Hook on the client side when a post enters a queue of posts
-
@baris said in Hook on the client side when a post enters a queue of posts:
hooks.on('action:composer.topics.post', function (hookData) {
console.log('isQueued', hookData.data.queued);
});It gives me back an error:
VM178: 1 Uncaught ReferenceError: hooks is not defined at <anonymous>: 1: 1I guess that was an example; But I did not understand how to use it (I quite understand basic JS but do not know so much about the use of NODEBB)
Can you expand on that?
Thanks -
The autogenerated hooks page doesn't catch dynamic hooks like
action:composer.' + type. These hooks are located at https://github.com/NodeBB/nodebb-plugin-composer-default/blob/master/static/lib/composer.js#L800You need to require the
hooksmodule before using it, for example.require(['hooks'], function (hooks) { hooks.on('action:composer.topics.post', function (hookData) { console.log('isQueued', hookData.data.queued); }); }); -
@baris It still does not work...
It does not print anything on the console

It stays that way even after the post is sent.
From what I understand, this type of hook is in the following structure:
"action: composer." + Action.
The question is is there a list of acceptable actions? For example onShow, onHide, discard ... -
@baris said in Hook on the client side when a post enters a queue of posts:
Are you putting the code in browser console and trying to post a new topic?
Yes exactly.
@baris said in Hook on the client side when a post enters a queue of posts:
$(window).on('action:composer.topics.post', function (ev, hookData) {
console.log('isQueued', hookData.data.queued);
});I tried it too - same thing, nothing printed.
@baris said in Hook on the client side when a post enters a queue of posts:
The value actions for this hook are topics.post, posts.reply and posts.edit.
Thanks. Is there a place where this is neatly detailed?
Without having to look much at the source code ...
-
@baris I tried here in the forum the code you gave - and it did not work ...
-
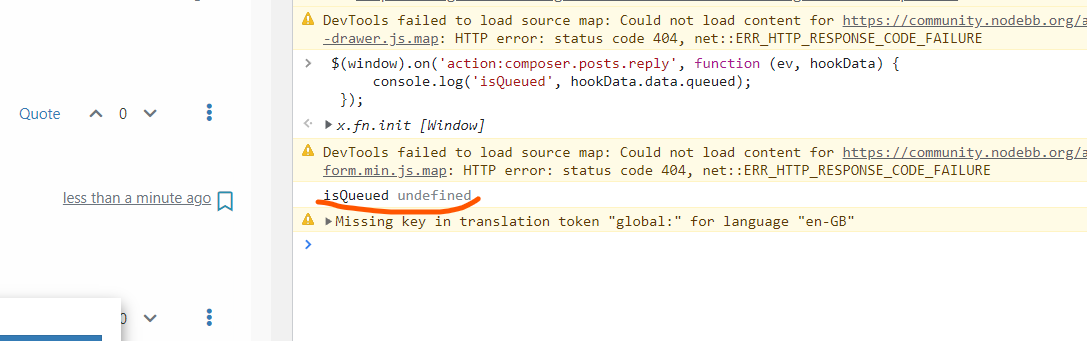
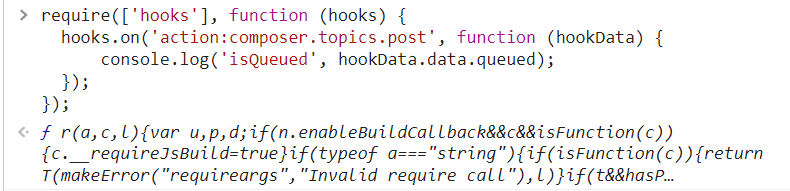
@baris I did exactly the same thing, and nothing was printed ...
I made 2 small screenshots (4.4 MB total) that show this.
https://www.filemail.com/d/wairfqzrzpgoreu