Using a client-side filter hook
-
Is it possible to use filter hockey on the customer side?
For example, listen to Hawk filter: messaging.send and replaceAbcwithABCin the content of the message.
I know it can be bypassed, but there are things that will help, instead of starting to write a plugin you can just put a little code in ACP.
Is it possible?
Thanks!
@baris -
J josef marked this topic as a question on
-
Sure you can use hooks on the client side, but server side and client side hooks are separate. Something that fires on the server side doesn't automatically fire client side.
You have to look in the client side code in the public folder to see if the hook you need exists. In the chat message case there is
action:chat.sentwhich you can use to modify the message before being sent to the server. https://github.com/NodeBB/NodeBB/blob/master/public/src/client/chats/messages.js#L21 -
This will work in 2.x.
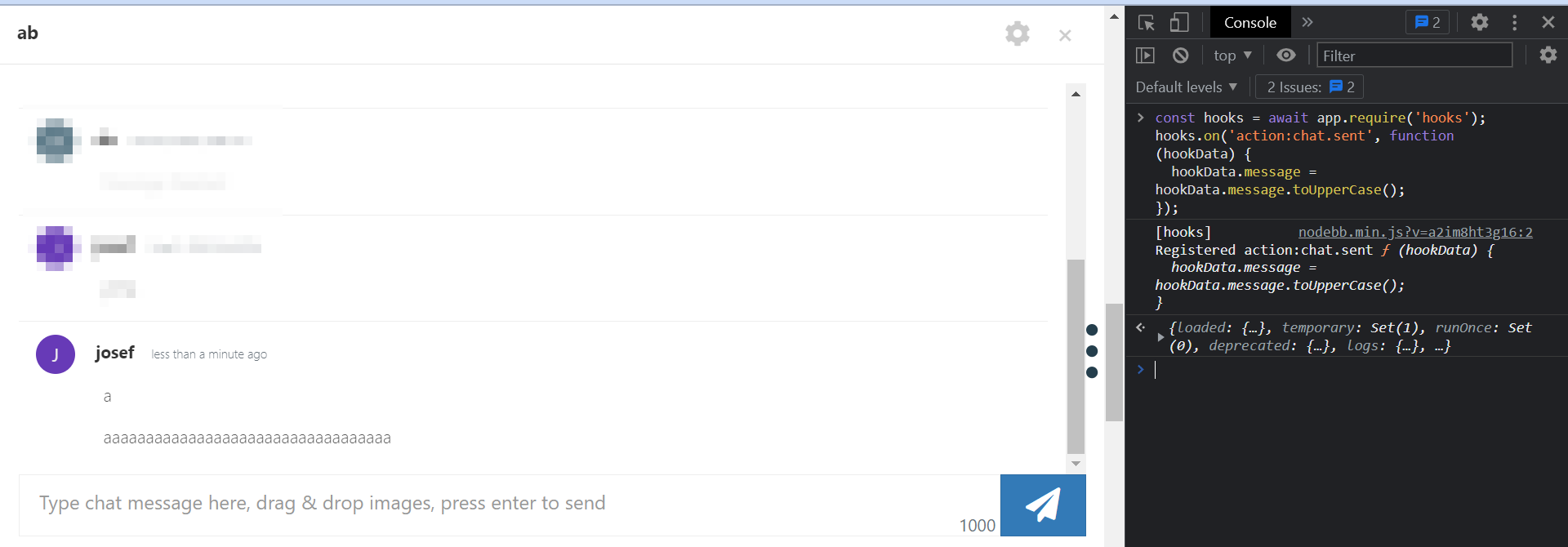
const hooks = await app.require('hooks'); hooks.on('action:chat.sent', function (hookData) { hookData.message = hookData.message.toUpperCase(); });In 1.9.x and lower you can use requirejs.
require(['hooks'], function (hooks) { hooks.on('action:chat.sent', function (hookData) { hookData.message = hookData.message.toUpperCase(); }); }); -
Ahh I think this happens because the change you make isn't picked up in core because of the way the
messagevariable is passed to the hook.hooks.fire('action:chat.sent', { roomId, message, mid });We will have to make a change or add a filter hook there to allow that. I will make a issue on our GH.
-
 J julian moved this topic from NodeBB Development on
J julian moved this topic from NodeBB Development on