Trying to get PrismJS to work with NodeBB
-
I would like to have my NodeBB support a rather niche programming language, GDScript. So I use PrismJS that supports it nicely
I've added these on my Custom Header
<link href="https://cdn.jsdelivr.net/npm/[email protected]/themes/prism.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/[email protected]/prism.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/prismjs/components/prism-gdscript.min.js"></script>The gdscript syntax highlighting works, only if I open the page ie refreshing the page. But I am unable to triggers it on the draft

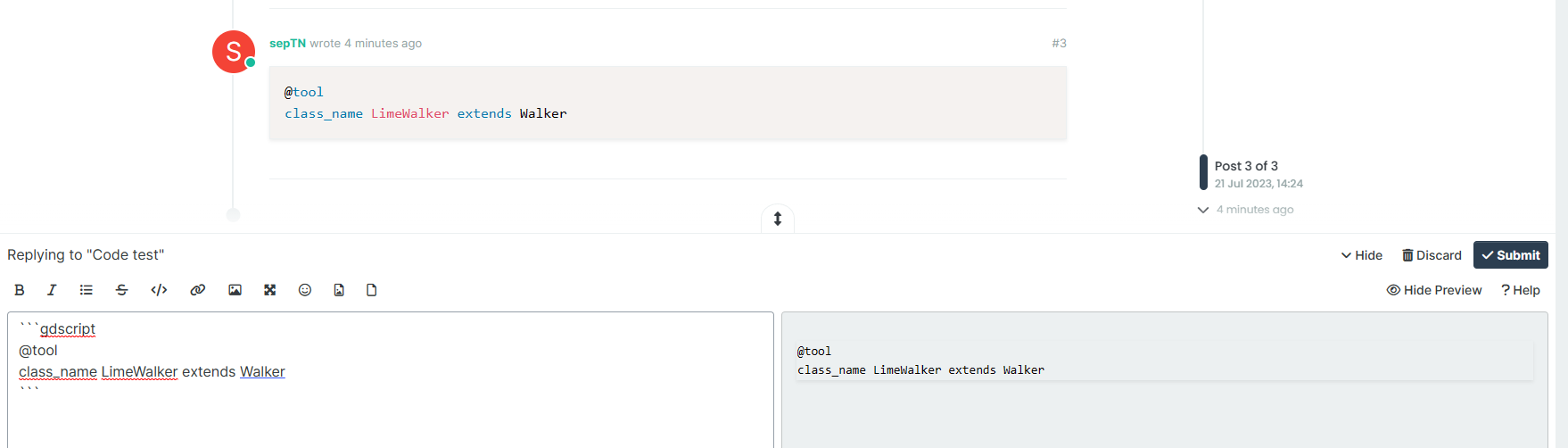
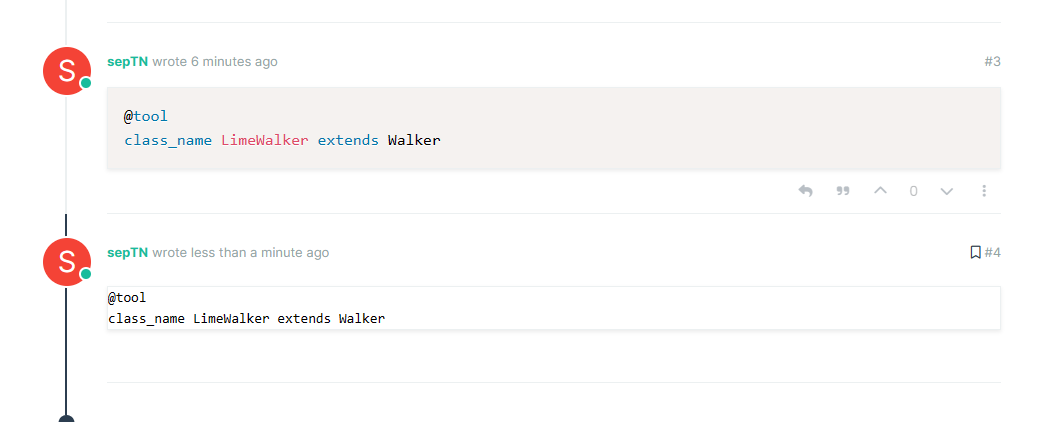
And when I post the draft, the highlighting doesn't work

Until I refresh the page, after refresh the page, the highlighting works again. So is there any way to do it? I need a way to triggers this script
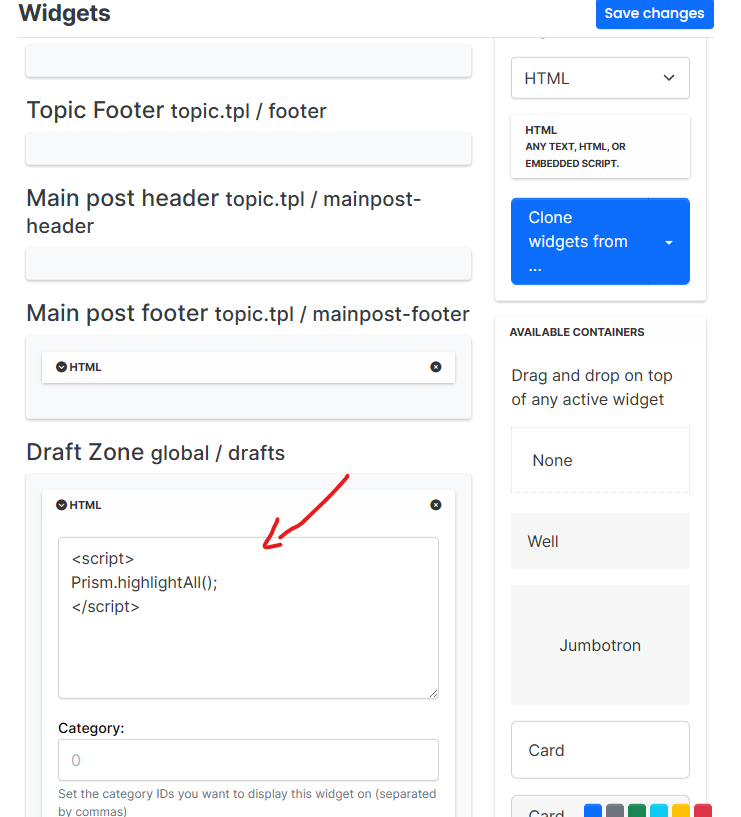
Prism.highlightAll();And this doesn't seems to fix it

Thank you
-
@cat Try adding these blocks into the custom JS in the ACP
$(window).on('action:ajaxify.end', function(data) { $(document).ready(function() { Prism.highlightAll(); }); }); $(window).on('action:posts.loaded', function(data) { $(document).ready(function() { Prism.highlightAll(); }); });This will trigger once
ajaxrefreshes, and also as posts are loaded in the topic stream. -
C cat has marked this topic as solved on
-
@phenomlab Thanks, this does the job!
Is it also possible to triggers it on the preview? The right side of the box when you are composing the post
-
@phenomlab Thanks! bookmarking these for my future references

-
I actually ended up trying this out myself because I've been very disappointed with the Markdown Extension code highlighting (not highlighting anything past the first code block, creating weird formatting issues, etc.) and it's worked out great. I ended up downloading prism.js from their site with the autoload extension, which means that my forum supports every language that Prism does with minimal JS load.
-
@tankerkiller125 I've been considering taking this step also. Highlight.js seems to have some odd behaviour which makes the formatting look strange when you need to display code.
-
@tankerkiller125 Somehow, this doesn't seem to work for me. I'm pulling these files from CDN in the custom header
<script src="https://cdnjs.cloudflare.com/ajax/libs/prism/1.29.0/prism.min.js" integrity="sha512-7Z9J3l1+EYfeaPKcGXu3MS/7T+w19WtKQY/n+xzmw4hZhJ9tyYmcUS+4QqAlzhicE5LAfMQSF3iFTK9bQdTxXg==" crossorigin="anonymous" referrerpolicy="no-referrer"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/prism/1.29.0/components/prism-core.min.js" integrity="sha512-9khQRAUBYEJDCDVP2yw3LRUQvjJ0Pjx0EShmaQjcHa6AXiOv6qHQu9lCAIR8O+/D8FtaCoJ2c0Tf9Xo7hYH01Q==" crossorigin="anonymous" referrerpolicy="no-referrer"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/prism/1.29.0/plugins/autoloader/prism-autoloader.min.js" integrity="sha512-SkmBfuA2hqjzEVpmnMt/LINrjop3GKWqsuLSSB3e7iBmYK7JuWw4ldmmxwD9mdm2IRTTi0OxSAfEGvgEi0i2Kw==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>Then using
Prism.highlightAll();but nothing seems to happen. No console errors, and the files are download as I see them in the sources -
@phenomlab Prism.JS doesn't have autodetect, so you for sure have to define a language for code highlighting (slightly annoying).
I didn't use the CDN (built the JS on their site along with the CSS), and I downloaded all the component files required for autoloader to work to my server to be served up via a Caddy for a specific path.
I believe the default for Autoloader is also to attempt to load the language files from your server (or at least it was for me) but that might just be based on where the JS get's loaded from.
So, in my case the script tag is just:
<script defer src="/extra/prism.min.js"></script>And then in custom CSS I did (I need to figure out how to load different styles depending on dark vs light skins):
@import url("/extra/prism-light.css");And finally for the custom JS section I did:
$(window).on('action:ajaxify.end', function(data) { $(document).ready(function() { Prism.highlightAll(); }); }); $(window).on('action:posts.loaded', function(data) { $(document).ready(function() { Prism.highlightAll(); }); }); $(window).on('action:composer.preview', function(data) { $(document).ready(function() { Prism.highlightAll(); }); });For highlighting to work I use things like:
```dotnet class Test { public string Test() { return "Hello"; } } .```There still seems to be an issue with highlighting immediately after posting something, so I think we're still missing an event hook.
Edit: Final note hopefully. It appears that someone figured out how to use Highlightjs to autodetect the language, and then pass that info to Prism for actual highlighting, might be worth looking into.
Support auto detecting language · Issue #1313 · PrismJS/prism
Hi, could support for auto detecting the language be added please? Also would it be possible to support this type of language var html = Prism.highlight(code, language); (language as in mime types php, etc). Like highlight.js usage. As t...
GitHub (github.com)
-
@tankerkiller125 ugh - that is really ugly, and a backwards way of doing things. The so called autodetect doesn't work, and neither does basic code to loop through each <code> and add the relevant class (which it should of course)
However, this DOES work - I disabled the builtin highlight.js and called the latest version via CDN
function syntaxHighlight() { $(document).ready(function() { // Automatically detect and highlight code blocks on page load $('code').each(function() { // Get the language class from the code block (if available) var language = $(this).attr('class'); // Remove existing language class to avoid conflicts $(this).removeClass(language); // Highlight the code block using Highlight.js hljs.highlightBlock(this); // Add the language class back to the code block $(this).addClass(language); }); }); } $(window).on('action:ajaxify.end', function(data) { $(document).ready(function() { syntaxHighlight(); }); }); $(window).on('action:posts.loaded', function(data) { $(document).ready(function() { syntaxHighlight(); }); }); $(window).on('action:composer.preview', function(data) { $(document).ready(function() { syntaxHighlight(); }); }); $(window).on('action:chat.loaded', function(data) { $(document).ready(function() { syntaxHighlight(); }); }); $(window).on('action:chat.received', function(data) { $(document).ready(function() { syntaxHighlight(); }); });This works perfectly with no issues!
-
@phenomlab I just edited the post I made, but someone found a way to use HighlightJS to detect, and Prism for highlight. Somewhat kind of old but I think it would still work.
Support auto detecting language · Issue #1313 · PrismJS/prism
Hi, could support for auto detecting the language be added please? Also would it be possible to support this type of language var html = Prism.highlight(code, language); (language as in mime types php, etc). Like highlight.js usage. As t...
GitHub (github.com)
-
@tankerkiller125 Thanks, but that's using two libraries to do one job in my view and not efficient at all. The code I provided above seems to work fine for the most part and works better than the in-build one offered in the Markdown plugin (which I have disabled in favour of mine)
-
@phenomlab Personally I'm sticking to just Prism.js, It just has WAY more language support and because of autoloader at a much smaller overall size. And at the end of the day unhighlighted code blocks are still monospaced and formatted correctly (which was not my experience with highlightjs)
-
@tankerkiller125 Very strange. I'm using the latest version of highlight.js with my own functions I provided, and everything works as intended. I had an issue before where basic text was being detected as
bashfor example, meaning every word almost was a different colour!Now I've disabled the Markdown version and implemented my own, it looks so much better. I'm using a theme switcher I wrote so that when themes change, it also pulls the highlight.js theme css file.
-
This post is deleted!
