Pimp my NodeBB (codes for the holidays/christmas theme)
-
I would like to know the codes for these theme changes
 please share your secret...
please share your secret...Happy Holidays everyone!


-
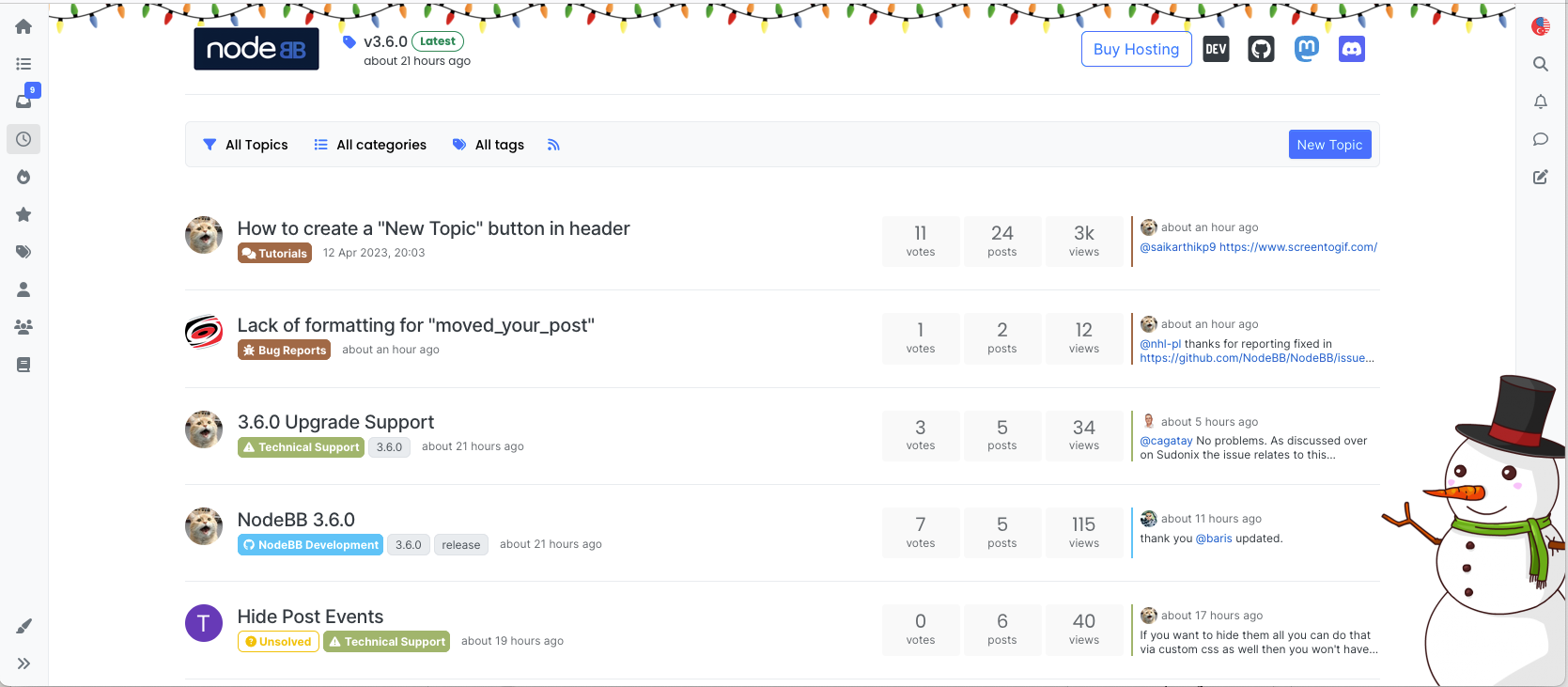
The lights are done with
body { background-image: url('https://community.nodebb.org/assets/uploads/files/xmas-lights.png'); background-repeat: repeat-x; background-position: top -20px left; }The snowman is some custom JS.
$(window).on('action:ajaxify.end', function(ev, data) { if (!$('#snow-man').length) { $(`<img src="https://www.freeiconspng.com/thumbs/snowman-png/snowman-png-29.png" id="snow-man" class="d-none d-lg-block position-fixed pe-none" style="z-index: 1054; bottom: -50px; right: -100px;"/> `).appendTo('body'); } }); -
replied to <baris> on last edited by
@baris got it. Thanks!
For persona, I changed them to this:
body .navbar { background-image: url('https://imagizer.imageshack.com/img922/3900/FHfbQo.png'); background-repeat: repeat-x; background-position: top -20px left; }Additionally, in case someone wants to get it below the navbar on desktop view but on navbar on mobile view, they can use these:
body { background-image: url('https://imagizer.imageshack.com/img922/3900/FHfbQo.png'); background-repeat: repeat-x; background-position: top -20px left; background-position-y: top 68px; background-attachment: fixed; } @media (max-width: 991px) { body .navbar { background-image: url('https://imagizer.imageshack.com/img922/3900/FHfbQo.png'); background-repeat: repeat-x; background-position: top -20px left; background-attachment: fixed; } }pixels can be adjusted accordingly...
-
replied to phenomlab on last edited by
@phenomlab ahahah
 done...
done... -
 C crazycells marked this topic as a regular topic on
C crazycells marked this topic as a regular topic on
-
replied to <baris> on last edited by
@baris said in Pimp my NodeBB (codes for the holidays/christmas theme):
The snowman is some custom JS.
is there anything else we have to do beside copying this code into "Custom Javascript"? It is not working...
-
@crazycells if you are on 2.x then use this
$(window).on('action:ajaxify.end', function(ev, data) { if (!$('#snow-man').length) { $(`<img src="https://www.freeiconspng.com/thumbs/snowman-png/snowman-png-29.png" id="snow-man" style="position: fixed; z-index: 1054; bottom: -50px; right: -100px;"/> `).appendTo('body'); } }); -
replied to crazycells on last edited by
@baris it is fixed
 thanks for your help...
thanks for your help... -
Our snowman blocks the pagination wrapper on mobile... it looks like changing z-index works, but I suspect this might break the image on other pages...
z-index: autoSo, I wonder if there is an easy/smarter fix for this?

-
You can try adding
pointer-events: noneto the snowman css so it ignores clicks.$(window).on('action:ajaxify.end', function(ev, data) { if (!$('#snow-man').length) { $(`<img src="https://www.freeiconspng.com/thumbs/snowman-png/snowman-png-29.png" id="snow-man" style="pointer-events: none; position: fixed; z-index: 1054; bottom: -50px; right: -100px;"/> `).appendTo('body'); } }); -
Deck the Node with Custom Code fra la la la laa la la la laa
Merry Christmas

-
No one asks how to add a snowman. Dig up for this topic to let you know secret recipe is available to you.


 people's cpus now
people's cpus now 