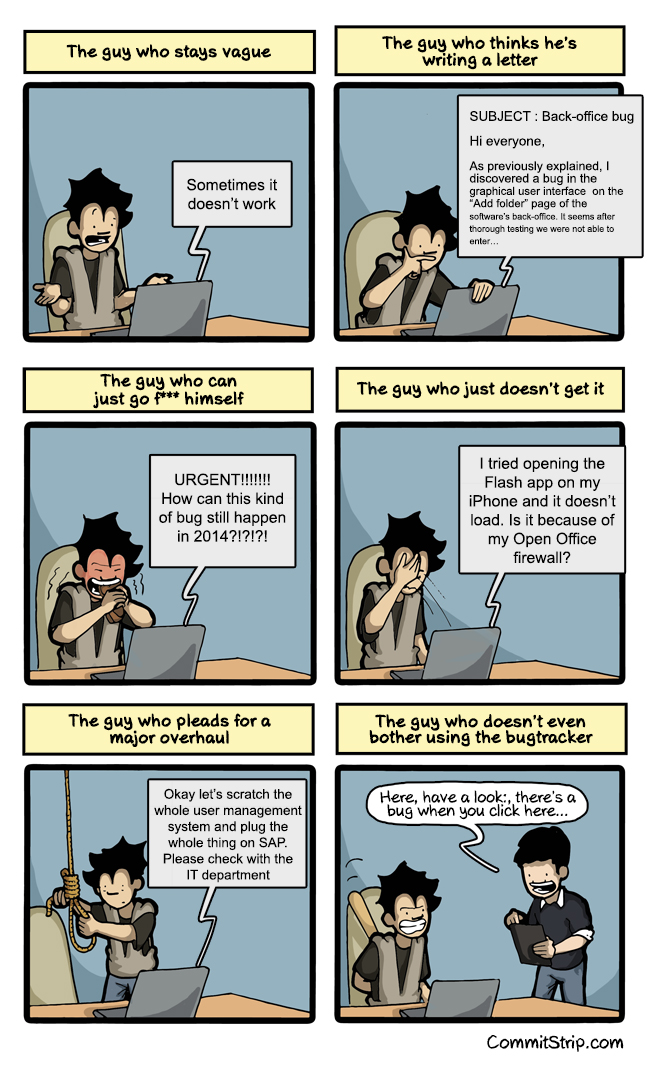
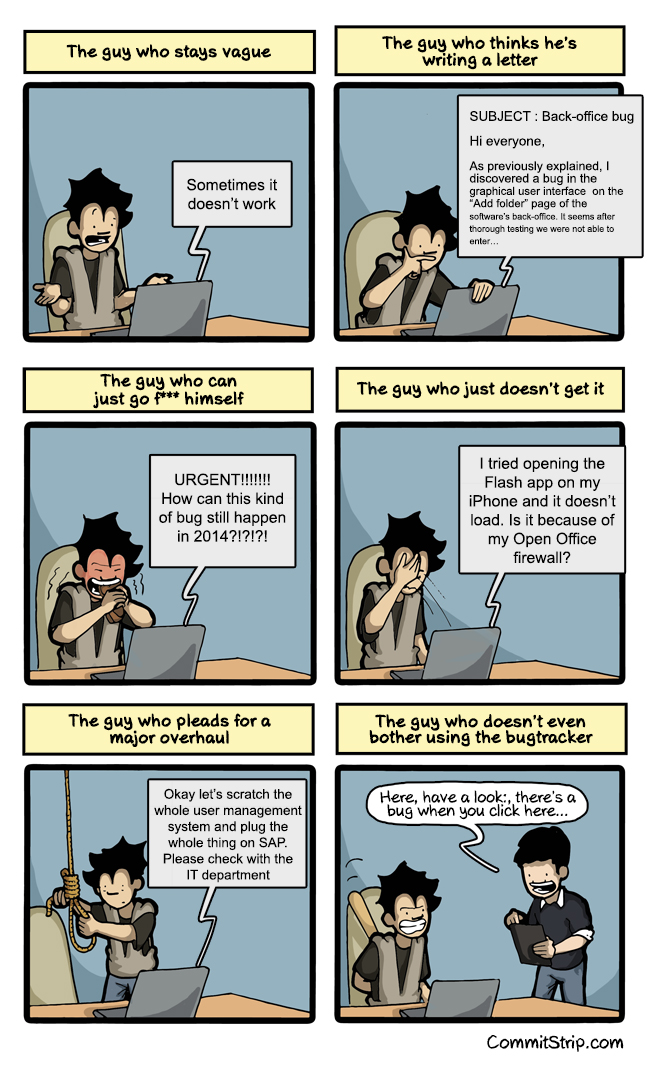
[Comic] Top 6 Worst Ways to Report a Bug
-


Top 6 worst ways to report a bug
The blog relating the daily life of web agency developers

(www.commitstrip.com)
XD
-
I can relate to two of those lol.

-
I'm still convinced @julian is trying to tell me something.

-
New topic:
Nodebb no work, advise...

-
in this is post did anyone notice? image posted (maybe autofetch by link) by julian seems to be good fit, (yes! it's good for covering big images in post
 ) but on :hover it also should be a click-able only on "space" that image covering not full post or white blank space at right side!
) but on :hover it also should be a click-able only on "space" that image covering not full post or white blank space at right side!hope you guyz get that....
-
@kartic Yes, we've noticed this in the past. It's due to the
.img-responsiveclass settingdisplay: block;Personally I think adding the
.img-responsiveclass is a bit heavy-handed. It doesn't really need to be added unless the picture is larger than the viewport or container width itself.Unfortunately, applying a style based on image width is impossible in CSS

-
Just
max-widthmight work, possibly as a class in vanilla that can be inherited by other themes...https://github.com/NodeBB/NodeBB/search?utf8=✓&q=img-responsive
^ 17 places where it is used, and we apply it to all images, even emoji, so that's why emoji plugins have this ugly ugly hack so they can be displayed inline.

