FontAwesome
-
@dunlix said in FontAwesome:
@phenomlab how do I change it so it has a different class? for ex ample in the categories I want to change
<i class="fa fa-fw fa-gem"></i>to<i class="fad fa-fw fa-gem"></i>. Notice how fa changed to fad, I want to change the icon to the duotone. is there anyway to do this with CSS or JS?Yes, you'd need to use the HEX value on CSS
:beforelike the below.fa, .fas { font-family: "Font Awesome 5 Pro"; font-weight: 400 !important; color: #cccccc } .fa-circle-o:before { content: "\f059"; }However, FA Duotone needs a
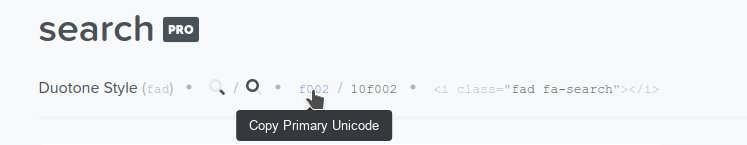
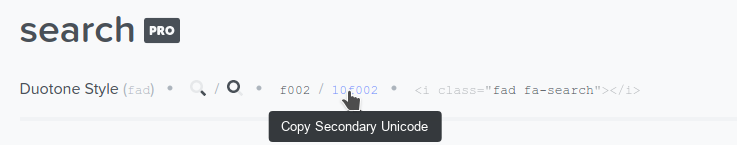
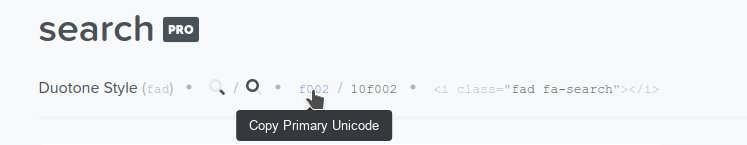
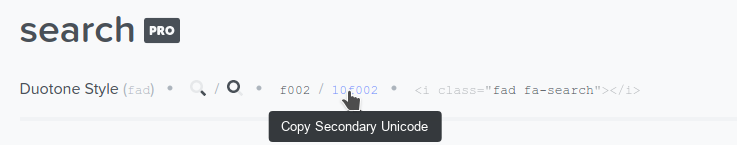
:beforeand:afterclass, so using the magnifying glass as an example, you'd need to use as below.fa-search:before { content: "\f002"; font-family: "Font Awesome 5 Duotone"; position: absolute; } .fa-search:after { content: "\10f002"; font-family: "Font Awesome 5 Duotone"; color: #666666; }Note, that the colour on the
:afterclass is for the tone you require. You also have to useposition: absolute;when using Duotone fonts.Here's an example of how you can get both the
:beforeand:afterHEX codeshttps://fontawesome.com/icons/search?style=duotone


As a final note, Duotone needs a subscription and a pro license. They aren't available under the free banner from what I recall.
One final potential "gotcha" is that the
:afterclass is often used (in the case of notifications and unread) to add styles (red ball with number), so you may need to get creative with the CSS classes you use, and will probably have to leverageNOTin the CSS class to ensure you make the targets unique.Enjoy. Let me know if you need any help.
-
@dunlix I've done this successfully with phenomlab.com using FA 5 Pro, but theoretically, you should be able to do the same with the updated free version.
The downside of this is that you will probably land up loading the FA CSS twice unless you overwrite the files in core
-
@dunlix we have an older version of FA, v4. https://fontawesome.com/v4.7.0/icons/
FA5 would break a lot of things, and has a different licensing model.
-
@dunlix @phenomlab @PitaJ I have got the fonts working by downloading the free web version and putting the files in the right place, then also @import-ing them in the custom css. But, the only thing I want is to be able to use the more icons that aren't available in the ACP.
For example, I want to use the custom icons I added for a category, but there is no way to select them in the category ACP settings since custom CSS doesn't apply there.
-
@dunlix What I've done here is to import the CSS (as you've already done), then create custom CSS to change the icon being used. For example, I override many this way
.fa, .fas { font-family: "Font Awesome 5 Pro"; font-weight: 400 !important; color: #cccccc } .fa-circle-o:before { content: "\f059"; } .fa-check-circle-o:before { content: "\f058"; } .fa-bell-o:before { content: "\f0f3"; } .fa-comment-o:before { content: "\f086"; } .fa-circle:before { content: "\f111"; font-weight: 900; } .fa-commenting-o:before { content: "\f086"; } .fa-trash-o:before { content: "\f1f8"; } .fa-comments-o:before { content: "\f086"; } .fa-lightbulb-o:before { content: "\f749"; } .fa-bell-slash-o:before { content: "\f1f6"; } .fa-file-o:before { content: "\f15b"; } -
@phenomlab how do I change it so it has a different class? for ex ample in the categories I want to change
<i class="fa fa-fw fa-gem"></i>to<i class="fad fa-fw fa-gem"></i>. Notice how fa changed to fad, I want to change the icon to the duotone. is there anyway to do this with CSS or JS? -
@dunlix said in FontAwesome:
@phenomlab So I should just change it to some icon I would never have a use for and then override that? And I can use CSS and only apply this to icons in certain elements I believe.
Yes, correct
-
@dunlix said in FontAwesome:
@phenomlab how do I change it so it has a different class? for ex ample in the categories I want to change
<i class="fa fa-fw fa-gem"></i>to<i class="fad fa-fw fa-gem"></i>. Notice how fa changed to fad, I want to change the icon to the duotone. is there anyway to do this with CSS or JS?Yes, you'd need to use the HEX value on CSS
:beforelike the below.fa, .fas { font-family: "Font Awesome 5 Pro"; font-weight: 400 !important; color: #cccccc } .fa-circle-o:before { content: "\f059"; }However, FA Duotone needs a
:beforeand:afterclass, so using the magnifying glass as an example, you'd need to use as below.fa-search:before { content: "\f002"; font-family: "Font Awesome 5 Duotone"; position: absolute; } .fa-search:after { content: "\10f002"; font-family: "Font Awesome 5 Duotone"; color: #666666; }Note, that the colour on the
:afterclass is for the tone you require. You also have to useposition: absolute;when using Duotone fonts.Here's an example of how you can get both the
:beforeand:afterHEX codeshttps://fontawesome.com/icons/search?style=duotone


As a final note, Duotone needs a subscription and a pro license. They aren't available under the free banner from what I recall.
One final potential "gotcha" is that the
:afterclass is often used (in the case of notifications and unread) to add styles (red ball with number), so you may need to get creative with the CSS classes you use, and will probably have to leverageNOTin the CSS class to ensure you make the targets unique.Enjoy. Let me know if you need any help.
-