3.0.0 Bug Report Thread
-
@julian said in 3.0.0 Bug Report Thread:
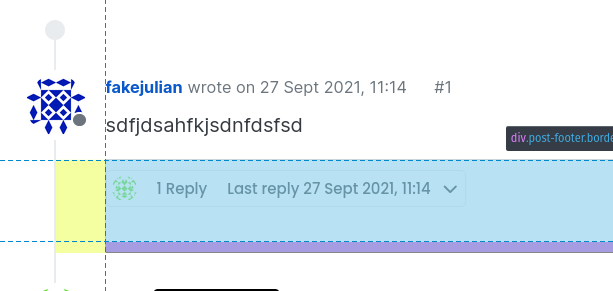
To give you a visual indicator of what we're working with:

I'm play in dev tools and get this result...

-
add
sticky-toolsto classicon py-1 bg-body d-none d-sm-block -
move component
post/footerto the div classpost-container
-
-
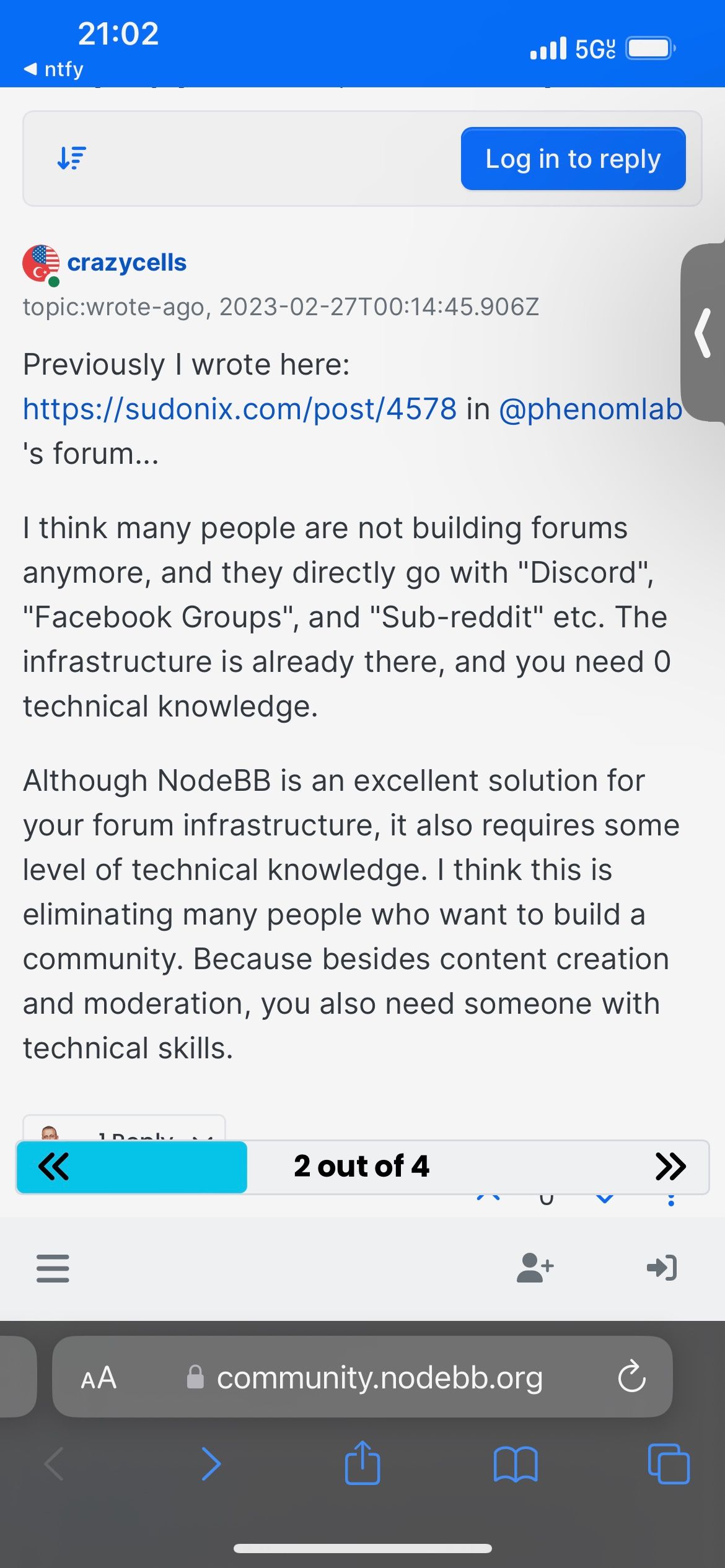
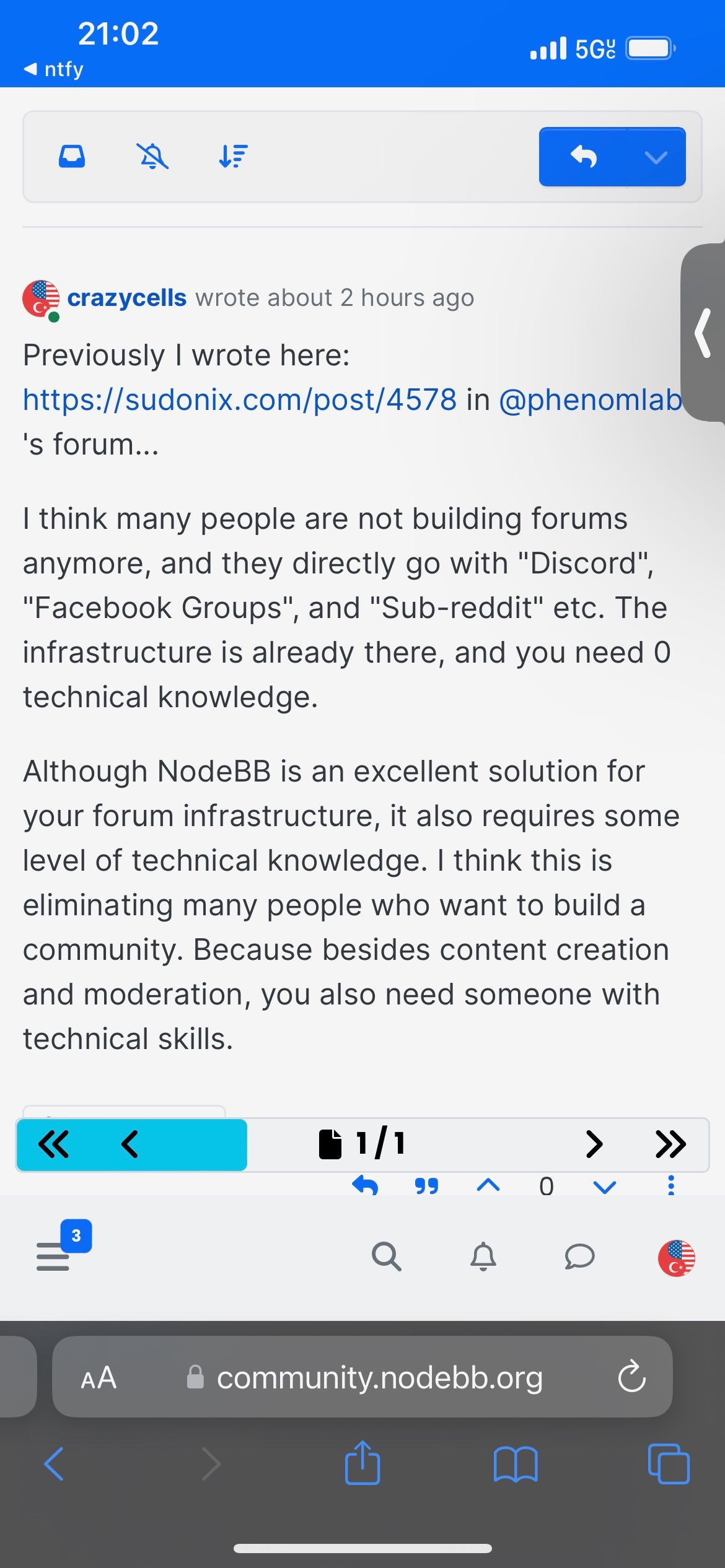
"... times ago" is not working on safari when I am logged out...
this is how it looks:

this is how it looks when I am logged in:

-


I can't hide the post... click on page and nothing.
-
-
Button to change size of Composer work when first open...

-
This Composer window after I click hide/discard and open Composer again, he don't show a button to change window size

-
Small width on this page

-
Need add a scrolling in the left sidebar, because with more icons a users can't view that...
.skin-noskin nav.sidebar { overflow-x: scroll; } -
-

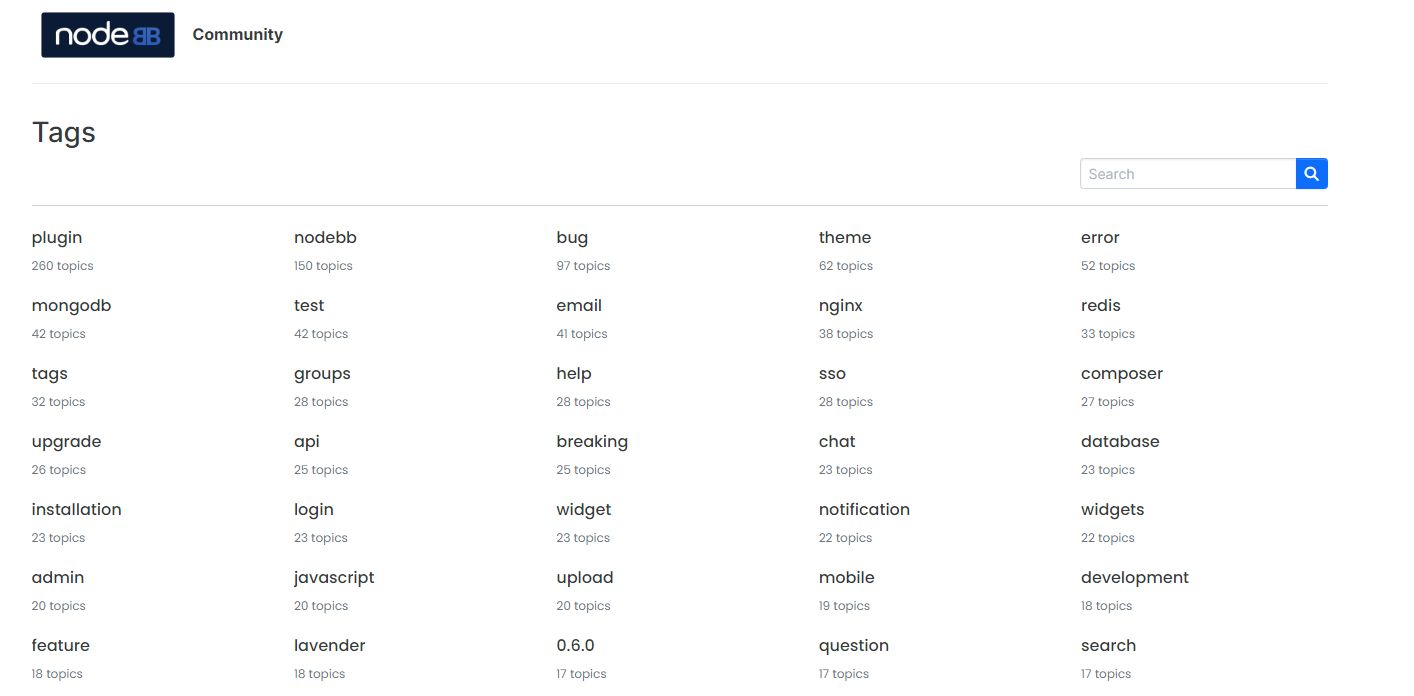
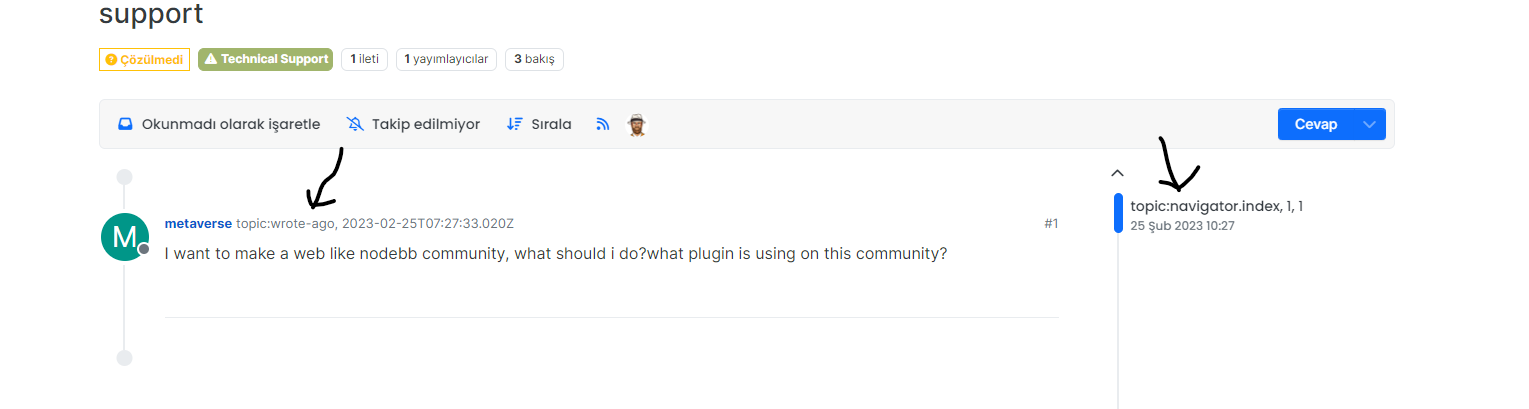
 I use the bootstrap5 branch and latest harmony theme, but in tags bar, there shows: global:x-topics rather than **topics, how to fix this bug?
I use the bootstrap5 branch and latest harmony theme, but in tags bar, there shows: global:x-topics rather than **topics, how to fix this bug? -
@metaverse Because this community use English language and have translations https://github.com/NodeBB/NodeBB/blob/bootstrap5/public/language/en-GB/
To fix this problem you can manually edit language files and add translation for the empty key, for example on you're screenshot you view value
global:x-topicsso you can found this key in English language:File not found · NodeBB/NodeBB
Node.js based forum software built for the modern web - File not found · NodeBB/NodeBB
GitHub (github.com)
Translation file:
global.json
Key:"x-topics": "<span class=\"formatted-number\">%1</span> topics",You need add this in you're global.json translation file for the zh-CN or zh-TW language (I don't know what you use)



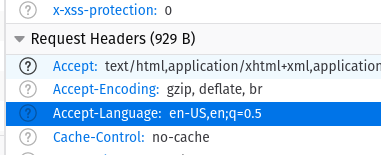
 actually! I should clarify, we don't assume your language. Your browser sends NodeBB a list of acceptable languages, and we pick from those
actually! I should clarify, we don't assume your language. Your browser sends NodeBB a list of acceptable languages, and we pick from those 

 , that writing should correct itself when the translations are updated)
, that writing should correct itself when the translations are updated)