3.4.0 Upgrade Support
-
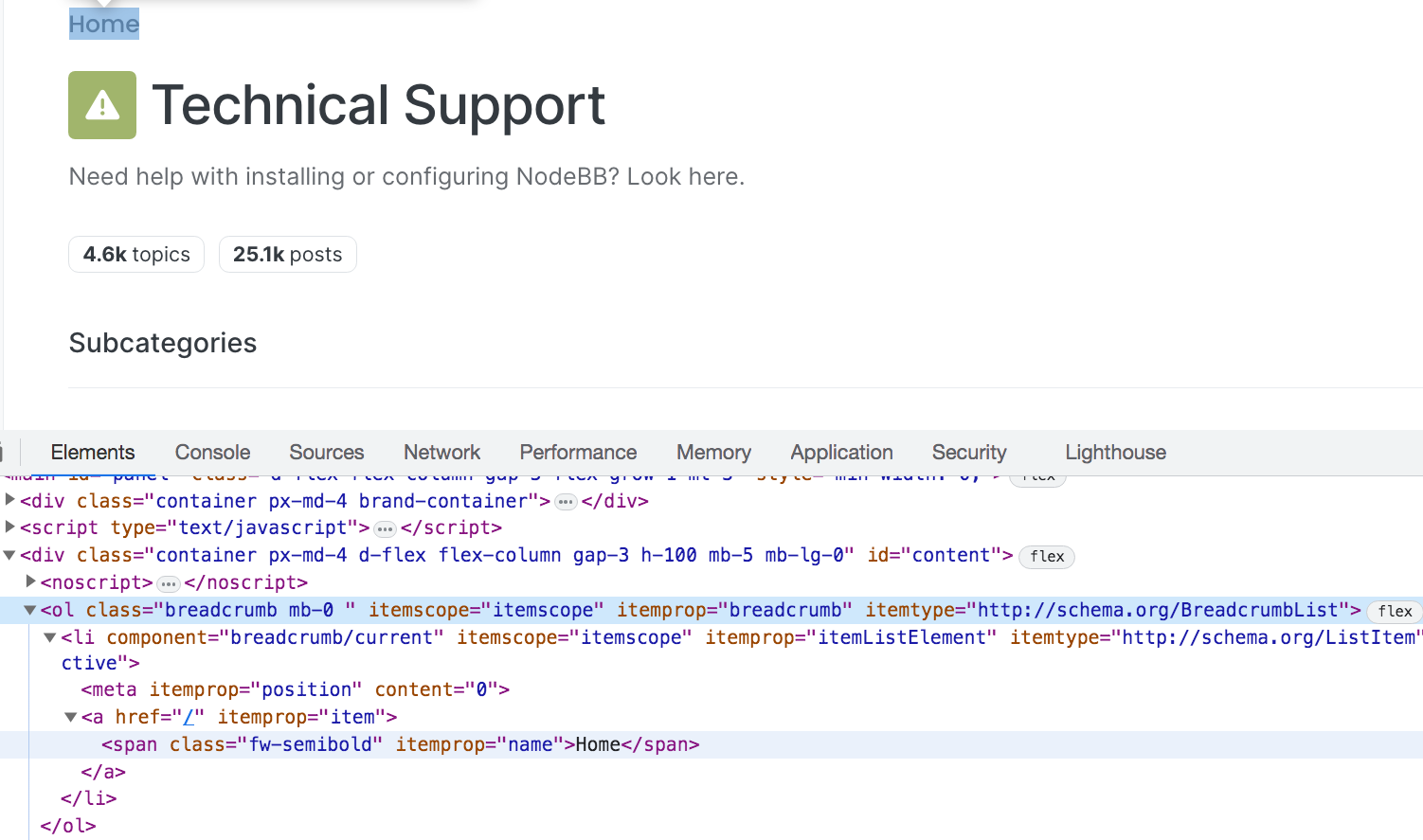
Our category page does have breadcrumbs
 do you mean the topic page? We need to add https://developers.google.com/search/docs/appearance/structured-data/breadcrumb#json-ld into topic.tpl maybe.
do you mean the topic page? We need to add https://developers.google.com/search/docs/appearance/structured-data/breadcrumb#json-ld into topic.tpl maybe. -
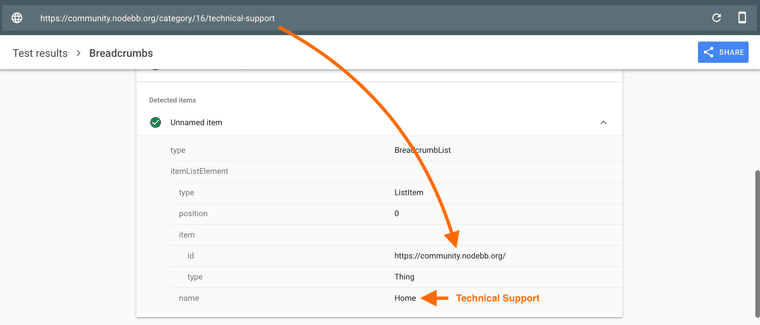
@baris category page have it, but with incorrect data...


@baris said in 3.4.0 Upgrade Support:
do you mean the topic page?
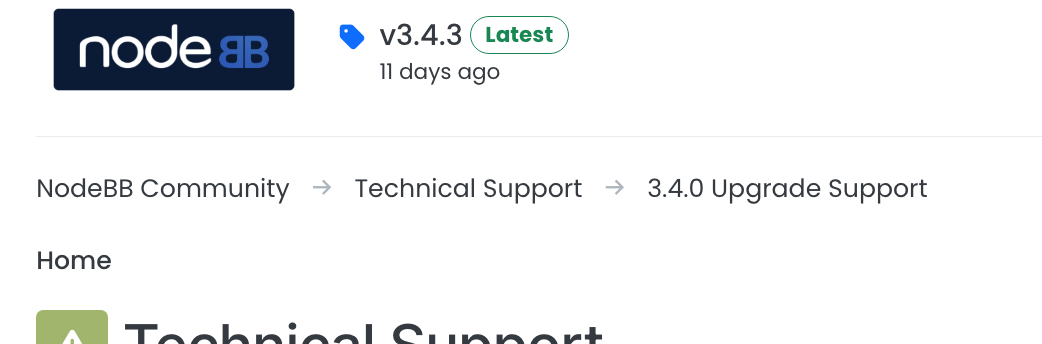
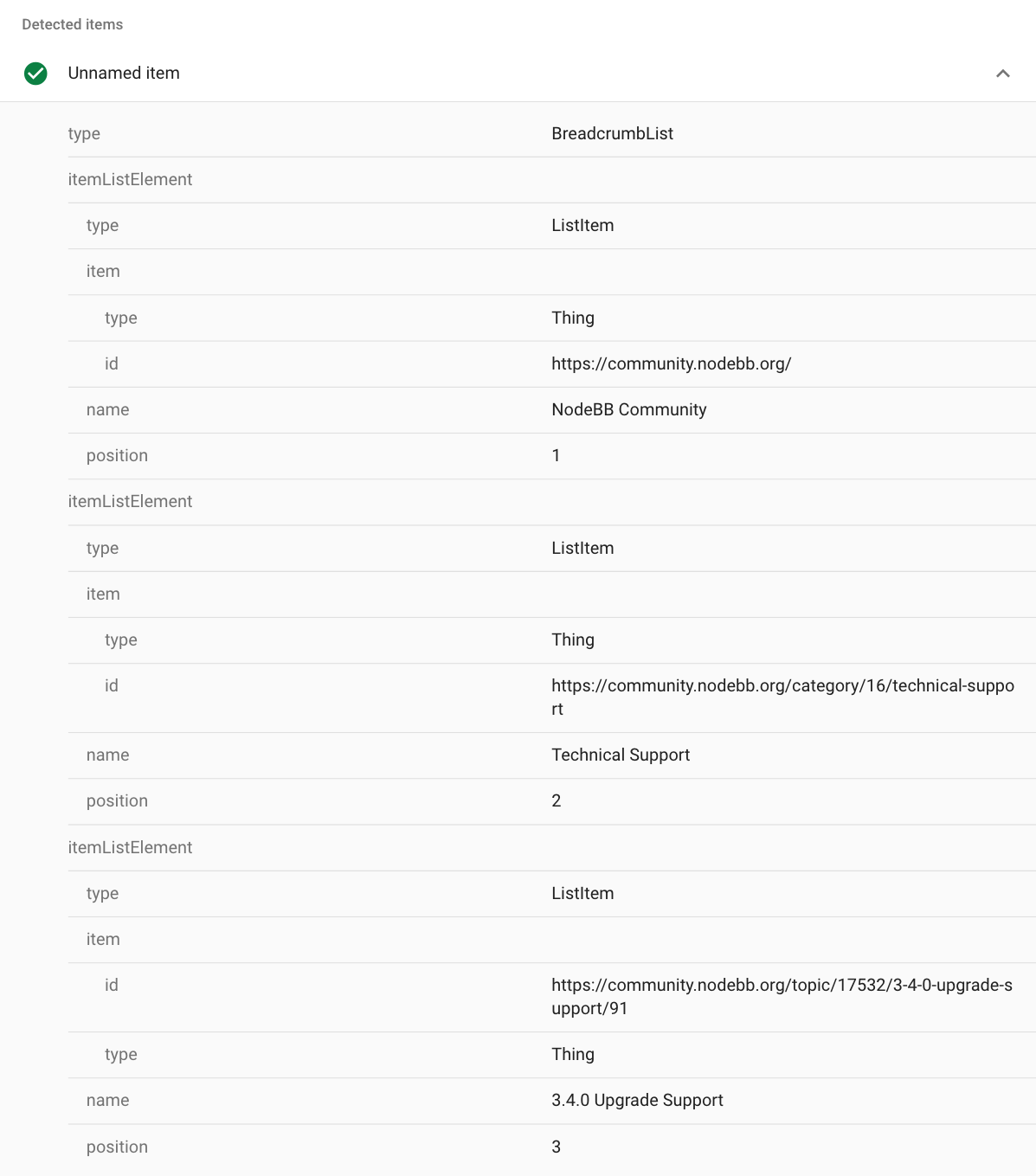
On category page should be category name (Technical Support, not Home) and topic page we need set category name + topic title
And if we want to show the community name instead of a link, we need to add content 0 with the community name. So we get this result in search:
NodeBB Community > Technical Support > How are you?NodeBB Community - content 0 in schema
Technical Support - content 1 in schema
How are you? - content 2 in schema -
nodebb-theme-harmony/templates/partials/breadcrumbs.tpl at main · NodeBB/nodebb-theme-harmony
Harmony theme for NodeBB v3.0+. Contribute to NodeBB/nodebb-theme-harmony development by creating an account on GitHub.
GitHub (github.com)

<ol class="breadcrumb mb-0" itemscope itemtype="https://schema.org/BreadcrumbList"> <li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem" class="breadcrumb-item"> <a itemprop="item" href="https://community.nodebb.org"> <span itemprop="name">NodeBB Community</span></a> <meta itemprop="position" content="1" /> </li> <li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem" class="breadcrumb-item"> <a itemprop="item" href="https://community.nodebb.org/category/16/technical-support"> <span itemprop="name">Technical Support</span></a> <meta itemprop="position" content="2" /> </li> <li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem" class="breadcrumb-item"> <a itemprop="item" href="https://community.nodebb.org/topic/17532/3-4-0-upgrade-support/91"> <span itemprop="name">3.4.0 Upgrade Support</span></a> <meta itemprop="position" content="3" /> </li> </ol>
-
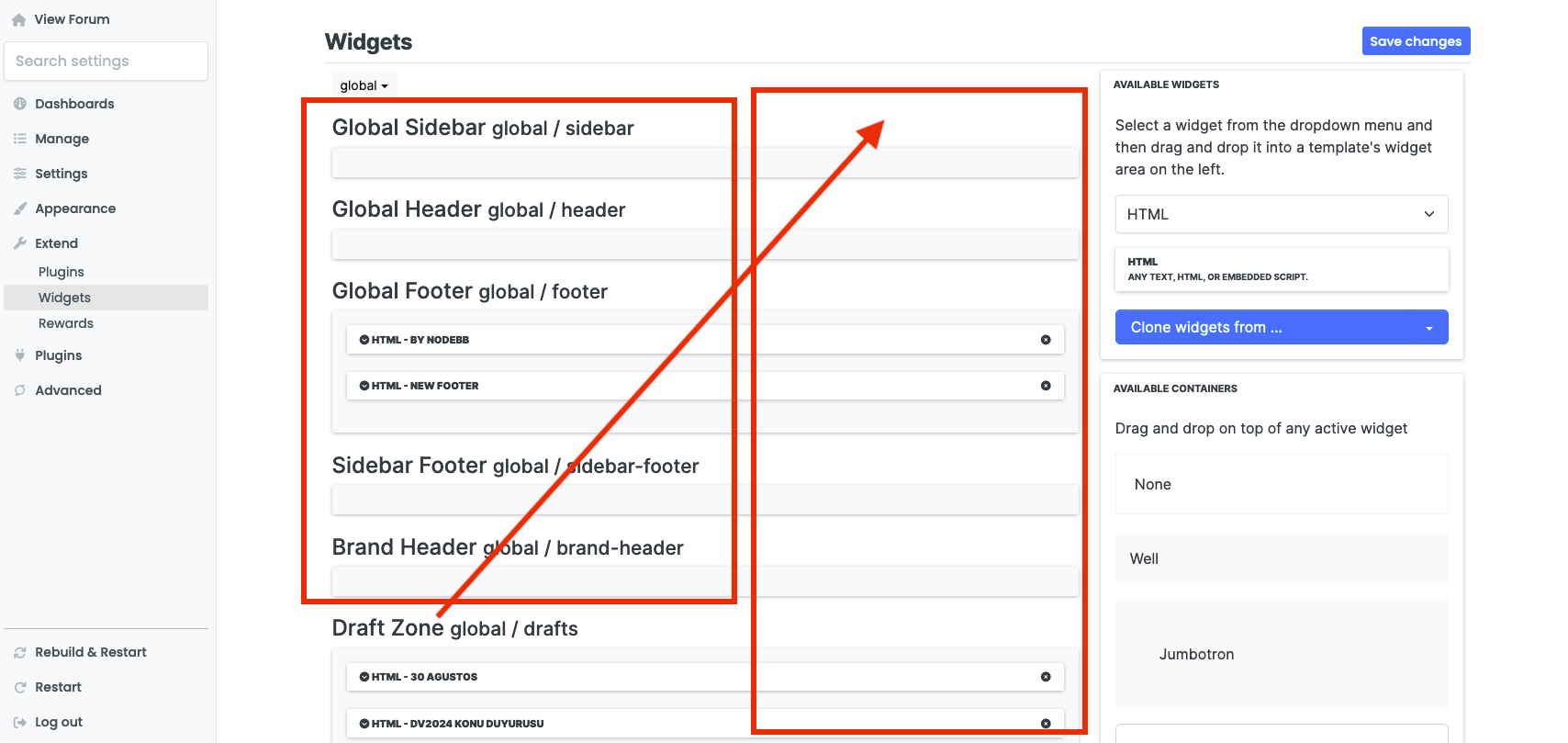
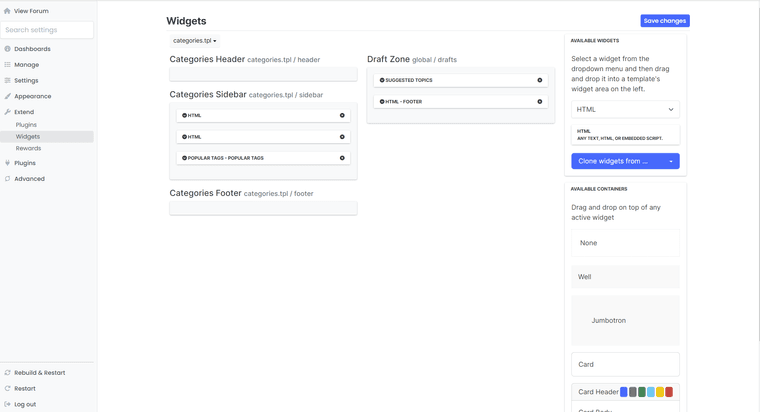
When the forum theme changes, we end up having 100+ draft HTML widgets on the list... and it is very annoying and time-consuming to drag them one by one across the whole page...
Can this page be re-designed with separate scrollable panels? so that we can quickly move HTML widgets around? (Or any other way to make things easier?)

-
I'm upgrading from 2.x to 3.4.3 and I ran into this issue:
npm ERR! code ERESOLVE npm ERR! ERESOLVE unable to resolve dependency tree npm ERR! npm ERR! While resolving: [email protected] npm ERR! Found: [email protected] npm ERR! node_modules/mongodb npm ERR! mongodb@"6.1.0" from the root project npm ERR! npm ERR! Could not resolve dependency: npm ERR! peer mongodb@"^5.1.0" from [email protected] npm ERR! node_modules/connect-mongo npm ERR! connect-mongo@"5.0.0" from the root project npm ERR! npm ERR! Fix the upstream dependency conflict, or retry npm ERR! this command with --force or --legacy-peer-deps npm ERR! to accept an incorrect (and potentially broken) dependency resolution. npm ERR! npm ERR! npm ERR! For a full report see: npm ERR! /root/.npm/_logs/2023-10-09T00_58_31_765Z-eresolve-report.txtSo I tried this and it seems to be working now. The only thing I worry about is if I'm using the correct versions of the mongodb libs now.
$ npm update --omit=dev --legacy-peer-deps $ ./nodebb upgrade -
I also got this deprecation warning during client side styles step, I believe:
Deprecation Warning: Passing percentage units to the global abs() function is deprecated. In the future, this will emit a CSS abs() function to be resolved by the browser. To preserve current behavior: math.abs(100%) To emit a CSS abs() now: abs(#{100%}) More info: https://sass-lang.com/d/abs-percent ╷ 57 │ $dividend: abs($dividend); │ ^^^^^^^^^^^^^^ ╵ node_modules/bootstrap/scss/vendor/_rfs.scss 57:14 divide() node_modules/bootstrap/scss/mixins/_grid.scss 59:12 row-cols() node_modules/bootstrap/scss/mixins/_grid.scss 85:13 @content node_modules/bootstrap/scss/mixins/_breakpoints.scss 68:5 media-breakpoint-up() node_modules/bootstrap/scss/mixins/_grid.scss 72:5 make-grid-columns() bootstrap/scss/_grid.scss 38:3 @import - 17:9 root stylesheet 2023-10-09T01:14:39.115Z [4567,4568/5785] - info: [build] client side styles build completed in 7.139sec 2023-10-09T01:14:39.115Z [4567,4568/5785] - info: [build] admin control panel styles build started -
@crazycells Makes sense, will be available in 3.5.0.

-
@djensen47 you can check the versions by running
npm ls mongodbandnpm ls connect-mongoIf you are on 3.4.3 then they should be5.8.1and5.0.0respectively.You can ignore the sass deprecation warnings those will be resolved once nodebb 3.5.0 launches.
-
@djensen47 this will go away soon in 3.5.0
dart-sass deprecation warning: Passing percentage units to the global abs() function is deprecated. · Issue #39028 · twbs/bootstrap
Prerequisites I have searched for duplicate or closed issues I have validated any HTML to avoid common problems I have read the contributing guidelines Describe the issue While using the latest bootstrap with dart-sass and including boot...
GitHub (github.com)
-
I'm seeing this in the logs, I had to disable the plugin to make the error stop:
2023-10-09T01:53:46.325Z [4568/12466] - error: [emoji] Failed to retrieve data for parse ENOENT: no such file or directory, open '/var/srv/nodebb/node_modules/nodebb-plugin-emoji/build/emoji/table.json' {"code":"ENOENT","errno":-2,"path":"/var/srv/nodebb/node_modules/nodebb-plugin-emoji/build/emoji/table.json","stack":"Error: ENOENT: no such file or directory, open '/var/srv/nodebb/node_modules/nodebb-plugin-emoji/build/emoji/table.json'","syscall":"open"} -
The other problem I'm experiencing is some npm link weirdness with my dice bot plugin.
The main problem at the moment is that it is not installed but enabled and I can't figure out how to uninstall it:
* nodebb-plugin-dice-bot (not installed, enabled)Also, this seems strange:
2023-10-09T02:05:23.525Z [4567,4568/13500] - error: Error: ENOENT: no such file or directory, open '/var/srv/nodebb/node_modules/nodebb-plugin-require/plugin.json' -
@djensen47 said in 3.4.0 Upgrade Support:
Side question: why doesn't my dice-bot plugin show up in the "find plugins" tab on Plugins page?
Likely the
nbbpm.compatibilityfield needs to be updated. -
-
@djensen47 responded in the commit
 — you might want to try
— you might want to try < 4.0.0 -
When I upgrade from nodebb 2 to 3.4 the upgrade works fine except for the end, which gives me the following errors:
ERROR in ./build/public/src/client/chats.js Module not found: Error: Can't resolve 'composer/autocomplete' in '/var/www/foro/nodebb/build/public/src/client' ERROR in ./build/public/src/modules/quickreply.js Module not found: Error: Can't resolve 'composer' in '/var/www/forogasolico/nodebb/build/public/src/modules' ERROR in ./build/public/src/modules/quickreply.js Module not found: Error: Can't resolve 'composer/autocomplete' in '/var/www/foro/nodebb/build/public/src/modules' ERROR in ./build/public/src/modules/topicThumbs.js 67:10-70:12 Module not found: Error: Can't resolve 'composer' in '/var/www/foro/nodebb/build/public/src/modules' webpack 5.88.2 compiled with 4 errors in 9660 ms 2023-10-24T16:21:38.597Z [4567/26989] - info: [build] Asset compilation successful. Completed in 21.316sec.When I start the forum it seems that everything is fine, but:
- in the administrative area, the links in the left bar do not work.
- in the forum itself only the top bar is visible. If I click on any link nothing loads either, but if I reload with F5 I can see the page.
Can you help me?
Thanks.
-
@Lenko from those messages it seems that you don't have the composer plugin activated. Try activating the composer via
./nodebb activate nodebb-plugin-composer-defaultand then run./nodebb buildagain. Now you can restart and test again. Also make sure a theme is active. You can check all installed and activated plugins by running./nodebb plugins.
