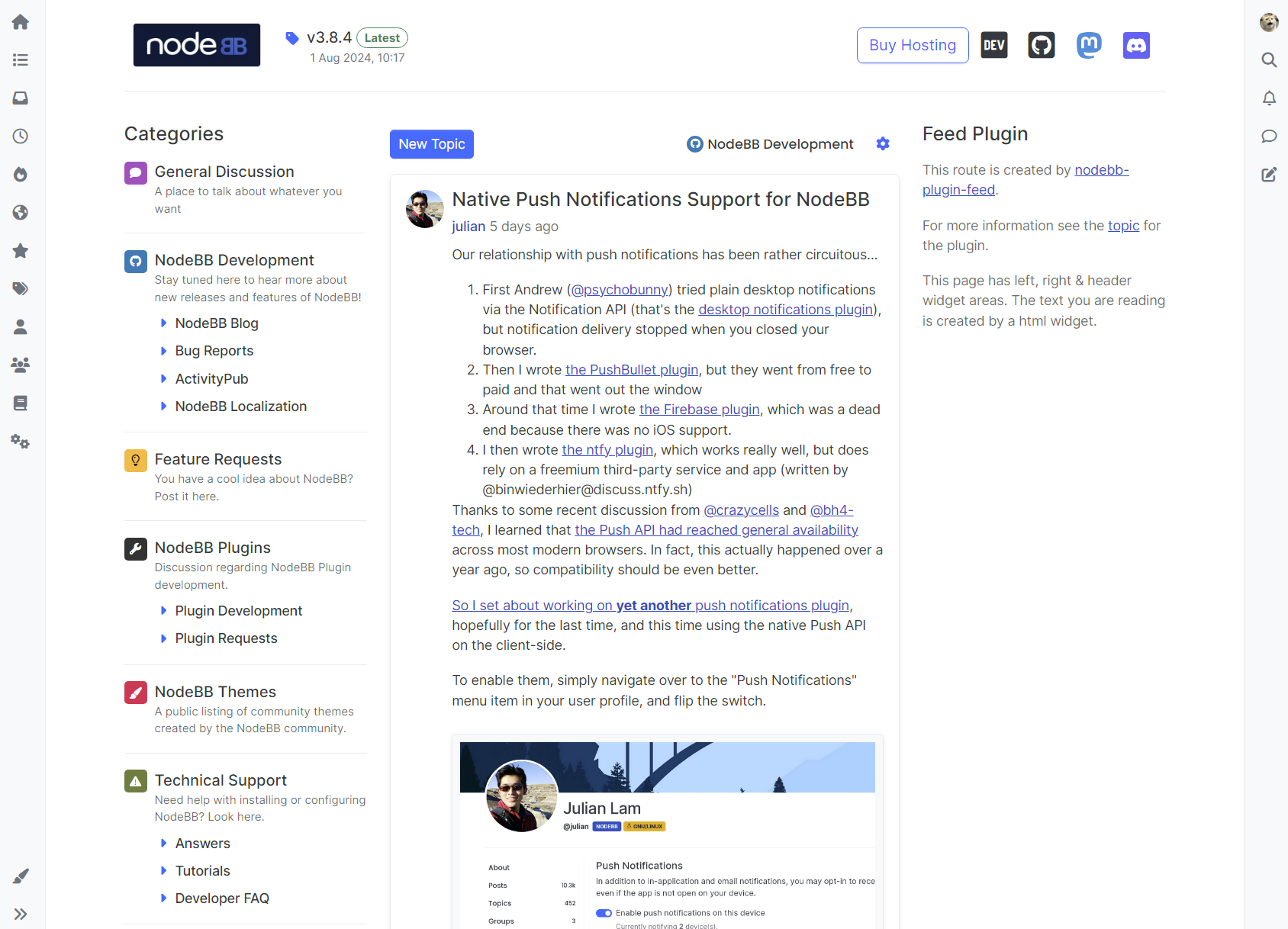
[nodebb-plugin-feed] NodeBB Feed Plugin
-
I get an error on activation of this plugin - see below
TypeError: controllerHelpers.getSelectedCategory is not a function at renderFeed (/home/phenomlab/nodebb/node_modules/nodebb-plugin-feed/index.js:33:21) at /home/phenomlab/nodebb/src/routes/helpers.js:34:11 at Layer.handle [as handle_request] (/home/phenomlab/nodebb/node_modules/express/lib/router/layer.js:95:5) at next (/home/phenomlab/nodebb/node_modules/express/lib/router/route.js:137:13) at pluginHooks (/home/phenomlab/nodebb/src/middleware/index.js:100:3) at runMicrotasks (<anonymous>) at processTicksAndRejections (internal/process/task_queues.js:93:5) at async /home/phenomlab/nodebb/src/middleware/helpers.js:9:5 -
Hi @baris , do you think doubling the length of summary post size is possible?
I guess right now max line count is 11? can it be 20?
-
previously I wrote here: https://community.nodebb.org/post/87648
this custom CSS (what baris mentioned above) is related to the Feed plugin as well...
.posts-list .posts-list-item .content { overflow: auto; max-height: 480px; }with this change, people can go through all the posts by scrolling on the same page... feel free to change the post height...
-
 C crazycells referenced this topic on
C crazycells referenced this topic on
-
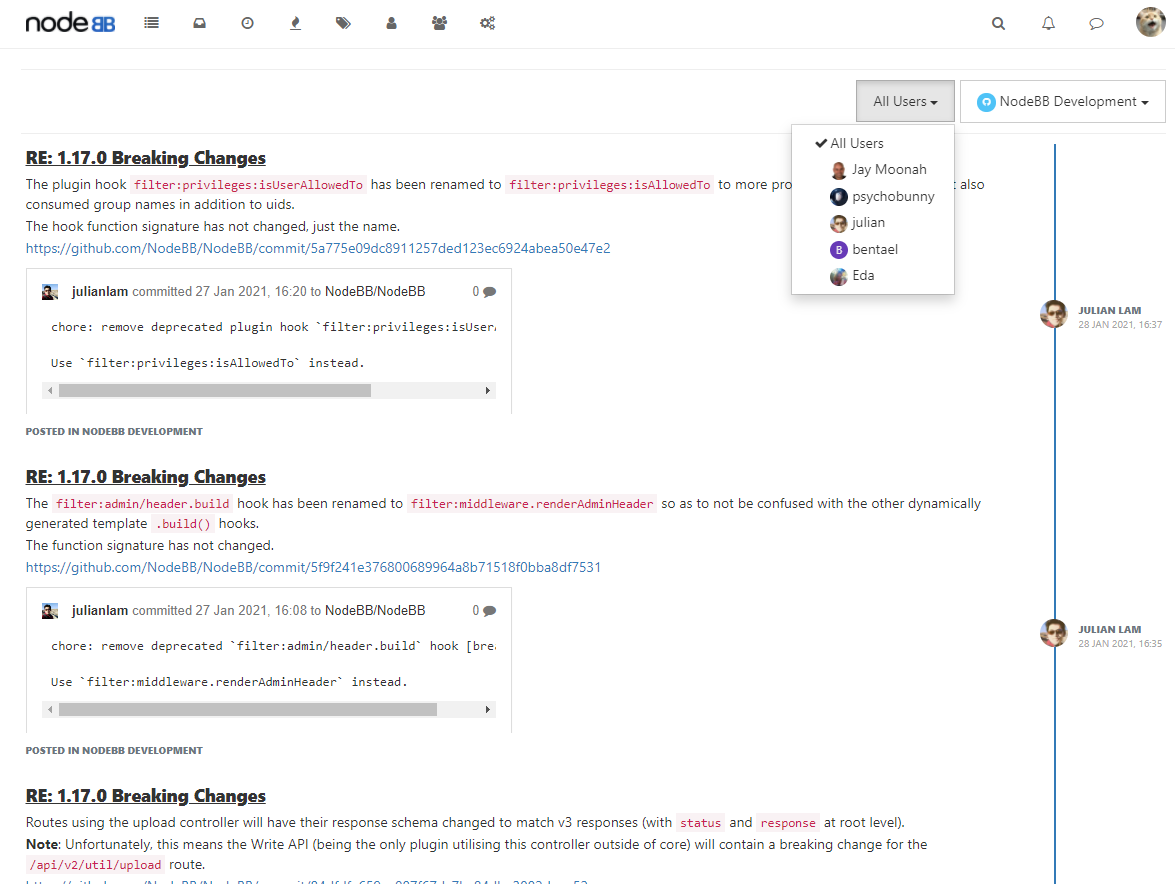
Updated this plugin with some new features.
- New design that feels more like a social media feed
- Feed shows topics from all users (can be filtered to followed users or all posts)
- Show topic thumbs on the feed
- Ability to reply/bookmark/like on the feed page
- Guests can load the feed instead of going to login page
- No longer shows topics/posts from ignored categories
Latest version is 3.1.20.
It can be seen in action on this forum at https://community.nodebb.org/feed.

-
I just activated the feed plugin but the /feed page has no page title. Can I fix that by myself?
Edit: It actually has a page title, but just “| mydomain.com”. "Feed | mydomain.com” would be correct.