Client side script seems to not work on page change
-
@frostzn your initial code seems to work for me as well. Maybe check your browser console for any javascript errors.
-
@baris I seem to have the same issues. And the browser console seems to come up blank for errors. I've also tested on multiple browsers to see if it was a just a browser specific issue but that doesn't seem to be the case. I actually got a very botched way of making it work currently with the code below.
$(window).on('action:ajaxify.end', function(ev, data) { if (data.url !== 'login' && data.url !== 'register' && !app.user.uid) { ajaxify.go('login'); } setTimeout(function (){ if (data.url !== 'login' && data.url !== 'register' && !app.user.uid) { ajaxify.go('login'); } }, 500); });I just do the function again after a slight delay and it seems to be working. Which is really odd and not ideal.
-
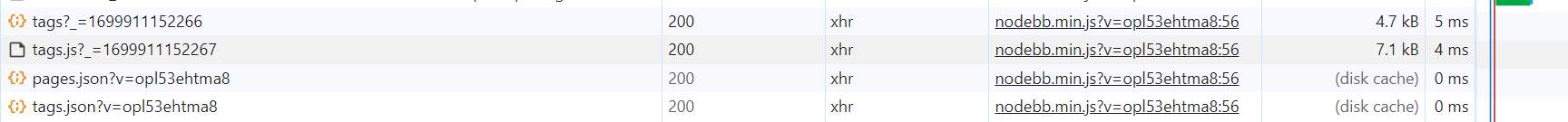
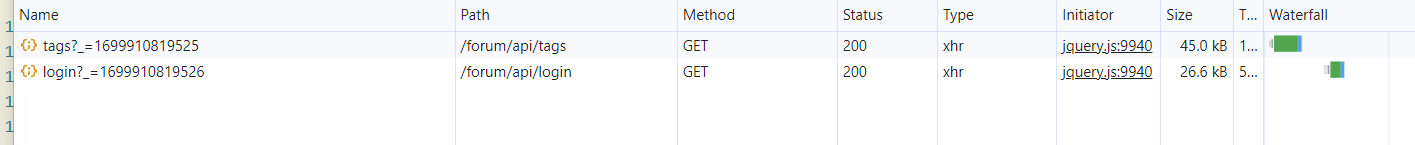
Did you investigate the network tab in the browser console? Is the navigation to
loginhappening after the page navigation?When I use your code and try to go to tags page from login page I get these two entries.

-
How are you adding the code that handles the ajaxify.end event?
-
@frostzn no that's fine that's how I tested it as well.
-
You can add a console.log and see if it is getting triggered at all.
$(window).on('action:ajaxify.end', function(ev, data) { console.log('action:ajaxify.end'); if(ajaxify.data.template.name !== 'login' && ajaxify.data.template.name !== 'register'){ if (!app.user.uid || app.user.uid === 0) { ajaxify.go('login'); } } }); -
So it is always going into the
action:ajaxify.endhandler? Can you try the below and see if it works?$(window).on('action:ajaxify.end', function(ev, data) { console.log('action:ajaxify.end'); if(ajaxify.data.template.name !== 'login' && ajaxify.data.template.name !== 'register'){ if (!app.user.uid || app.user.uid === 0) { $('#content, #footer').removeClass('ajaxifying'); ajaxify.go('login'); } } }); -
No worries, is this a public site or are you testing on local?
-
Well I was testing locally as well and wasn't able to reproduce. For me everytime I try to navigate
console.log('action:ajaxify.end');gets executed and it sends me back to the login page. -
You can always setup a new blank nodebb on latest version and test there to rule out anything else.
-
@baris This specific function is currently on a mostly blank slate, which makes it more confusing as well. I've tried putting in an console log after each if statement as well and it all goes through. It even goes to the
ajaxify.go('login')but that just seems to do nothing. -
Hmm, can you try putting some more console.logs in
ajaxify.gothere are some cases where that function will not do anything. For example if there is already an ajaxify in progress it returns early.Maybe you are getting caught by the ajaxify timer which prevents quick ajaxifies. https://github.com/NodeBB/NodeBB/blob/master/public/src/ajaxify.js#L41-L43.
In that case try it on the
developbranch. Looks like @julian fixed that on that branch https://github.com/NodeBB/NodeBB/commit/b4297cd8f065a94e7de5a3ad4b992e61c9234ca0