Skins - colors
-
Not natively, but I have written a theme switcher that addresses this
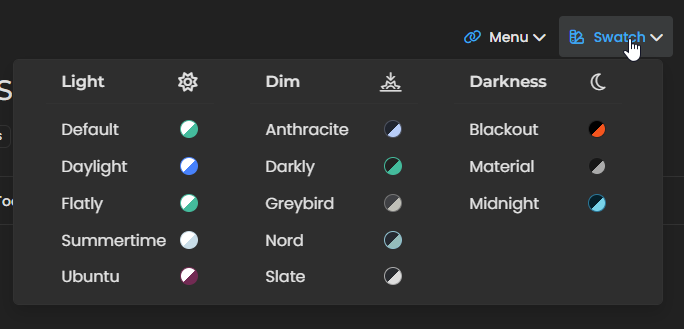
Go to https://sudonix.org and look for the swatch icon

You'll see a number of available themes there. The code I wrote has a number of iterations since v3.x, so will need new documentation which I've put together here

Swatch / Theme Changer
Hi all, As most of you know, there is a swatch / theme switcher on this site, which can be found here I decided to create this based on an idea from @DownPW...
Sudonix | A one-stop-shop for all your technology questions (sudonix.org)
Let me know if this is what you want. It's not supported here - only on my site as it's custom code.
-
When a skin is applied the
bodytag gets a class that identifies it so you can use custom CSS to only target that skin, for example if you useflatlythen body hasclass="skin-flatly". In your css you can do.body.skin-flatly { // css that only applies to flatly skin } -
 P phenomlab referenced this topic on
P phenomlab referenced this topic on
-
 B baris moved this topic from NodeBB Themes on
B baris moved this topic from NodeBB Themes on
