[nodebb-plugin-reactions] Reactions plugin for NodeBB
-
@dave1904 you can try to use this code https://github.com/NodeBB-Community/nodebb-plugin-reactions/blob/master/library.js#L20C10-L33 to turn the reaction into an emoji for use in bodyShort. Maybe like this
const notifObj = await notifications.create({ bodyShort: `User ${socket.uid} has reacted with ${parse(data.reaction)} to your post`, nid: `user:${socket.uid}:reacted:${data.pid}`, pid: data.pid, uid: postOwnerUid, tid: data.tid, from: socket.uid, path: `/post/${data.pid}` }); -
@dave1904 I've added support for this in reactions plugin with a proper language string so it can be translated. https://github.com/NodeBB-Community/nodebb-plugin-reactions/commit/da7d546129bb79341790c609e9d08b86419b8012
Feel free to send translations for other languages.

-
@baris Thanks! May I ask how did you manage to render the emojis without calling the
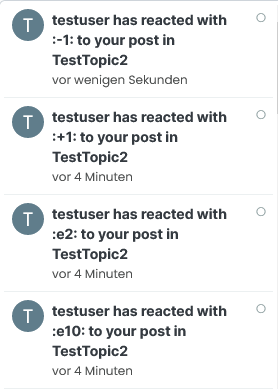
parse()function? Istranslator.compile()doing the same and does this also work for custom emojis that are not unicode?Here is the
reactions.jsonforde-DE{ "reactions": "Reaktionen", "add-reaction": "Reaktion hinzufügen", "error.invalid-reaction": "Ungültige Reaktion", "error.maximum-reached": "Maximale Reaktionen erreicht", "error.maximum-per-user-per-post-reached": "Maximale Reaktionen pro Nutzer und Beitrag erreicht", "settings.title": "Plugin-Einstellungen für Reaktionen", "settings.enable-post-reactions": "Reaktionen auf Posts aktivieren", "settings.max-reactions-per-post": "Maximale eindeutige Reaktionen pro Beitrag (0 für unbegrenzt, Standard: 4)", "settings.max-reactions-per-user-per-post": "Maximale Reaktionen pro Nutzer und Beitrag (0 für unbegrenzt)", "settings.max-reactions-per-user-per-post-help": "Der Grenzwert wird nur beim Hinzufügen einer neuen Reaktion und nicht beim Hinzufügen zu einer bestehenden Reaktion eingehalten.", "settings.enable-message-reactions": "Reaktionen auf Nachrichten aktivieren", "settings.max-reactions-per-message": "Maximale eindeutige Reaktionen pro Nachricht (0 für unbegrenzt, Standard: 4)", "settings.max-reactions-per-user-per-message": "Maximale Reaktionen pro Benutzer und Nachricht (0 für unbegrenzt)", "settings.max-reactions-per-user-per-message-help": "Der Grenzwert wird nur beim Hinzufügen einer neuen Reaktion und nicht beim Hinzufügen zu einer bestehenden Reaktion eingehalten.", "settings.reaction-reputations": "Reaktion Ansehen (optional)", "settings.reaction-reputations-help": "Sie können den einzelnen Reaktionen Ansehen zuweisen. Wenn eine Reaktion auf einen Beitrag angewendet wird, erhält der Eigentümer dieses Beitrags dieses Ansehen.", "settings.reaction-reputations.add": "Regel hinzufügen", "settings.reaction-reputations.reaction": "Reaktion", "settings.reaction-reputations.reputation": "Ansehen", "settings.reaction-reputations.remove": "Löschen", "settings.reaction-reputations.edit": "Bearbeiten", "notification.user-has-reacted-with-to-your-post-in-topic": "<strong>%1</strong> hat mit %2 auf deinen Beitrag in <strong>%3</strong> reagiert", "notification.user-has-reacted-with-to-your-message-in-room": "<strong>%1</strong> hat mit %2 auf deine Nachricht in <strong class=\"text-nowrap\"><i class=\"fa %3\"></i>%4</strong> reagiert" }edit: No luck on my dev instance:

-
@dave1904 there were 2 recent changes that allow this to work, one in core and one in emoji plugin
It works like this.
-
Create notification with the string
[[reactions:notification.user-has-reacted-with-to-your-post-in-topic, test1, :+1:, topicTitle]] -
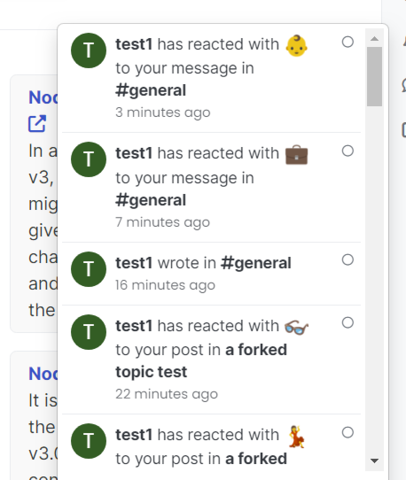
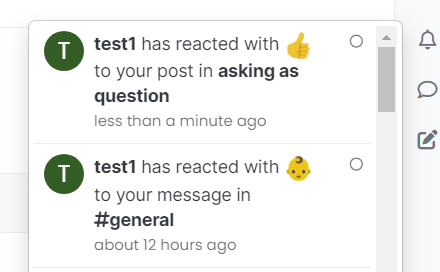
When user loads the notifications we translate that string to
<strong>test1</strong> has reacted with :+1: to your post in <strong>topicTitle</strong> -
After that emoji plugin uses the hook
filter:user.notifications.getNotificationsand calls parse to replace:+1:with the emoji.
The translation and emoji replacement should happen here https://github.com/NodeBB/NodeBB/blob/master/src/user/notifications.js#L125-L135

-
-
Very cool features. Thanks @baris to add it
Here is the reactions.json for fr-FR

{ "reactions": "Réactions", "add-reaction": "Ajouter une réaction", "error.invalid-reaction": "Réaction invalide", "error.maximum-reached": "Réactions maximales atteintes", "error.maximum-per-user-per-post-reached": "Nombre maximum de réactions par utilisateur et par publication atteint", "settings.title": "Paramètres du plugin Réactions", "settings.enable-post-reactions": "Activer les réactions aux publications", "settings.max-reactions-per-post": "Nombre maximum de réactions uniques par publication (0 pour illimité, par défaut : 4)", "settings.max-reactions-per-user-per-post": "Réactions maximales par utilisateur et par publication (0 pour illimité)", "settings.max-reactions-per-user-per-post-help": "La limite est appliquée uniquement lors de l'ajout d'une nouvelle réaction et non lors du partage avec une réaction existante.", "settings.enable-message-reactions": "Activer les réactions aux messages", "settings.max-reactions-per-message": "Nombre maximum de réactions uniques par message (0 pour illimité, par défaut : 4)", "settings.max-reactions-per-user-per-message": "Réactions maximales par utilisateur et par message (0 pour illimité)", "settings.max-reactions-per-user-per-message-help": "La limite est appliquée uniquement lors de l'ajout d'une nouvelle réaction et non lors du partage avec une réaction existante.", "settings.reaction-reputations": "Réputations de réaction (facultatif)", "settings.reaction-reputations-help": "Vous pouvez attribuer une réputation aux réactions individuelles. Lorsqu’une réaction est appliquée à une publication, le propriétaire de cette publication obtiendra cette réputation.", "settings.reaction-reputations.add": "Ajouter une règle", "settings.reaction-reputations.reaction": "Réaction", "settings.reaction-reputations.reputation": "Réputation", "settings.reaction-reputations.remove": "Supprimer", "settings.reaction-reputations.edit": "Modifier", "notification.user-has-reacted-with-to-your-post-in-topic": "<strong>%1</strong> a réagi avec %2 à votre message dans <strong>%3</strong>", "notification.user-has-reacted-with-to-your-message-in-room": "<strong>%1</strong> a réagi avec %2 à votre message dans <strong class=\"text-nowrap\"><i class=\"fa %3\"></i>%4</strong>" } -

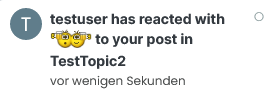
The emoji doesn't appear, showing just numbers.


 Great work
Great work