Widget code works on one NodeBB instance but not another
-
Yeah
{user.username}is blank because it is not being provided by the backend. If you want to be able to use it on any template you need to make it available with the hook'filter:middleware.render'like this.myPlugin.filterMiddlewarRender = async (hookData) => { hookData.templateData.user = await user.getUserData(hookData.req.uid); return hookData; };This would add
userproperty to all pages. -
@baris I'm looking to implement a plugin to do this, but ideally am looking for some sort of reference guide or skeleton plugin to use - any advice ?
EDIT - found https://docs.nodebb.org/development/plugins/ so reading this first
Thanks
-
@baris Potentially dumb question, but how do you use this plugin ? There doesn't seem to be any instructions at all??
Also, there's an error in the console when attempting to use
Uncaught (in promise) TypeError: n.ColorPicker is not a function at HTMLInputElement.<anonymous> (colorpicker.js:11) at Function.each (jquery.js:385) at C.fn.init.each (jquery.js:207) at Object.n.enable (colorpicker.js:8) at o (admin.js:31) at Object.i.init (admin.js:9) at ajaxify.js:357 -
@baris Thanks. Forked, and now ready to insert this
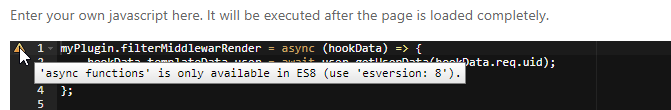
myPlugin.filterMiddlewarRender = async (hookData) => { hookData.templateData.user = await user.getUserData(hookData.req.uid); return hookData; };Does this simply get placed in
main.js?If I do this, I get
main.js:19 Uncaught ReferenceError: myPlugin is not defined at HTMLDocument.<anonymous> (main.js:19) at l (jquery.js:3766) at u (jquery.js:3834) -
No it goes in library.js since it's a server side hook. And you need to add the corresponding entry in plugin.json.
// library.js myPlugin.filterMiddlewareRender = async (hookData) => { hookData.templateData.user = await user.getUserData(hookData.req.uid); return hookData; };//plugin.json "hooks": { "filter:middleware.render": "filterMiddlewareRender" ... } -
 P phenomlab referenced this topic on
P phenomlab referenced this topic on