In nodeBB how to display last five participants avatar in topic list page
-
Hay @baris ,
I did this Plugin is activated now, but on the front end users posters are not displaying ,
<ul> {topic.posters.forEach(function(poster) { <li> <a href="{config.relative_path}/user/{poster.userslug}"> <img src="{poster.picture}" alt="{poster.userslug}" /> {poster.username} </a> ({poster.postCount} posts) </li> })} </ul>O/P :-

-
Your template syntax is wrong. There is no
forEach, it should look like this:<ul> {{{ each topic.posters }}} <li> <a href="{config.relative_path}/user/{./userslug}"> <img src="{./picture}" alt="{./userslug}" /> {./username} </a> ({/.postCount} posts) </li> {{{ end }}} </ul>Also make sure the data is there, you can check by looking at
ajaxify.data.topicsin your browser console. -
Hi i tried to do this as well , Actually this hook is not called "myPlugin.filterTopicsGet = async (hookData) => {..."
but dint get any luck yet

Here is the object i have seen
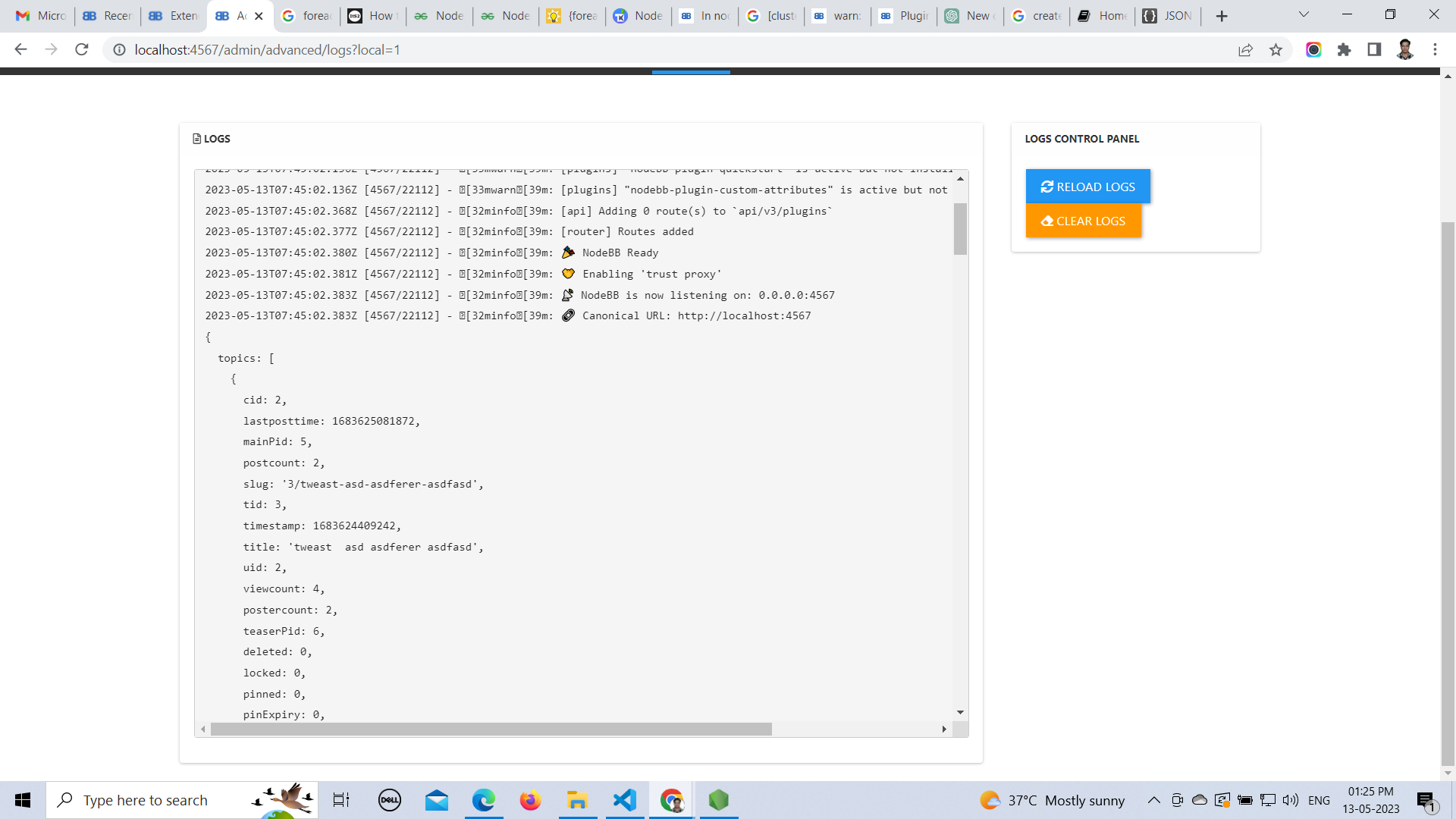
[ { "cid": 1, "lastposttime": 1683791375452, "mainPid": 3, "postcount": 3, "slug": "3/there-is-new-topics-in-this-category-post-1", "tid": 3, "timestamp": 1683281405155, "title": "There is new topics in this category post 1", "uid": 2, "viewcount": 6, "postercount": 3, "teaserPid": 6, "downvotes": 0, "upvotes": 1, "deleted": 0, "locked": 0, "pinned": 0, "pinExpiry": 0, "deleterUid": 0, "titleRaw": "There is new topics in this category post 1", "timestampISO": "2023-05-05T10:10:05.155Z", "scheduled": false, "lastposttimeISO": "2023-05-11T07:49:35.452Z", "pinExpiryISO": "", "votes": 1, "tags": [], "thumbs": [], "category": { "cid": 1, "name": "Announcements", "slug": "1/announcements", "icon": "fa-bullhorn", "backgroundImage": "", "imageClass": "cover", "bgColor": "#fda34b", "color": "#ffffff", "disabled": 0 }, "user": { "uid": 2, "username": "Vijay Kumavat", "userslug": "vijay-kumavat", "reputation": 1, "postcount": 2, "picture": null, "signature": "VSK", "banned": false, "status": "offline", "displayname": "Vijay Kumavat", "icon:text": "V", "icon:bgColor": "#9c27b0", "banned_until_readable": "Not Banned" }, "teaser": { "pid": 6, "uid": 3, "timestamp": 1683791375452, "tid": 3, "content": "<p dir=\"auto\"><a class=\"plugin-mentions-user plugin-mentions-a\" href=\"http://localhost:4567/uid/2\">@Vijay-Kumavat</a> , this is reply on new user</p>\n<p dir=\"auto\">Sidhharth</p>\n", "timestampISO": "2023-05-11T07:49:35.452Z", "user": { "uid": 3, "username": "Siddharth", "userslug": "siddharth", "picture": null, "displayname": "Siddharth", "icon:text": "S", "icon:bgColor": "#607d8b" }, "index": 3 }, "isOwner": false, "ignored": false, "unread": false, "bookmark": 1, "unreplied": false, "icons": [], "posters": [ { "username": "admin", "userslug": "admin", "picture": null, "uid": 1, "displayname": "admin", "icon:text": "A", "icon:bgColor": "#673ab7" }, { "username": "Vijay Kumavat", "userslug": "vijay-kumavat", "picture": null, "uid": 2, "displayname": "Vijay Kumavat", "icon:text": "V", "icon:bgColor": "#9c27b0" }, { "username": "Siddharth", "userslug": "siddharth", "picture": null, "uid": 3, "displayname": "Siddharth", "icon:text": "S", "icon:bgColor": "#607d8b" } ], "index": 0 }, { .... }, { .... }, ] -
If your hook is not called, then check if the plugin is active and there are no errors at startup. The data won't be there if the hook isn't executed.
Plugin.json should have this
{ "hook": "filter:topics.get", "method": "filterTopicsGet" }if you havemyPlugin.filterTopicsGetin your plugin code. -
Hi @baris ,
Now hook is executed properly after removing some errors shown in log section, then after
console.log(hookData);before return hookData, its showing me as well in log section.

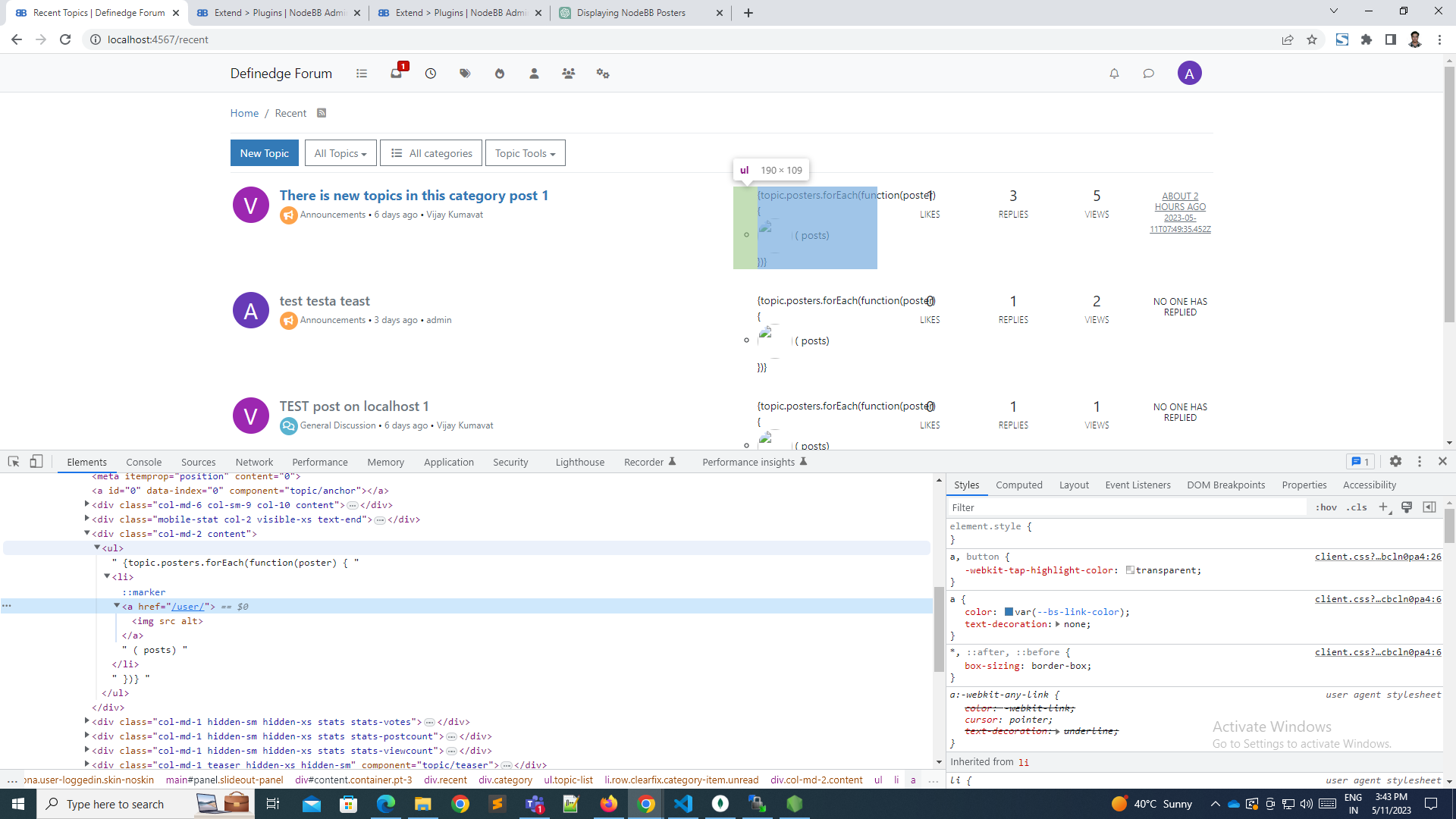
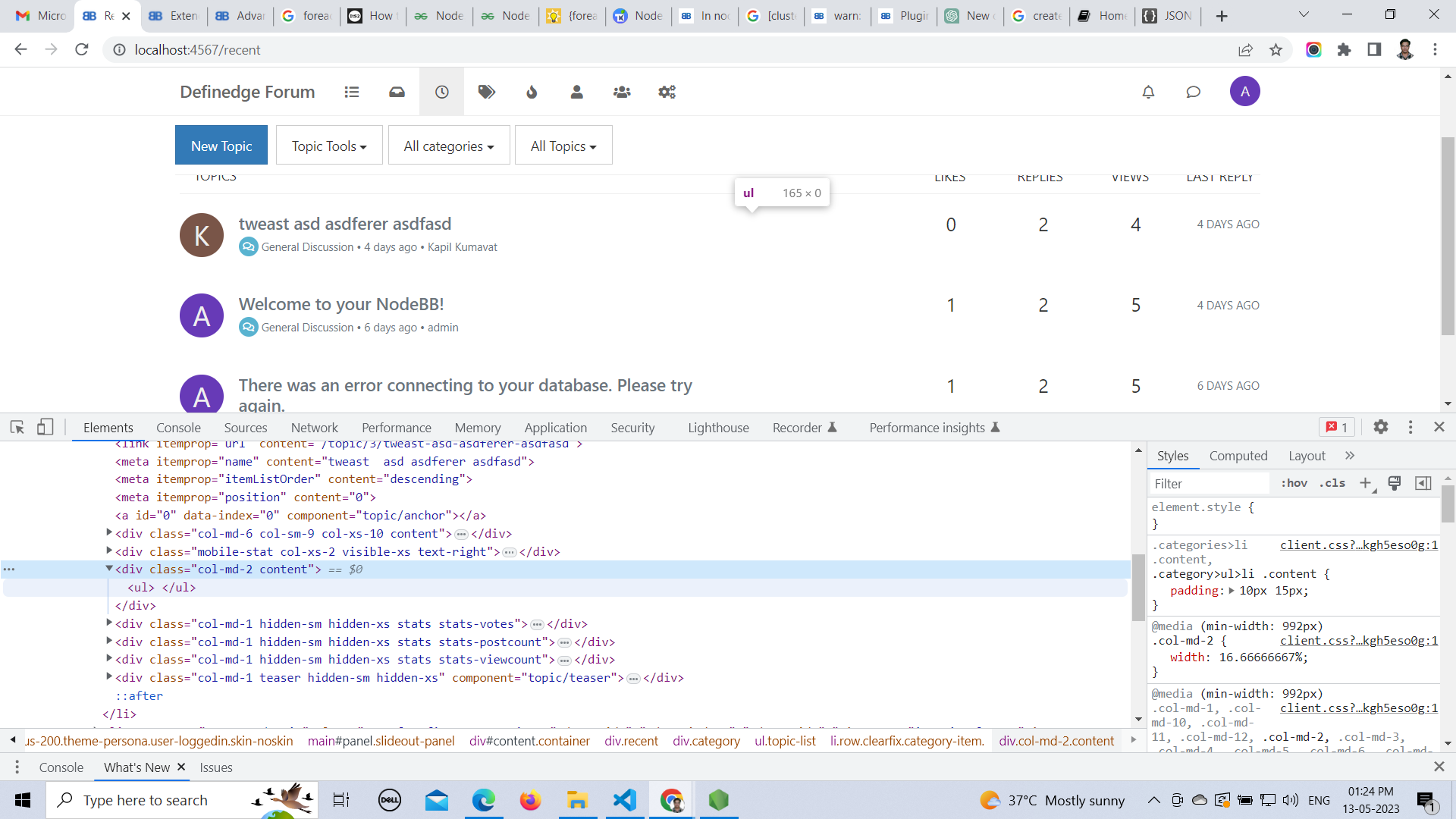
but i think .tpl code is not showing anything i am using this in topics_list.tpl
<ul> {{{each topic.posters}}} <li> <a href="./user/{./userslug}"> <img src="{./picture}" alt="{./userslug}" /> {./username} </a> ({/.postCount} posts) </li> {{{ end }}} </ul>Its shows me empty like <ul></ul> this in inspect element.

I can share you my custom plugin file as well. please help me to rectify this one.
-
Thanks @baris ,
i got it now, i was made mistake here
{{{each topic.posters}}}it should be like this
{{{each topics.posters}}}Thanks again you save me here..

-
@vijay-kumavat @baris is there any intention to make this formally available via NPM as a plugin? Whilst it's very "Discourse-esque", it does add an additional feature set to NodeBB which I think perhaps should even be in core?
-
Hi
I dont have experience in this, but i stored this files on my git acc. https://github.com/KumavatVjy/nodebb-plugin-posters . Here you will find the plugin files "nodebb-plugin-posters". -
@vijay-kumavat Thanks. I've forked the repository as I intend to add more functionality to it eventually
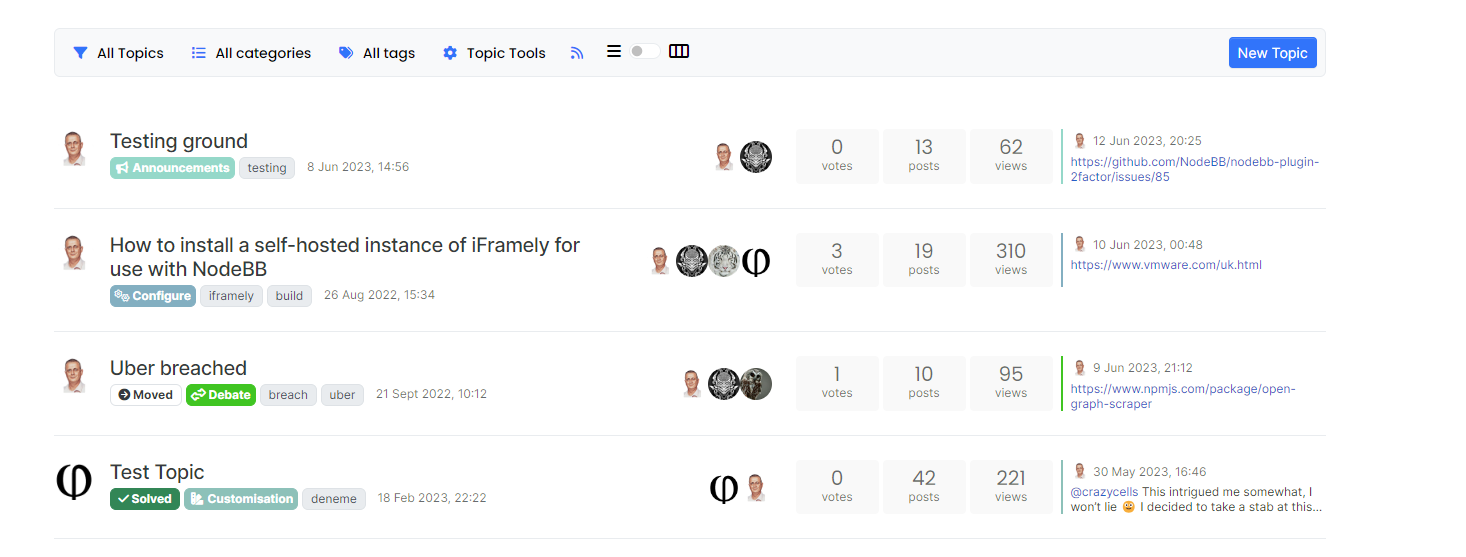
 Have it running in DEV under the Harmony theme (whereas you are using Persona by the looks of it).
Have it running in DEV under the Harmony theme (whereas you are using Persona by the looks of it).
-
@phenomlab , @baris Thank you too..

-
I will try to fetch user details in something like that on click/hover on user avatar.

i need your help in that once i start on this. Thank you
-
Possible to upload on NPM @phenomlab @vijay-kumavat for testing it ?