3.0.0 Bug Report Thread
-
Unfortunately, I am not able to make the avatars (easily) sticky due to the structure of the HTML. The avatar is nested quite far within and so even if made sticky, it cannot leave the confines of its parent element

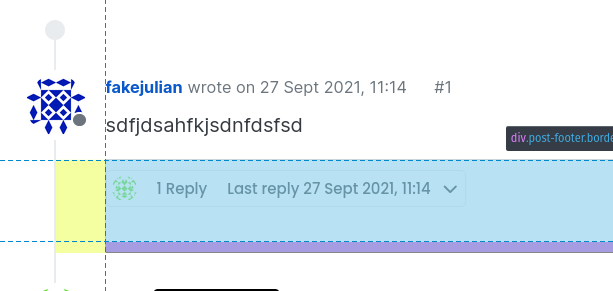
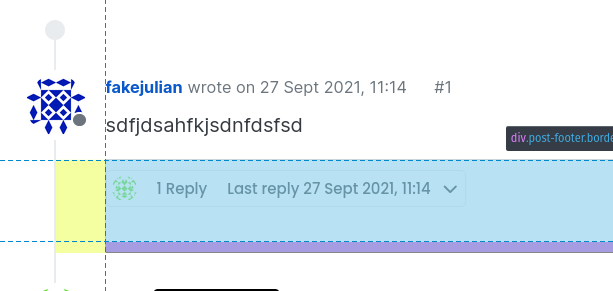
To give you a visual indicator of what we're working with:

The post content is the container that the avatar is in. The footer (highlighted in that screenshot) immediately follows, so the avatar can only move about 10 pixels before it is bumped off screen by the footer

-



Problem with width on iPhone...
-
@julian said in 3.0.0 Bug Report Thread:
To give you a visual indicator of what we're working with:

I'm play in dev tools and get this result...

-
add
sticky-toolsto classicon py-1 bg-body d-none d-sm-block -
move component
post/footerto the div classpost-container
-
-
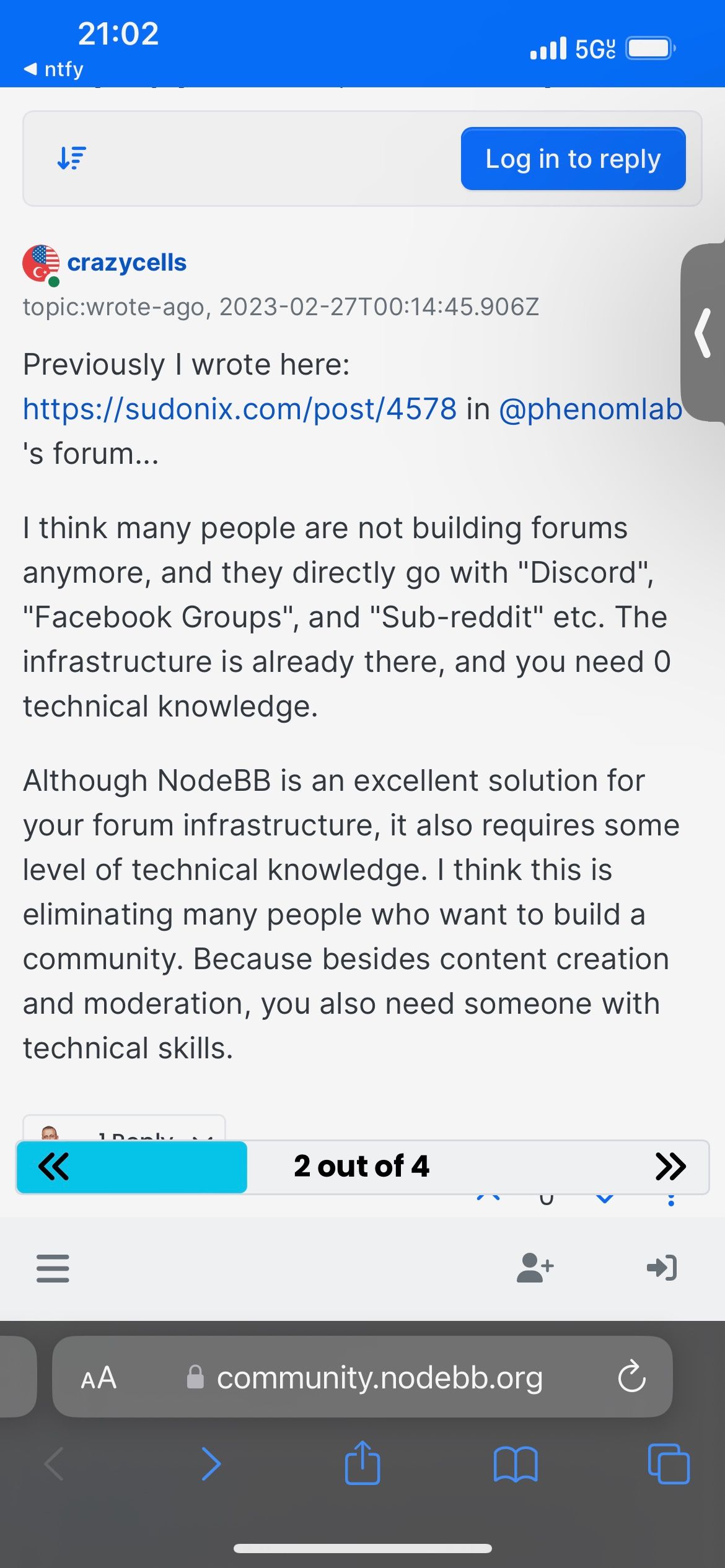
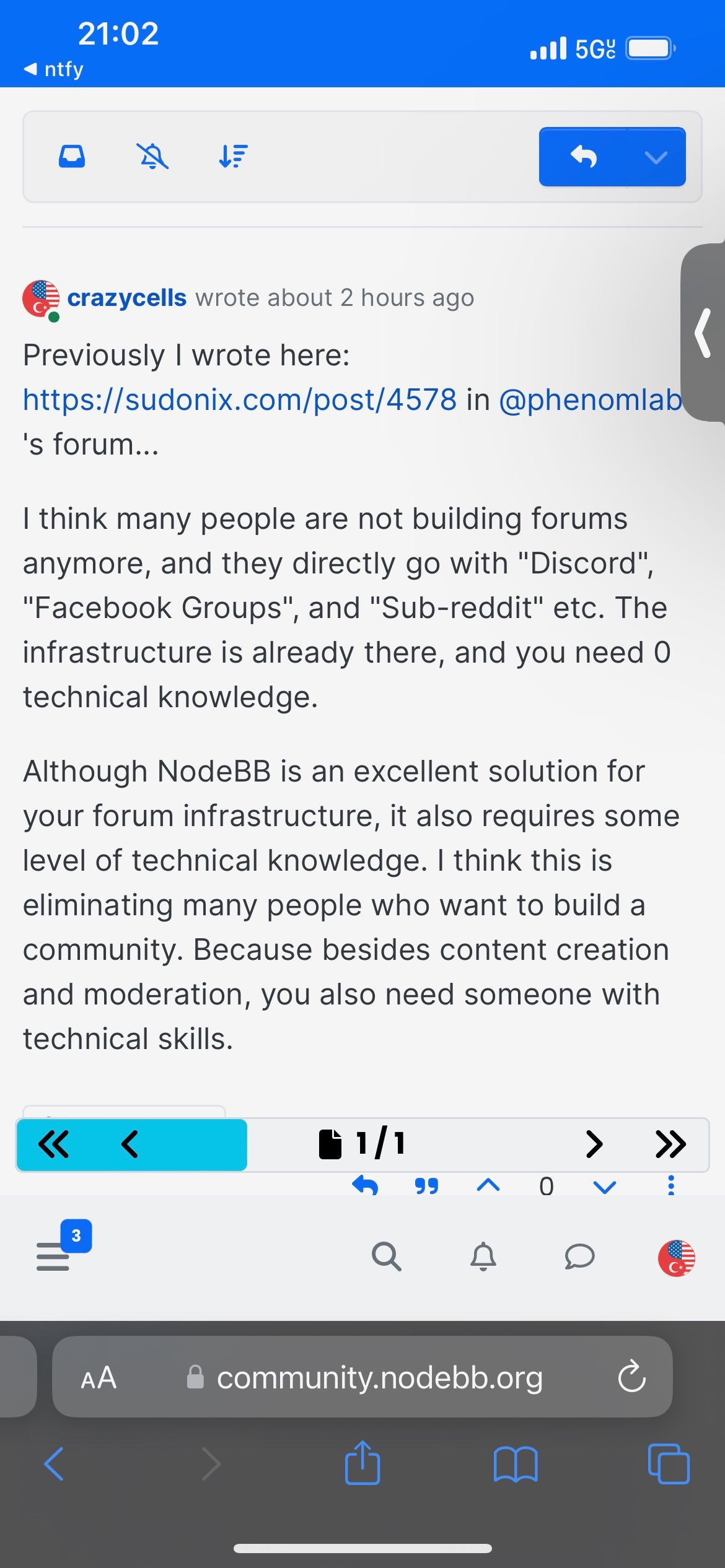
"... times ago" is not working on safari when I am logged out...
this is how it looks:

this is how it looks when I am logged in:

-


I can't hide the post... click on page and nothing.
-
-
Button to change size of Composer work when first open...

-
This Composer window after I click hide/discard and open Composer again, he don't show a button to change window size

-
Small width on this page

-
Need add a scrolling in the left sidebar, because with more icons a users can't view that...
.skin-noskin nav.sidebar { overflow-x: scroll; } -
-

 I use the bootstrap5 branch and latest harmony theme, but in tags bar, there shows: global:x-topics rather than **topics, how to fix this bug?
I use the bootstrap5 branch and latest harmony theme, but in tags bar, there shows: global:x-topics rather than **topics, how to fix this bug?



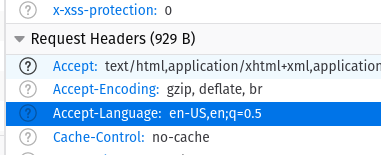
 actually! I should clarify, we don't assume your language. Your browser sends NodeBB a list of acceptable languages, and we pick from those
actually! I should clarify, we don't assume your language. Your browser sends NodeBB a list of acceptable languages, and we pick from those 
 , that writing should correct itself when the translations are updated)
, that writing should correct itself when the translations are updated)