git and not the one on this page which is outdated.
Correct script:
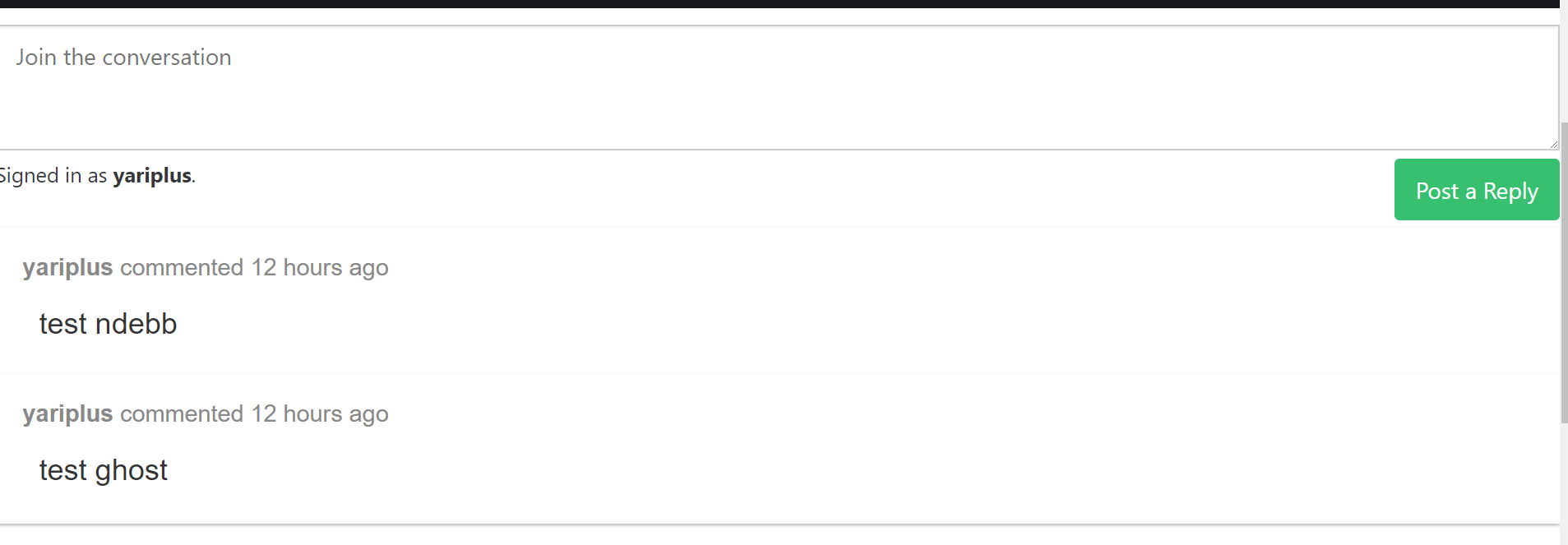
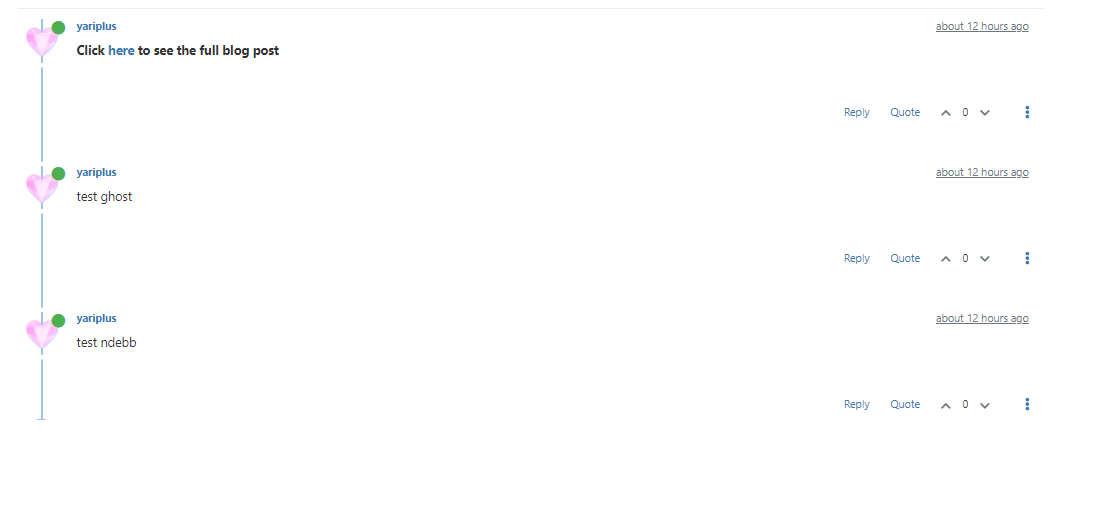
<a id="nodebb-comments"></a> <script type="text/javascript"> var nbb = {}; nbb.url = '//your.nodebb.com'; // EDIT THIS nbb.cid = 1; // OPTIONAL. Forces a Category ID in NodeBB. // Omit it to fallback to specified IDs in the admin panel. (function() { nbb.articleID = '{{../post.id}}'; nbb.tags = [{{#../post.tags}}"{{name}}",{{/../post.tags}}]; nbb.script = document.createElement('script'); nbb.script.type = 'text/javascript'; nbb.script.async = true; nbb.script.src = nbb.url + '/plugins/nodebb-plugin-blog-comments/lib/ghost.js'; (document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(nbb.script); })(); </script> <script id="nbb-title" type="text/markdown">{{../post.title}}</script> <script id="nbb-markdown" type="text/markdown">{{../post.markdown}}</script> <noscript>Please enable JavaScript to view comments</noscript>After that, commenting it works great.


HOWEVER, the bigger issue is, ghost no longer uses Markdown, but HTML. So the article content doesn't show up on NodeBB.
You can change the script to use
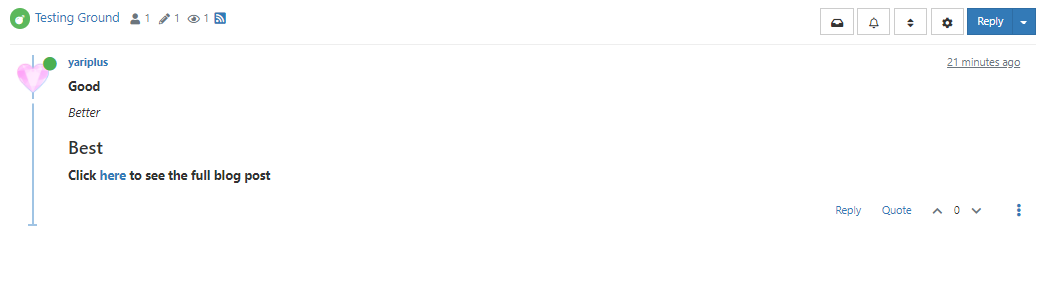
{{../post.content}}in place of{{../post.markdown}}to feed the HTML to NodeBB, but you will also need to turn Allow HTML on in the Markdown plugin.Then it works.

-
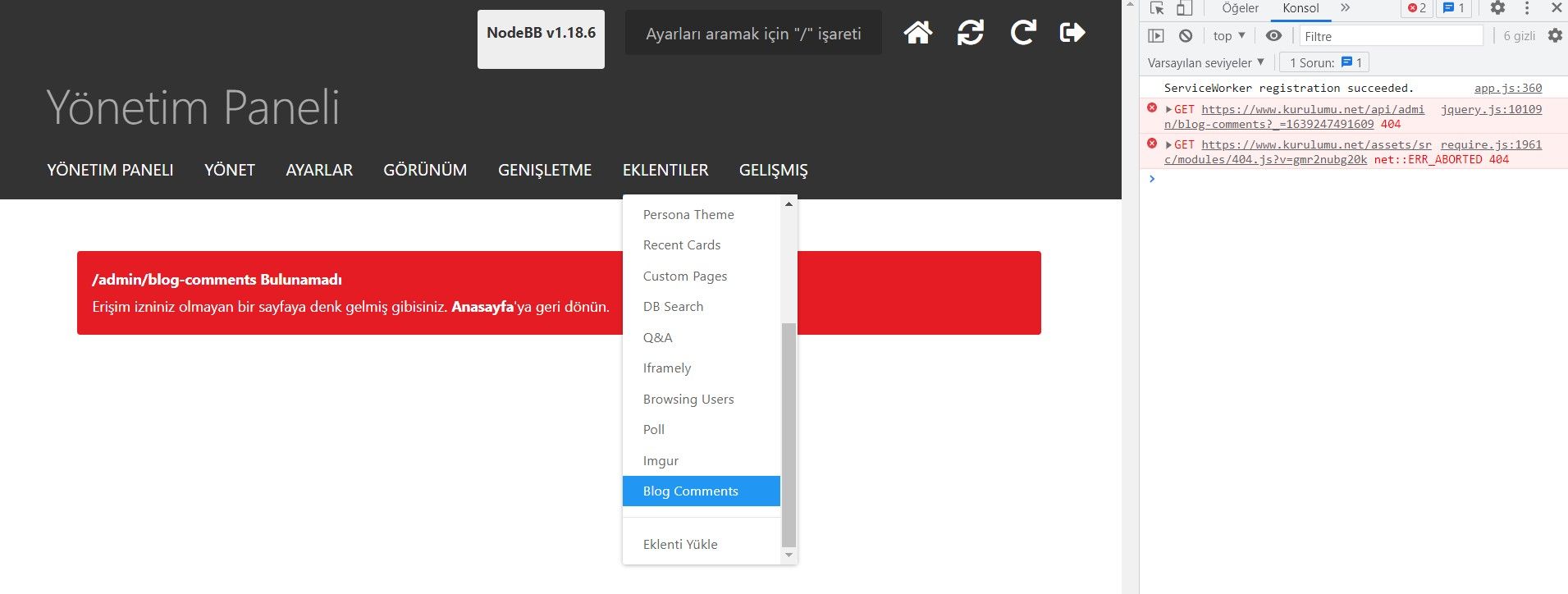
I just tried injecting some stuff, and it looks like it stopped everything unnormal out of the box.
-
@yariplus Thanks for looking into this! I'll admit that yes, blog-comments doesn't get enough love

Let's chat offline about this, but by-and-large, checking "Allow HTML" in the Markdown plugin wouldn't be ideal, since that enables HTML across the board for ALL categories and ALL users, which I think is dangerous

There may be a way for NodeBB to take the input and insert HTML into the database, let's chat offline.