3.4.0 Upgrade Support
-
Can't disable this option, I'm try set
0or empty value in settings and it's not disable this alert...
-
-

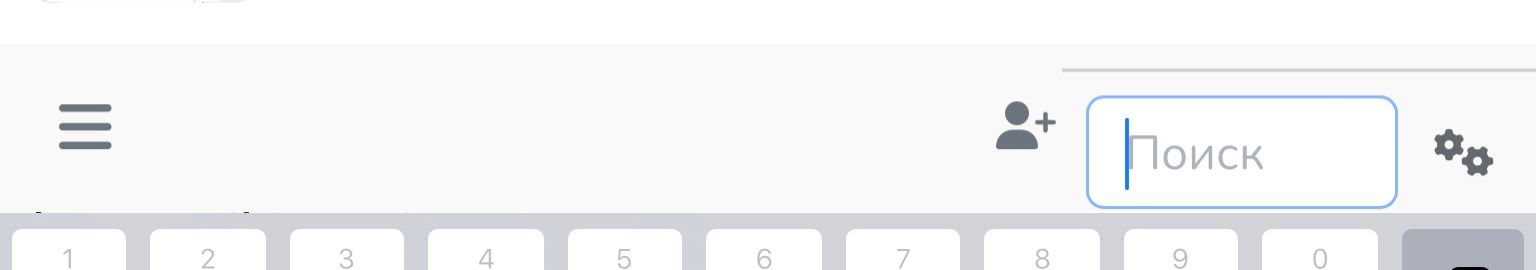
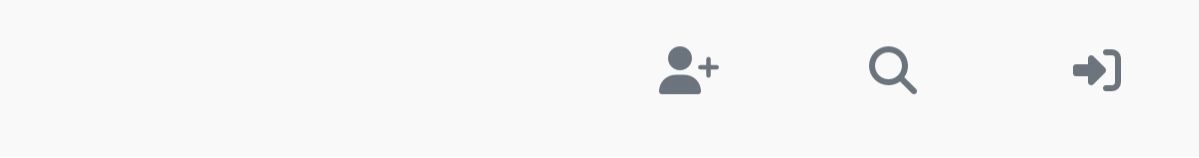
Search button in navbar not showing for guest if allow search for all group in setting.offtopic

-
@brazzerstop filed an issue https://github.com/NodeBB/NodeBB/issues/12056
-
@brazzerstop said in 3.4.0 Upgrade Support:
I think this method is a bad practices for users, for example I have a 10 topics with one tag for all topics - smartphones and individual tags ios, android, harmonyos, windows.
Totally agree, the expected behavior is for it to work like the category filter on the topics page, you can select multiple categories and it shows topics from each of them (or in this case, multiple tags)
-
How search looks for guest


-
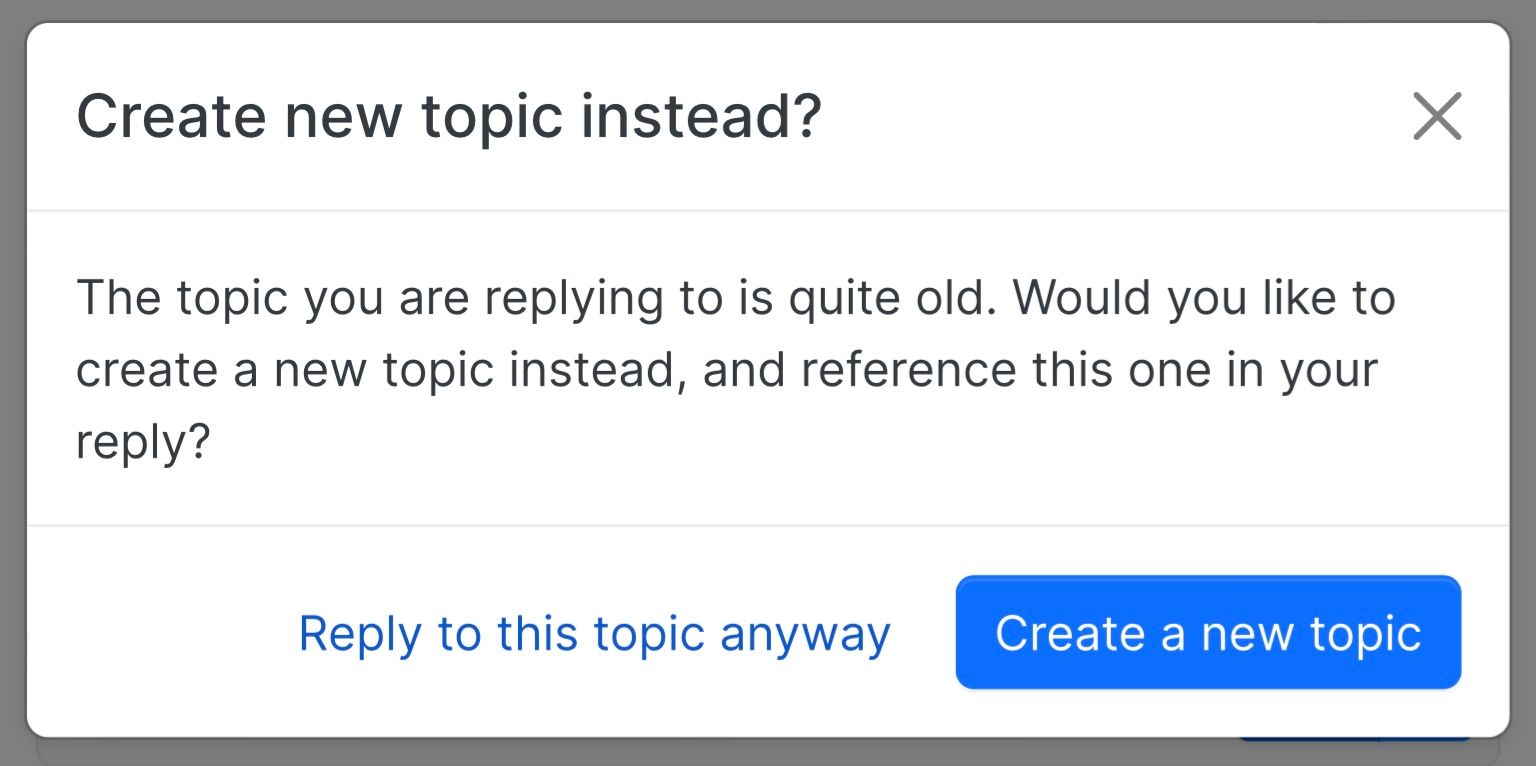
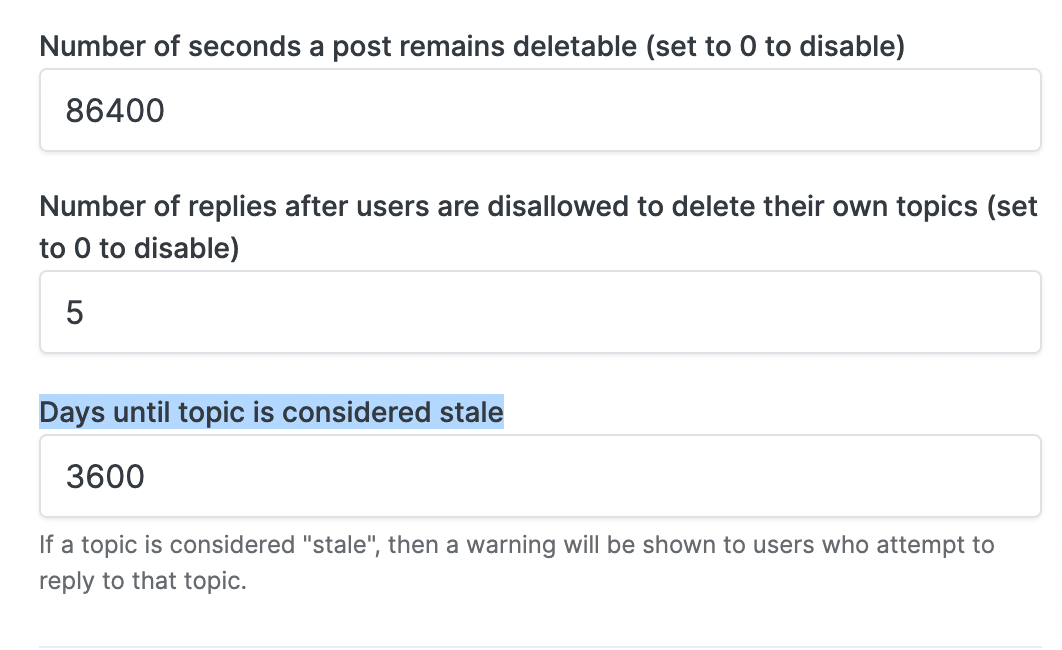
hi @baris , is there any reason that the stale topic function cannot be disabled?

We already have the necro threshold set, so I would like to set it to "0" to disable this function, if technically possible, I will open a GH issue.
-
lol sorry my bad, It is indeed on the previous page.
-
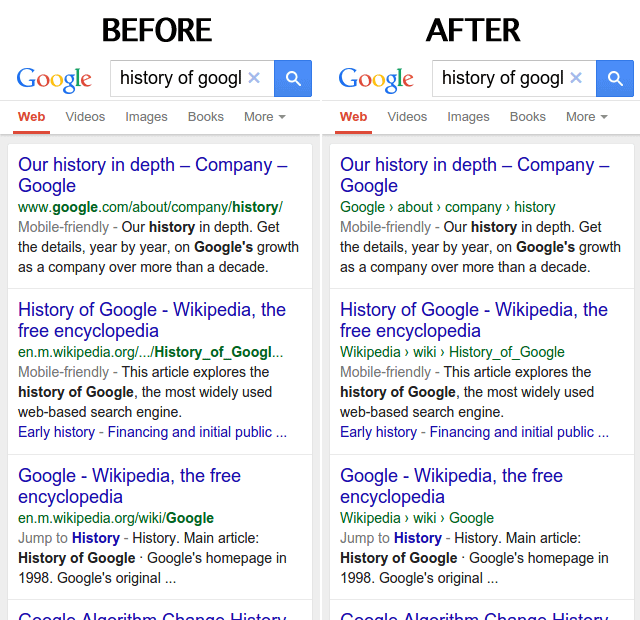
Need fix breadcrumbs schema for SEO in Category.
nodebb-theme-harmony/templates/category.tpl at main · NodeBB/nodebb-theme-harmony
Harmony theme for NodeBB v3.0+. Contribute to NodeBB/nodebb-theme-harmony development by creating an account on GitHub.
GitHub (github.com)
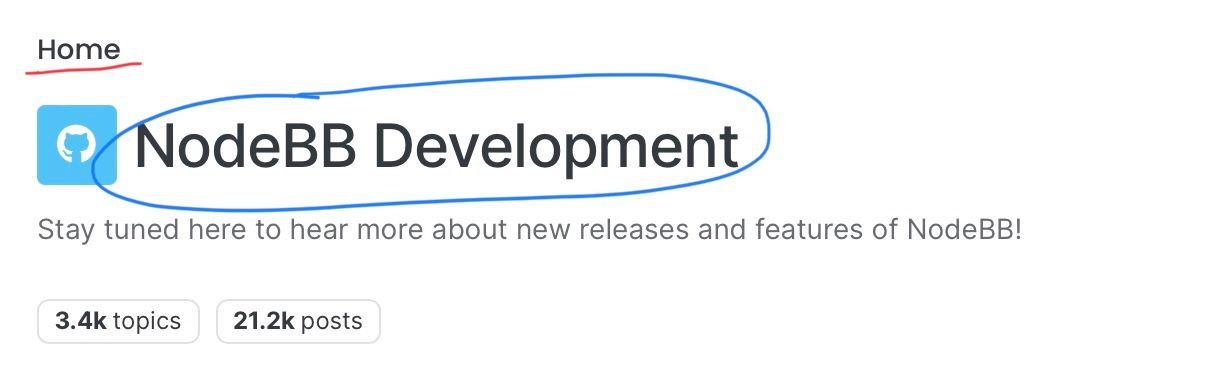
The current method is not work in search engine and on forum this navigation stroke everytime show
Home

We need set content 0 to category name and content 1 to topic title, after this we get correct result in search.
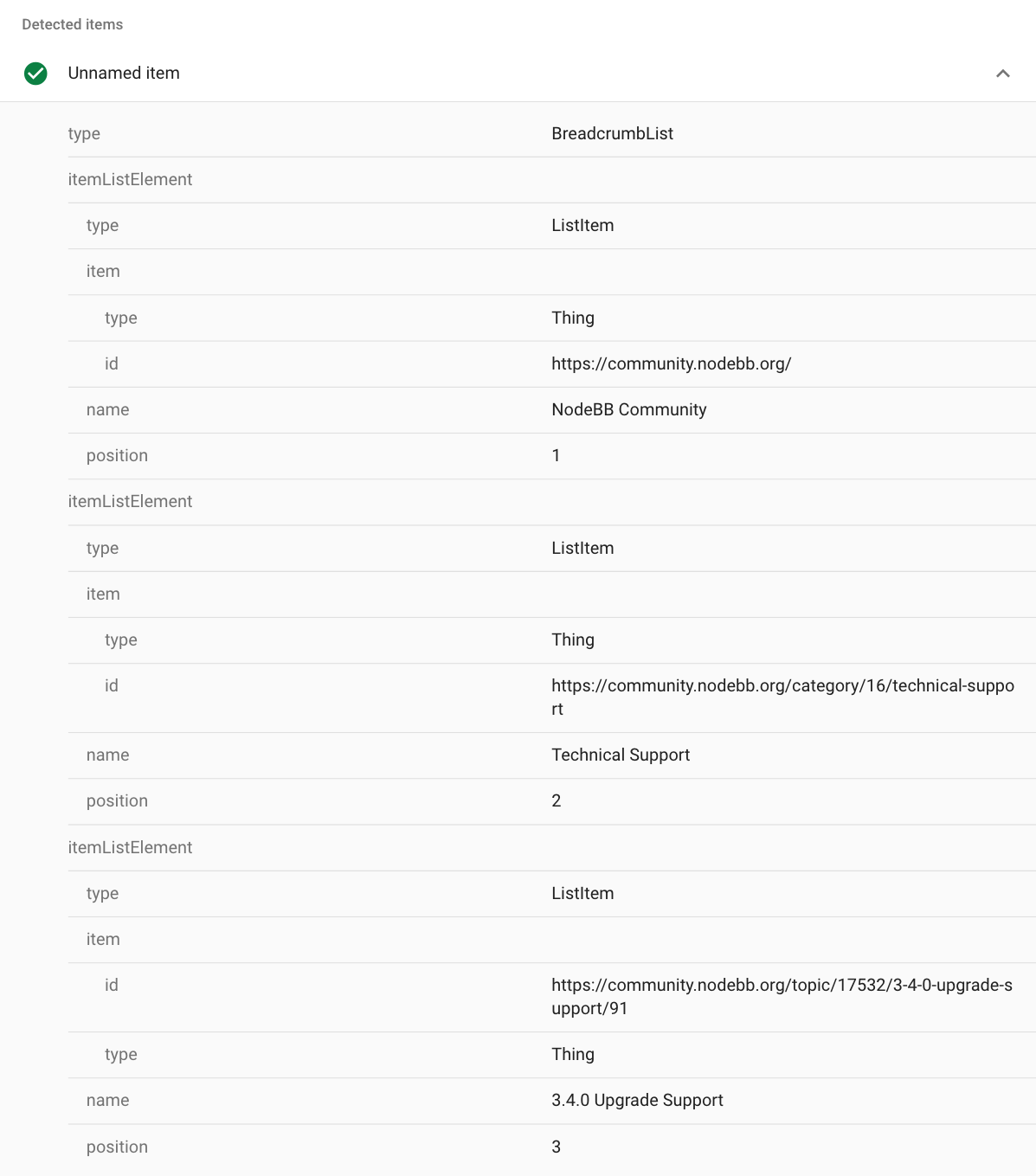
Upd. Or maybe content 0 to forum name (look on screenshot www.google.com was replace to Google), and next content 1 - category name, content 2 - topic title.

I tested this on my forum by adding json and after reindexing the search correctly shows beautiful links. A small thing, but nice.
-
Our category page does have breadcrumbs
 do you mean the topic page? We need to add https://developers.google.com/search/docs/appearance/structured-data/breadcrumb#json-ld into topic.tpl maybe.
do you mean the topic page? We need to add https://developers.google.com/search/docs/appearance/structured-data/breadcrumb#json-ld into topic.tpl maybe. -
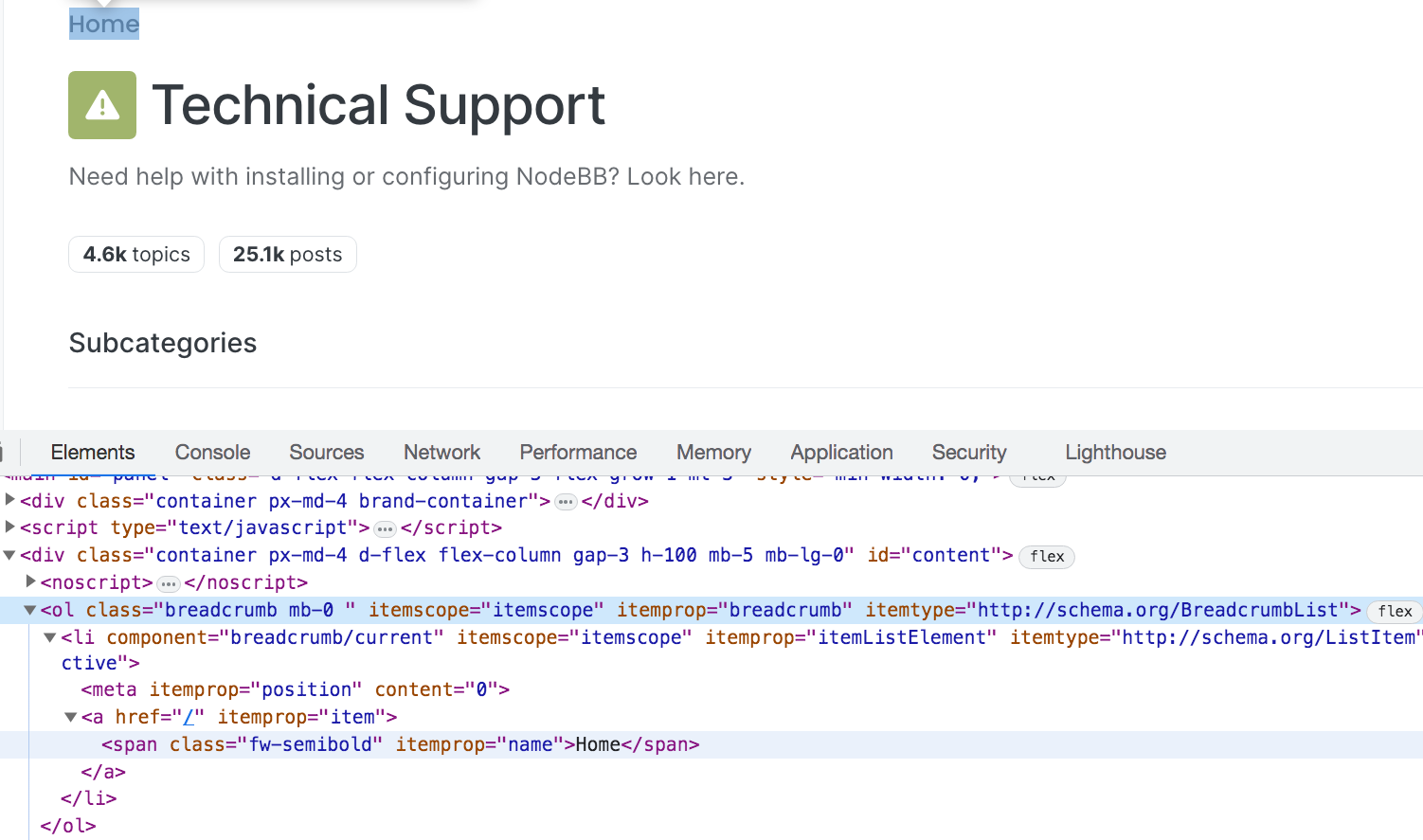
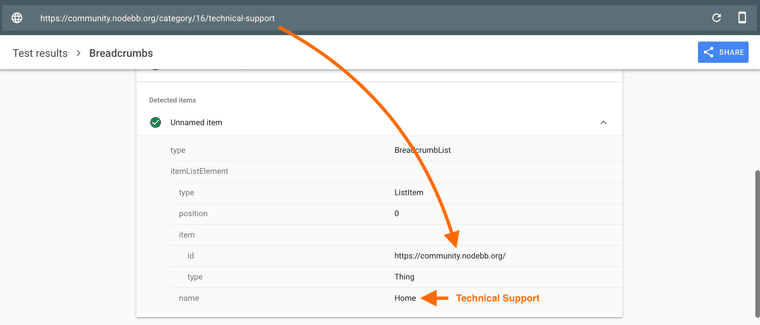
@baris category page have it, but with incorrect data...


@baris said in 3.4.0 Upgrade Support:
do you mean the topic page?
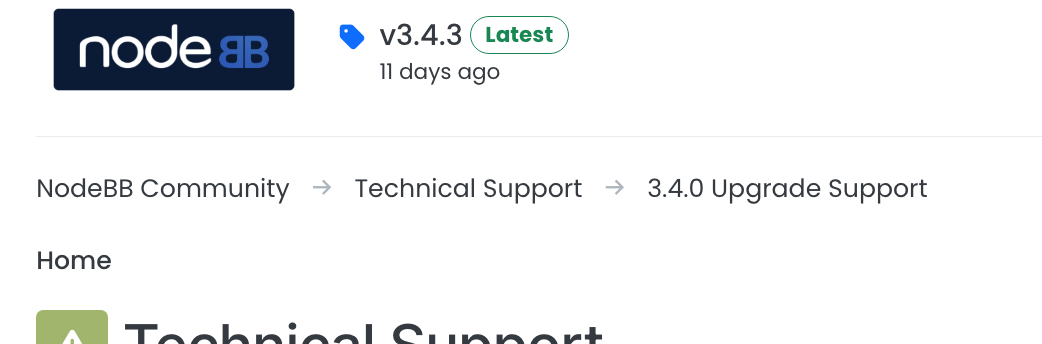
On category page should be category name (Technical Support, not Home) and topic page we need set category name + topic title
And if we want to show the community name instead of a link, we need to add content 0 with the community name. So we get this result in search:
NodeBB Community > Technical Support > How are you?NodeBB Community - content 0 in schema
Technical Support - content 1 in schema
How are you? - content 2 in schema -
nodebb-theme-harmony/templates/partials/breadcrumbs.tpl at main · NodeBB/nodebb-theme-harmony
Harmony theme for NodeBB v3.0+. Contribute to NodeBB/nodebb-theme-harmony development by creating an account on GitHub.
GitHub (github.com)

<ol class="breadcrumb mb-0" itemscope itemtype="https://schema.org/BreadcrumbList"> <li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem" class="breadcrumb-item"> <a itemprop="item" href="https://community.nodebb.org"> <span itemprop="name">NodeBB Community</span></a> <meta itemprop="position" content="1" /> </li> <li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem" class="breadcrumb-item"> <a itemprop="item" href="https://community.nodebb.org/category/16/technical-support"> <span itemprop="name">Technical Support</span></a> <meta itemprop="position" content="2" /> </li> <li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem" class="breadcrumb-item"> <a itemprop="item" href="https://community.nodebb.org/topic/17532/3-4-0-upgrade-support/91"> <span itemprop="name">3.4.0 Upgrade Support</span></a> <meta itemprop="position" content="3" /> </li> </ol>
-
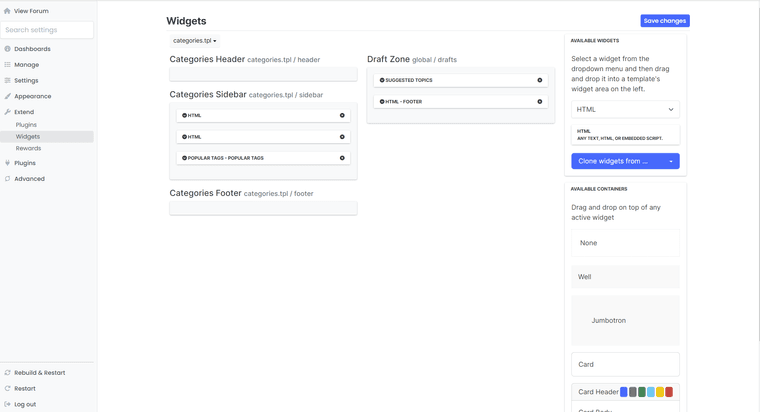
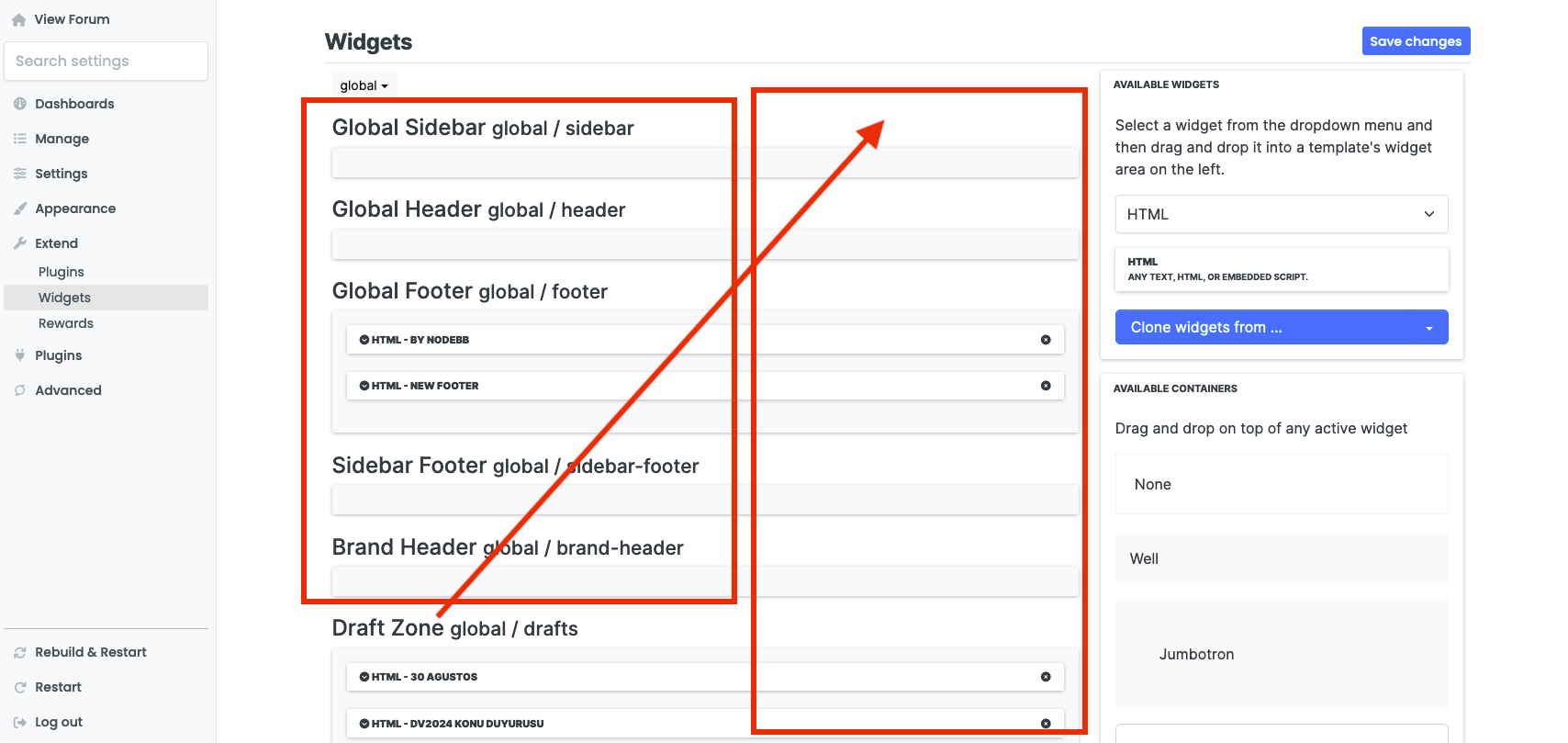
When the forum theme changes, we end up having 100+ draft HTML widgets on the list... and it is very annoying and time-consuming to drag them one by one across the whole page...
Can this page be re-designed with separate scrollable panels? so that we can quickly move HTML widgets around? (Or any other way to make things easier?)

-
I'm upgrading from 2.x to 3.4.3 and I ran into this issue:
npm ERR! code ERESOLVE npm ERR! ERESOLVE unable to resolve dependency tree npm ERR! npm ERR! While resolving: [email protected] npm ERR! Found: [email protected] npm ERR! node_modules/mongodb npm ERR! mongodb@"6.1.0" from the root project npm ERR! npm ERR! Could not resolve dependency: npm ERR! peer mongodb@"^5.1.0" from [email protected] npm ERR! node_modules/connect-mongo npm ERR! connect-mongo@"5.0.0" from the root project npm ERR! npm ERR! Fix the upstream dependency conflict, or retry npm ERR! this command with --force or --legacy-peer-deps npm ERR! to accept an incorrect (and potentially broken) dependency resolution. npm ERR! npm ERR! npm ERR! For a full report see: npm ERR! /root/.npm/_logs/2023-10-09T00_58_31_765Z-eresolve-report.txtSo I tried this and it seems to be working now. The only thing I worry about is if I'm using the correct versions of the mongodb libs now.
$ npm update --omit=dev --legacy-peer-deps $ ./nodebb upgrade -
I also got this deprecation warning during client side styles step, I believe:
Deprecation Warning: Passing percentage units to the global abs() function is deprecated. In the future, this will emit a CSS abs() function to be resolved by the browser. To preserve current behavior: math.abs(100%) To emit a CSS abs() now: abs(#{100%}) More info: https://sass-lang.com/d/abs-percent ╷ 57 │ $dividend: abs($dividend); │ ^^^^^^^^^^^^^^ ╵ node_modules/bootstrap/scss/vendor/_rfs.scss 57:14 divide() node_modules/bootstrap/scss/mixins/_grid.scss 59:12 row-cols() node_modules/bootstrap/scss/mixins/_grid.scss 85:13 @content node_modules/bootstrap/scss/mixins/_breakpoints.scss 68:5 media-breakpoint-up() node_modules/bootstrap/scss/mixins/_grid.scss 72:5 make-grid-columns() bootstrap/scss/_grid.scss 38:3 @import - 17:9 root stylesheet 2023-10-09T01:14:39.115Z [4567,4568/5785] - info: [build] client side styles build completed in 7.139sec 2023-10-09T01:14:39.115Z [4567,4568/5785] - info: [build] admin control panel styles build started -
@crazycells Makes sense, will be available in 3.5.0.