Themeing... Started with Quickstart got some bad results
-
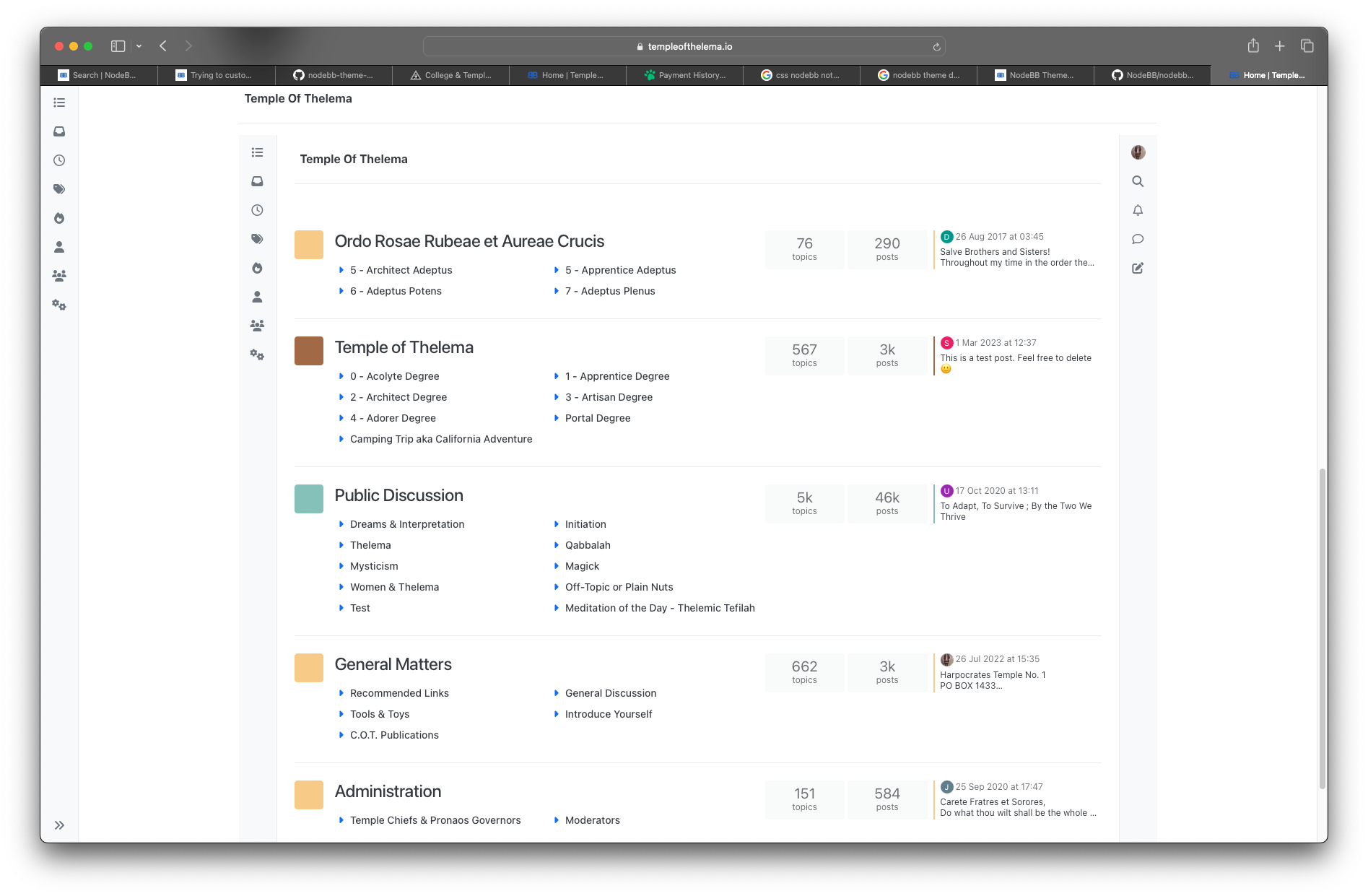
@Chad-Augur If you wanted the header to appear everywhere, you'd need the Global Header which you already have selected. In this case, you can drag the HTML widget shown on the right and drop it into the "Global Header".
You then add the arbitrary HTML you need, and then save it. This new code will then appear on all pages. If you PM me the site you are working on, I can help you with the code and widget placement if you'd like this.
-
@Chad-Augur said in Themeing... Started with Quickstart got some bad results:
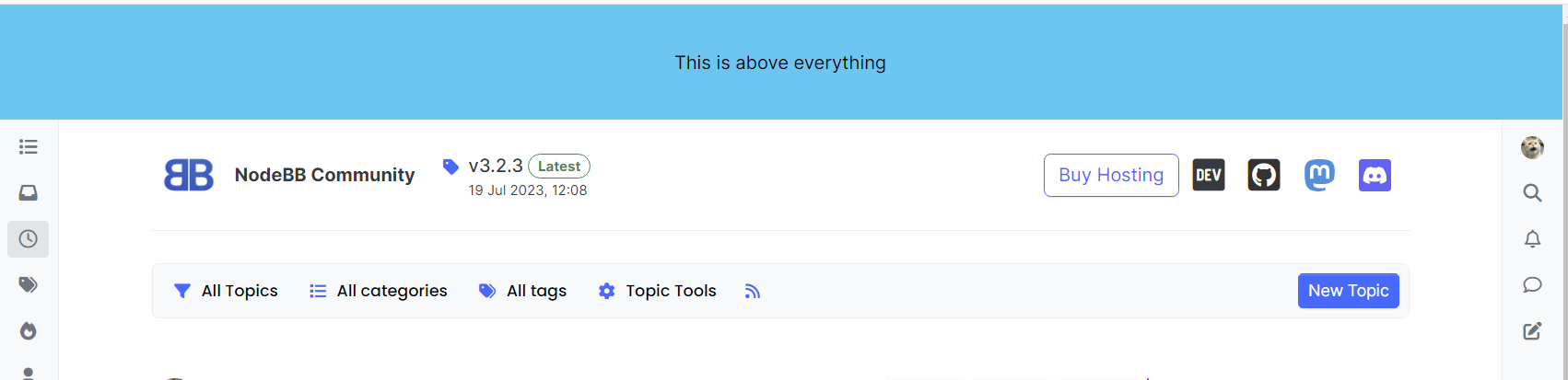
I was hoping to get this nav to appear above everything else. I had not seen that suggested yet.
You could easily do that with CSS positioning

-
@phenomlab again thanks–that UI is a bit confusing. Almost got me there, and I could make it work with some CSS, most likely.
-
@Chad-Augur It can be daunting if used fot the first time, but once you get used to it, it becomes easier each time
-
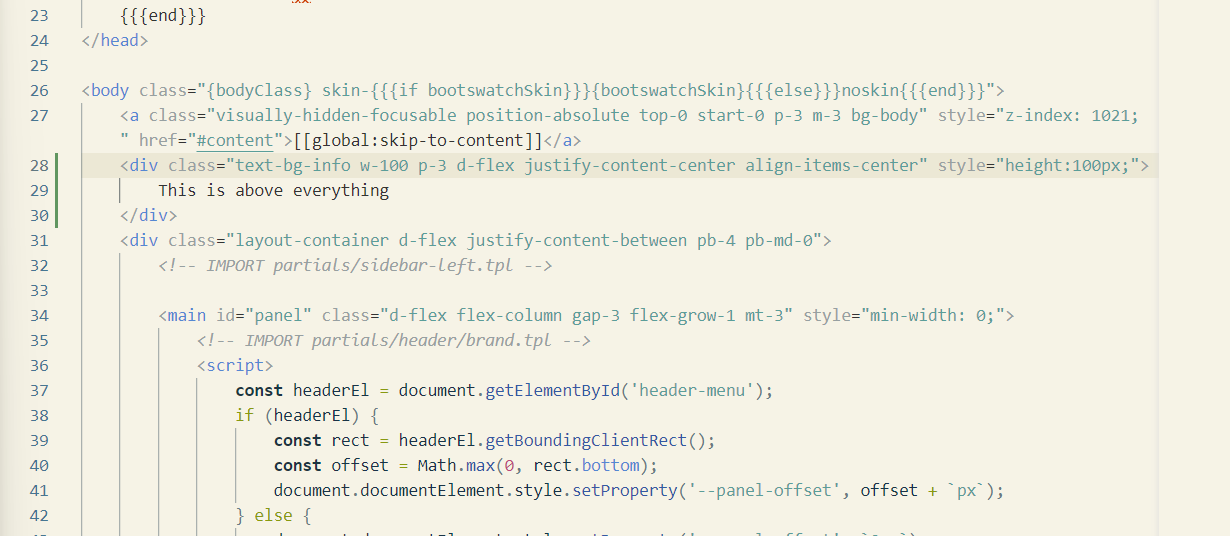
@Chad-Augur harmony already has a header.tpl in the templates folder. https://github.com/NodeBB/nodebb-theme-harmony/blob/main/templates/header.tpl. You can copy this to your custom theme and then add your custom header above the
layout-containerand it should show up above everything else.

-
@baris I did finally getting it working. There was some weird formatting in the code that was breaking things. Thank you for chiming in. The globalnav widget area would be awesome.
-
My theme works but this whole place it in node_modules thing is unstable. Is there a way to steal it so that I am not losing it all the time? Or do I need to get it into a repository so I can simply install it with npm?
-
@Chad-Augur You could use the customize plugin for this -
nodebb-plugin-customize. -
@baris TY. Despite having been a JS developer for more than 10years I had never published my own npm package. Now I have. TY.
-
 B baris moved this topic from NodeBB Themes on
B baris moved this topic from NodeBB Themes on