How to achieve this layout
-

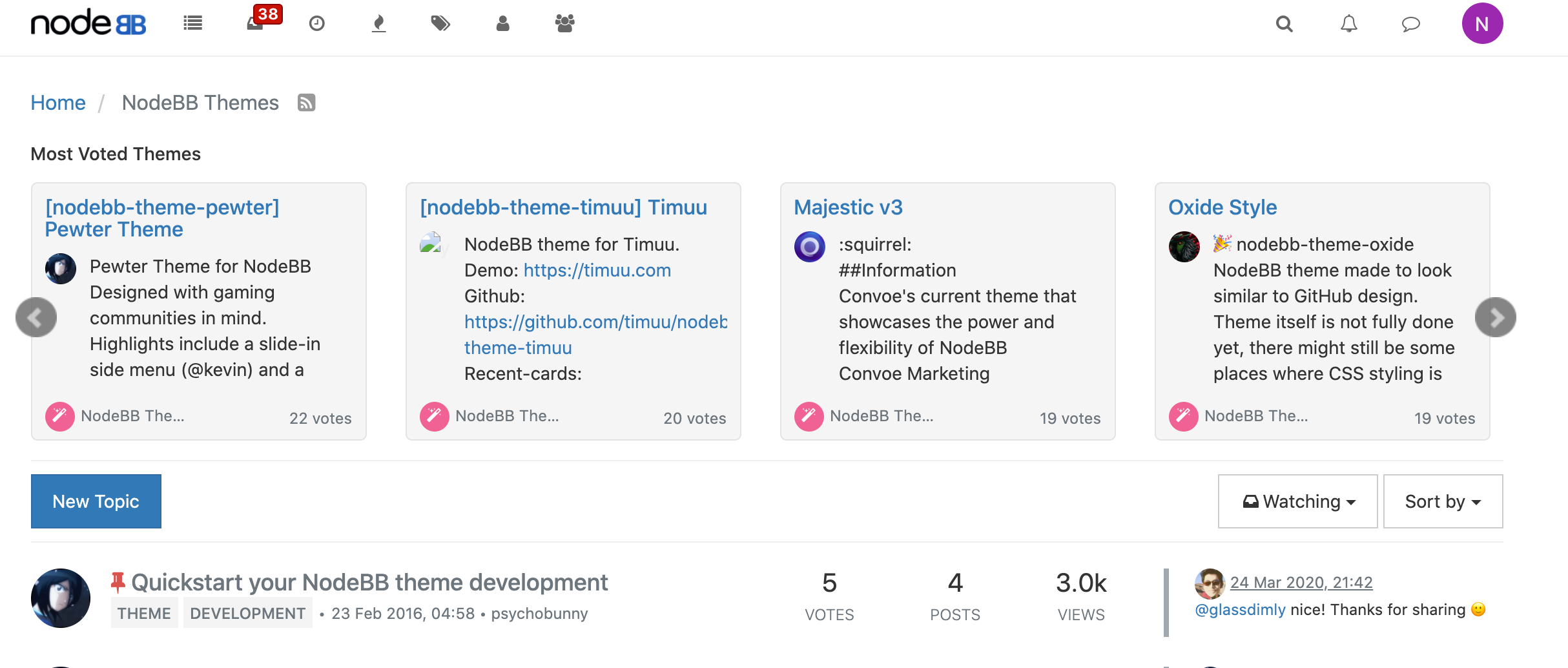
Hello, I am new to nodeBB. I want to achieve the layout like above theme, how can I start with? and what files (.tpl, .less) should be edited?
And I want to do more csutom layout/theme, should I use the plugin(eg. nodebb-plugin-custom-pages). Or, start with "nodebb-theme-quickstart" ( Quickstart your NodeBB theme development ). I don't know to edit the layout/theme/ .less for custom-pages, and no idea to start with.
Could anyone gice me some suggestion? Thanks a lot.
-
What you're looking at there is nodebb-plugin-recent-cards
-
@ngo not unless you want to implement all of the functionality yourself. Why don't you want to use the plugin?
-
@ngo there is a settings page for the plugin in the ACP. You can adjust the slide counts there.
-
@pitaj Thanks!
However, i think i need to modify the code would be better.
Because I have a question now, if I need 2 recent cards with different layout, for example, one in header (eg. Recent created) with 2 slides and font-style A, one in footer (eg. Most posts) with 3 slides and font-style B or other style. -