Widget code works on one NodeBB instance but not another
-

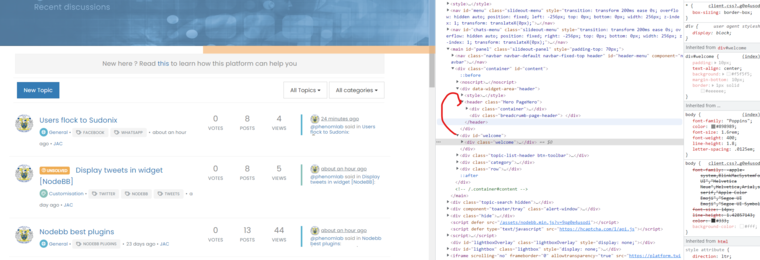
There is something funky going on with that widget, it is supposed to be inside the header-widget area but it is outside. Check the markup of other widgets maybe there is some issue there.
I tested on persona with core with a single widget and it worked fine.
-
@baris the widget code has been deleted on Sudonix, but it's there and functional on hostrisk.com.
On Sudonix, I do have modified templates via the customizer plugin so that could be the cause.
-
@baris said in Widget code works on one NodeBB instance but not another:
There is something funky going on with that widget, it is supposed to be inside the header-widget area but it is outside
It's placement is deliberate in the sense that I wanted a "secondary header" for the banner you see on most pages. It's essentially added manually using custom templates and the customizer plugin.
-
@baris I've removed the manual placement and tried again this time with a global widget so it appears at the top of all pages - this still doesn't work.
I've simplified the banner, so the code now look like this
<div id="welcome"> <div class="welcome"> <!-- IF !loggedIn --> Hello, guest. New here ? Read <a href="https://sudonix.com/welcome">this</a> to learn how this platform can help you <!-- ELSE --> <div class="hello">Welcome back, <a href="/me"><span class="username">{user.username}</span></a></div> <!-- ENDIF !loggedIn --> </div> </div>Any thoughts ?
-
@baris and interesting development. It seems (for my install at least) that I cannot use placeholders in the "stock" widgets, but can in any custom pages I create. I even disabled the Customizer plugin to see if this makes a difference, and it doesn't.
-
My further testing shows that the other site I have is also affected by the same issue. As soon as you move the widget code out of any custom page widget and into the stock templates such as recent, unread, popular, etc, it does not work.
-
You should post what changes you are making to the core templates. I tested the widget code and it works fine with a default persona and core. Except the
{user.username}part doesn't work because the user object isn't passed to the widgets.
I put
<div id="welcome"> <div class="welcome"> <!-- IF !loggedIn --> Hello, guest. New here ? Read <a href="https://sudonix.com/welcome">this</a> to learn how this platform can help you <!-- ELSE --> <div class="hello">Welcome back, <a href="/me"><span class="username">{user.username}</span></a></div> <!-- ENDIF !loggedIn --> </div> </div>In a html widget and placed it in the global header.

If it's not working it's likely because of some modification you make to the templates because the widget wasn't in the correct place in your html.
-
@baris Thanks - sorry - I should clarify here.
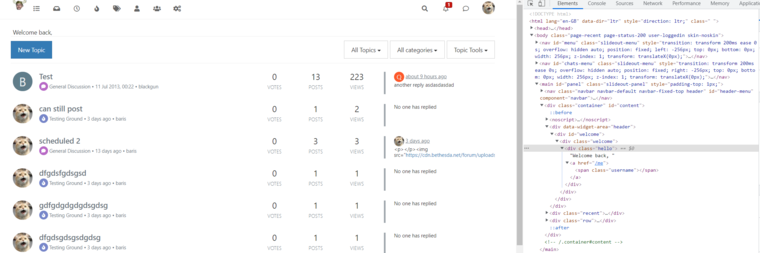
The code does work and the widget appears exactly where I expect in all cases, so the template modifications are not the issue here
 What IS the issue is that
What IS the issue is that {user.username}returns a blank value in all stock templates from core, but works in any custom template I create.Disabling the Customizer plugin means all templates return to their defaults, but
{user.username}is affected by the same issue. -
Yeah
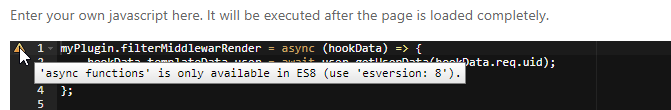
{user.username}is blank because it is not being provided by the backend. If you want to be able to use it on any template you need to make it available with the hook'filter:middleware.render'like this.myPlugin.filterMiddlewarRender = async (hookData) => { hookData.templateData.user = await user.getUserData(hookData.req.uid); return hookData; };This would add
userproperty to all pages. -
@baris I'm looking to implement a plugin to do this, but ideally am looking for some sort of reference guide or skeleton plugin to use - any advice ?
EDIT - found https://docs.nodebb.org/development/plugins/ so reading this first
Thanks
-
GitHub - NodeBB/nodebb-plugin-quickstart: A starter kit for quickly creating NodeBB plugins.
A starter kit for quickly creating NodeBB plugins. - NodeBB/nodebb-plugin-quickstart
GitHub (github.com)
-
@baris Potentially dumb question, but how do you use this plugin ? There doesn't seem to be any instructions at all??
Also, there's an error in the console when attempting to use
Uncaught (in promise) TypeError: n.ColorPicker is not a function at HTMLInputElement.<anonymous> (colorpicker.js:11) at Function.each (jquery.js:385) at C.fn.init.each (jquery.js:207) at Object.n.enable (colorpicker.js:8) at o (admin.js:31) at Object.i.init (admin.js:9) at ajaxify.js:357